Introduction
Hey there, We are happy to see you as our valued customer of the Sphere app. Here is the easy documentation to set up the app and ready to launch. Please follow all the instructions carefully and don’t skip any step. Feel free to contact us if you face any problems while set-up.
Change App Bundle
-
Extract the folder you downloaded from the codecanyon.
-
Open iOS project (.xcodeproj) in Xcode.
-
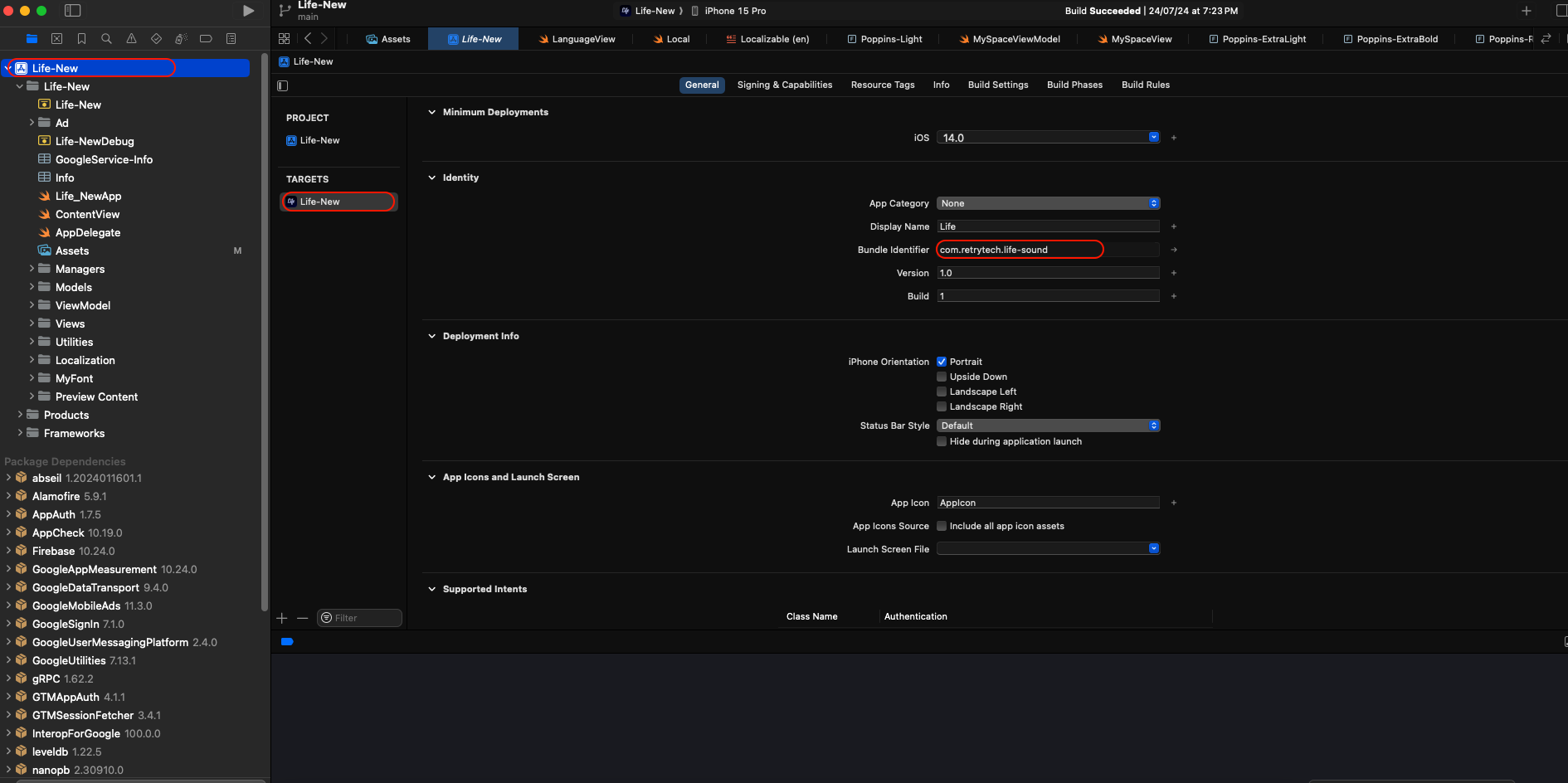
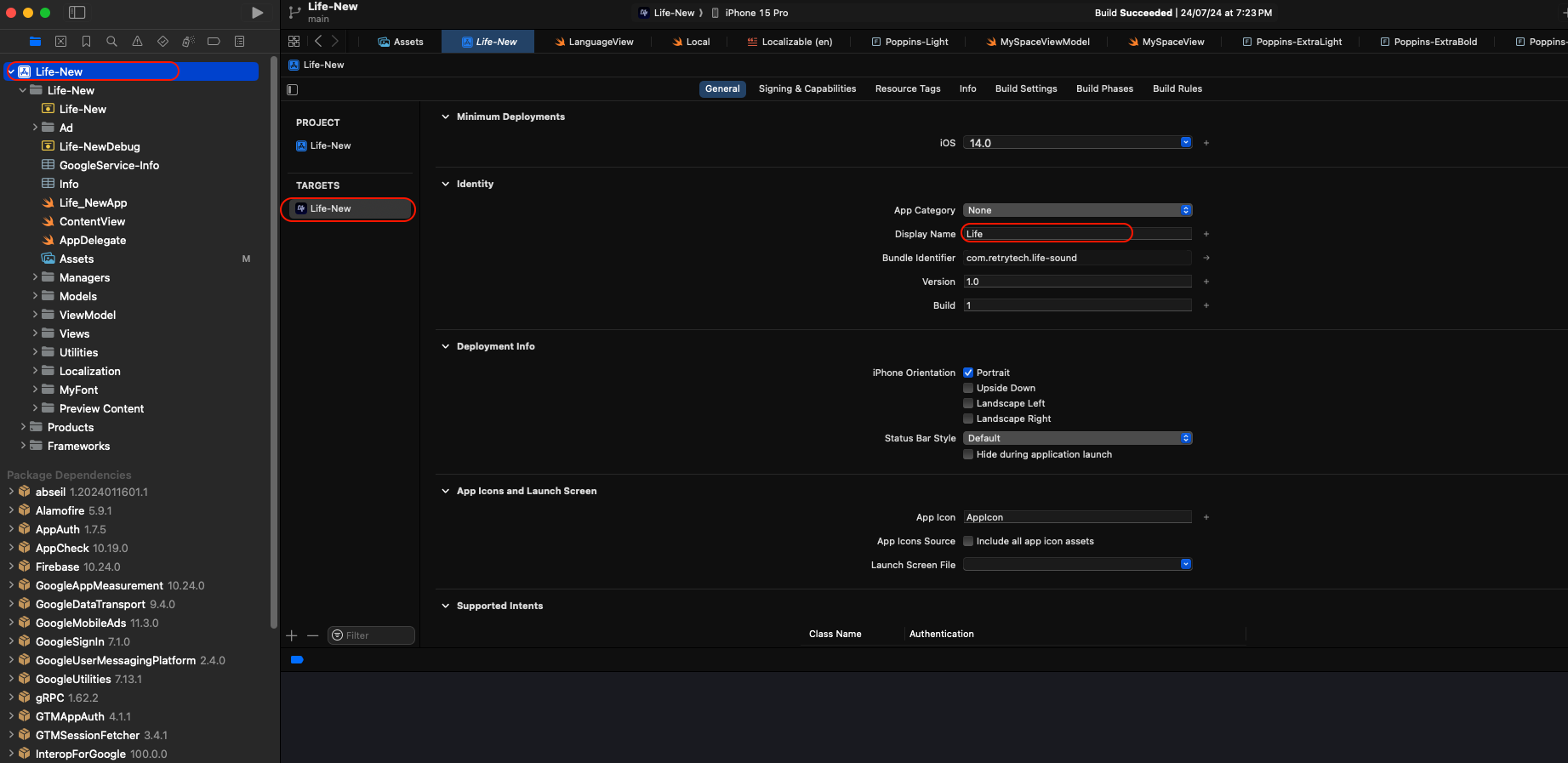
Find bundle identifier and change with your bundle identifier

Change app name

Change app color

Change app icon
-
Create an app logo from this website https://appicon.co/
-
Drag and drop all images according to size.
Setup your Credentials
-
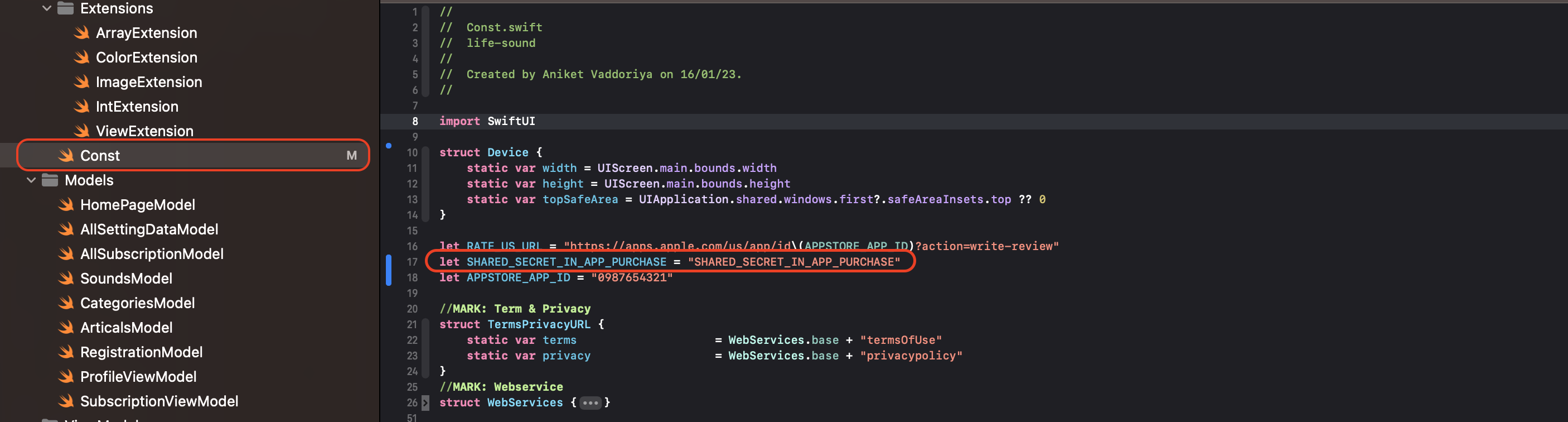
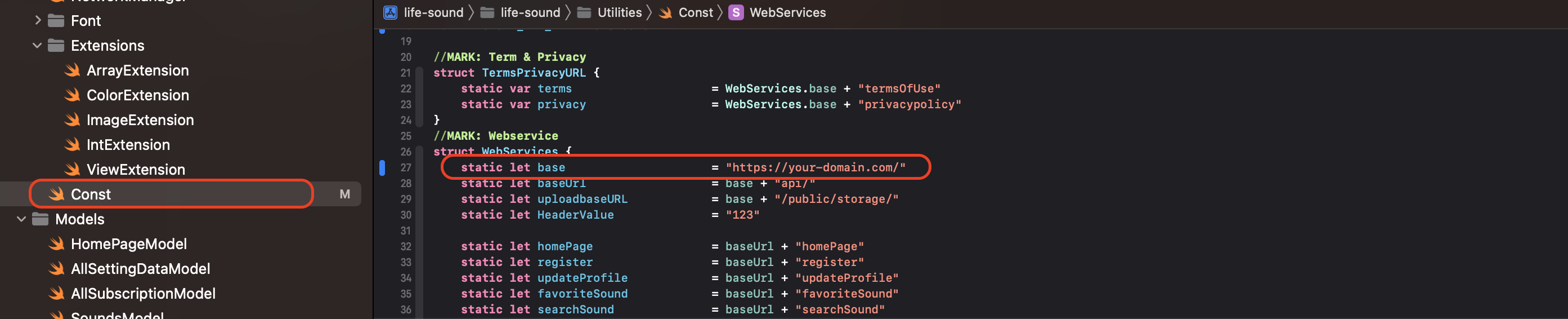
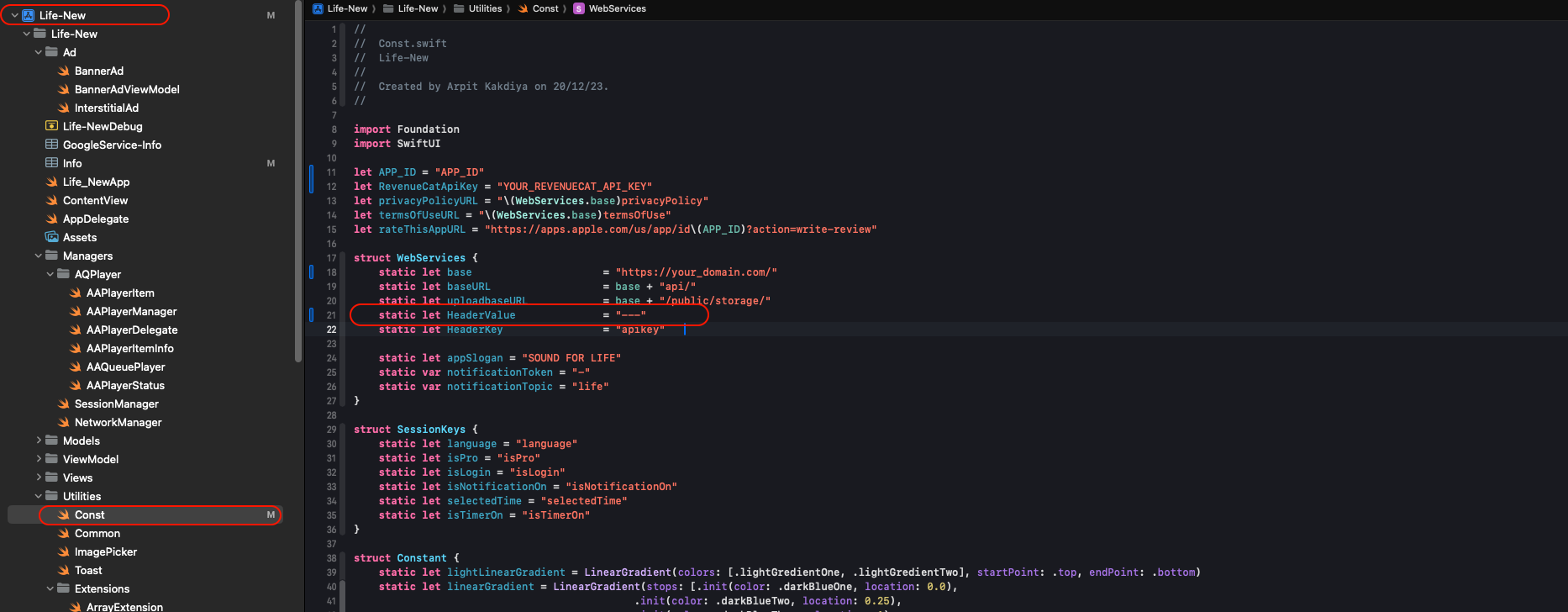
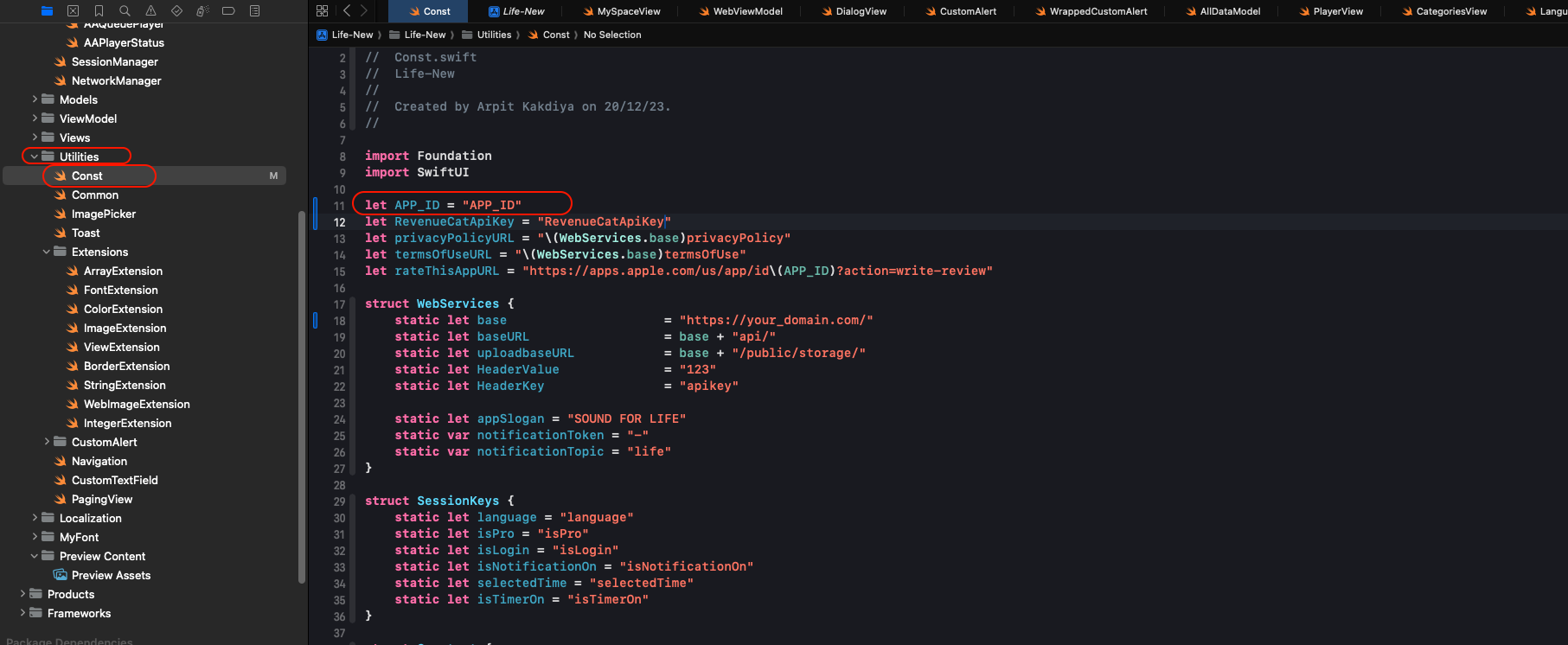
Open Const.swift file
-
Replace https://your-domain.com/ with your baseURL (which you got, when you was setting up backend).
-
Replace ---- with your apikey (which you got, when you was setting up backend).


Add your APPSTORE_APP_ID
-
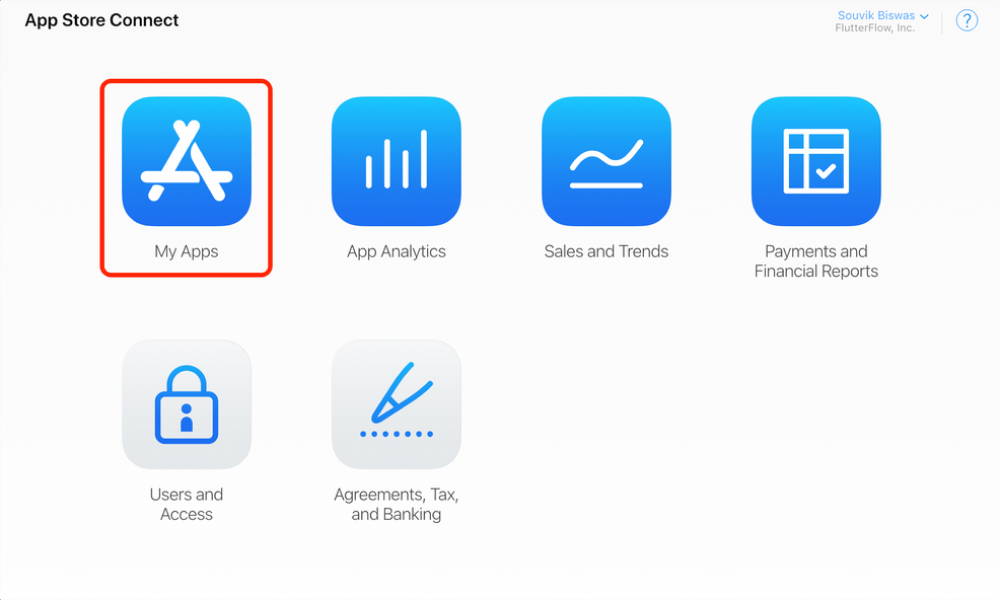
Go to your app console sdf App Store Connect
-
Click on your app
-
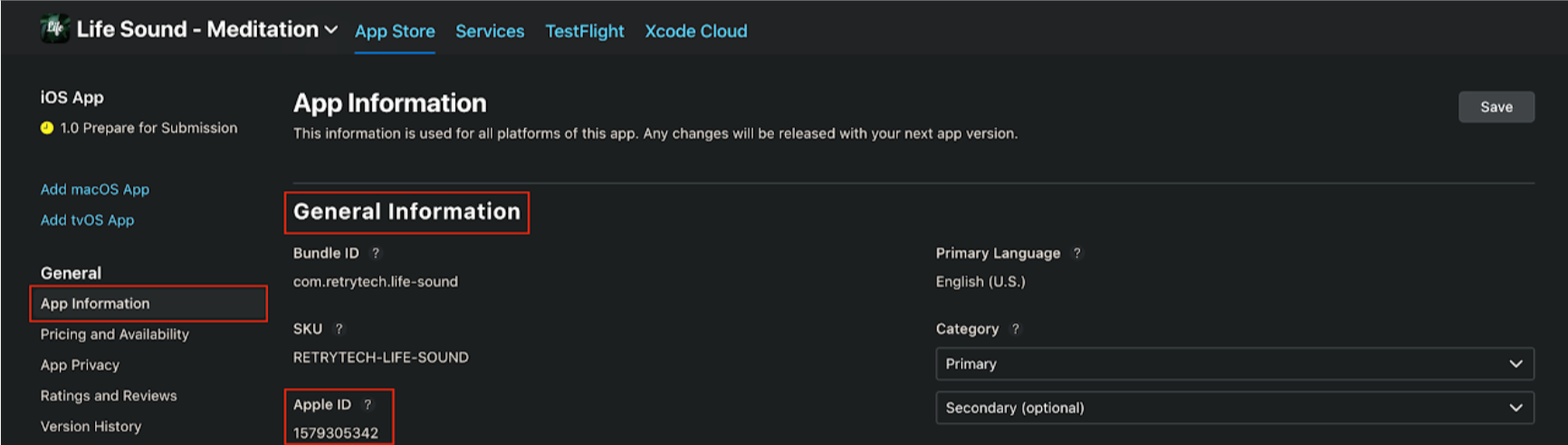
Go to YOUR_APP > App Information > General Information > Apple ID
-
Copy AppID and paste to Const.swift File in your project


Configure Firebase
-
Go to the firebase project you might created while following backend documentation.
-
If you don't have, follow the steps below and create one project.
-
At first, follow this link https://firebase.google.com/
-
Now, we first have to create a Firebase project. Firebase project will go through and describe what it is. This allows us to add an app to that project. It can have many projects inside of Firebase.
-
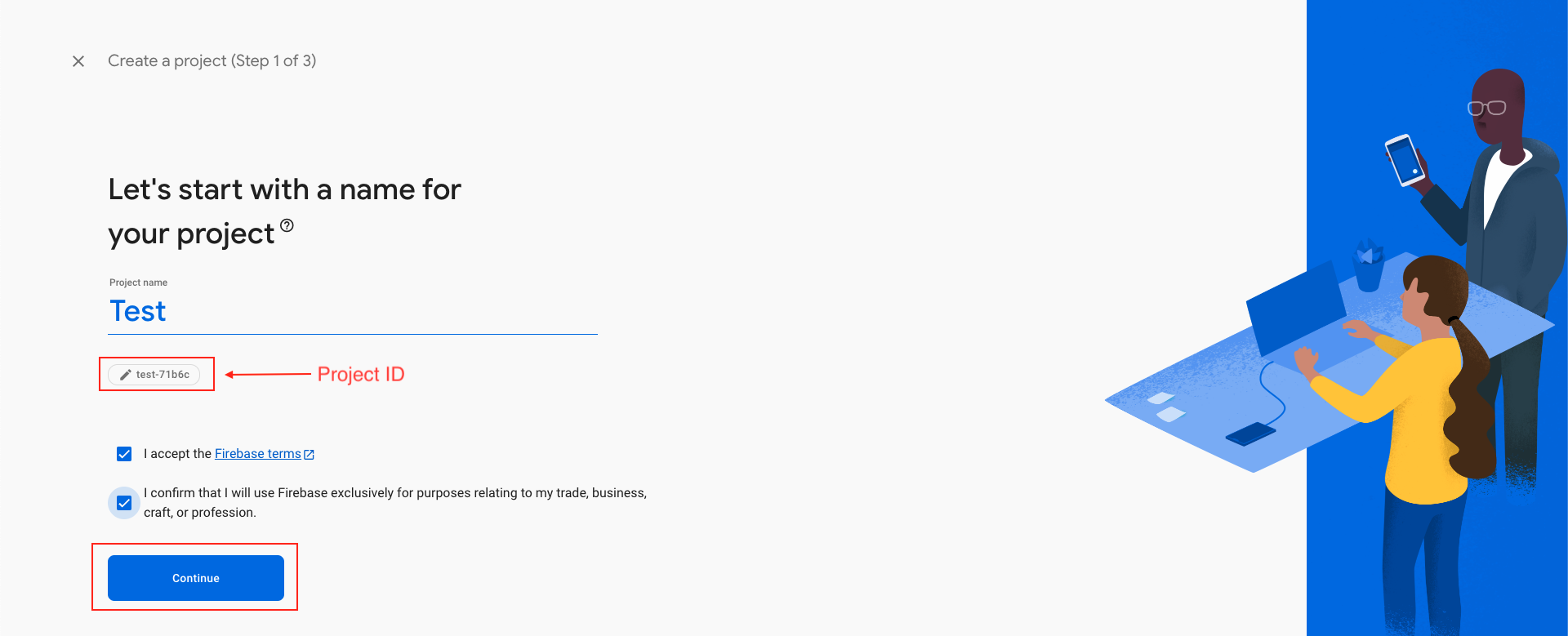
Now, we have to give a name and id to the project, enable Google Analytics for the project, set an analytics location, and accept all the terms and conditions. Firebase console automatically creates a unique id for the project.
-
Step 1 : Giving a name to the project
-
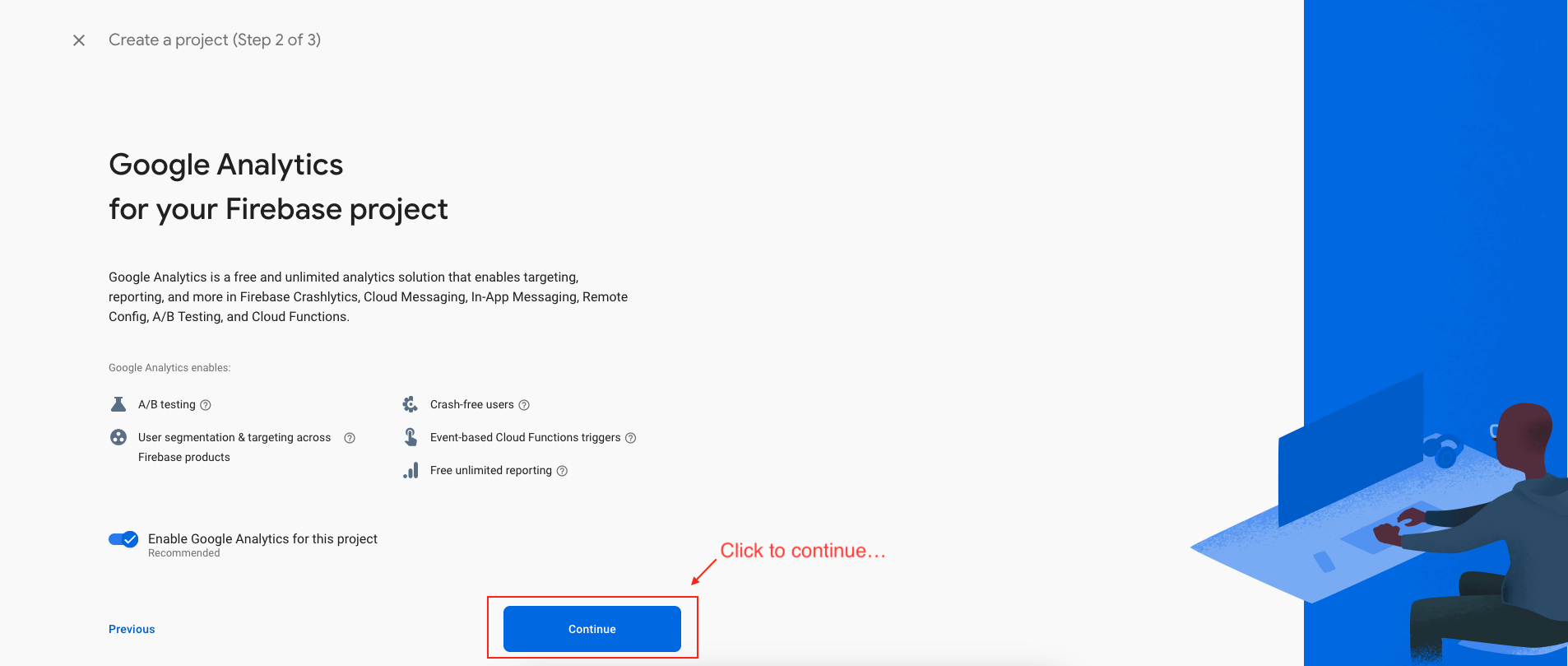
Step 2 : Enable Google analytics for the project
-
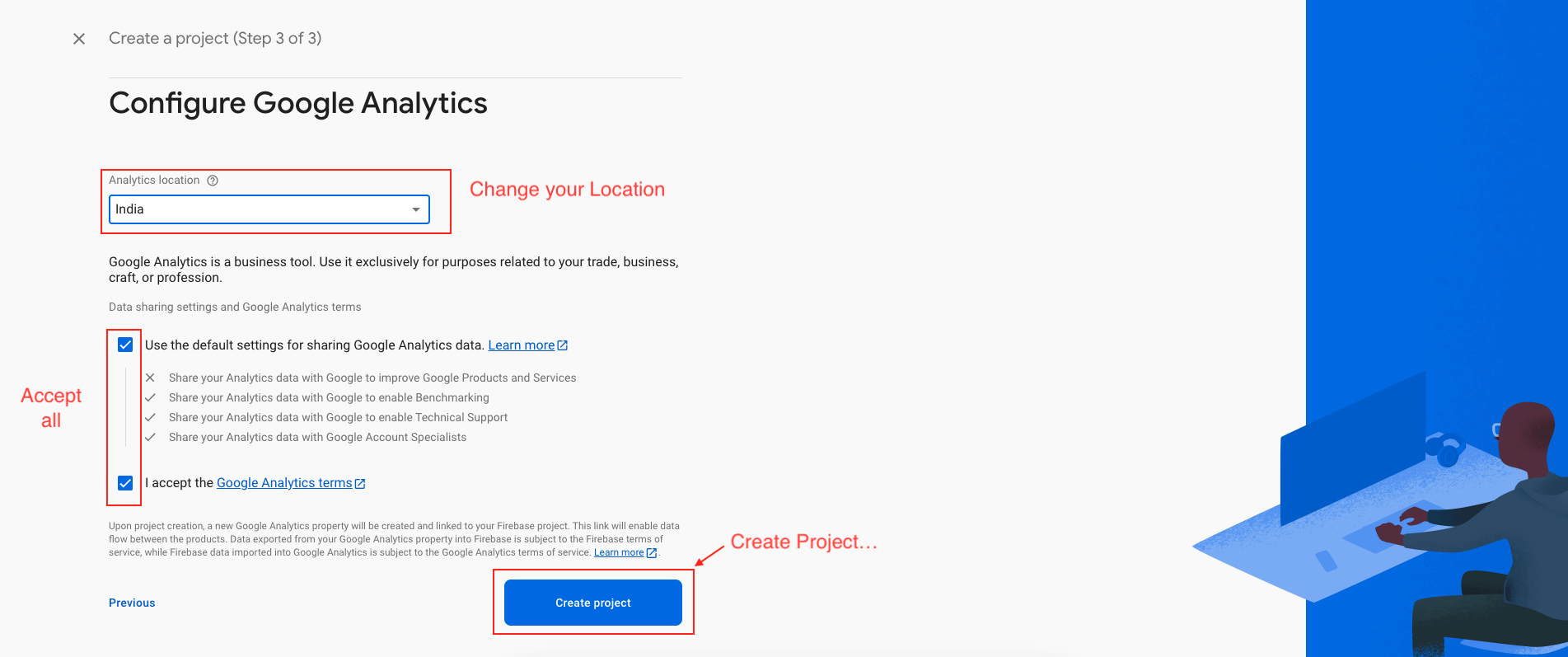
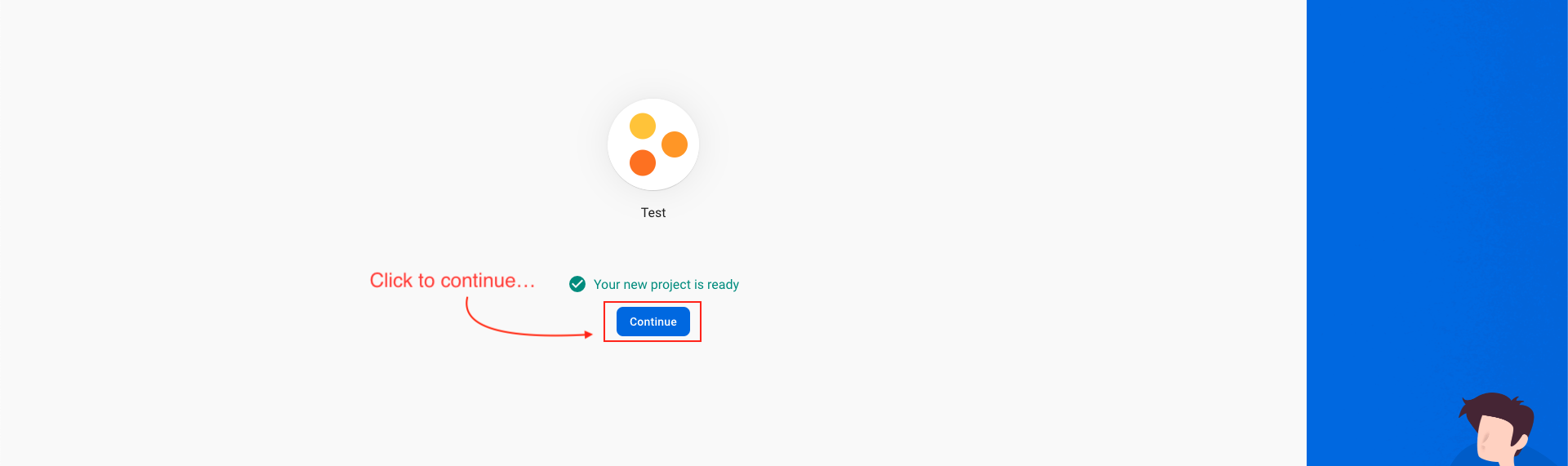
Step 3 : First Choose default Firebase account and then create project






Add iOS app in Firebase
-
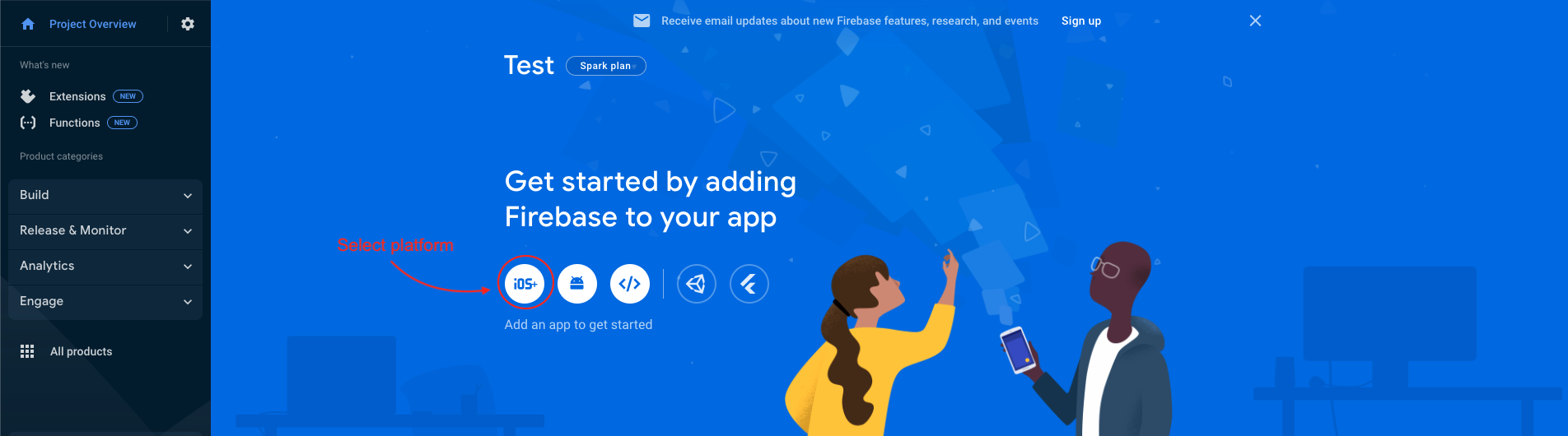
We have to choose the platform to add Firebase to our application. Click on iOS.
-
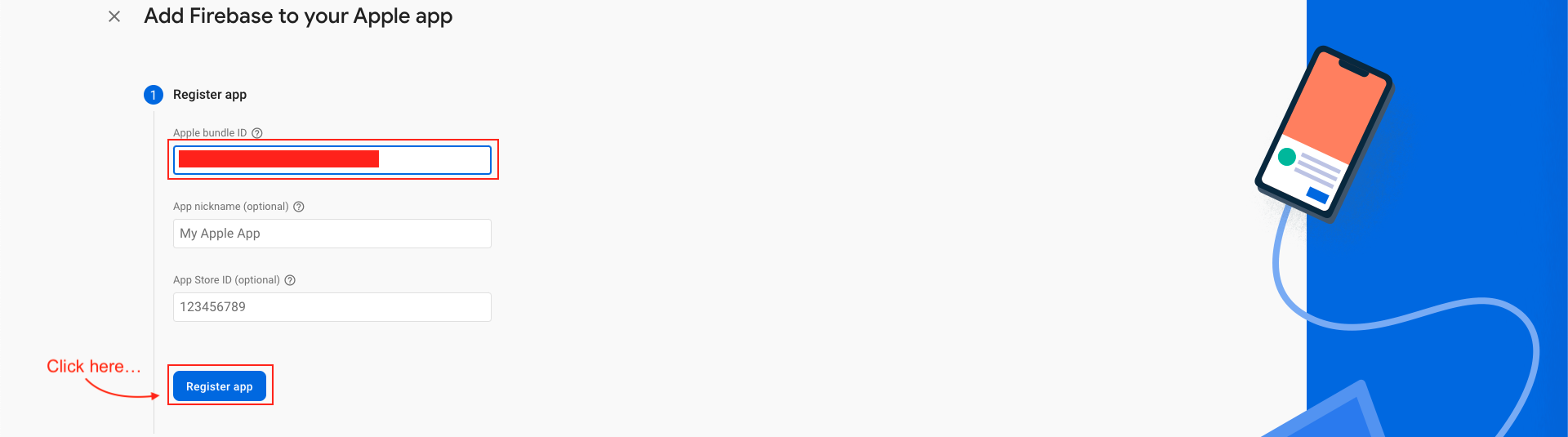
On the next screen, enter your iOS bundle ID & App nickname and click on Register App. You can find your bundle ID in the General tab for your app's primary target in Xcode. If specified, the app nickname will be used throughout the Firebase console to represent this app. Nicknames aren't visible to users.
-
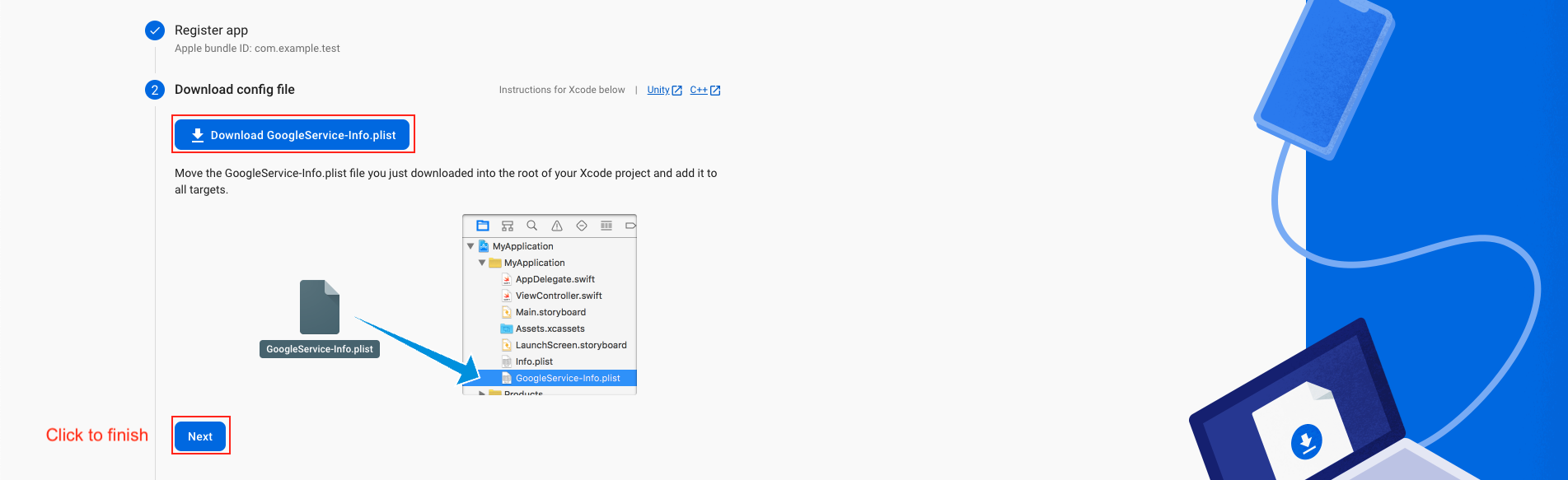
Download the GoogleService-Info.plist file & move the GoogleService-Info.plist file you just downloaded into the root of your Xcode project and add it to all targets. Make sure the config file is not appended with additional characters, like (2).
-
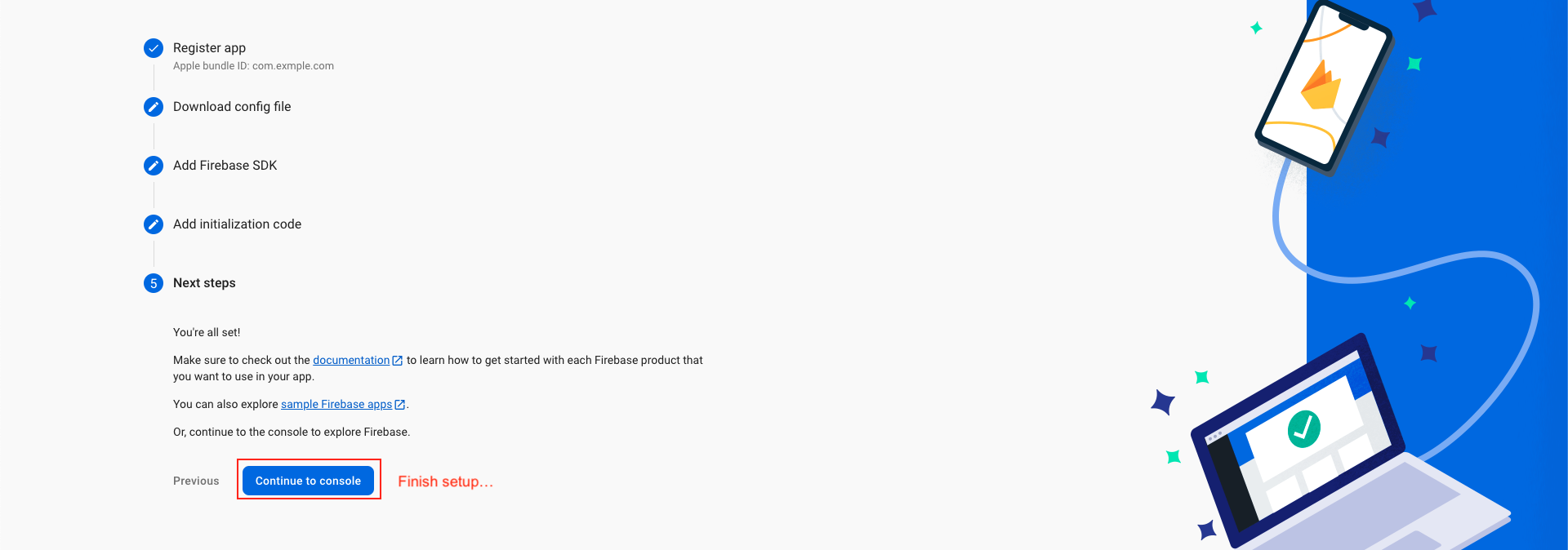
Back in the Firebase console-setup workflow, click Next to skip the remaining steps and the finish.
-
Login to Apple Developer Account
-
- Go to Apple Developer Account
-
- Log in with your Apple Developer credentials.
-
-
Navigate to Keys Section
-
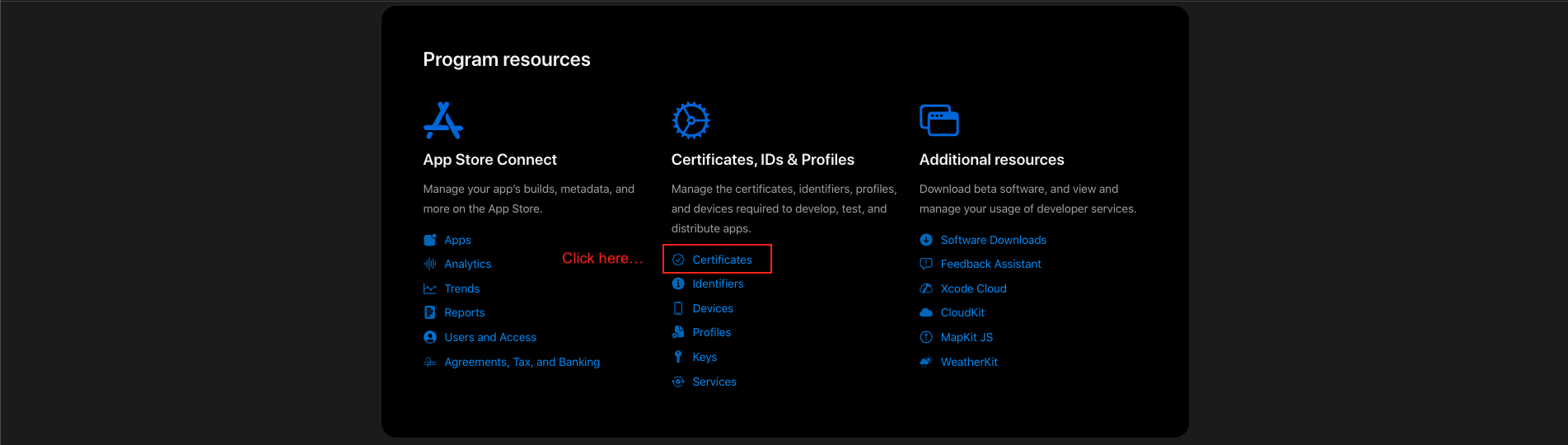
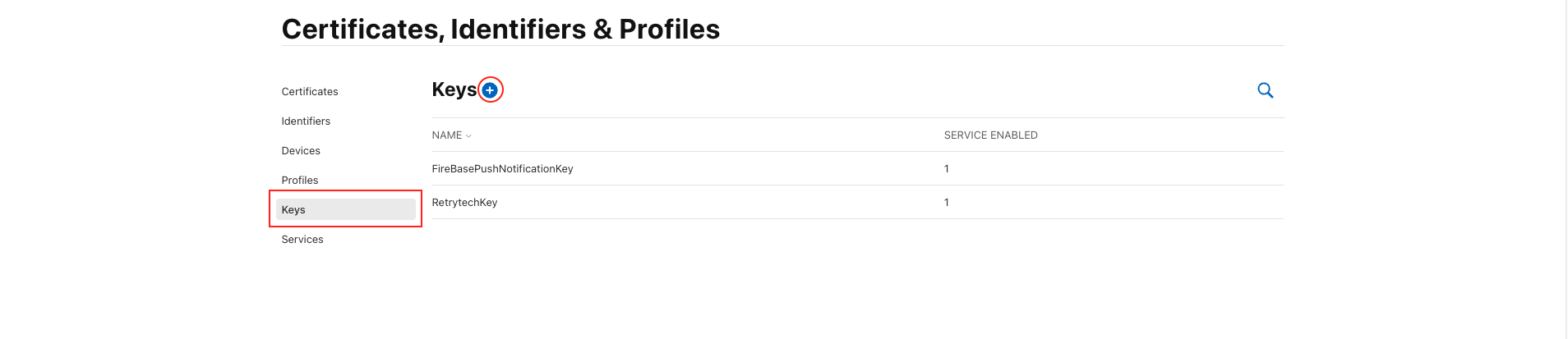
- Click Certificates, Identifiers & Profiles.
-
- In the left sidebar, click Keys.
-
-
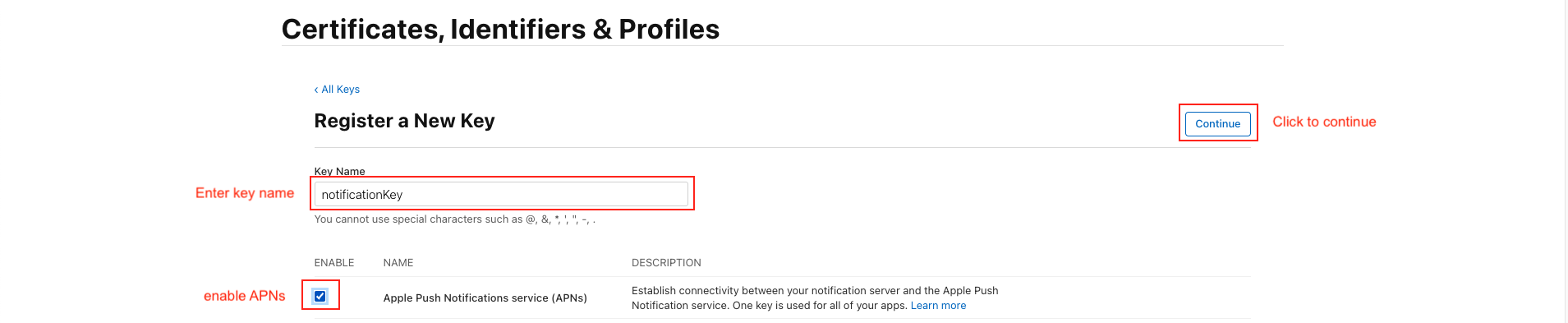
Enter a name (e.g., NotificationKey ).
-
Check the box for Apple Push Notifications service (APNs). then Configure button press
-
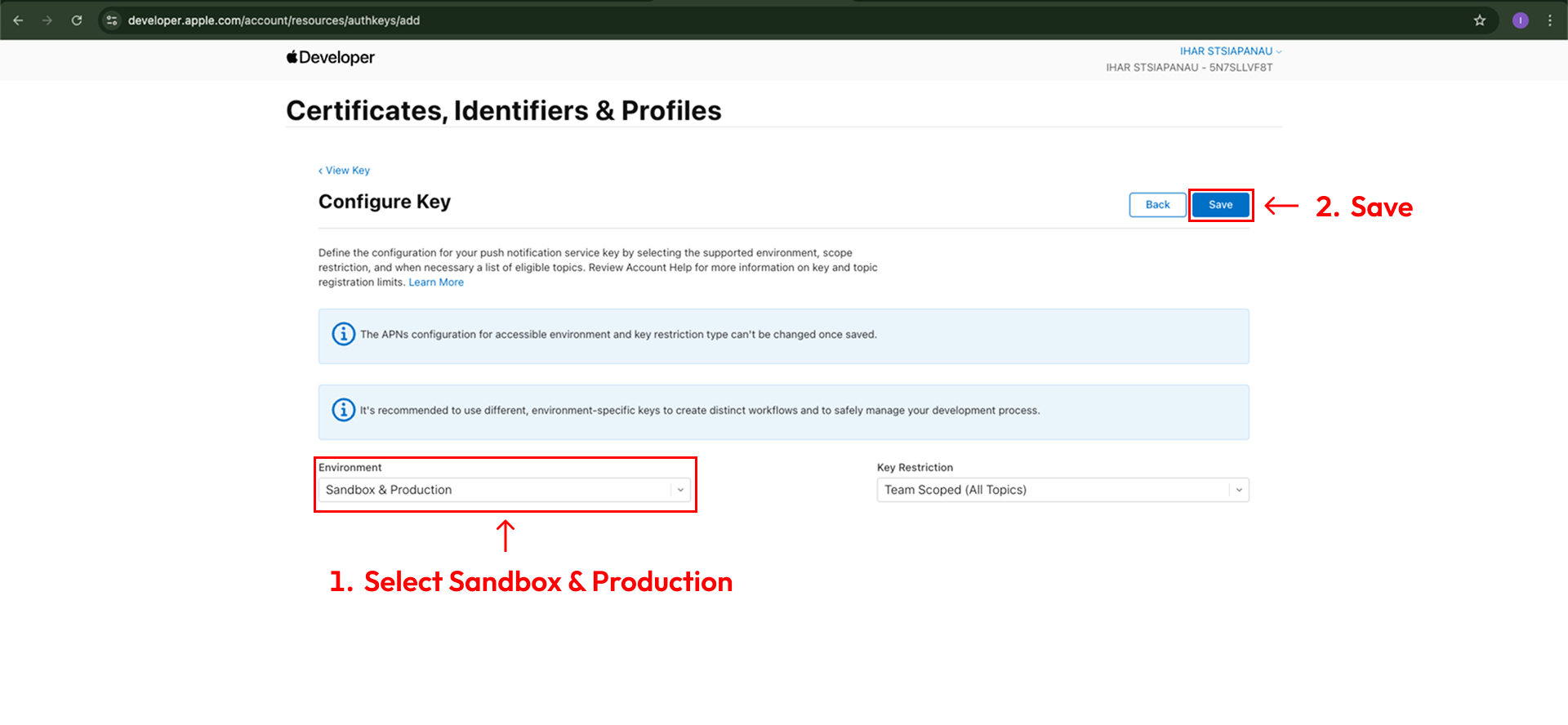
Select Environment section Select "Sandbox & Production" and Key Restriction section select "Team Scoped (All Topics)"
-
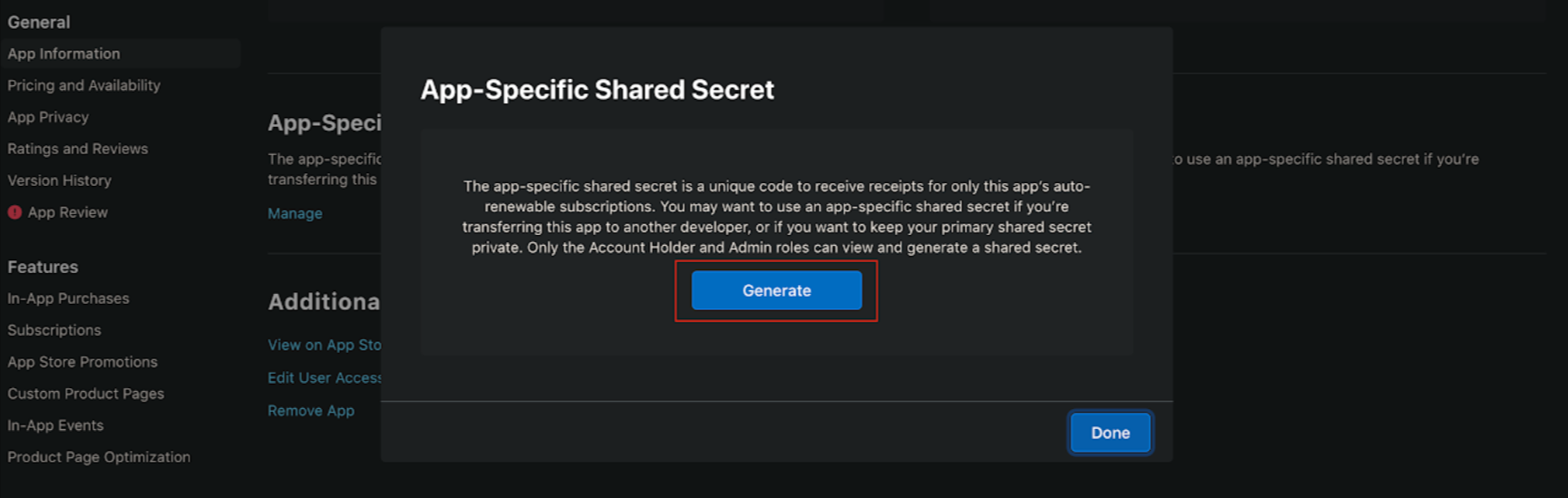
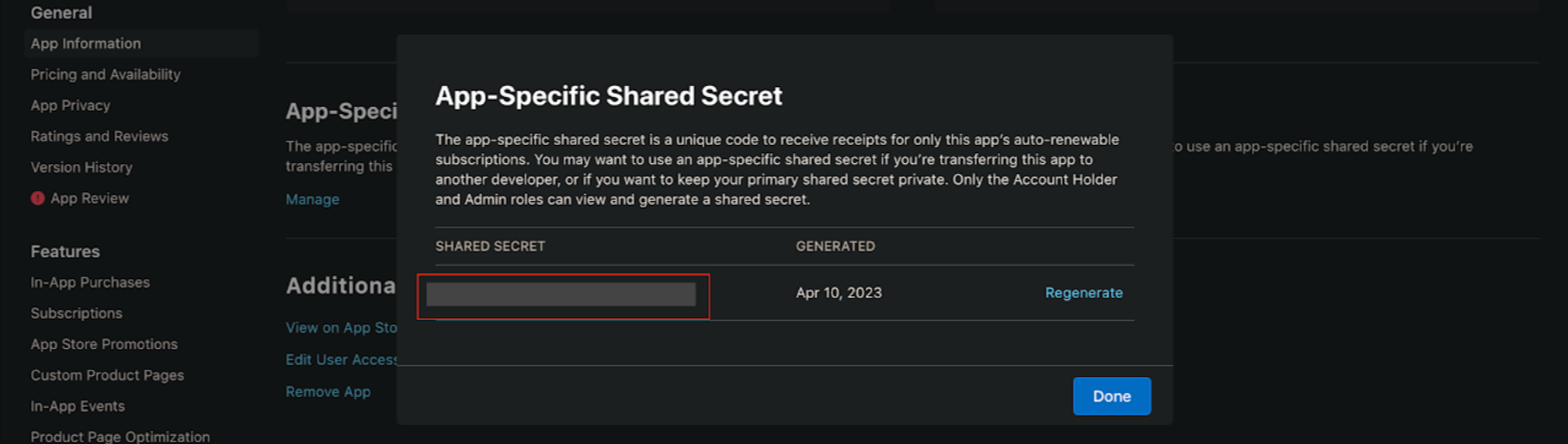
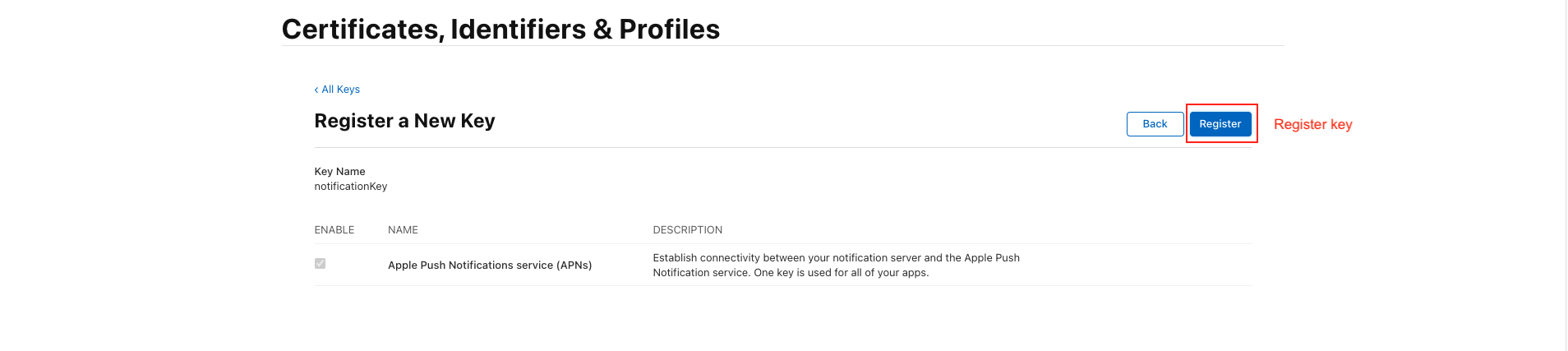
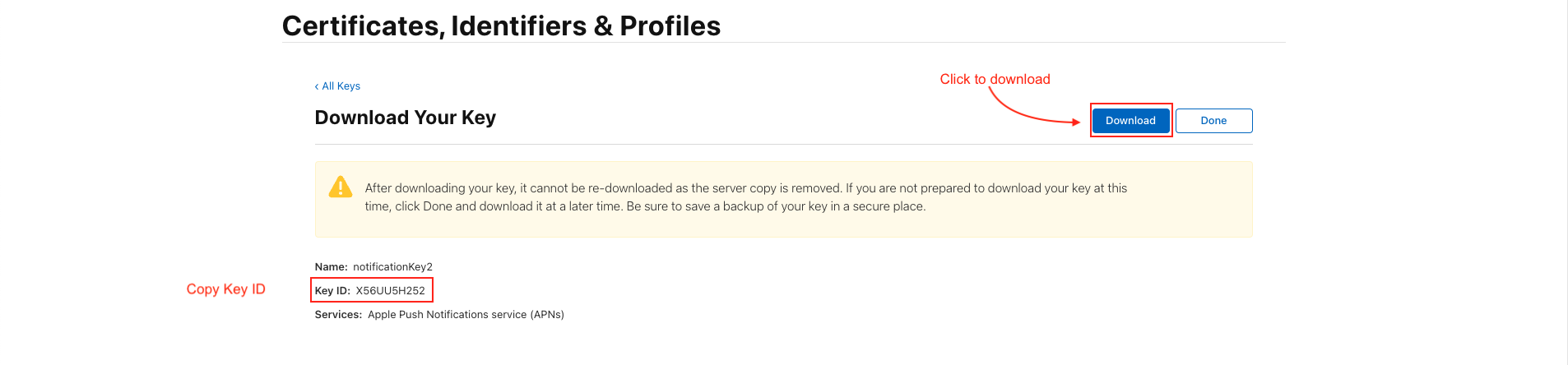
Click "Continue" & then "Save". Once saved, you will be presented with a screen displaying the private "Key ID" & the ability to download the key. Copy the ID, and download the file to your local machine:
-
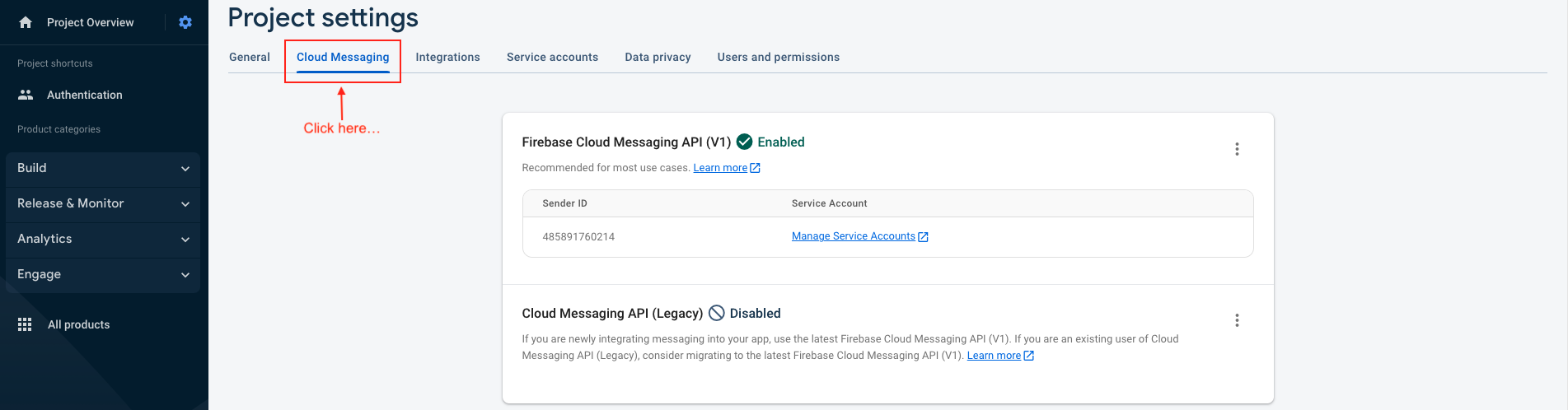
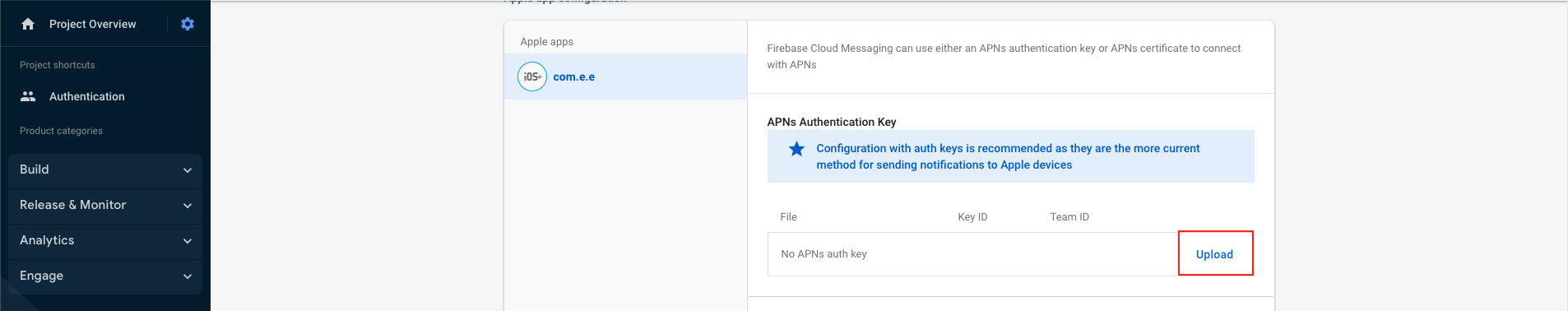
The file & Key ID can now be added to your Firebase Project. On the Firebase Console, navigate to the "Project settings" and select the "Cloud Messaging" tab. Select your iOS application under the "iOS app configuration" heading.s
-
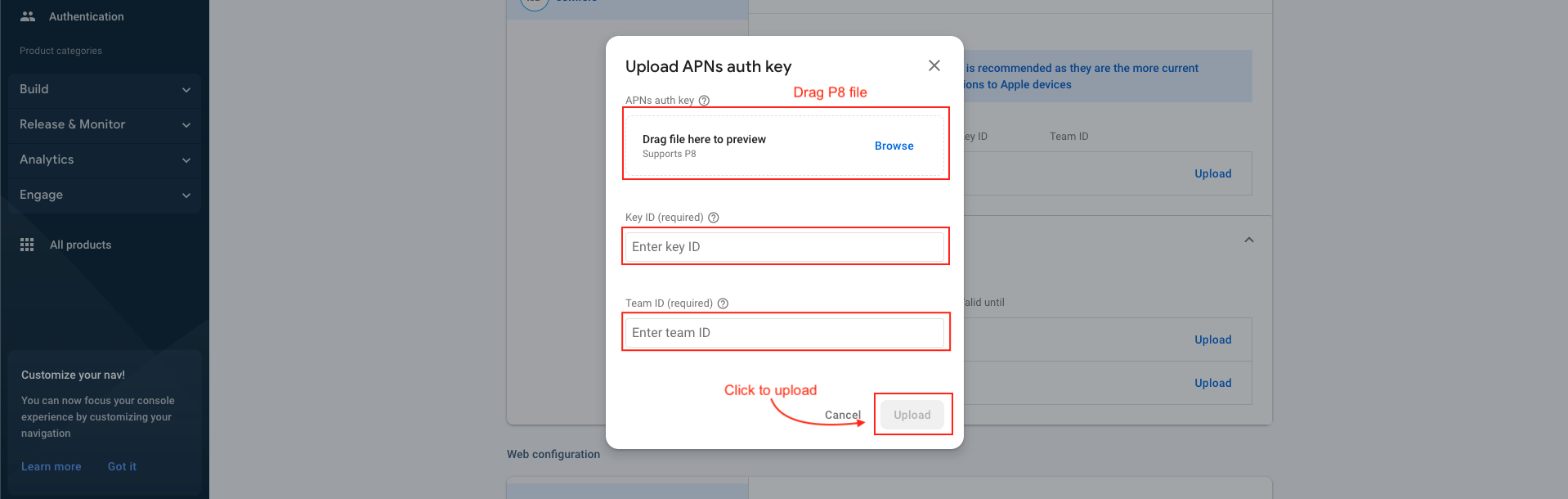
Upload the downloaded file and enter the Key & Team IDs;
-
Follow the steps below to configure subscriptions on App Store Connect:
-
Go to App Store Connect and log in with your developer account.
-
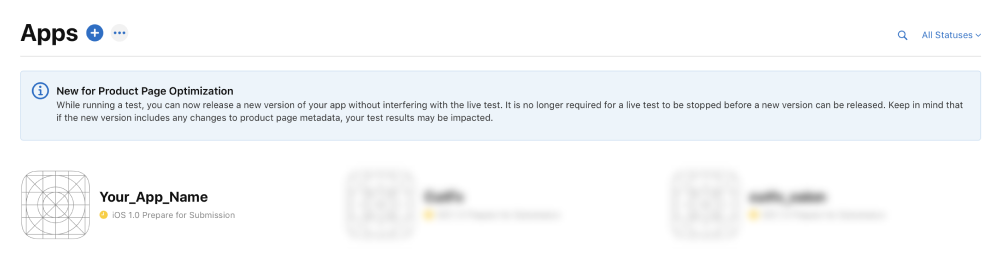
Select the App
-
Choose the app in which your want to add subscriptions.
-
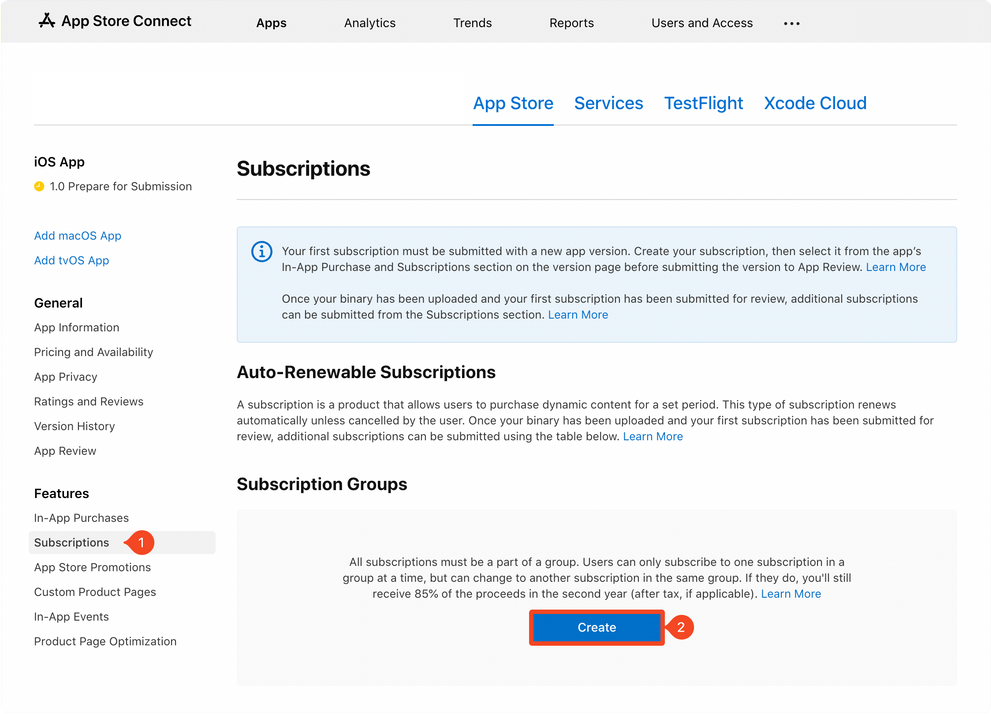
Select Subscriptions from the left menu and click Create under Subscription Groups.
-
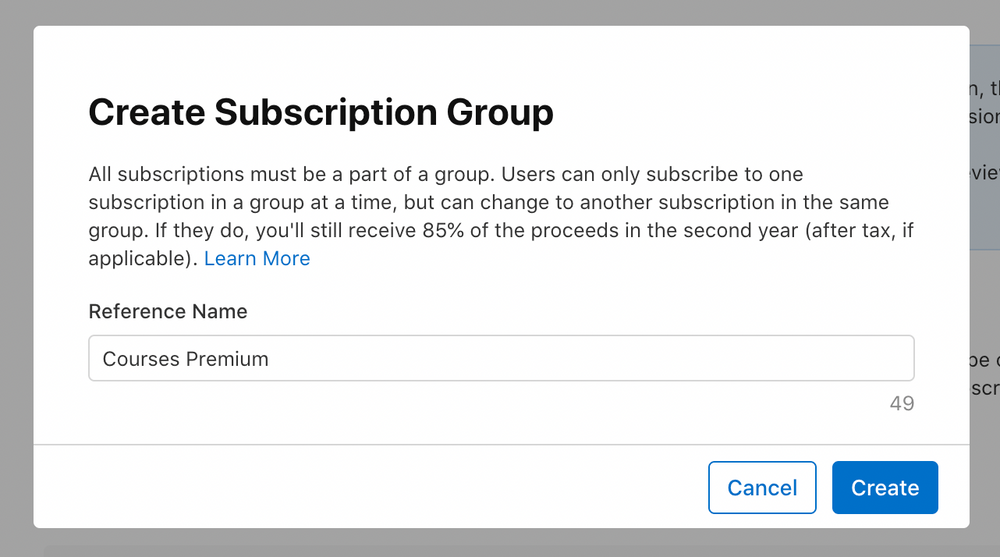
Enter a name for the Subscription Group and click Create.
-
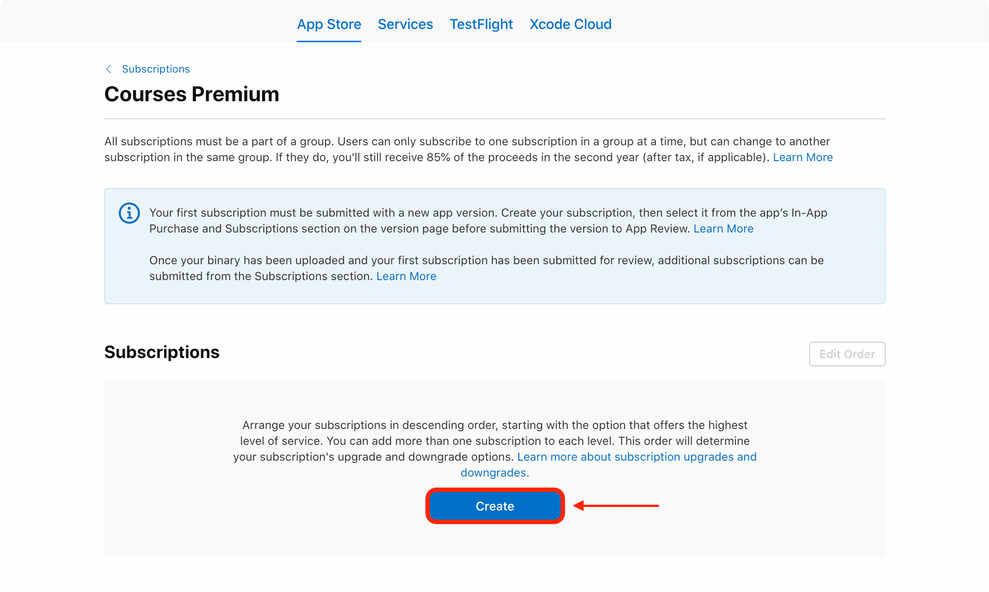
This will create and open the Subscription Group. From this page, you will be able to create subscriptions for your app. Click Create under Subscriptions .
-
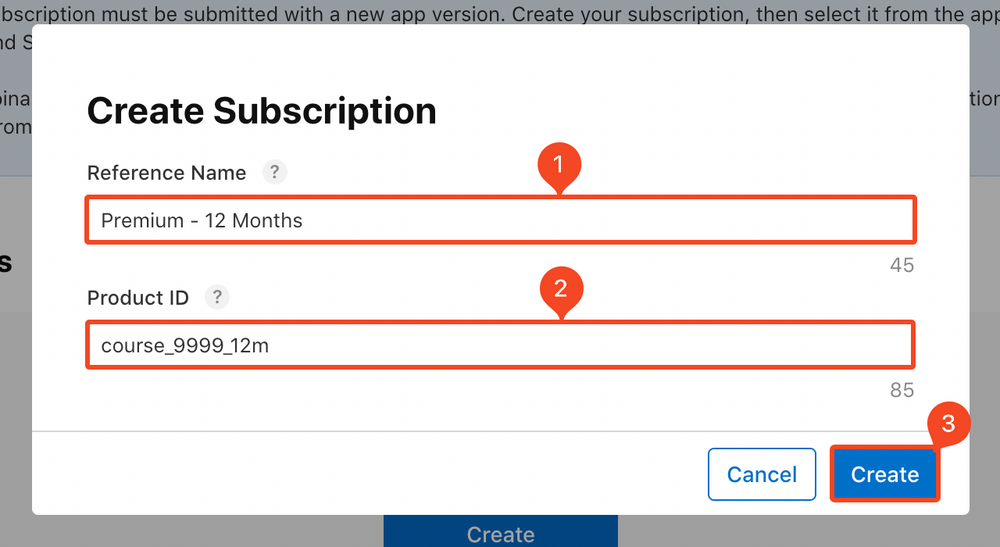
Enter a Reference Name and Product ID for the subscription. Use the same format for the Product ID as we had described earlier. Click Create .
-
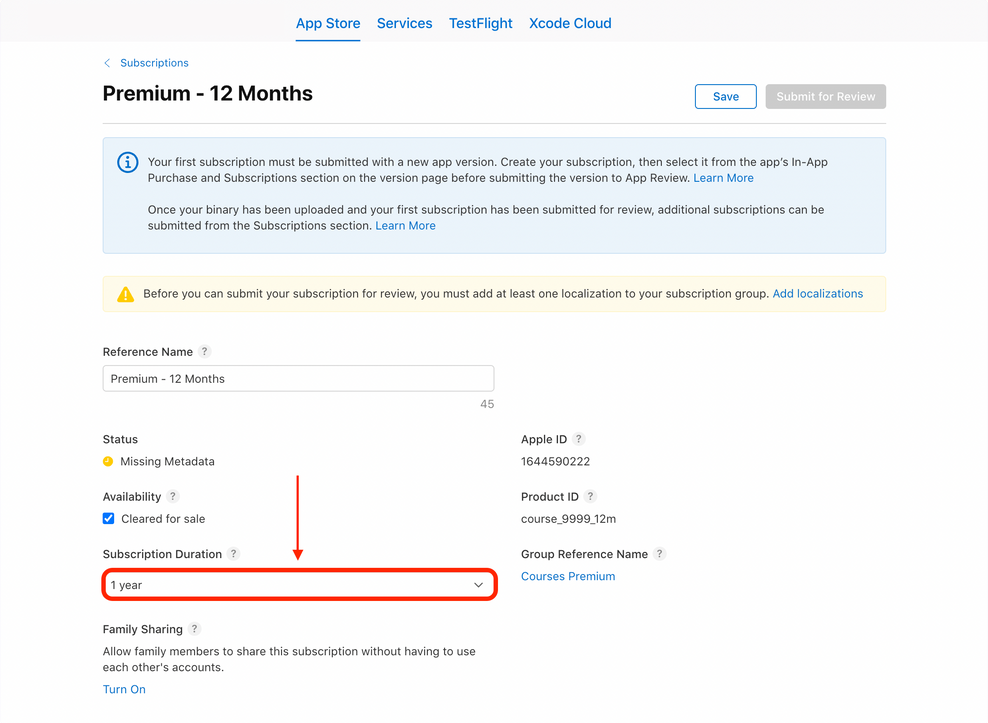
This will take you to the subscription details page. Select the Subscription Duration .
-
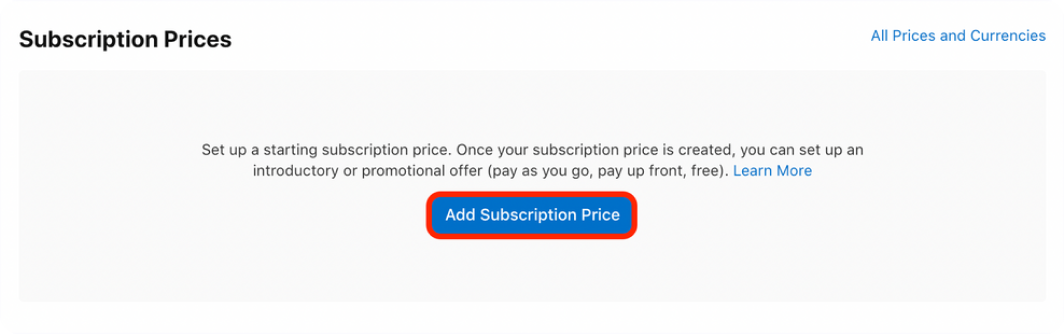
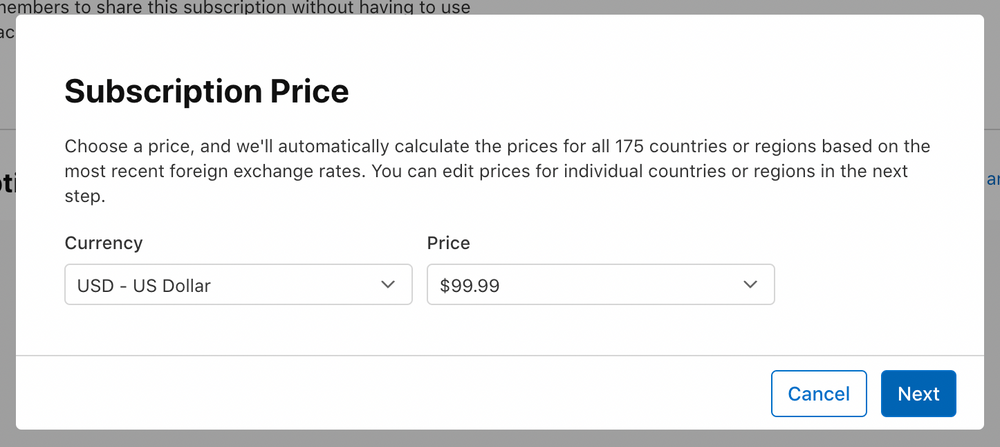
Scroll down to the Subscription Prices section and click "Add Subscription Price" button.
-
Enter the subscription price in your preferred currency. Click Next.
-
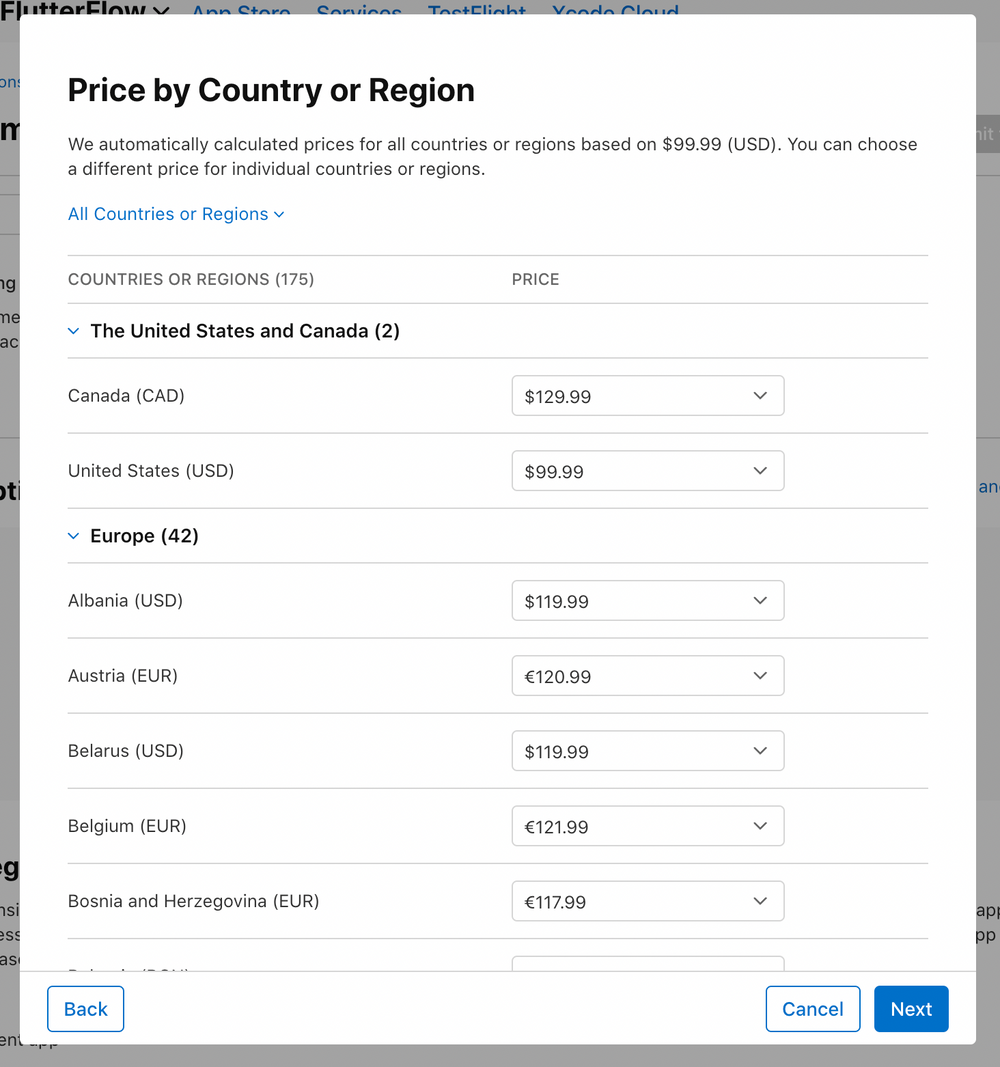
The next page will show you the automatically calculated prices for other countries and regions. Click Next.
-
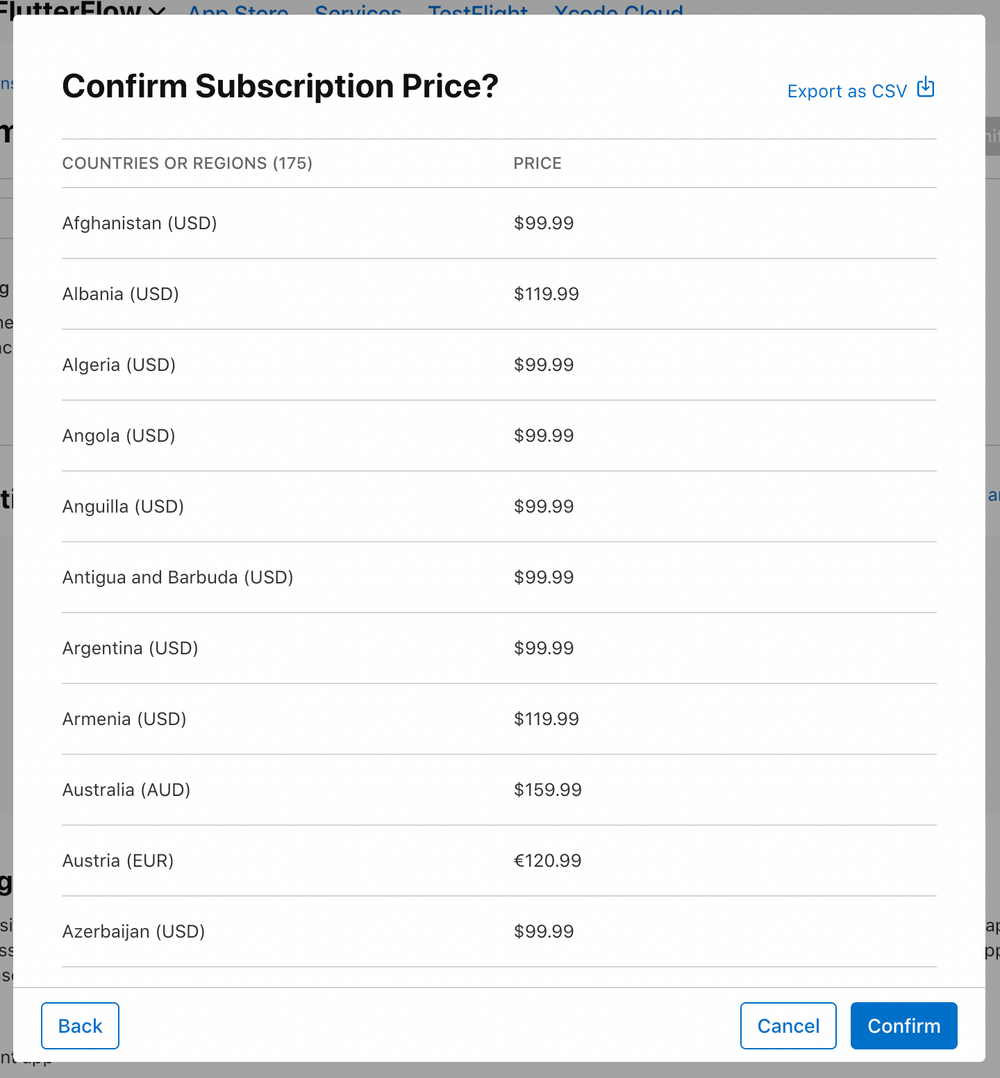
Click Confirm on the next page.
-
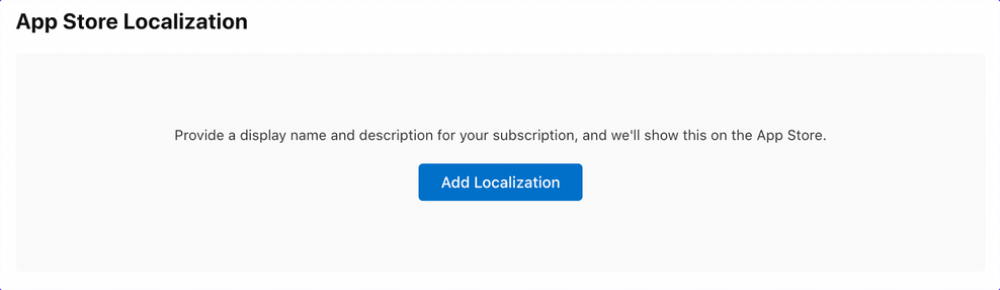
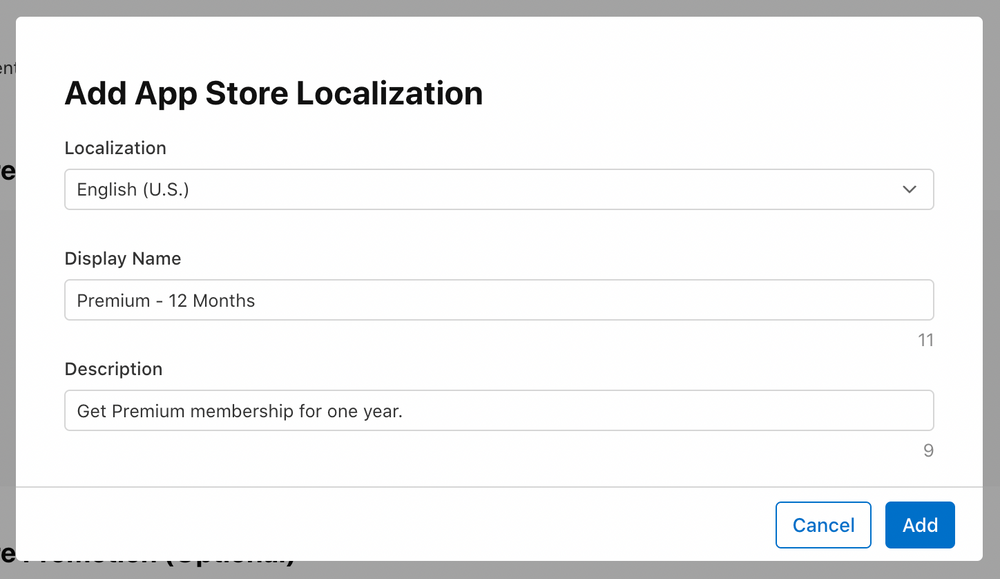
Scroll down to the App Store Localization section. Click "Add Localization".
-
Select your preferred language and enter a Display Name and Description . Click Add .
-
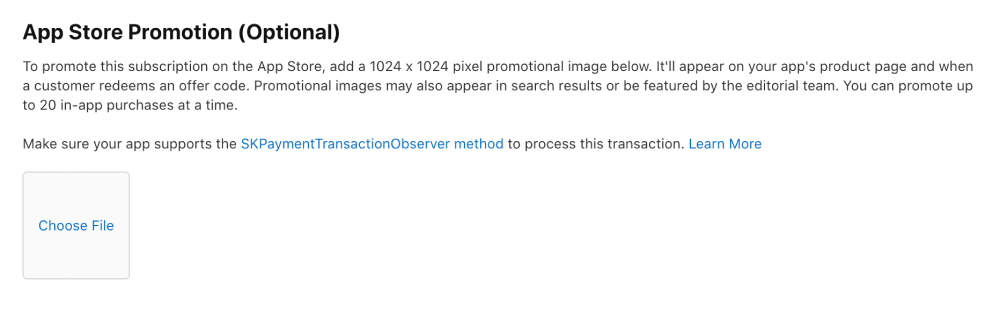
You can skip the App Store Promotion for now as it's optional.
-
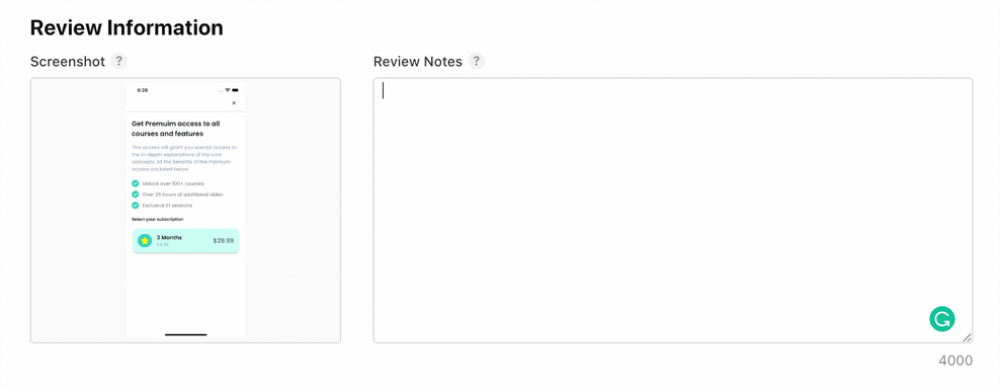
Under the Review Information section, add a screenshot of the subscription screen of your app (you can also add a blank screenshot, having proper size for now, if you haven't yet created the subscription UI).
-
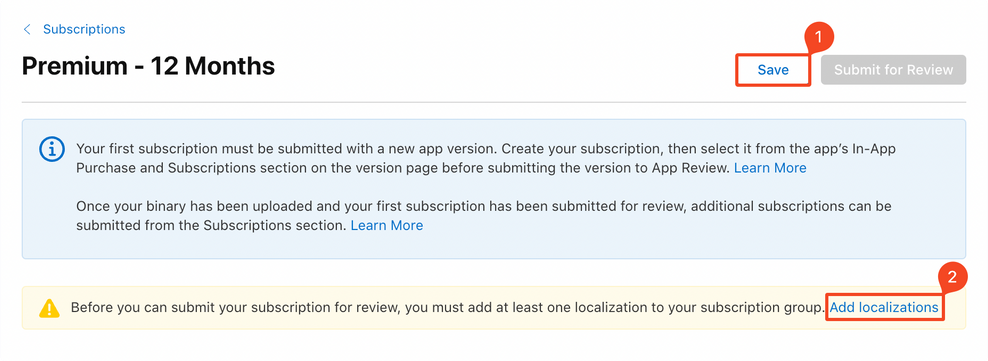
Scroll up to the top of the subscription page, and click Save. You will see a warning message if you haven't yet added localization to your subscription group. Click Add localizations (skip if you have already added).
-
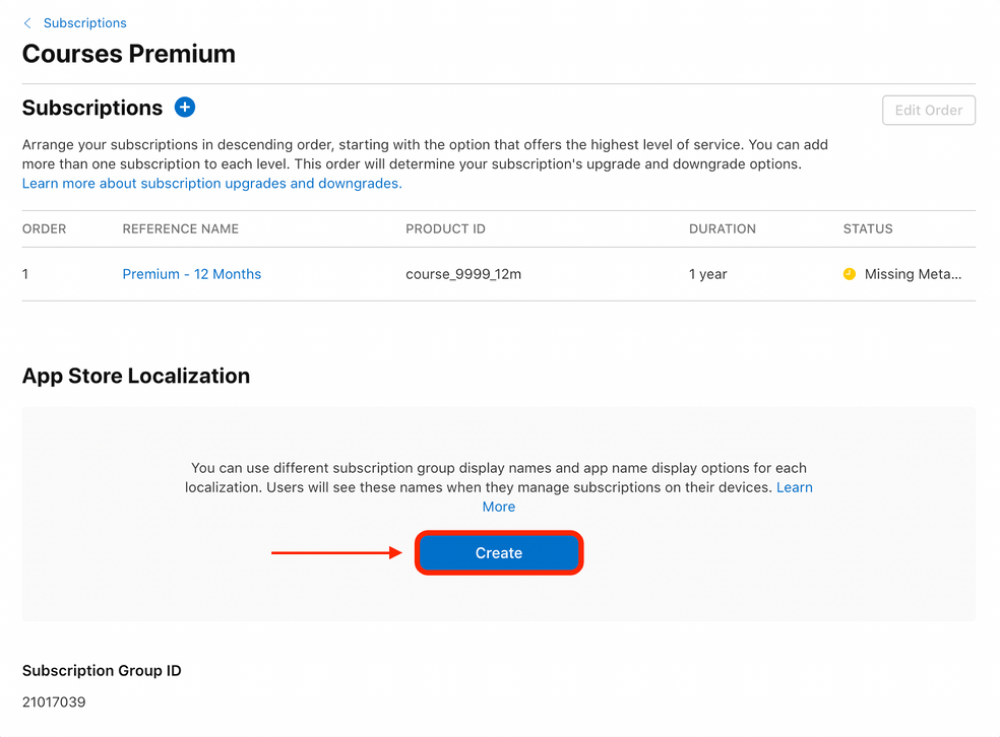
This will take you back to the subscription group page. Click Create under App Store Localization.
-
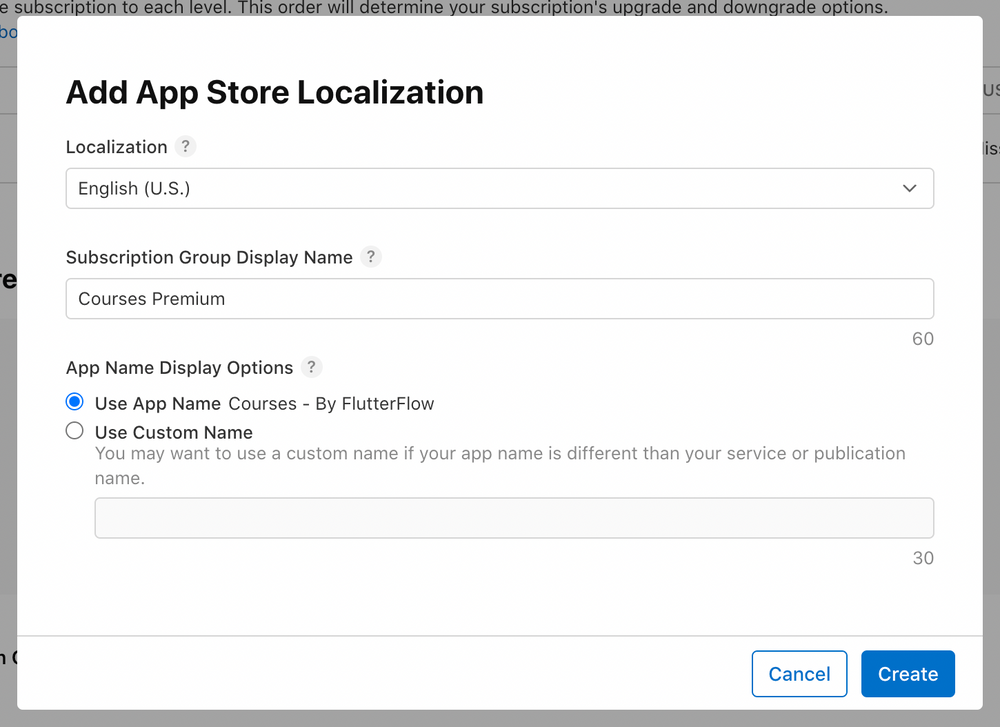
Select your preferred language, enter a Subscription Group Display Name, and select App Name. Click Create .
-
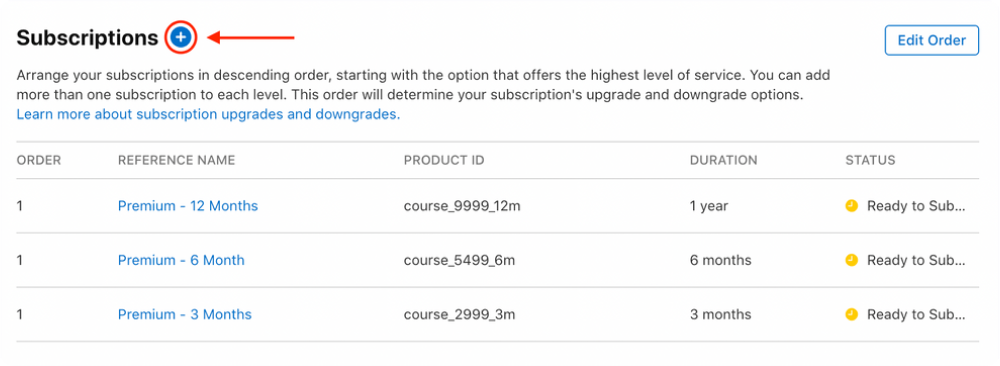
This completes the addition of a subscription. You can follow similar steps for adding the other subscription plans as well, use the plus ("+") button next to Subscriptions .
-
With all the subscription plans defined on Play Console and App Store Connect, we are ready to connect with RevenueCat.
- Telegram (Support Desk) : +91 7990425274
- Email : help.retrytech@gmail.com
- Whatsapp (No Support Here) : +91 7990425274
-
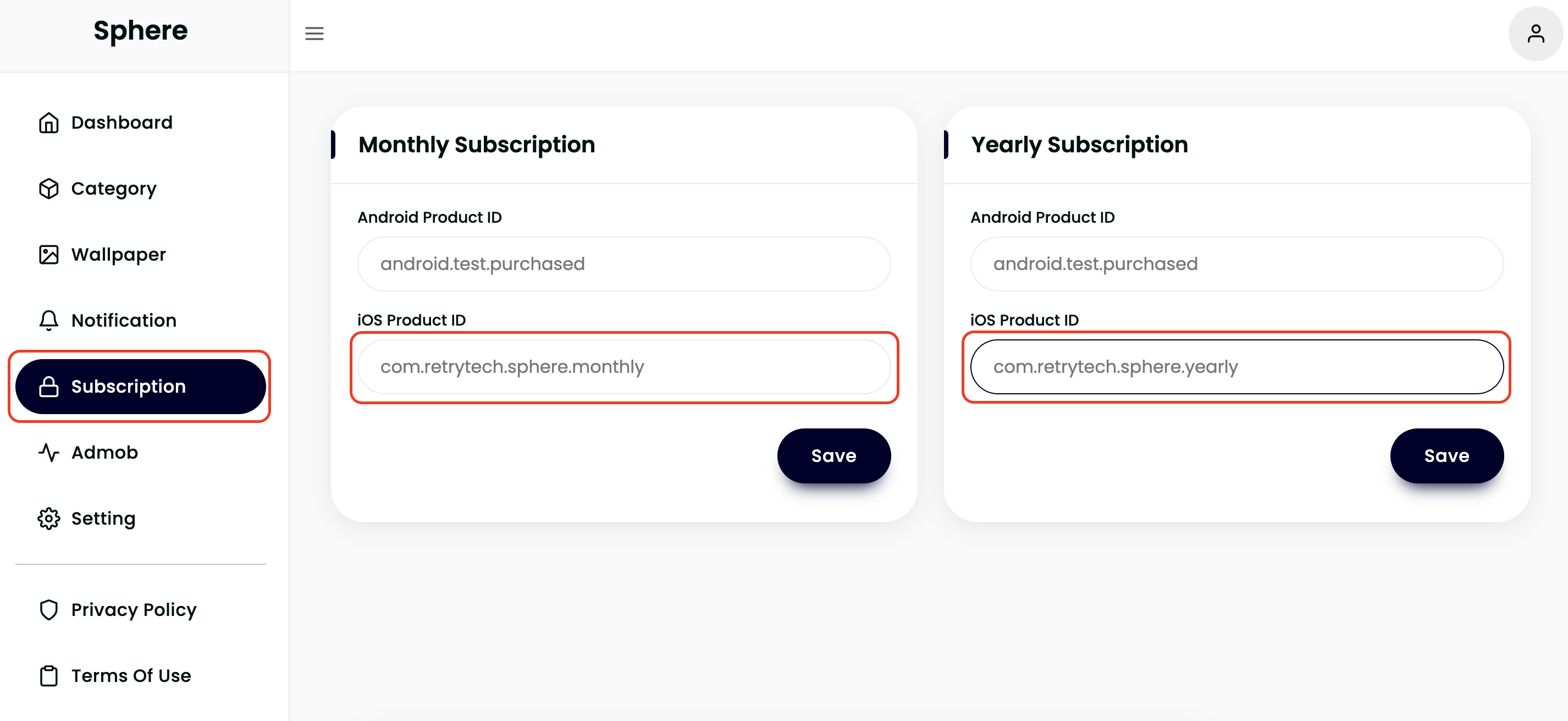
After adding products in app store, you have to add product's id accordingly in your admin panel.
-
Open https://developers.google.com/admob/ios/quick-start URL and setup account.
-
You have to set Keys in admin panel.
-
To update your project (Whenever we update the project at Codecanyon), you have to Add/Update/Remove some files and fields in database (sometimes). Please check README.md file for the update information. (Mostly, can be found at root level directory of the project)
-
Please be careful while making an updates this way, It might result in errors sometimes.
-
If it comes any issues while making an update, you are absolutely responsible for that since updating existing project is not included in the support.
- Telegram (Support Desk) : +91 7990425274
- Email : help.retrytech@gmail.com
- Whatsapp (No Support Here) : +91 7990425274




Create APNs Auth key for push notification






Copy Key ID & Download File



iOS Subscription
* Before making products, Let's agree Agreements : Follow this link
App Store subscription setup



Learn in detail about iOS Subscription Groups here .
















Want to talk with us?