Introduction
Doctor.IO app is very efficient platform to book appointments and manage appointments for doctors. It offers many advanced features and functions like Multiple payment gateways, Multiple languages, Chat and video meeting with doctors, Push notifications, Advanced appointment management system, QR codes for appointment, Previous appointments, Prescriptions, Add family members and lot more.
System Required
-
Gmail Account credentials for Firebase
-
Apple developer account credentials :- Create Account
-
Android Studio :- Download
-
Flutter Sdk :- Download
-
Agora Account :- Create Account
-
Xcode (Only Mac Users).
Things to do before you continue
-
Setup Backend (Must do it)
-
Once you follow above documentation, you will find some credentials like Base url, Admin panel link and password etc. collect them as you will require them as we continue.
Setup Flutter SDK
-
Skip this step, If you have already setup Flutter SDK.
-
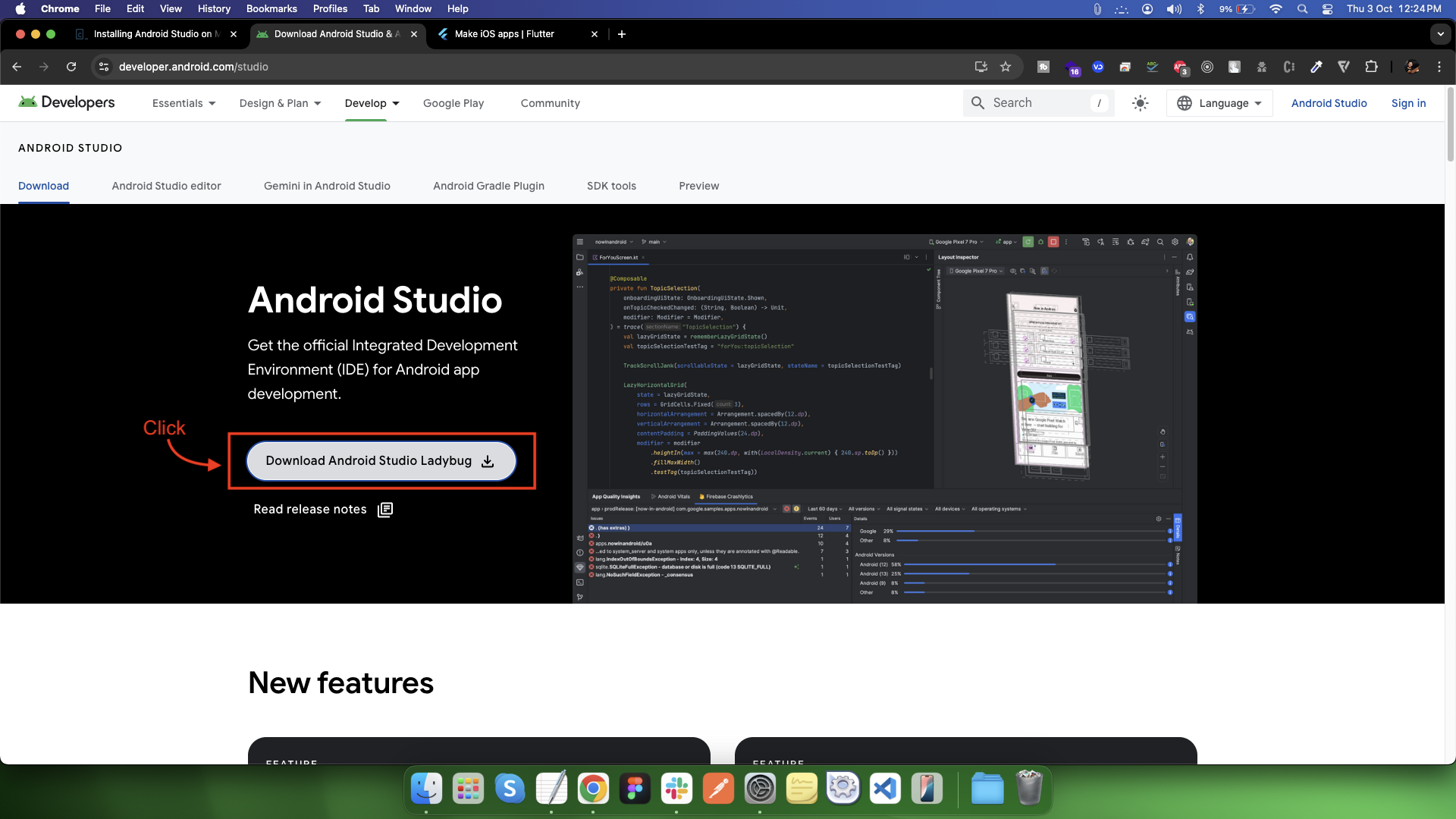
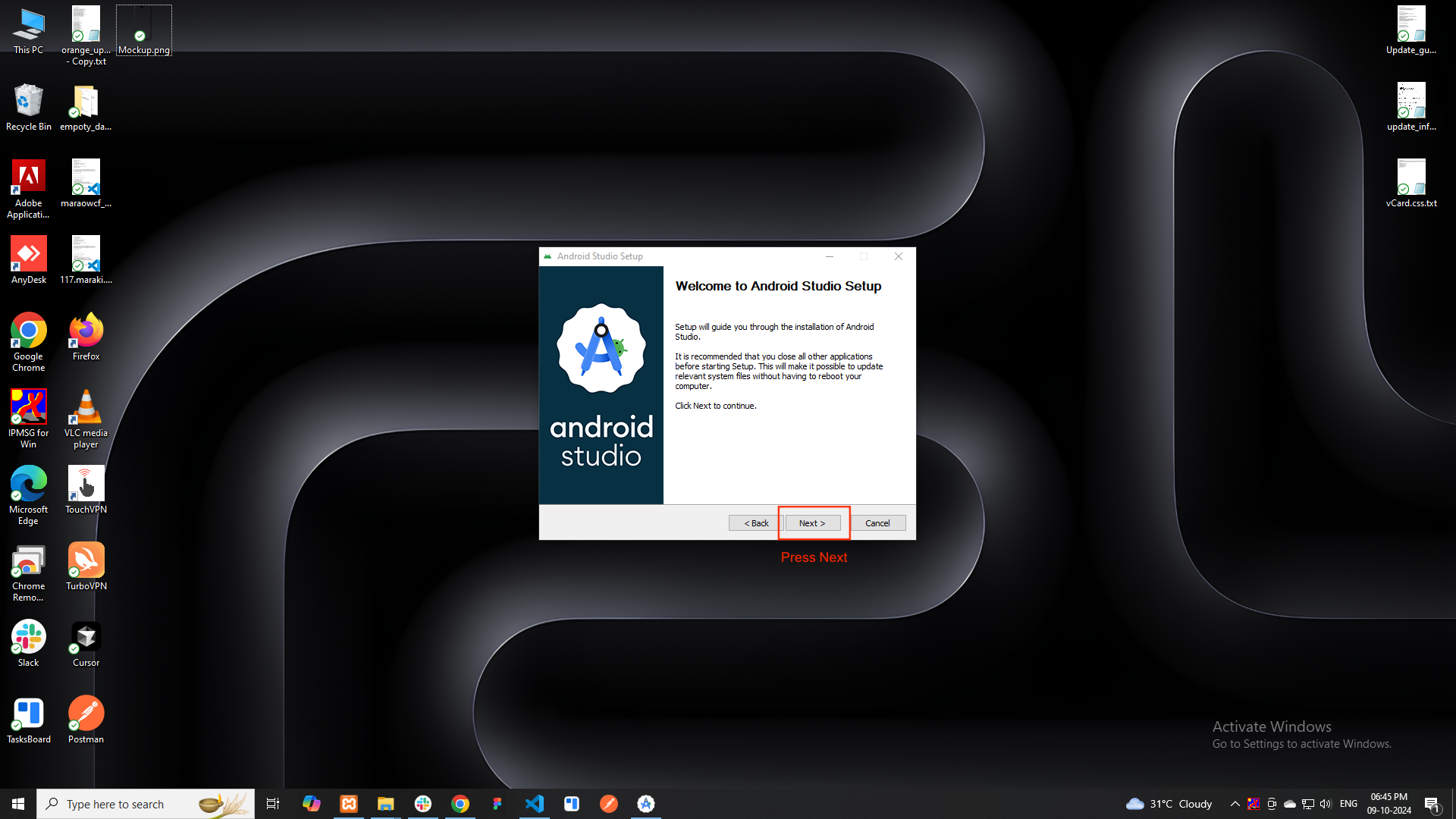
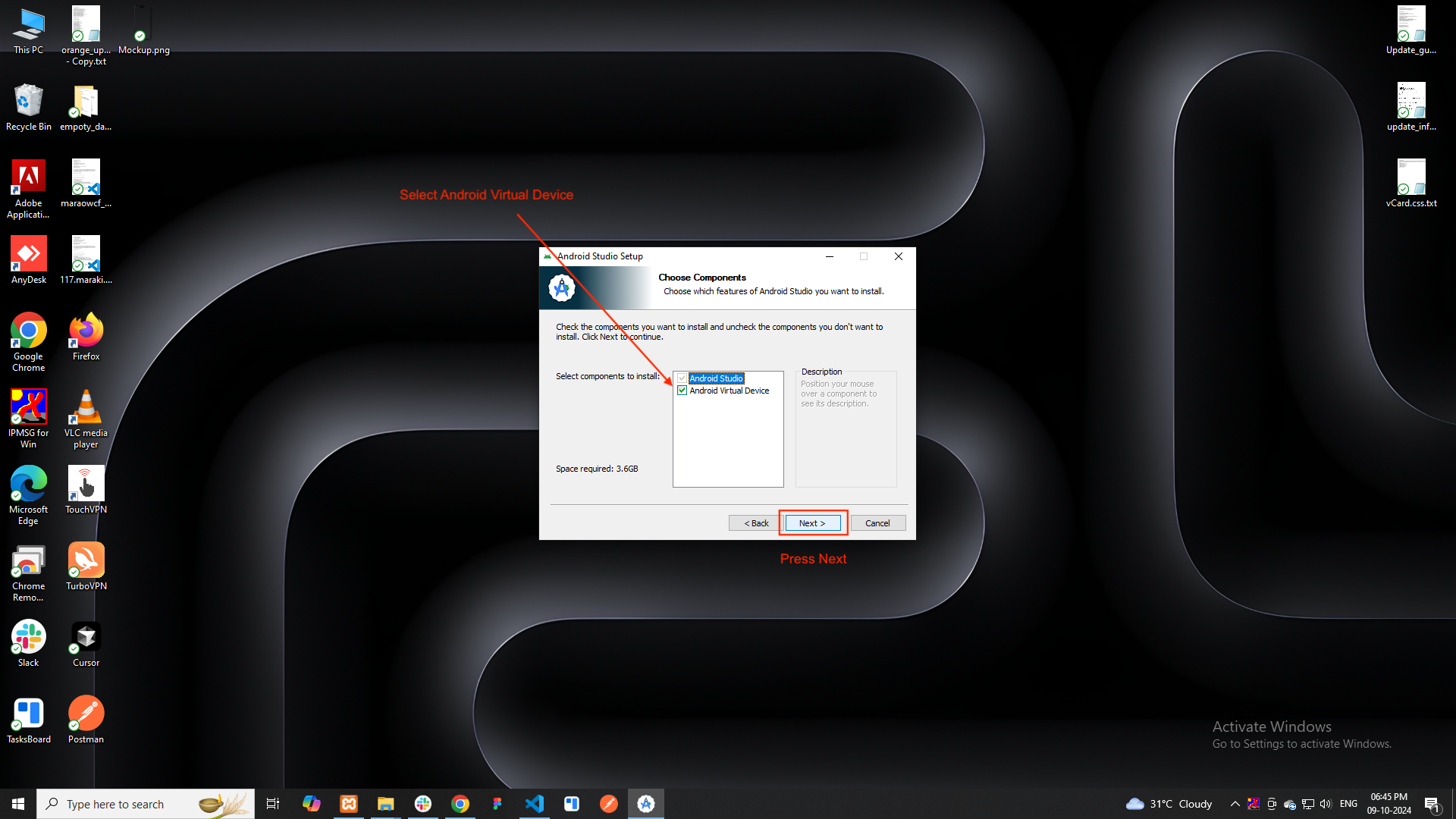
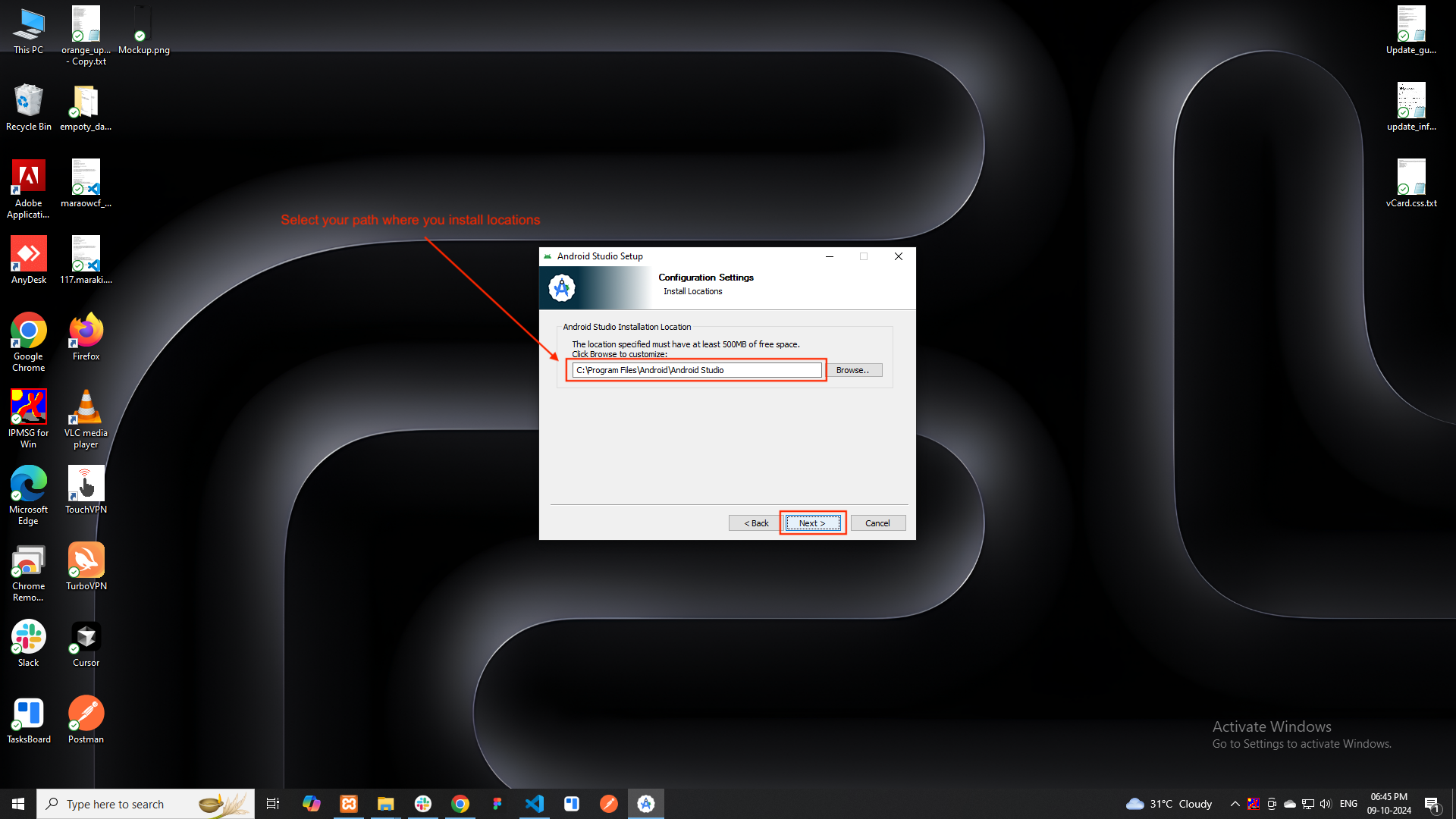
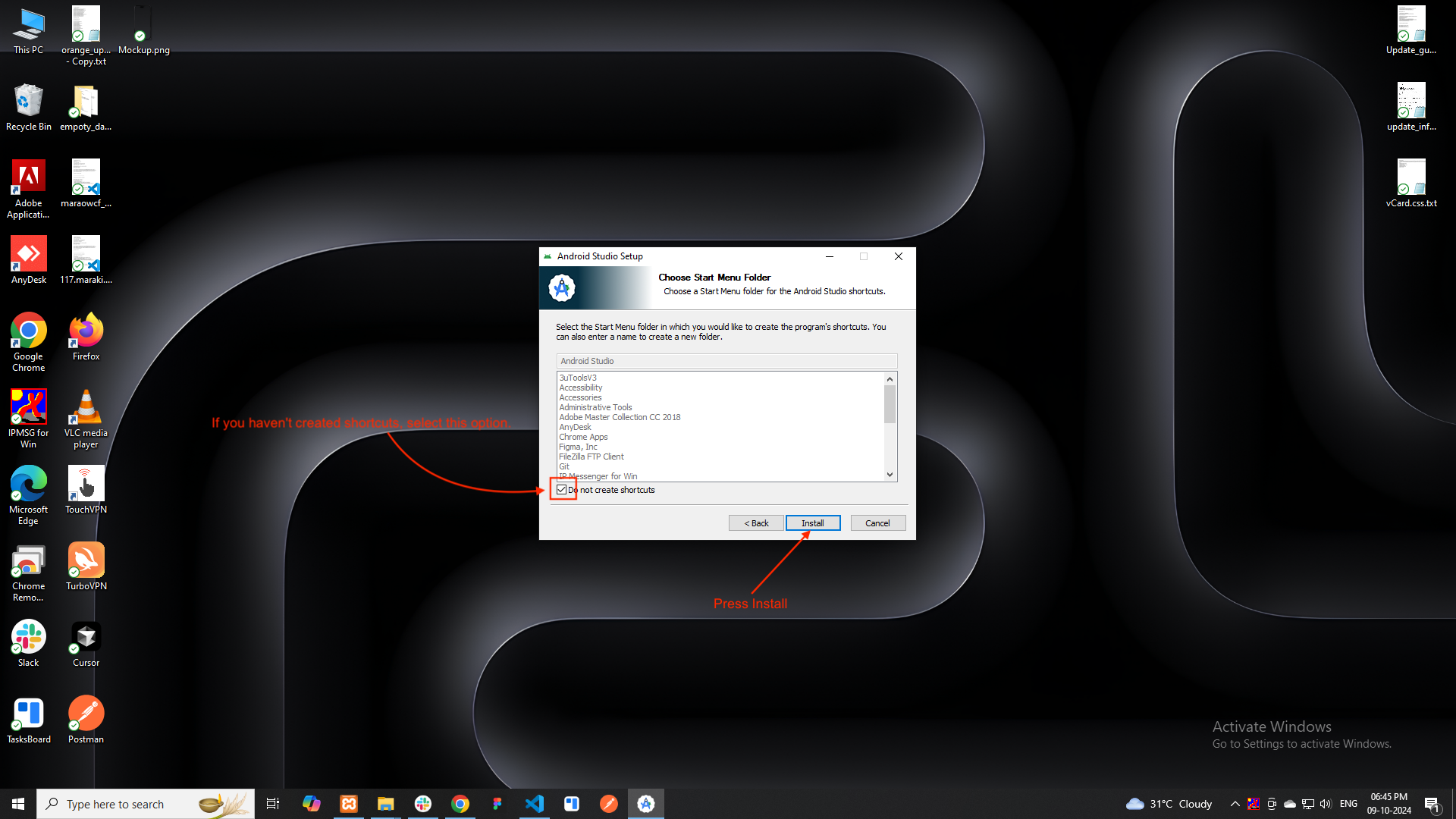
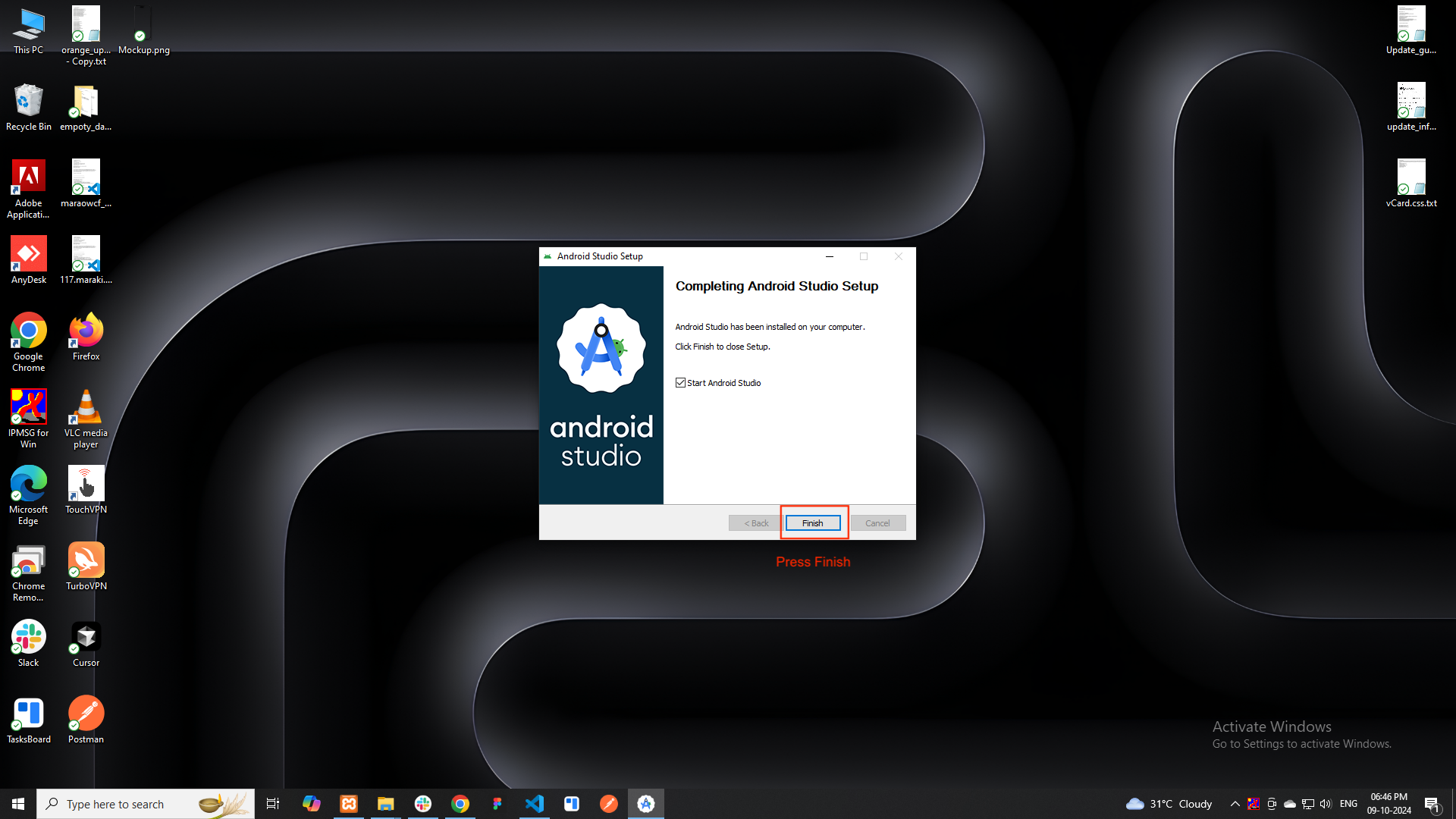
Install the android studio
-
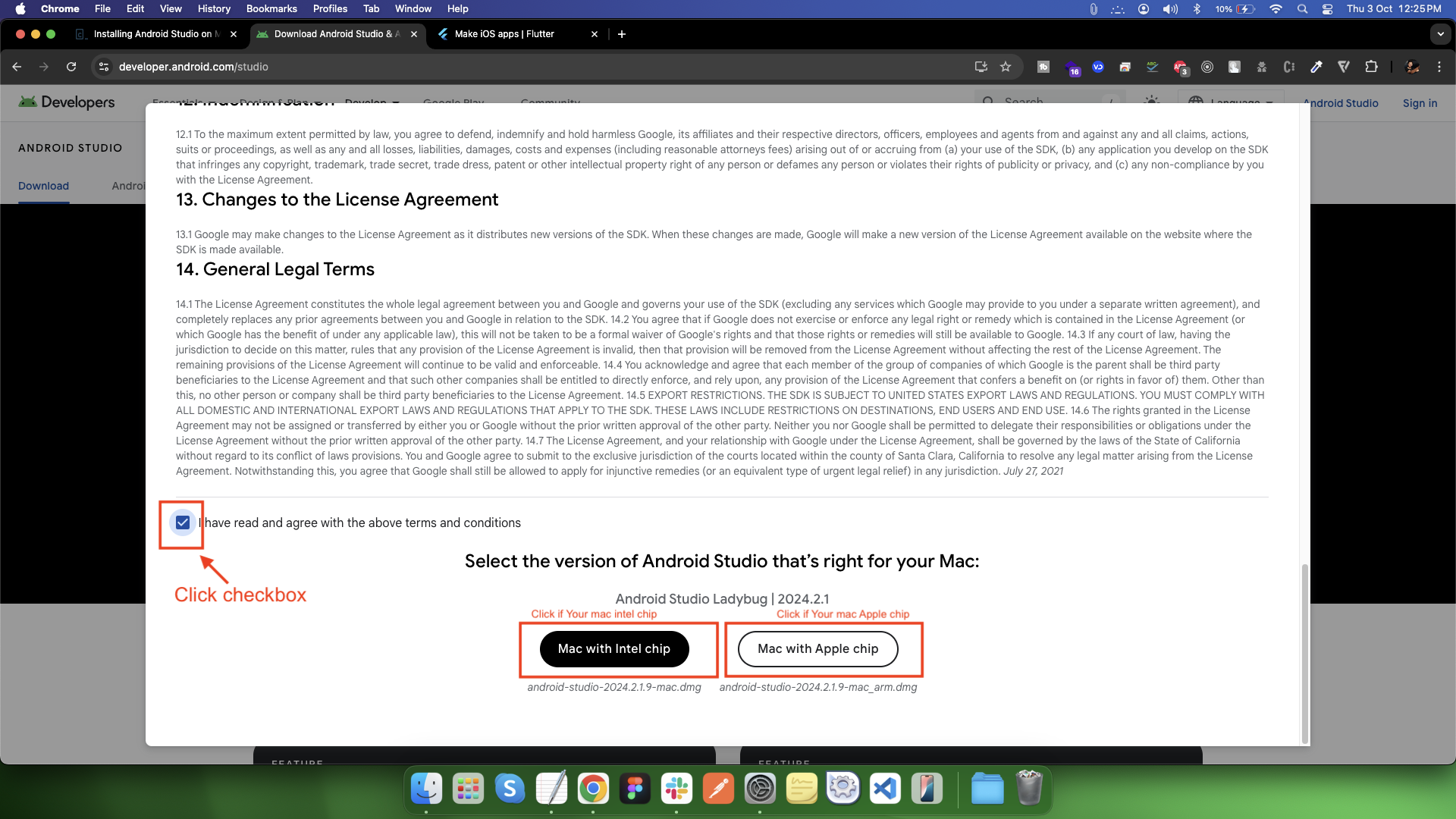
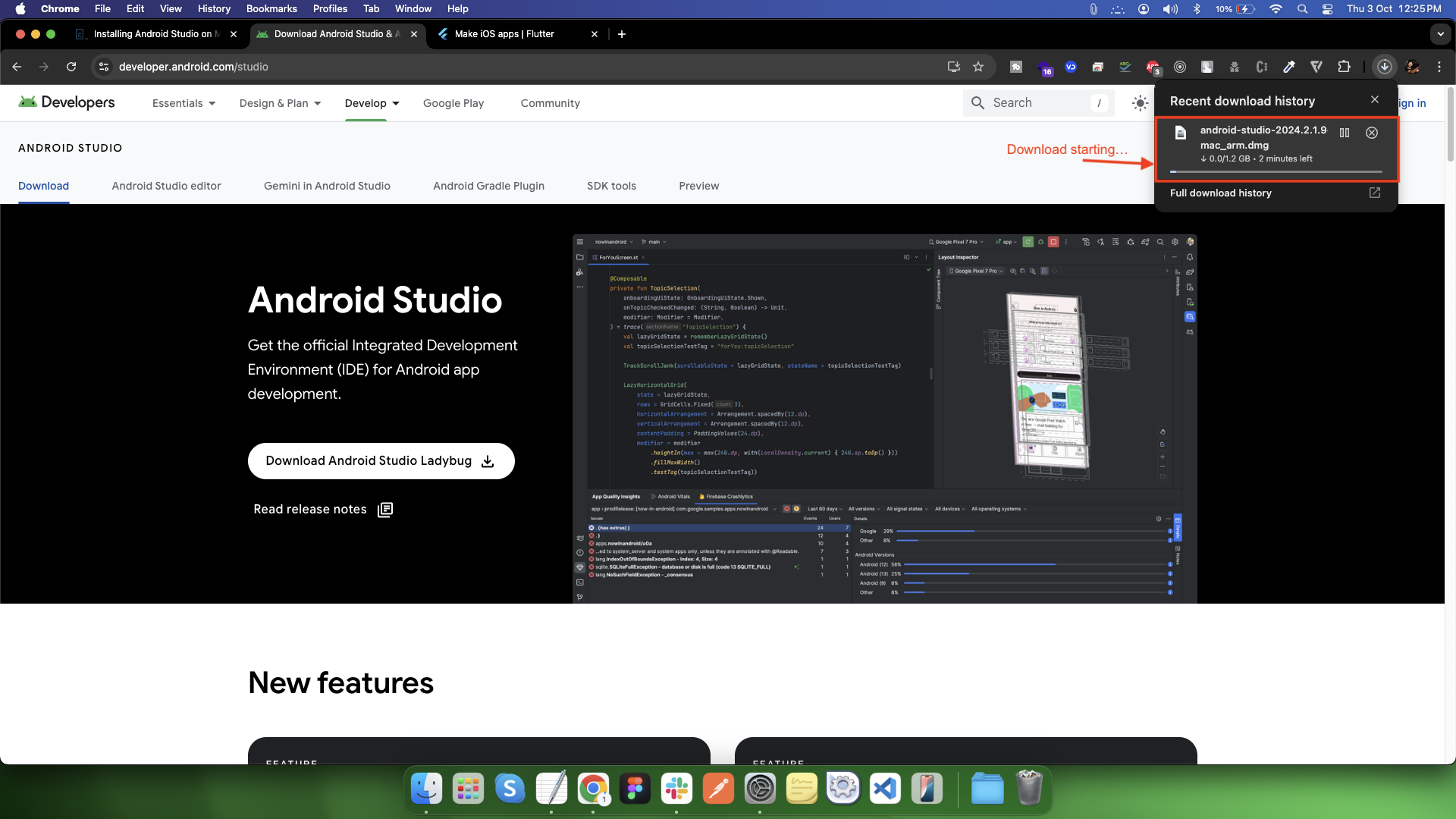
Download Android Studio
-
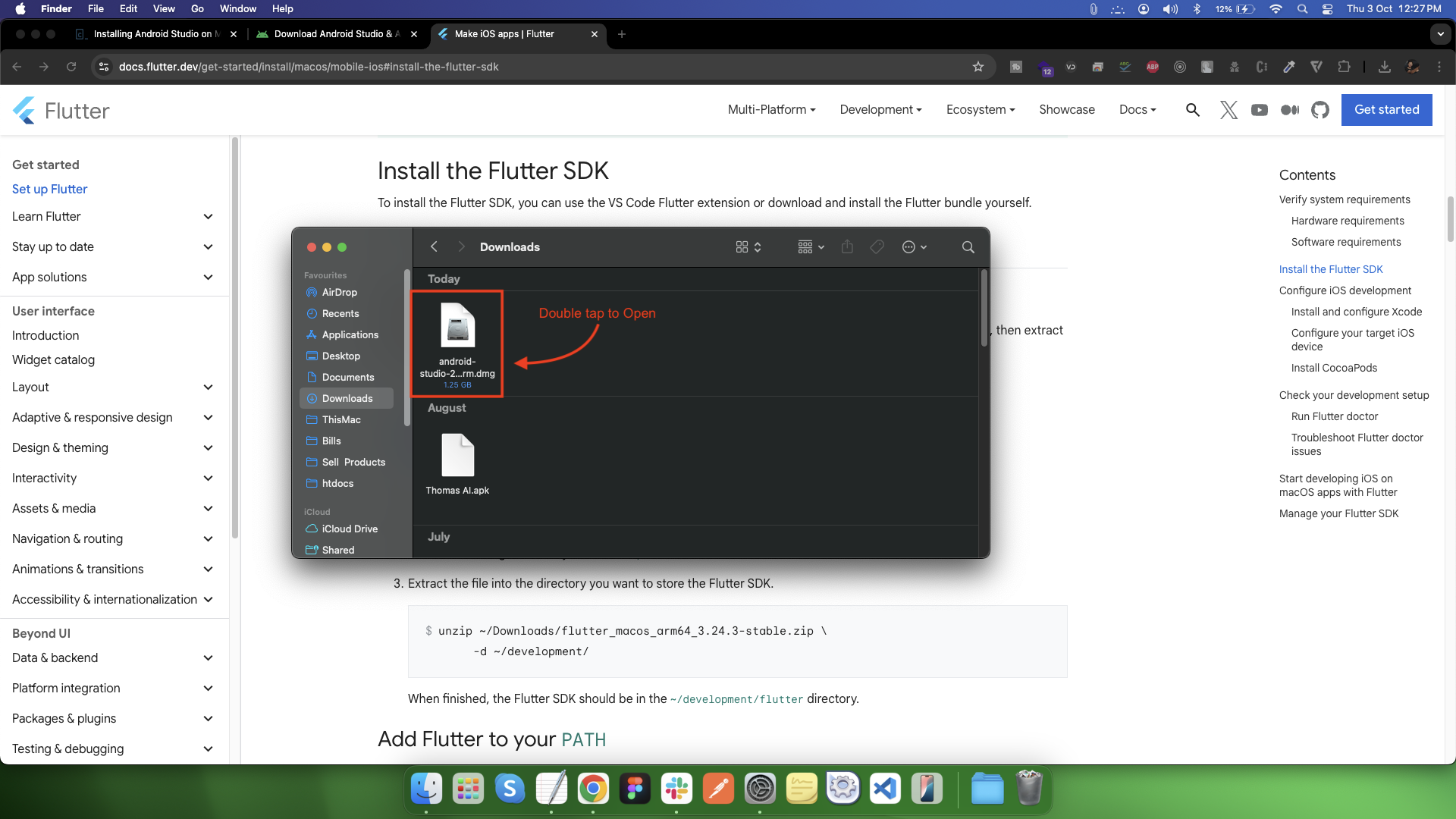
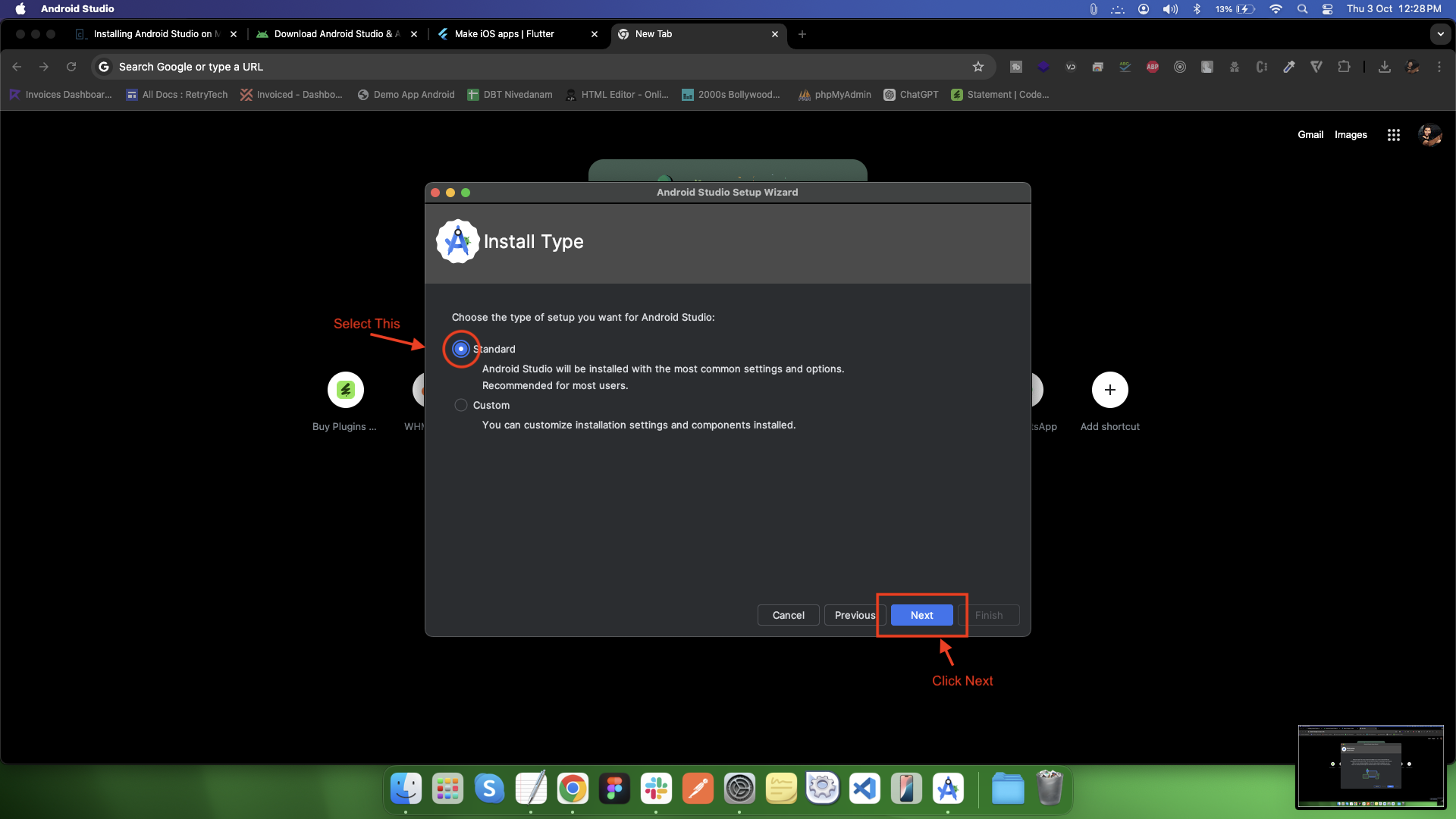
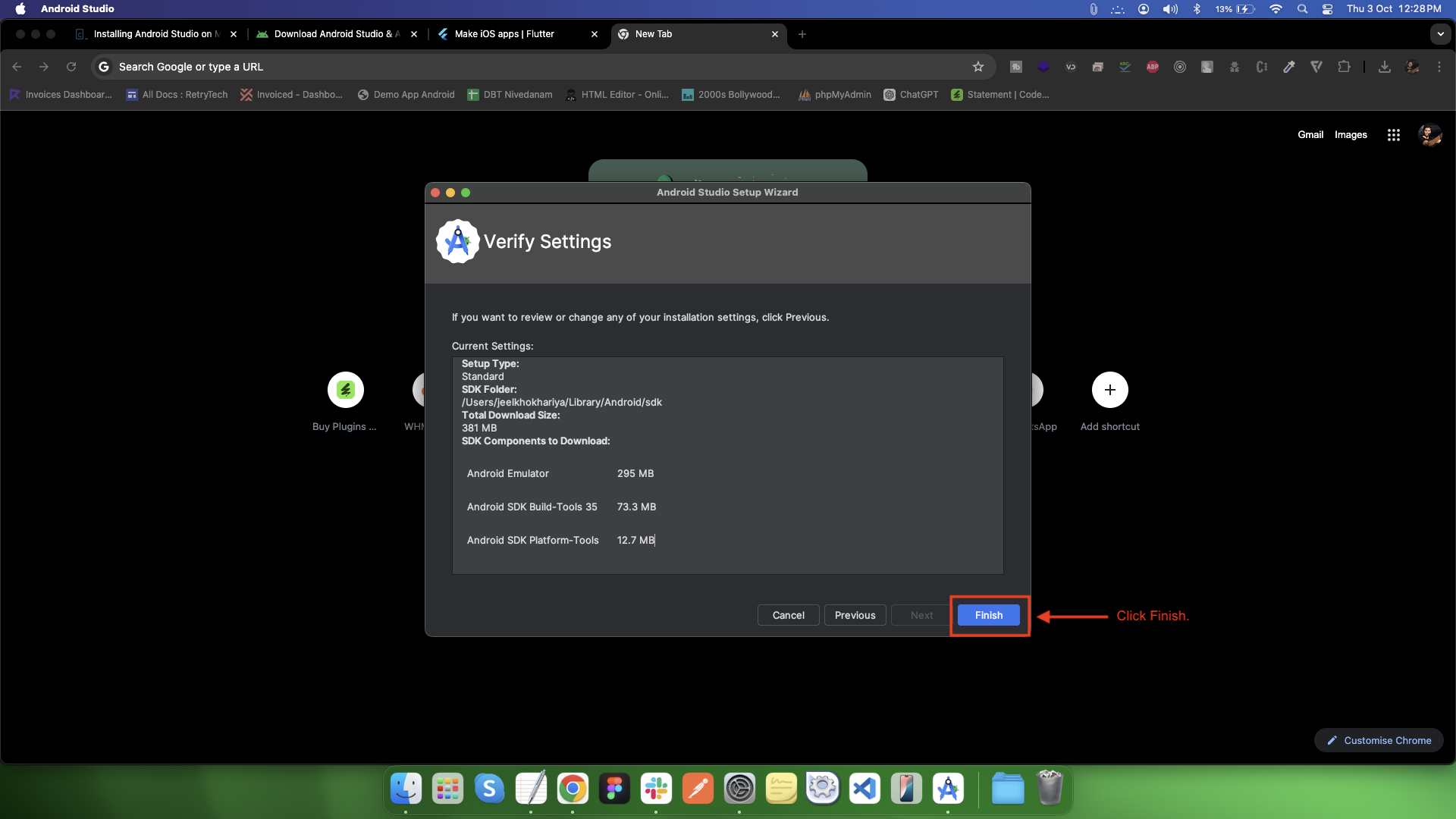
Launch the Android Studio DMG file.
-
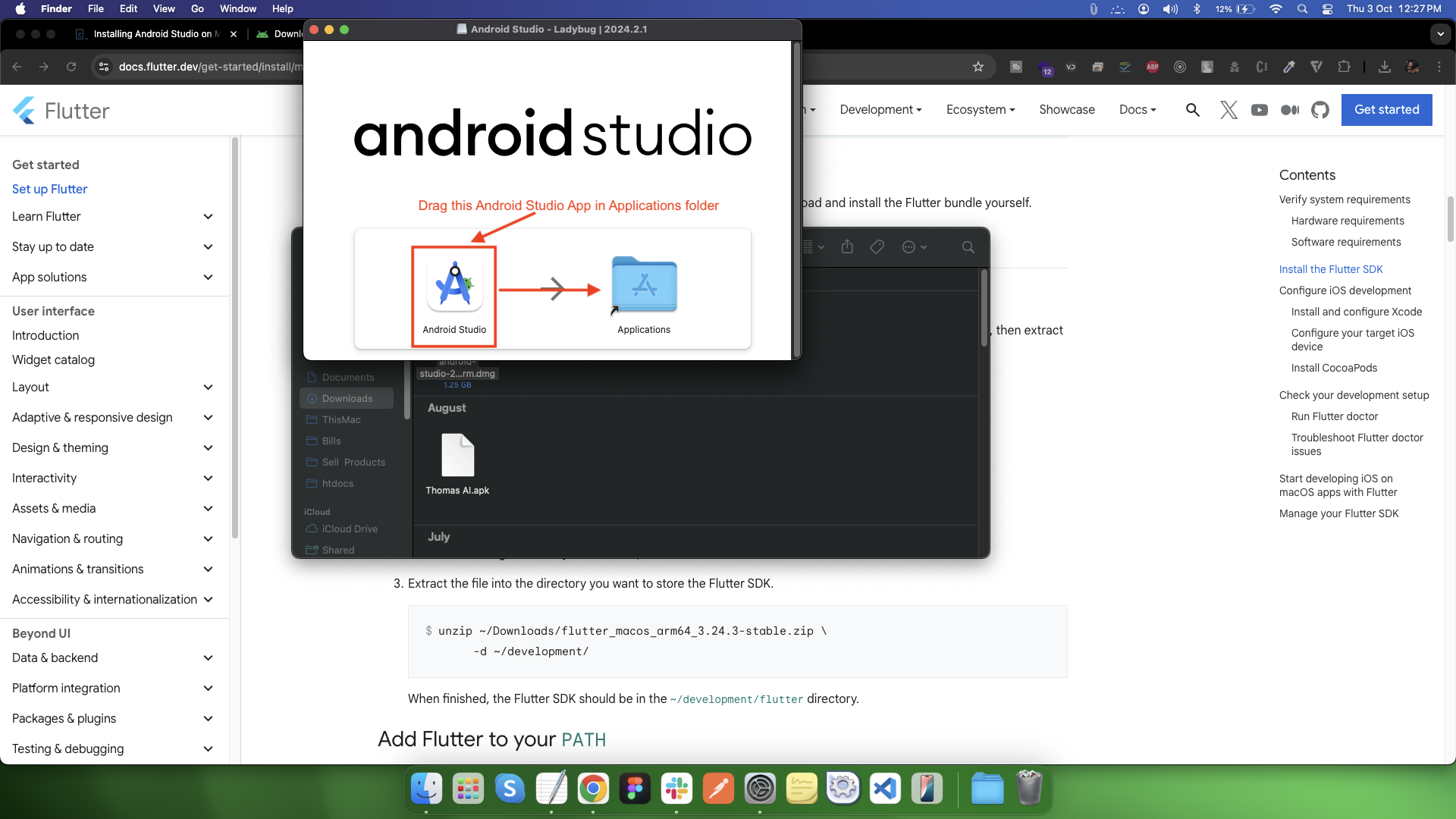
Drag and drop Android Studio into the Applications folder, then launch Android Studio.
-
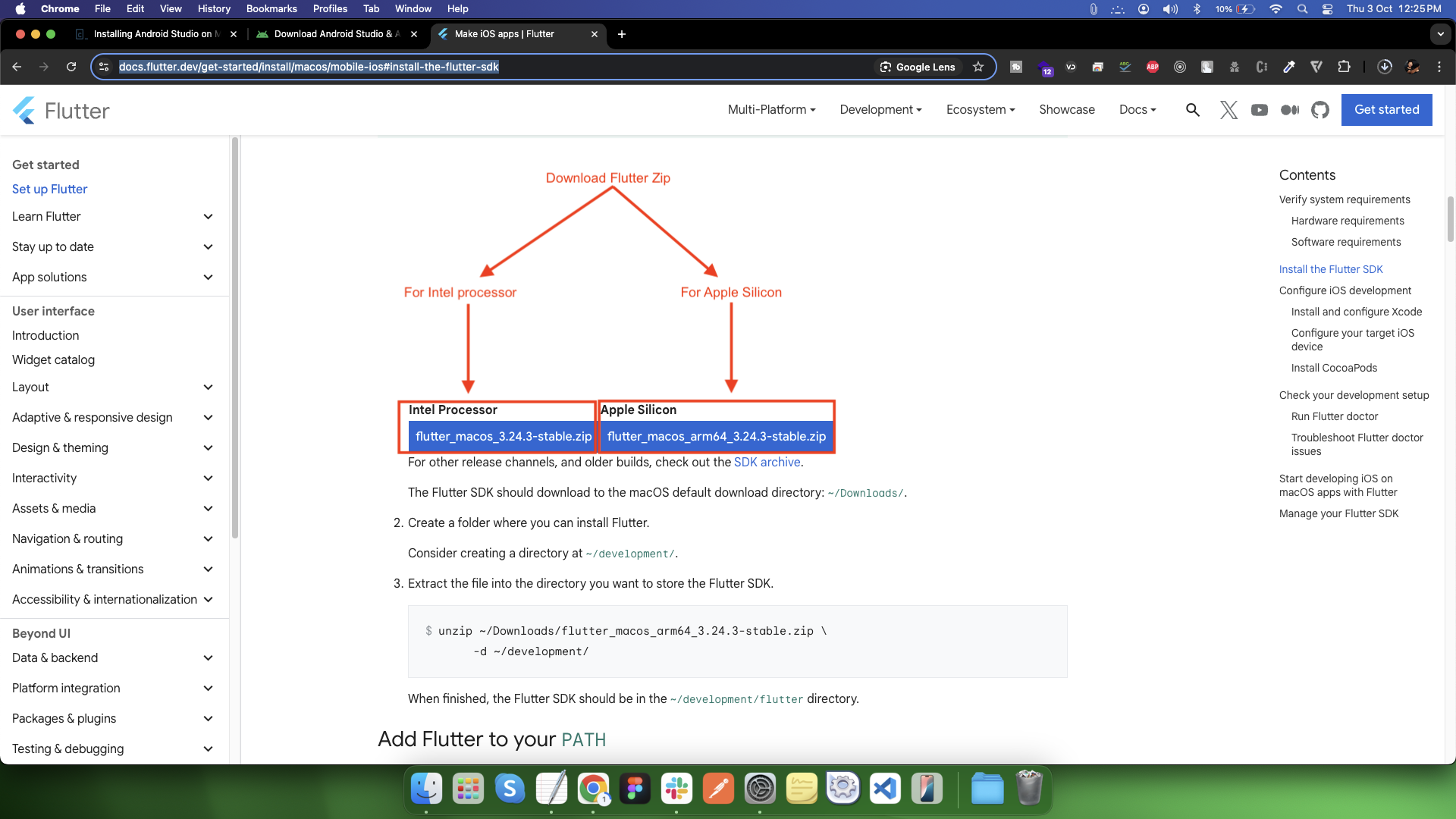
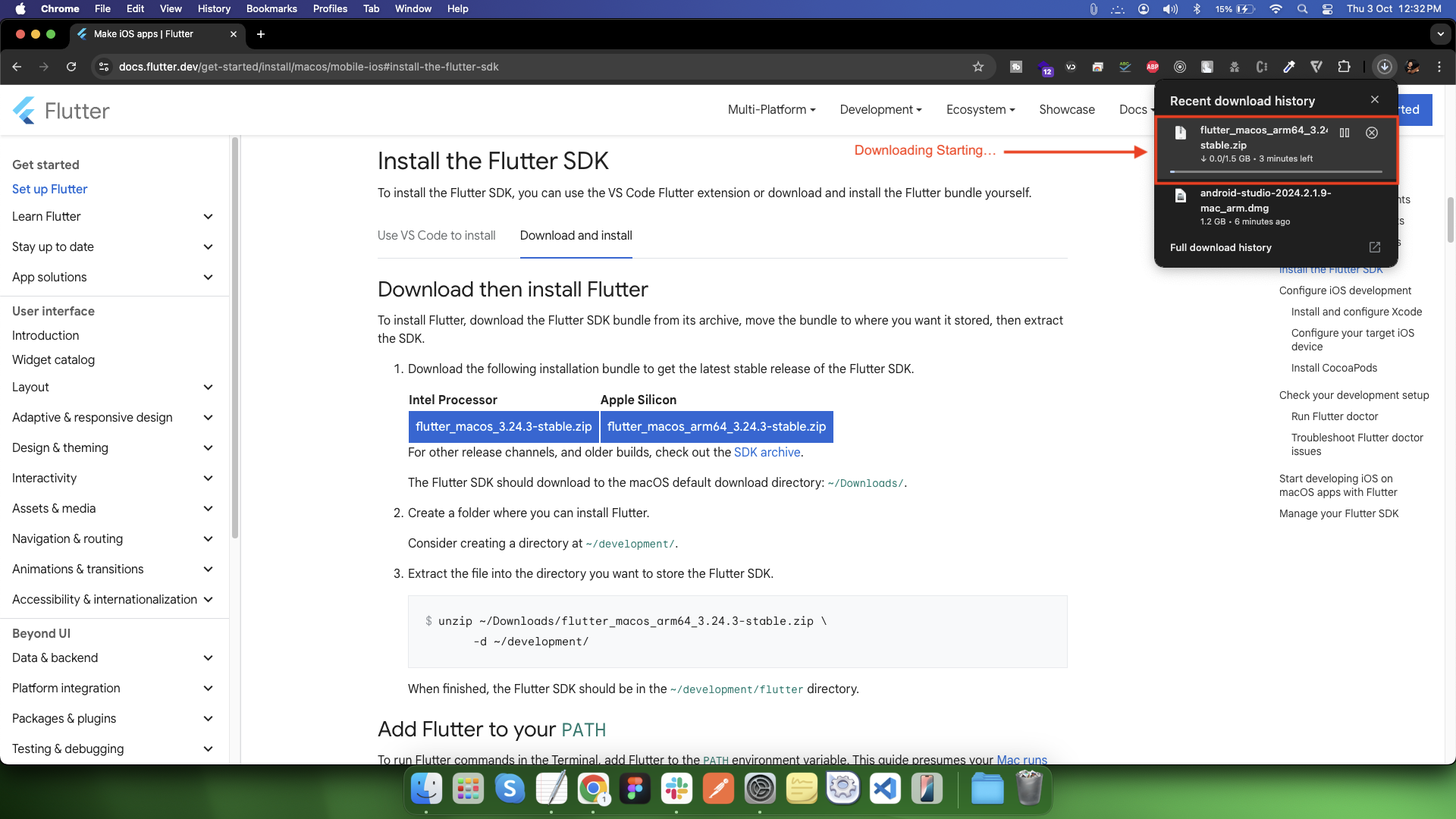
Download the following installation bundle to get the latest stable release of the Flutter SDK.
-
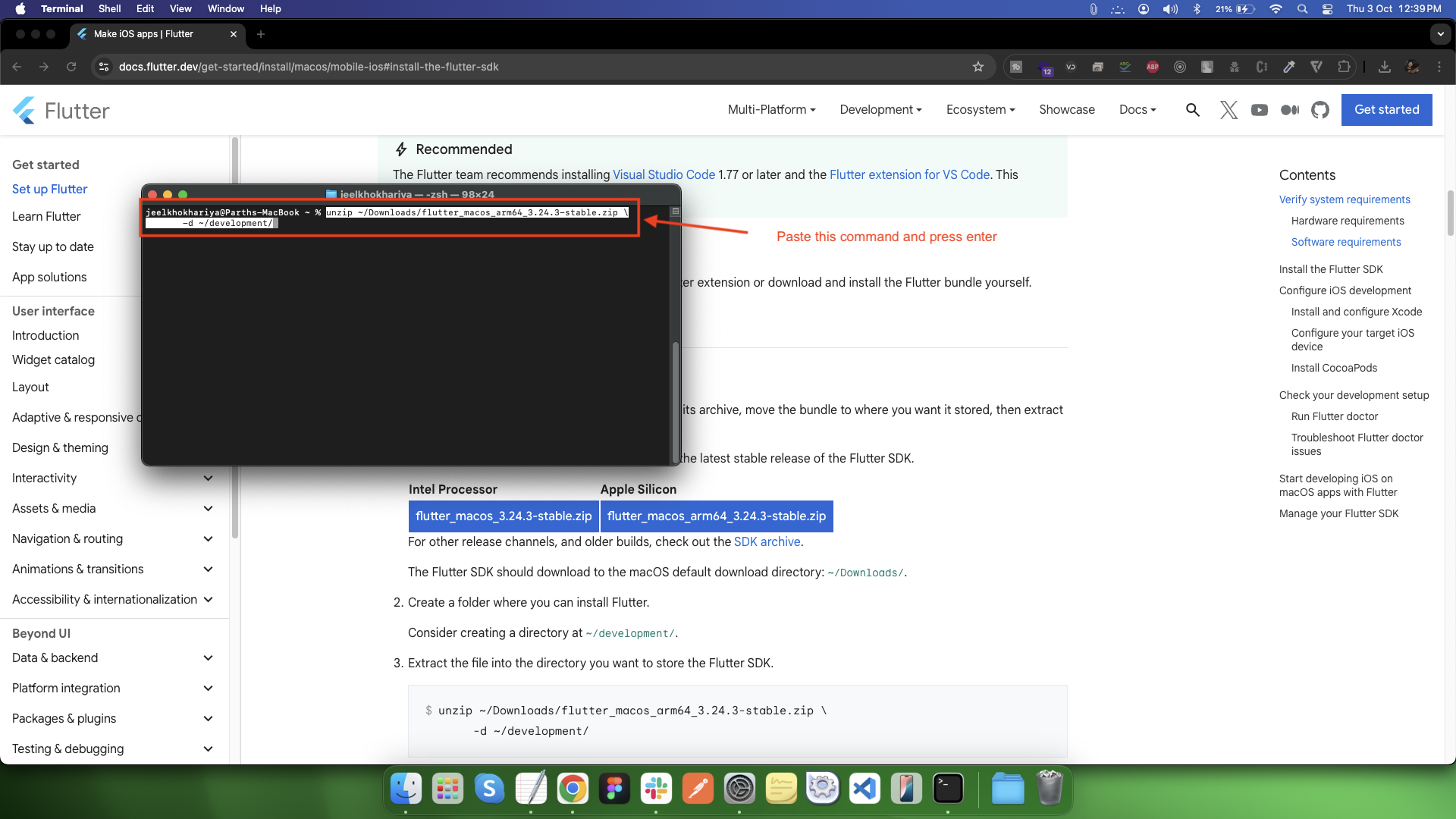
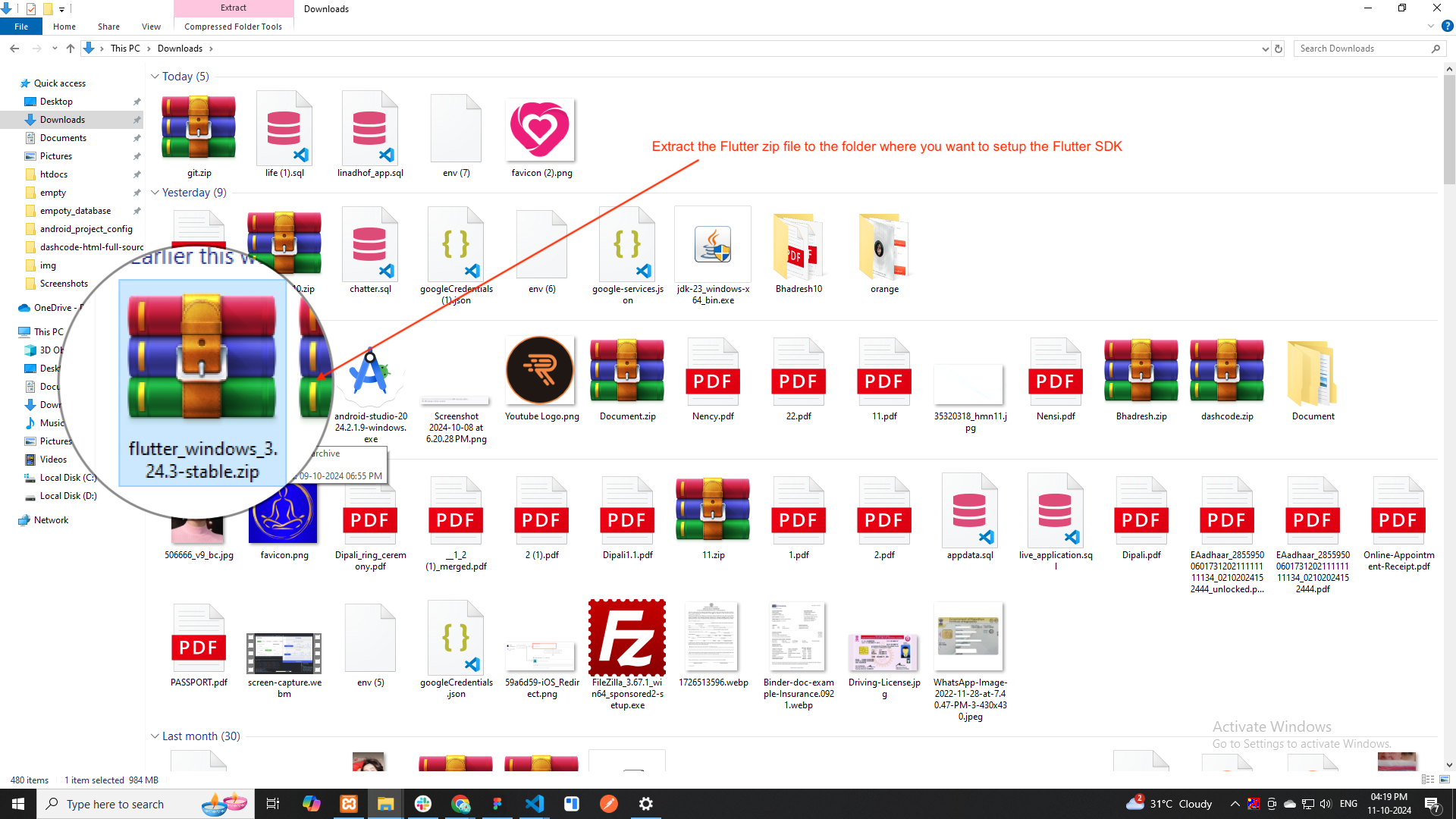
Extract the file into the directory you want to store the Flutter SDK.
-
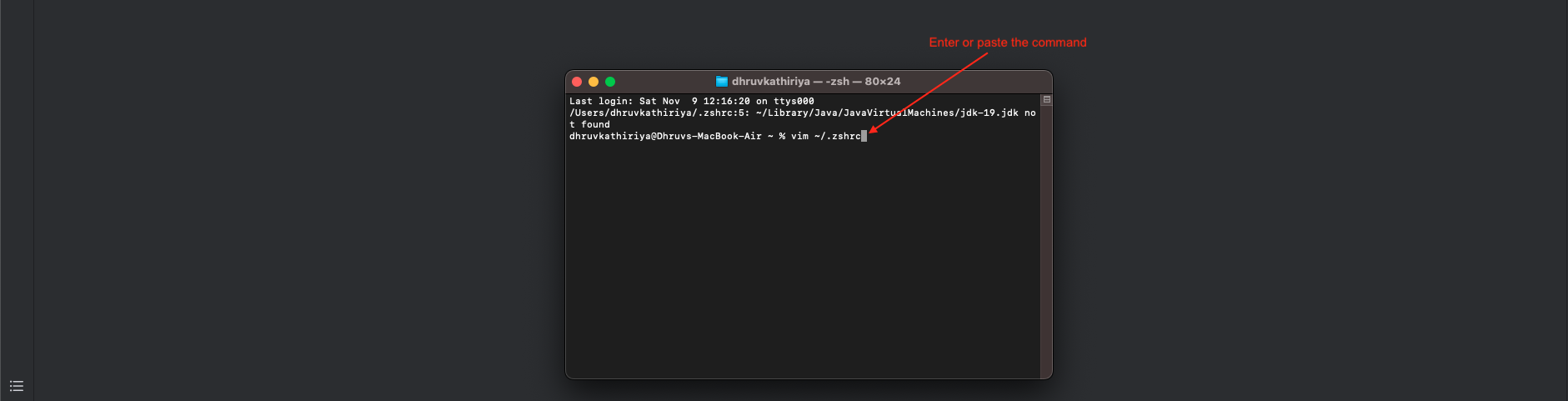
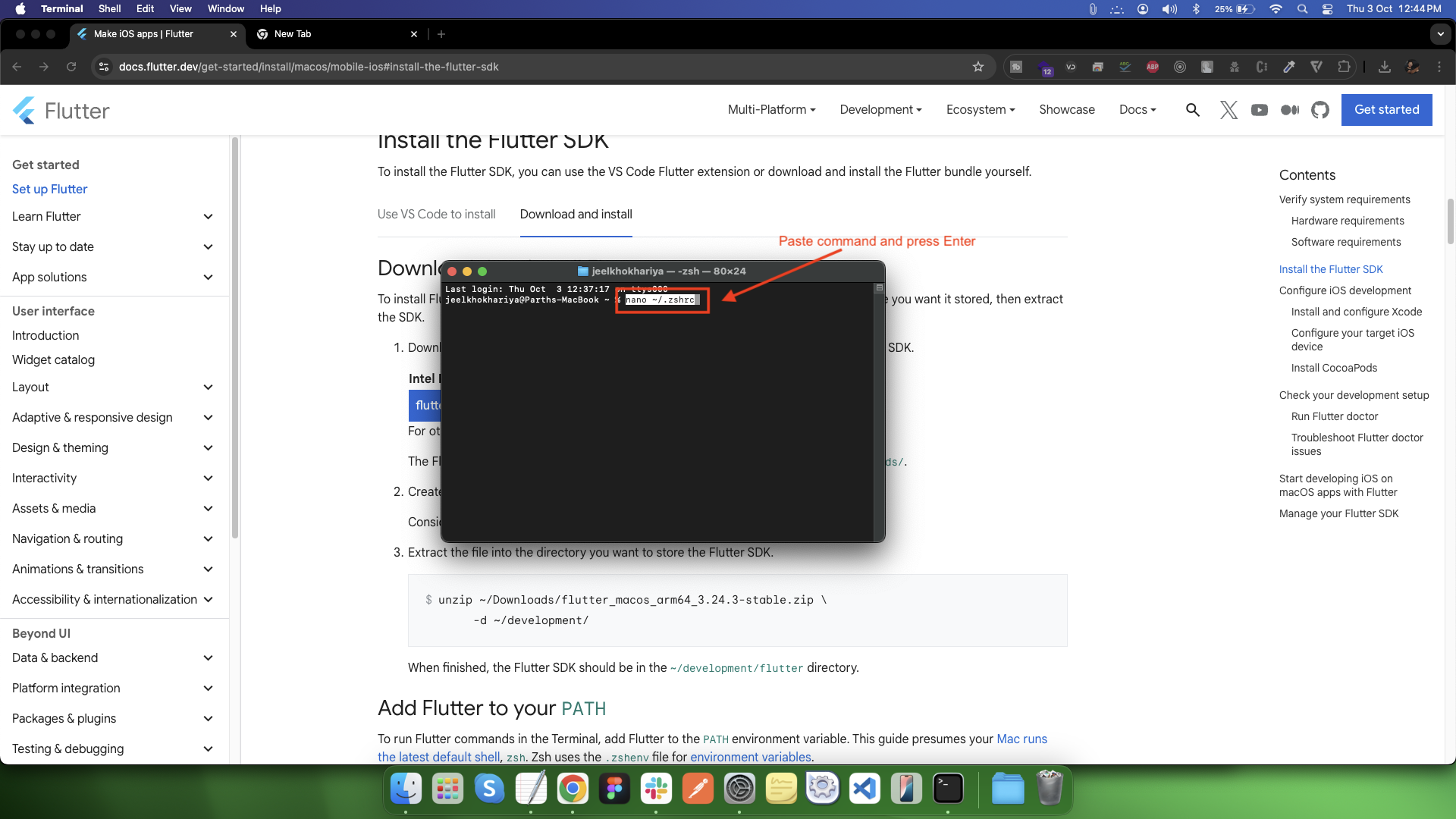
Open terminal
-
Run:
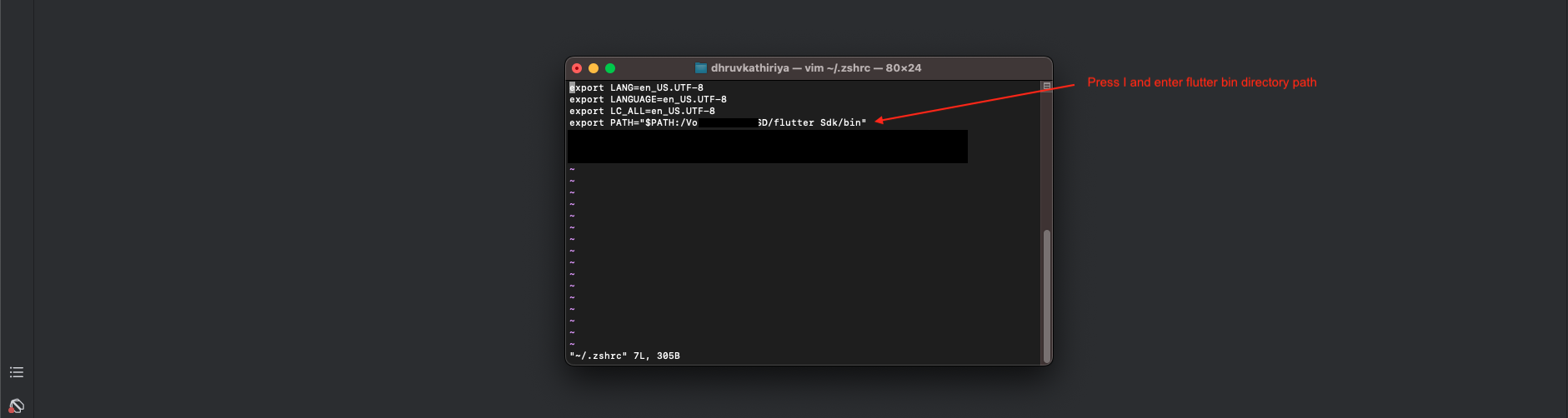
vim ~/.zshrc -
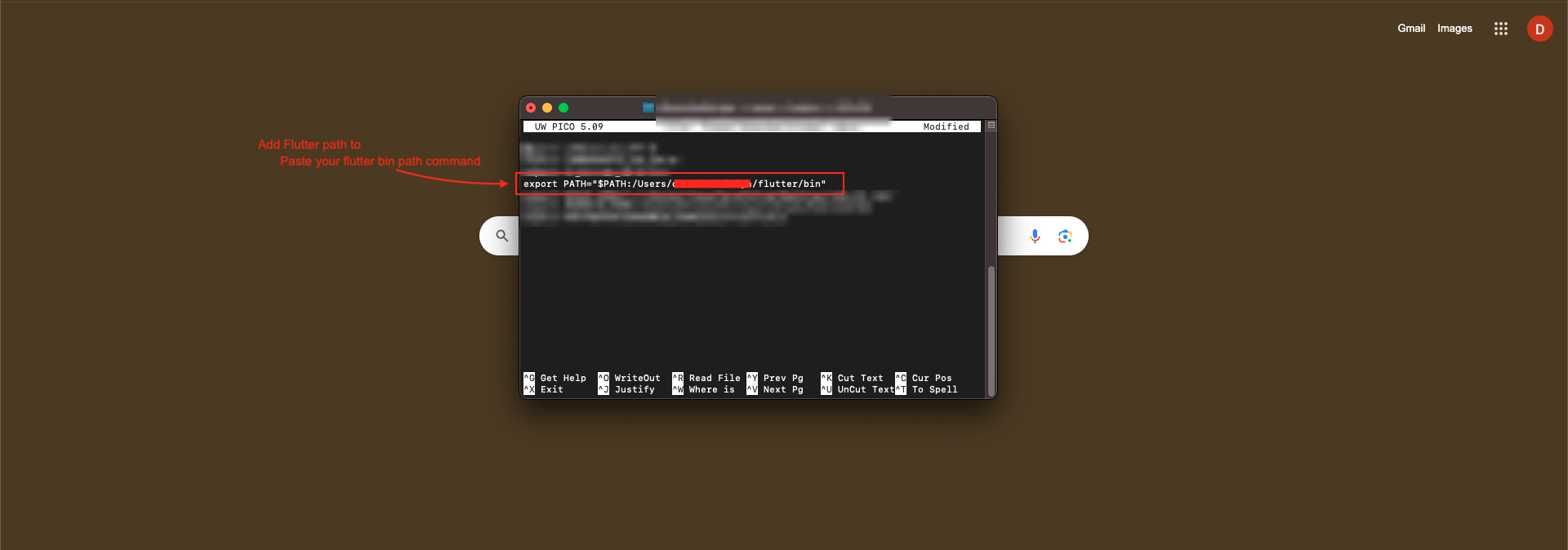
Press 'I' to insert the path as (export PATH=/Users/DK/flutter/bin:$PATH). Here /Users/DK/ is the folder where Flutter is installed
-
Add:
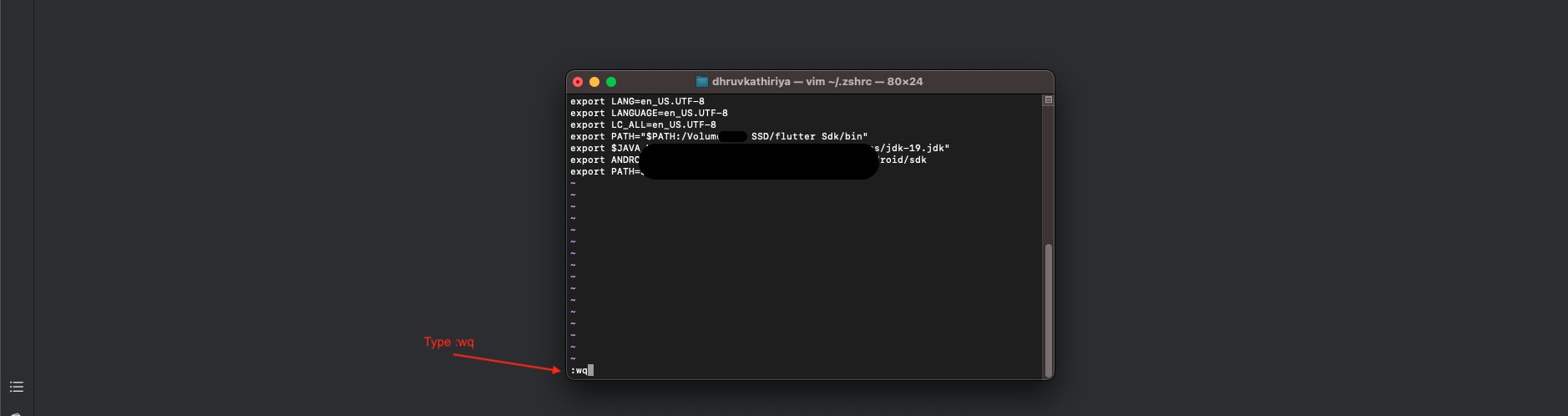
export PATH="$PATH:/Volumes/DK SSD/flutter Sdk/bin" -
Hit Esc key, then enter :wq and then press Enter or return to save and exit the file
-
Restart Terminal
-
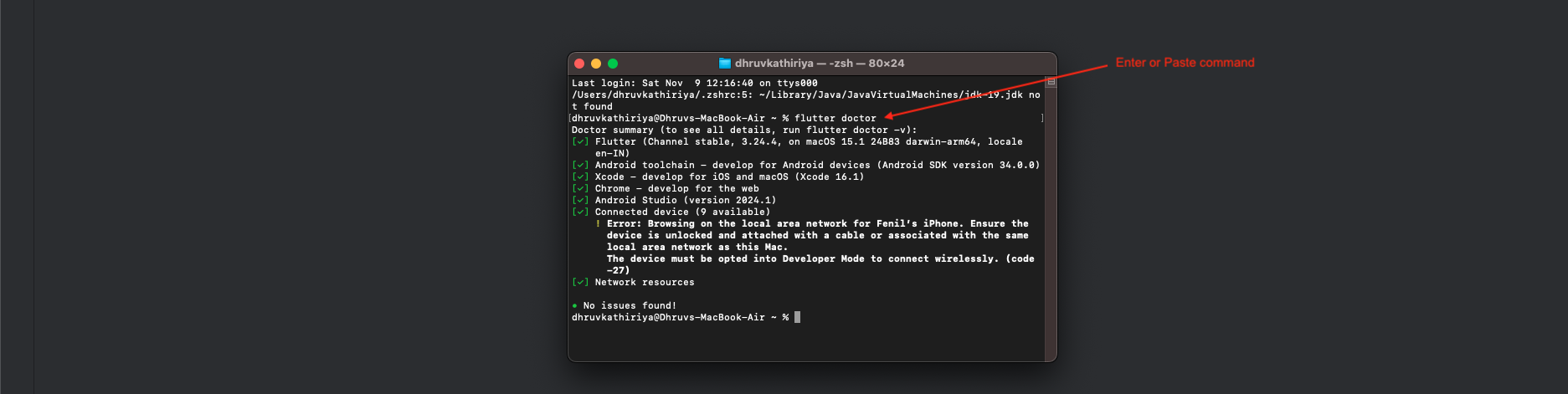
All set! To ensure everything is working correctly, enter the following command in the terminal.
flutter doctor -
Open the App Store and sign in.
-
Search for Xcode.
-
Click Install.
-
The Xcode installer takes up 6+ GB of storage. The download might take some time.
-
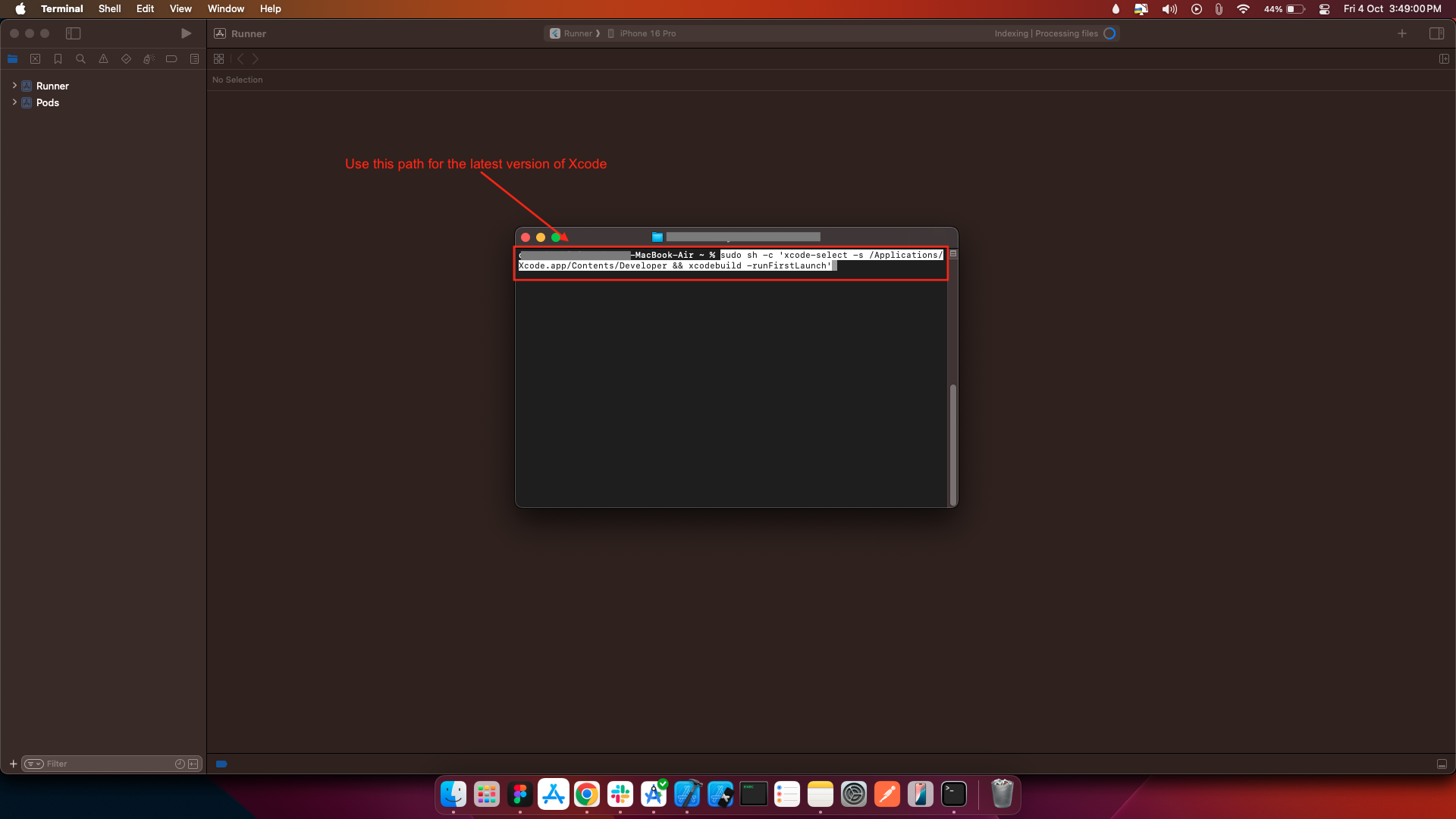
To configure the command-line tools to use the installed version of Xcode, use the following commands.
-
Use this path for the latest version of Xcode. If you need to use a different version, specify that path instead.
-
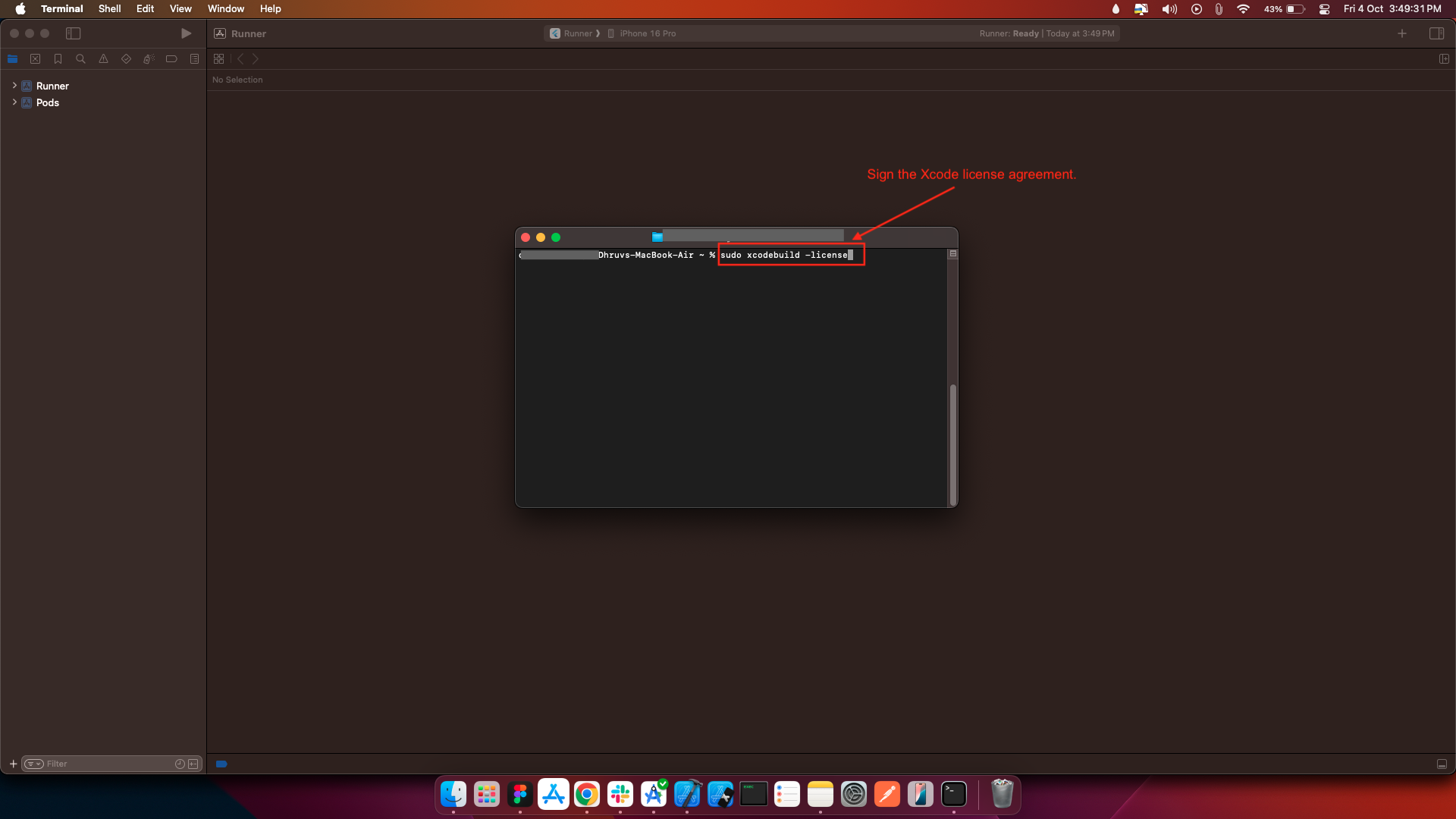
Sign the Xcode license agreement.
-
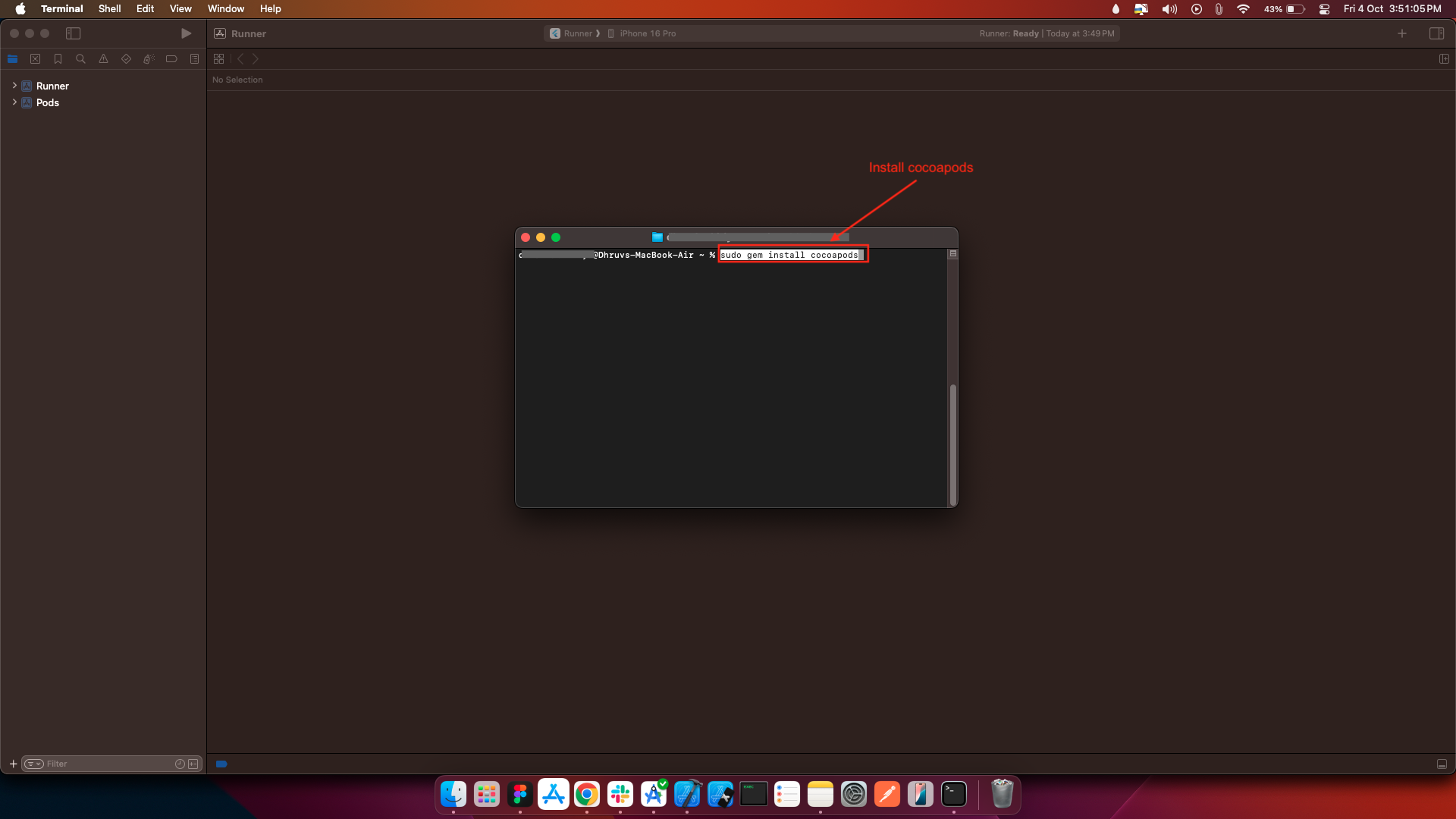
Install cocoapods following the CocoaPods install guide.
-
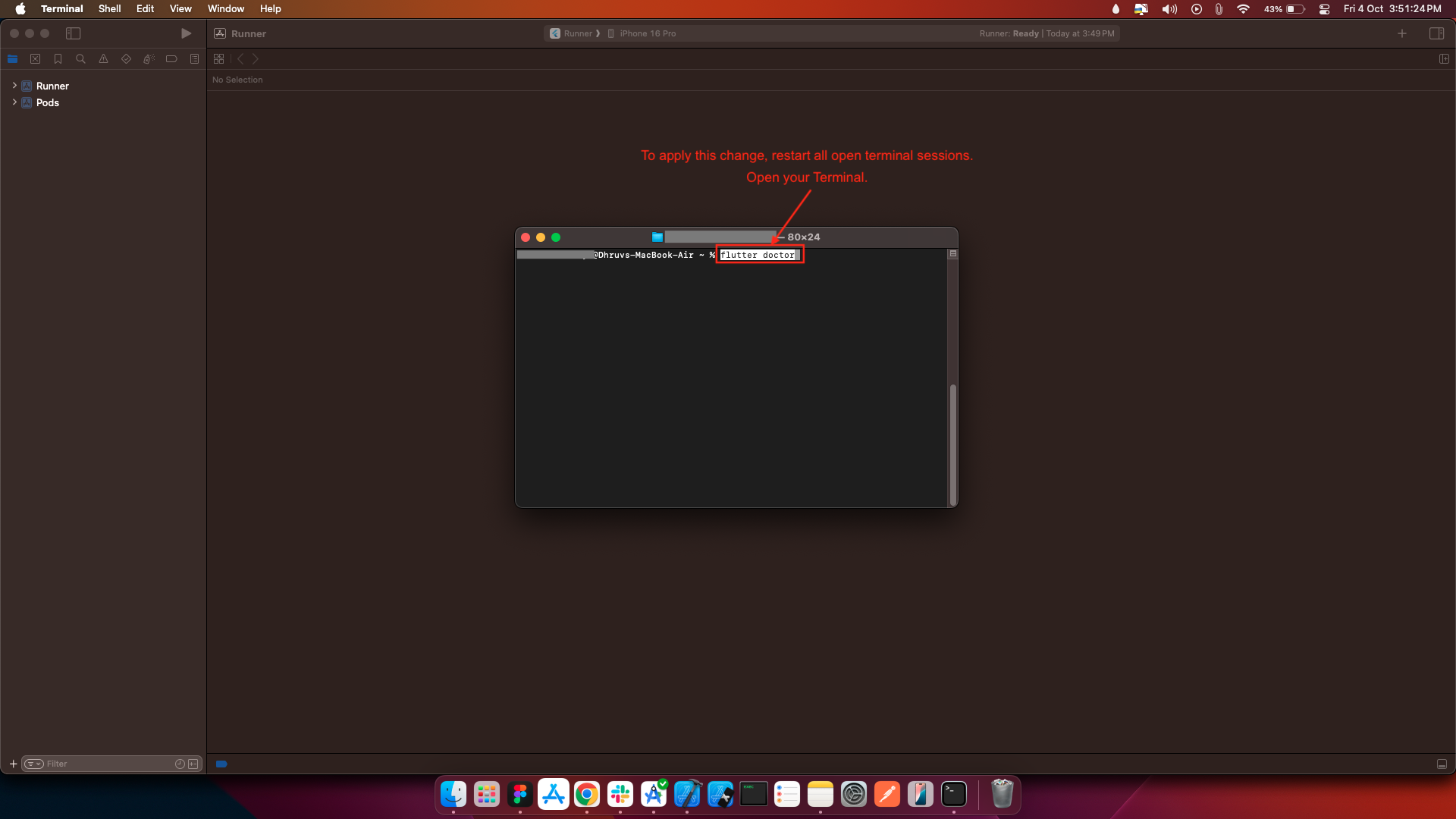
Open your Terminal.
-
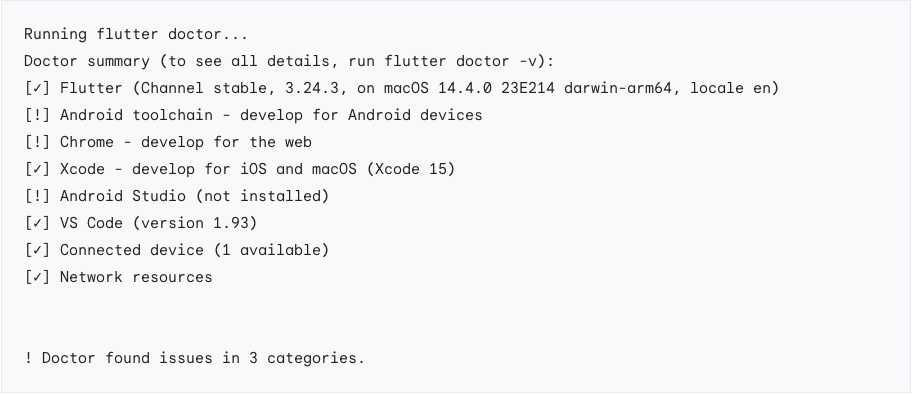
To verify your installation of all the components, run the following command.
-
As you chose to develop for iOS, you do not need all components. If you followed this guide, the result of your command should resemble:
-
⚠️ Note : : If you do not configure iOS development : link
-
Open an elevated console window.
-
Run the following command to enable signing licenses.
-
Right click and click show package contents
-
Create a new folder called jre
-
Copy the contents of the jbr folder and paste them into jre folder
-
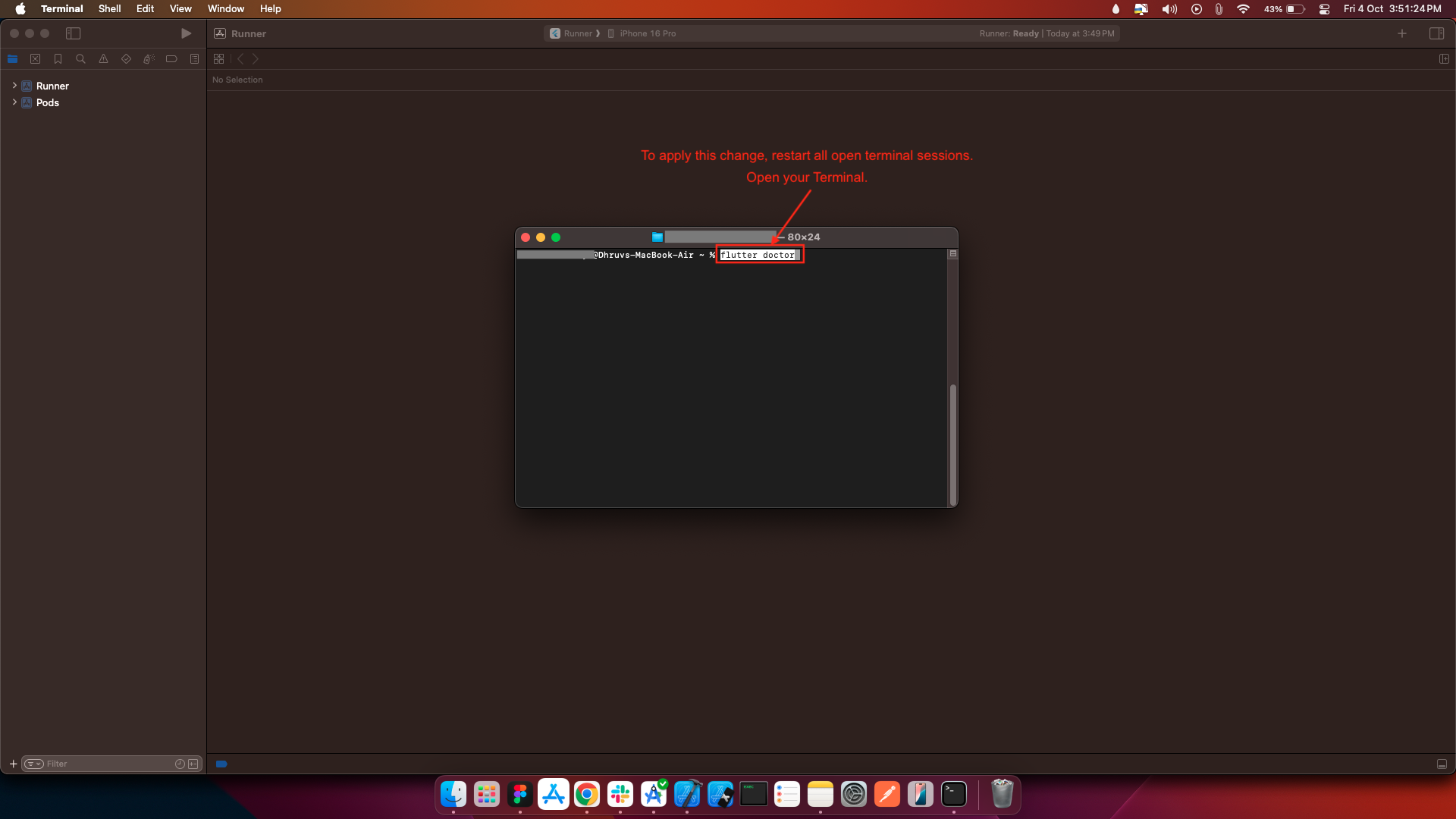
Open your Terminal.
-
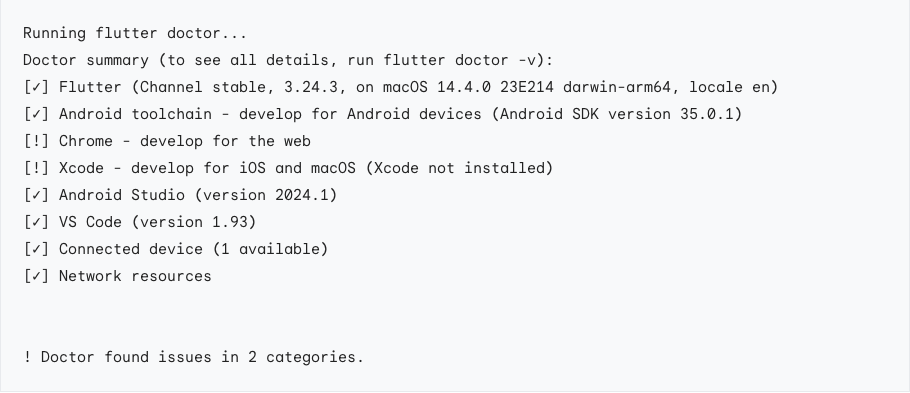
To verify your installation of all the components, run the following command.
-
As you chose to develop for Android, you do not need all components. If you followed this guide, the result of your command should resemble:
-
⚠️ Note : : If you do not configure Android development : link
-
Download and install from Android Studio.
-
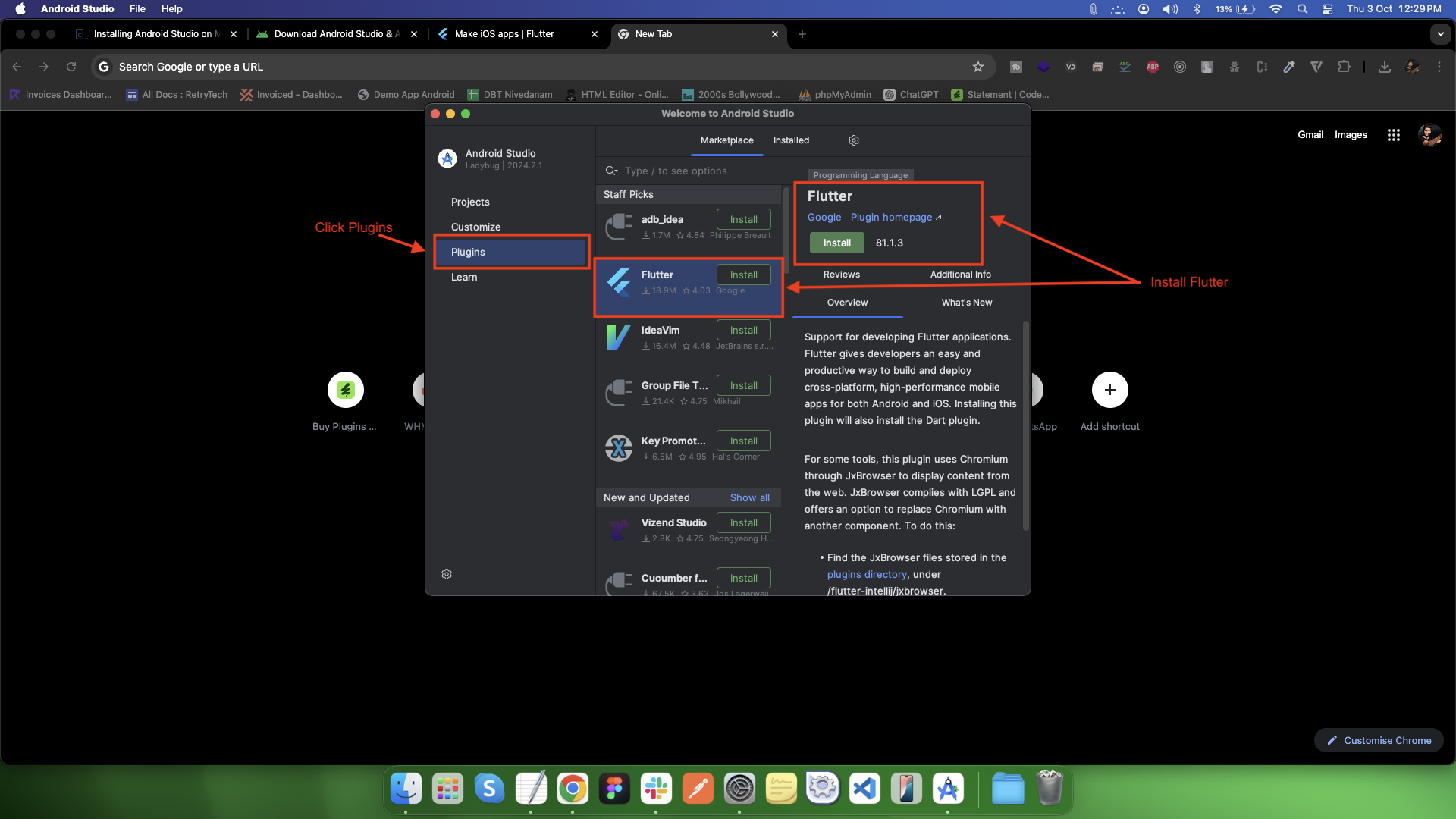
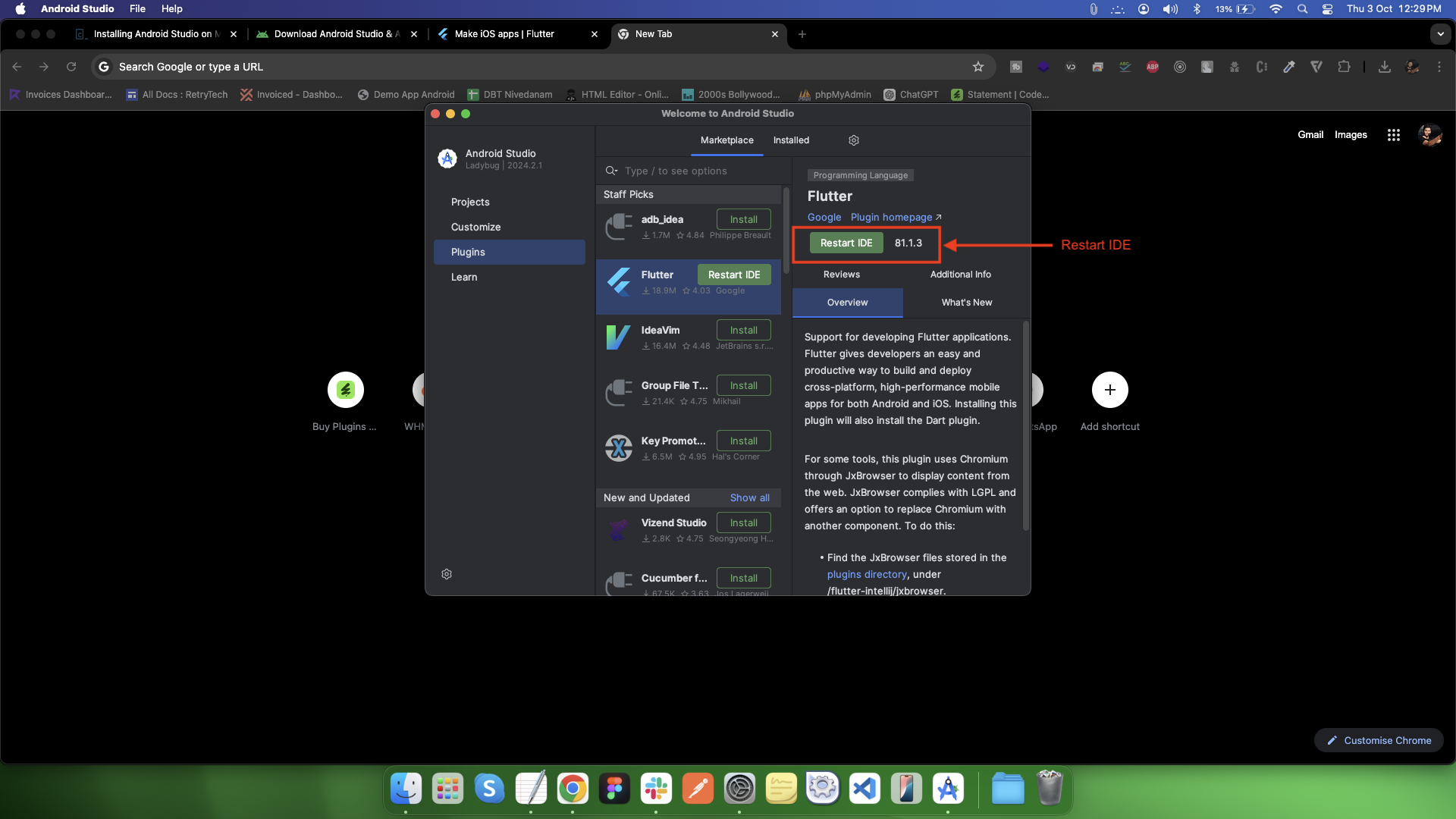
After installation, install the Flutter and Dart plugins from File > Settings > Plugins.
-
Extract the zip file to a desired location (e.g., C:\src\flutter).
-
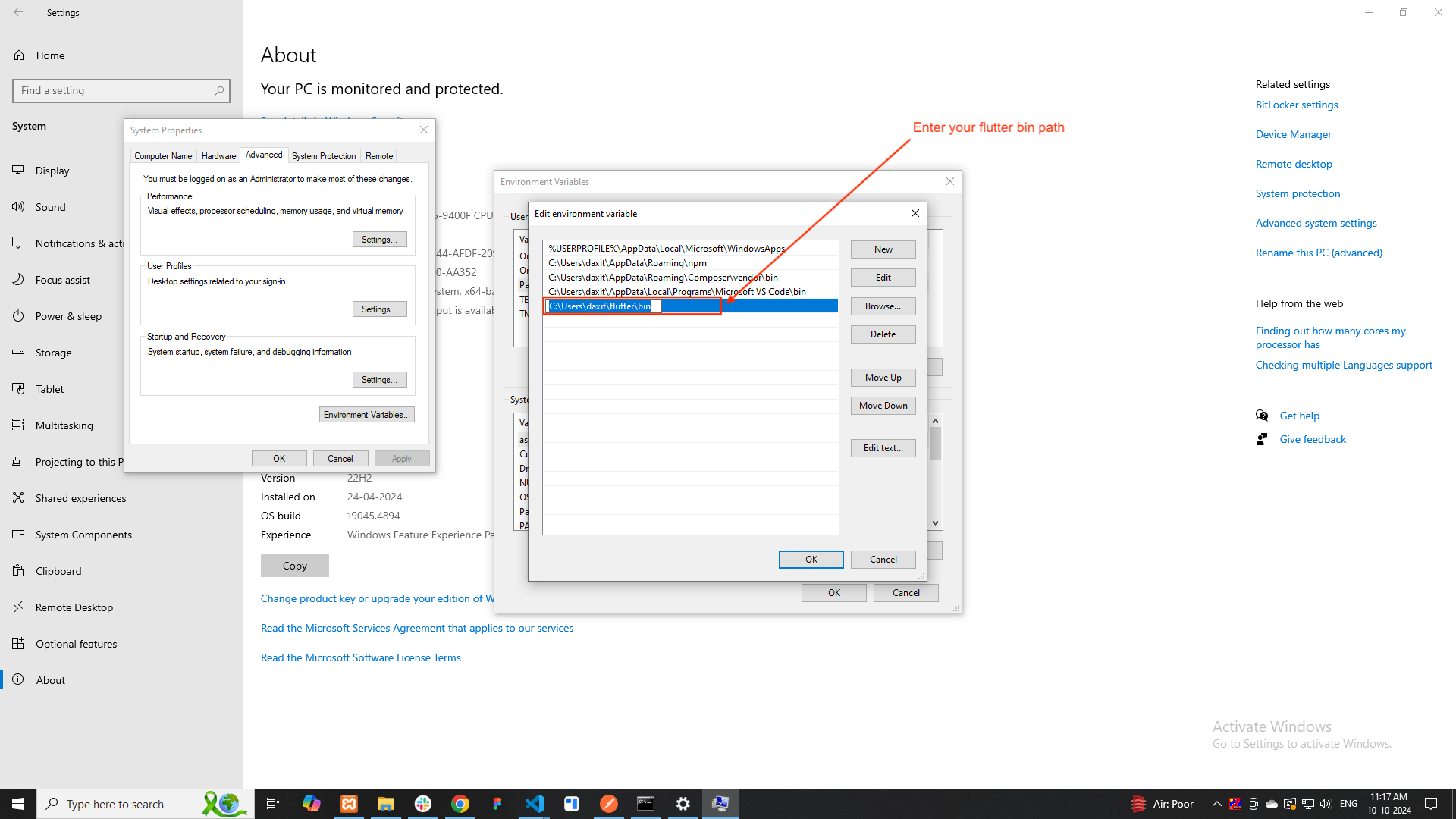
Update Your Path
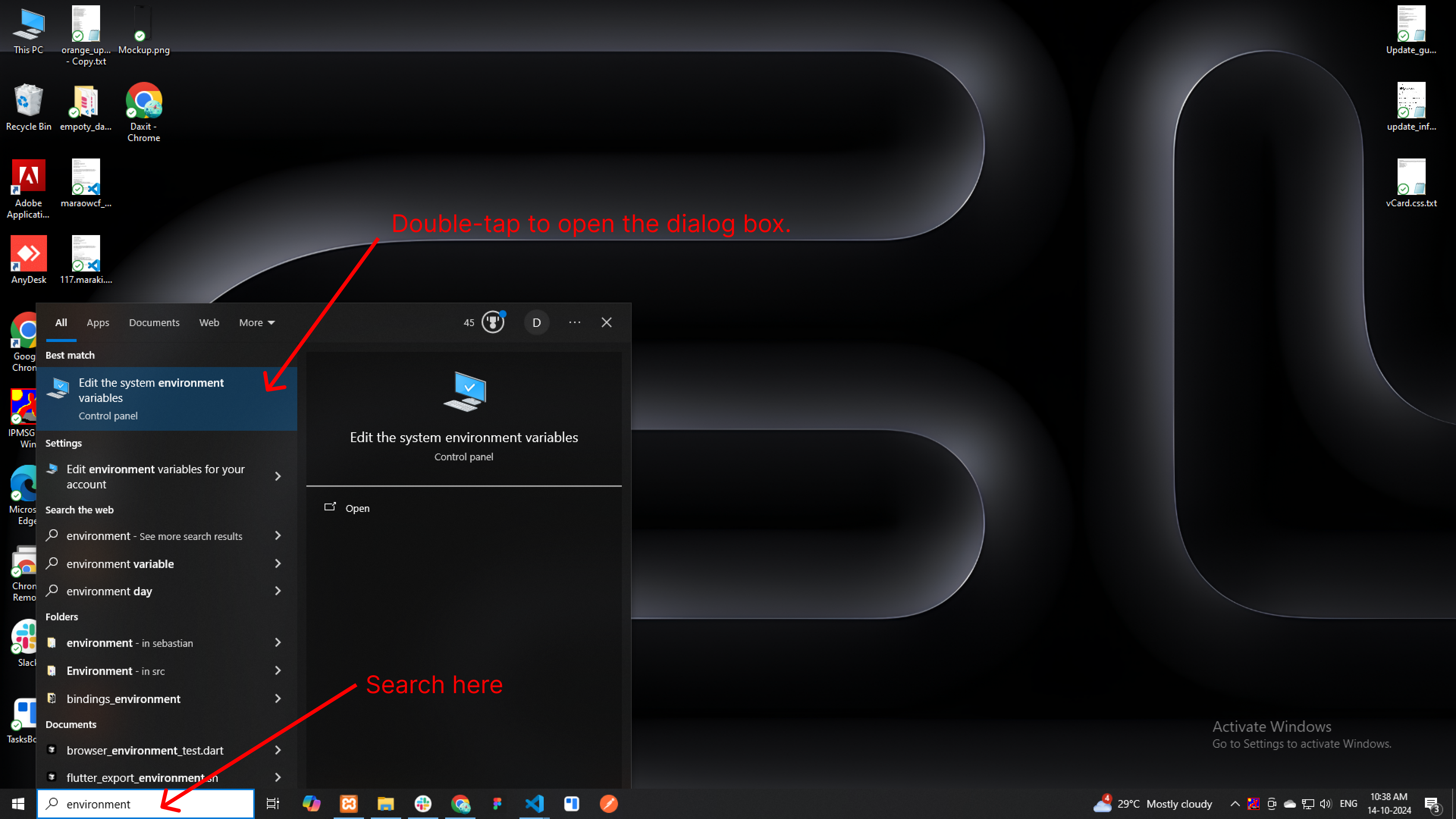
- Open Start and search for Environment Variables.
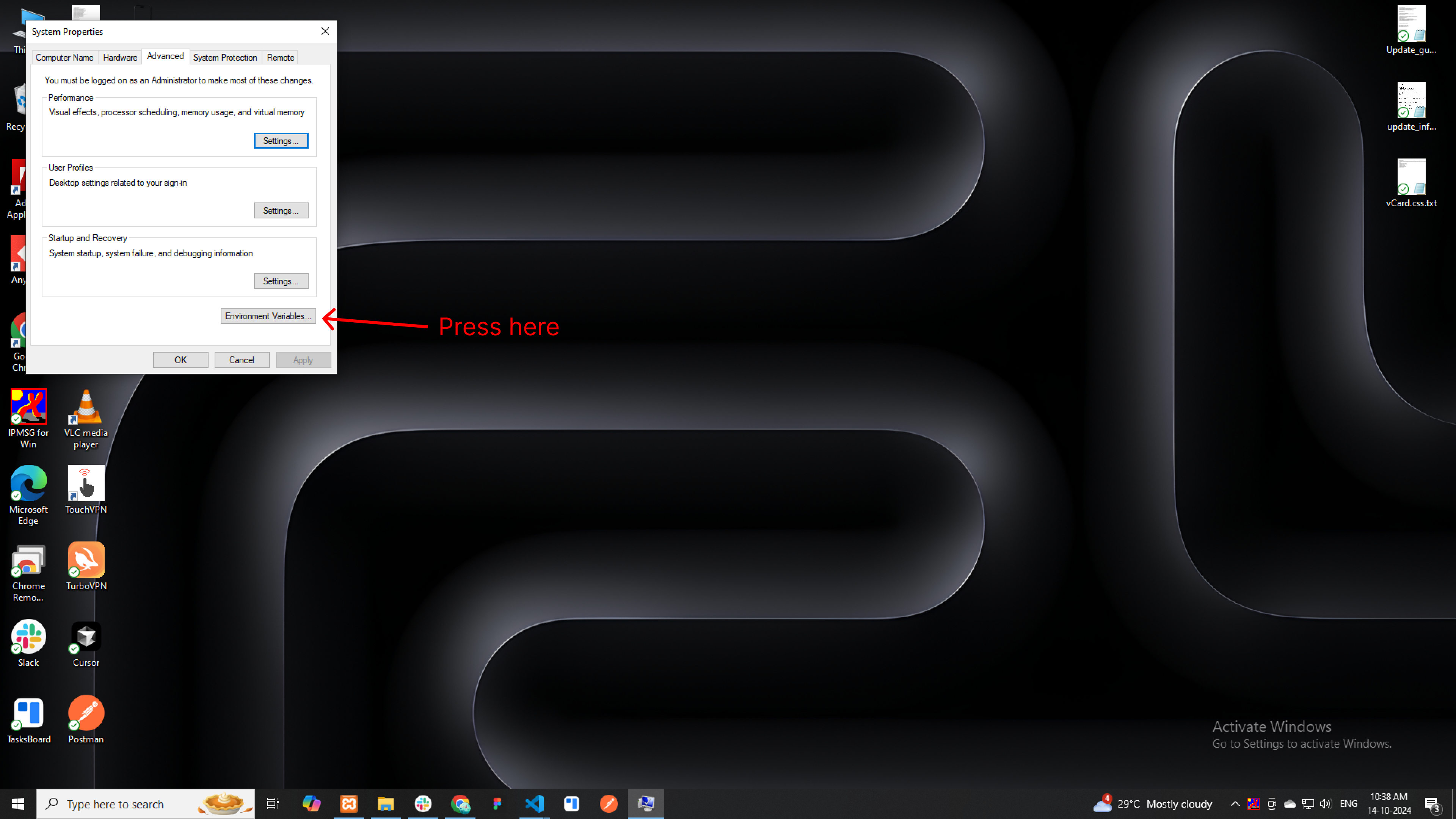
- In the System Properties window, click Environment Variables.
- Under System variables, find the Path variable, and select it. Click Edit.
- Click New and add the path to the flutter\bin directory (e.g., C:\src\flutter\bin).
- Click OK to close all windows.
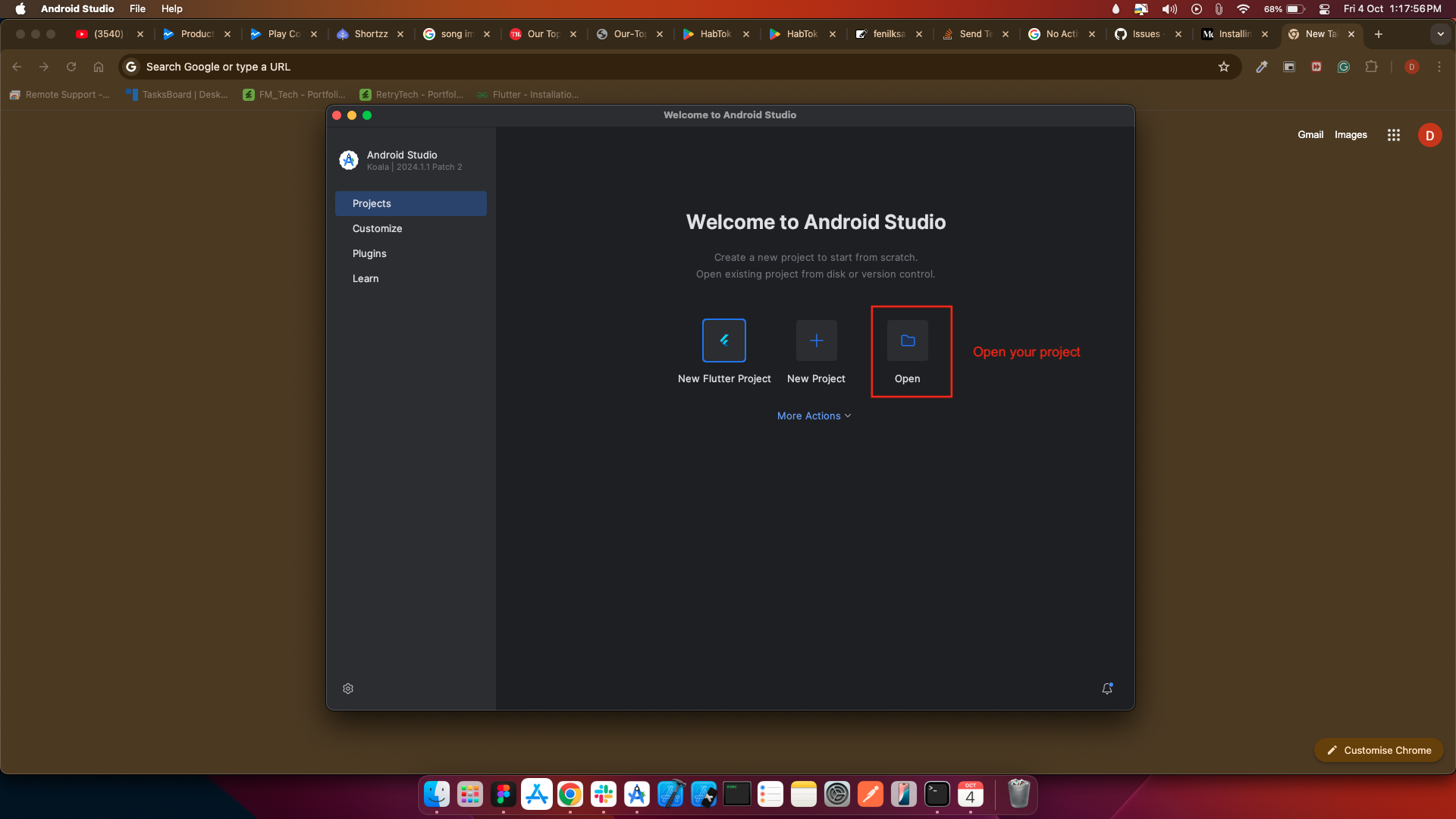
- Open android studio and click new project.
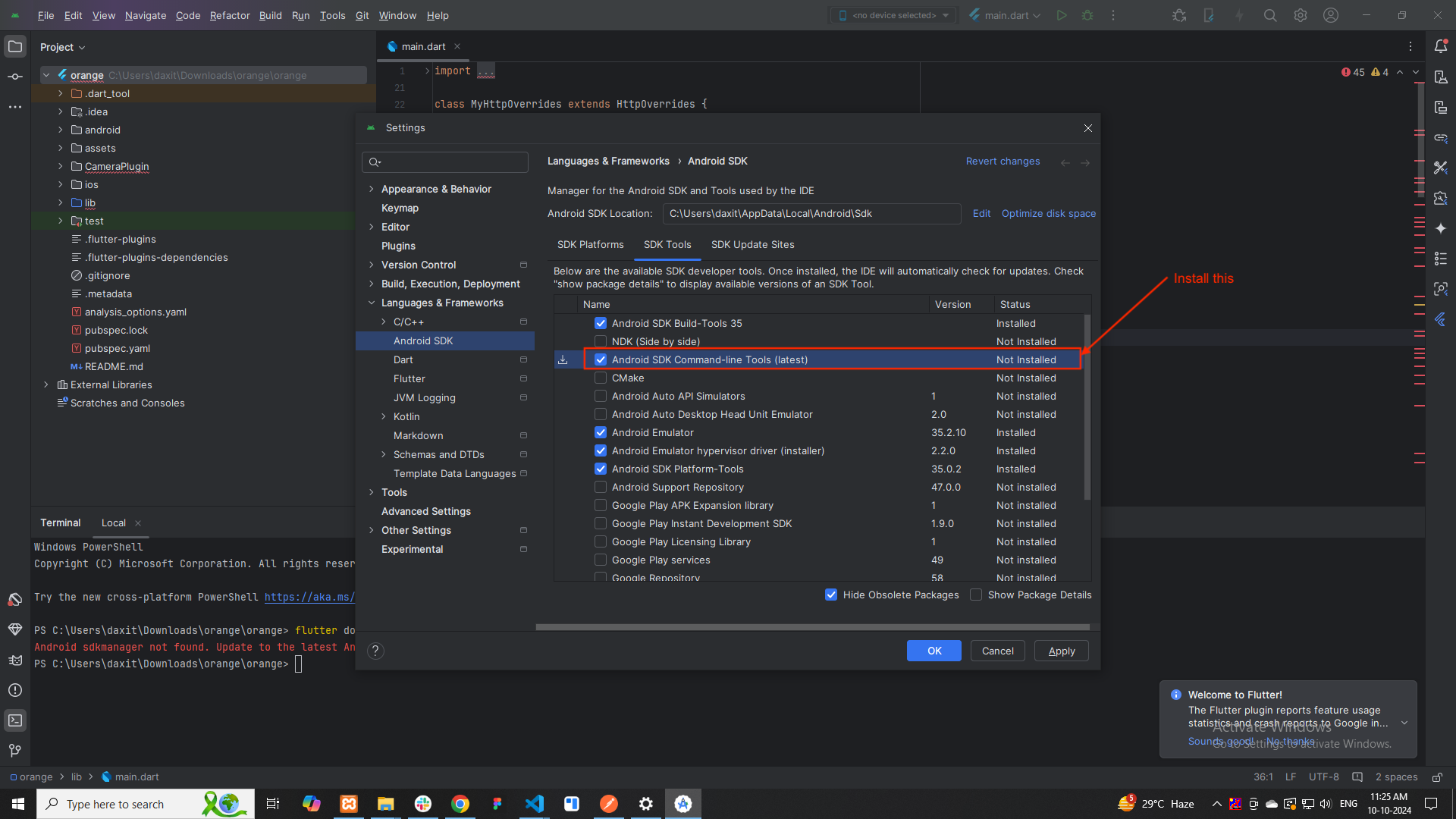
- Then top toolbar, click on File.
- Then click on Settings (or press Ctrl + Alt + S ).
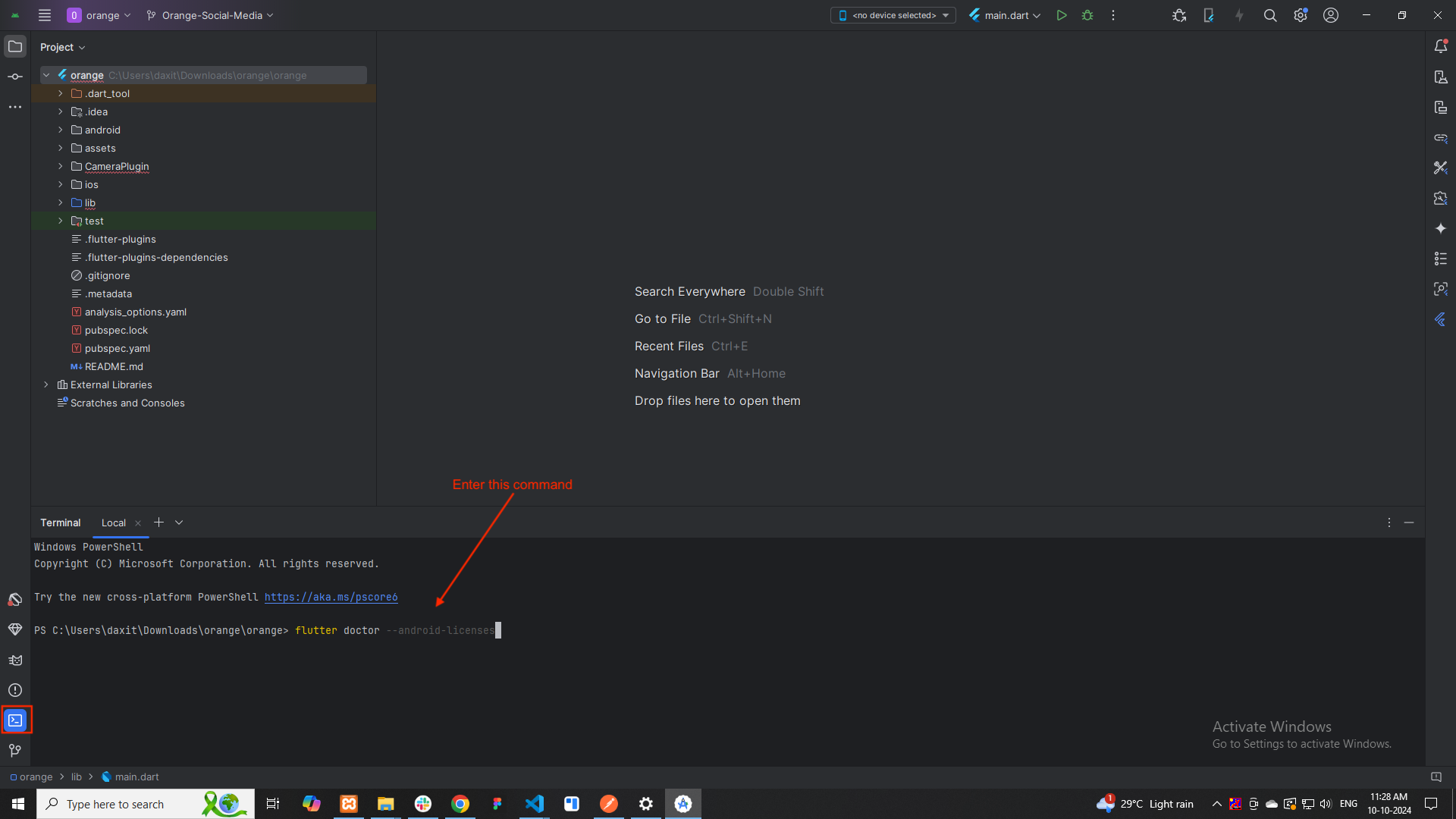
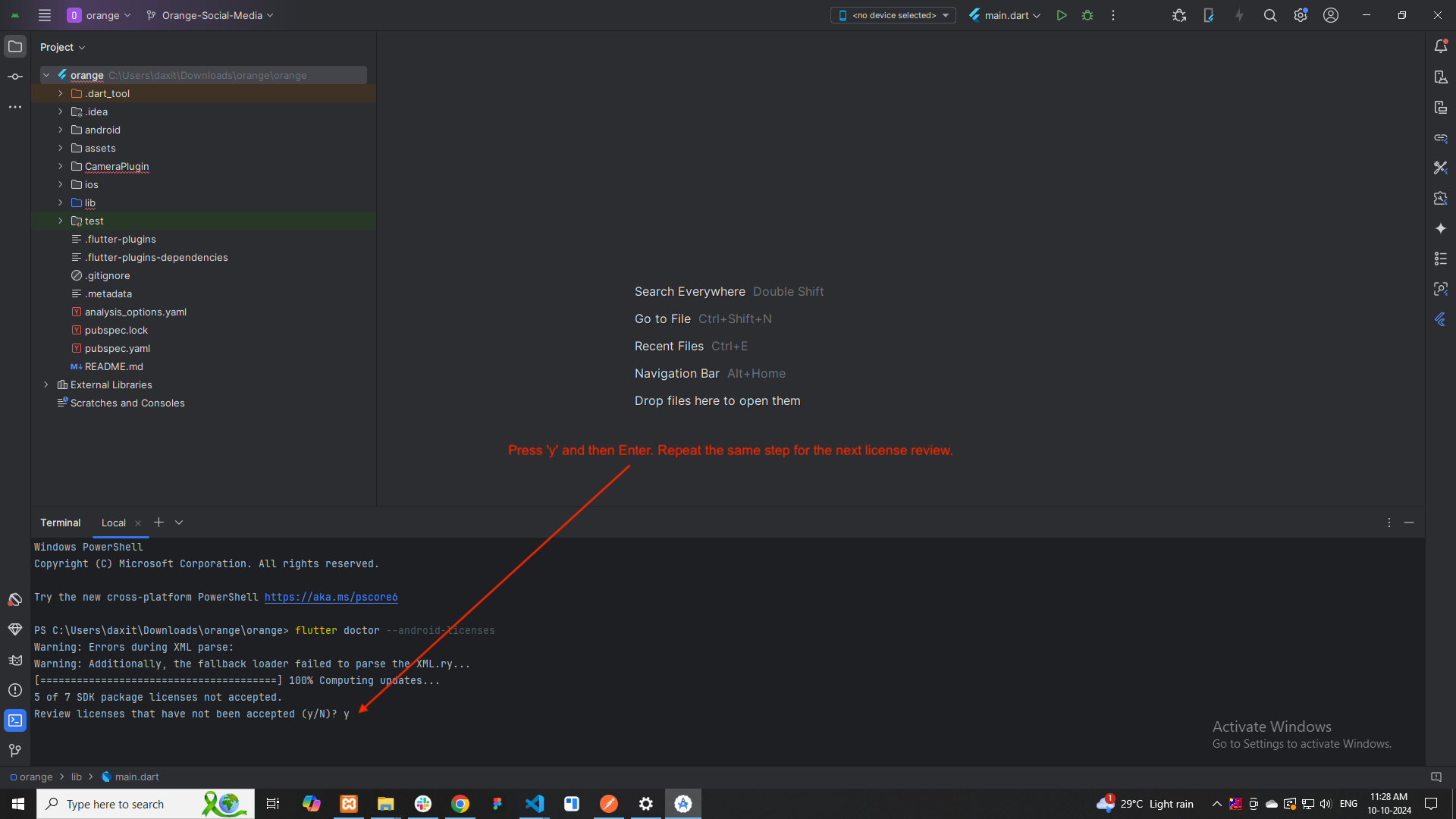
- In your terminal (Command Prompt or PowerShell), run the following command:
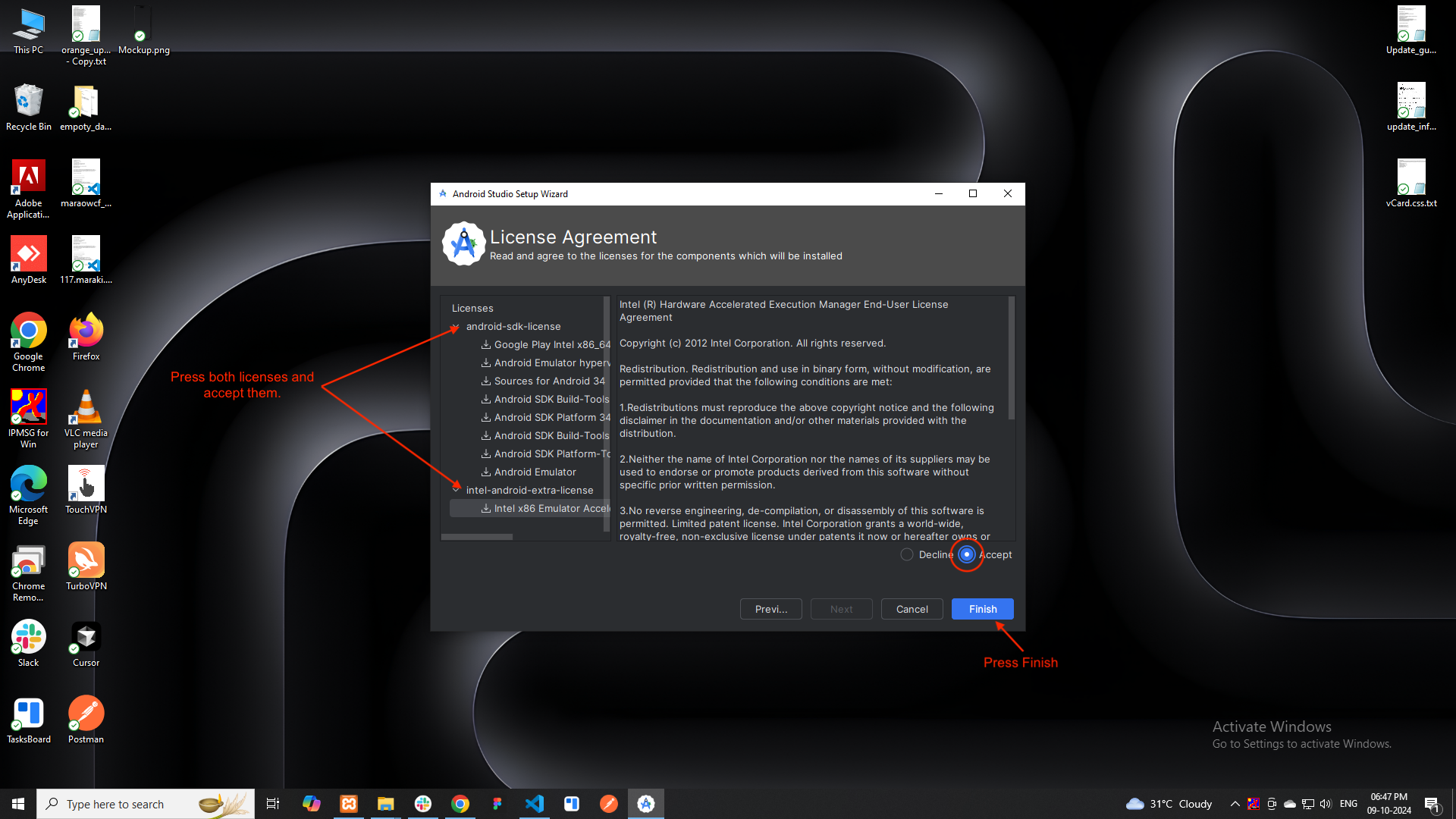
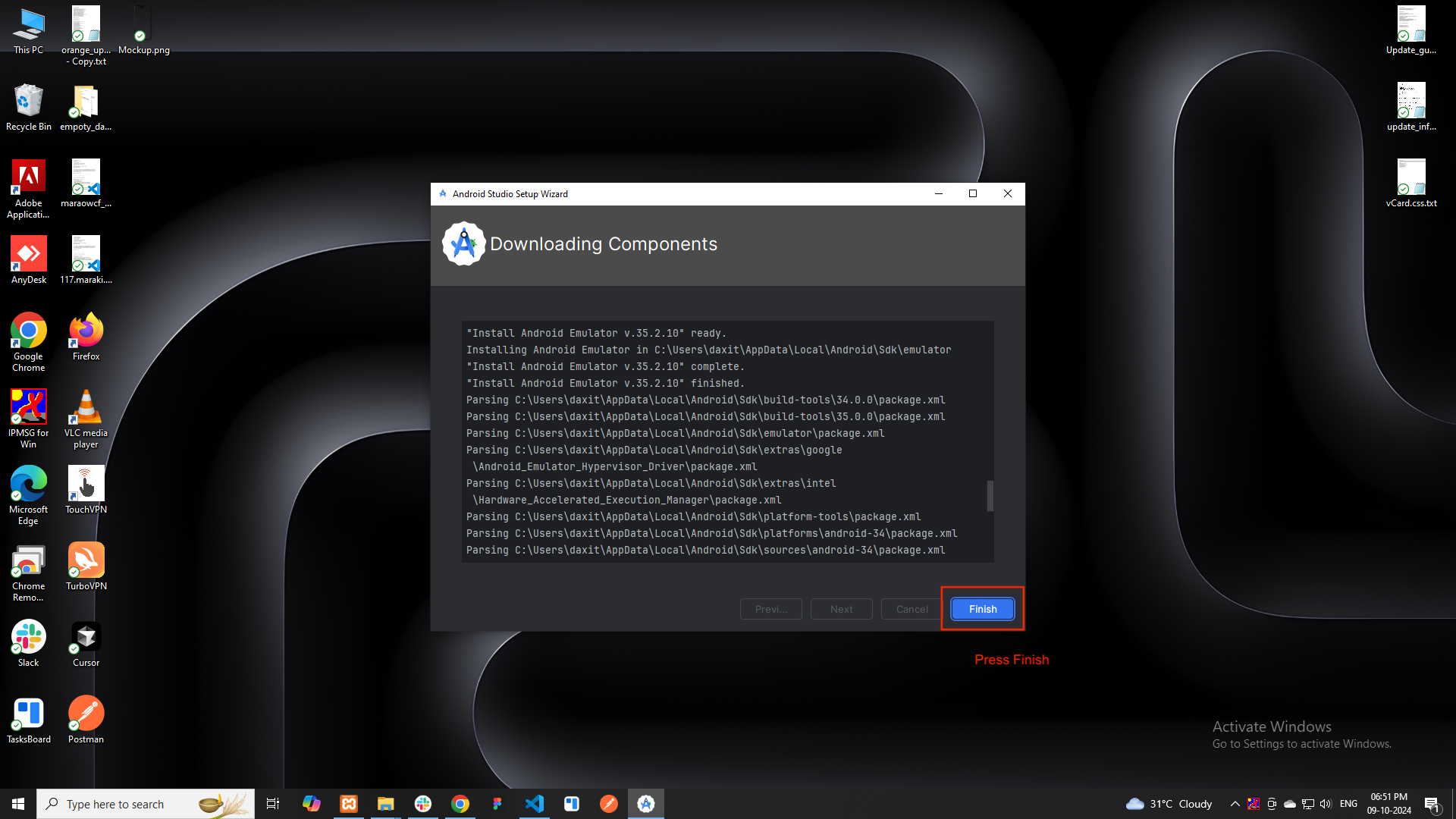
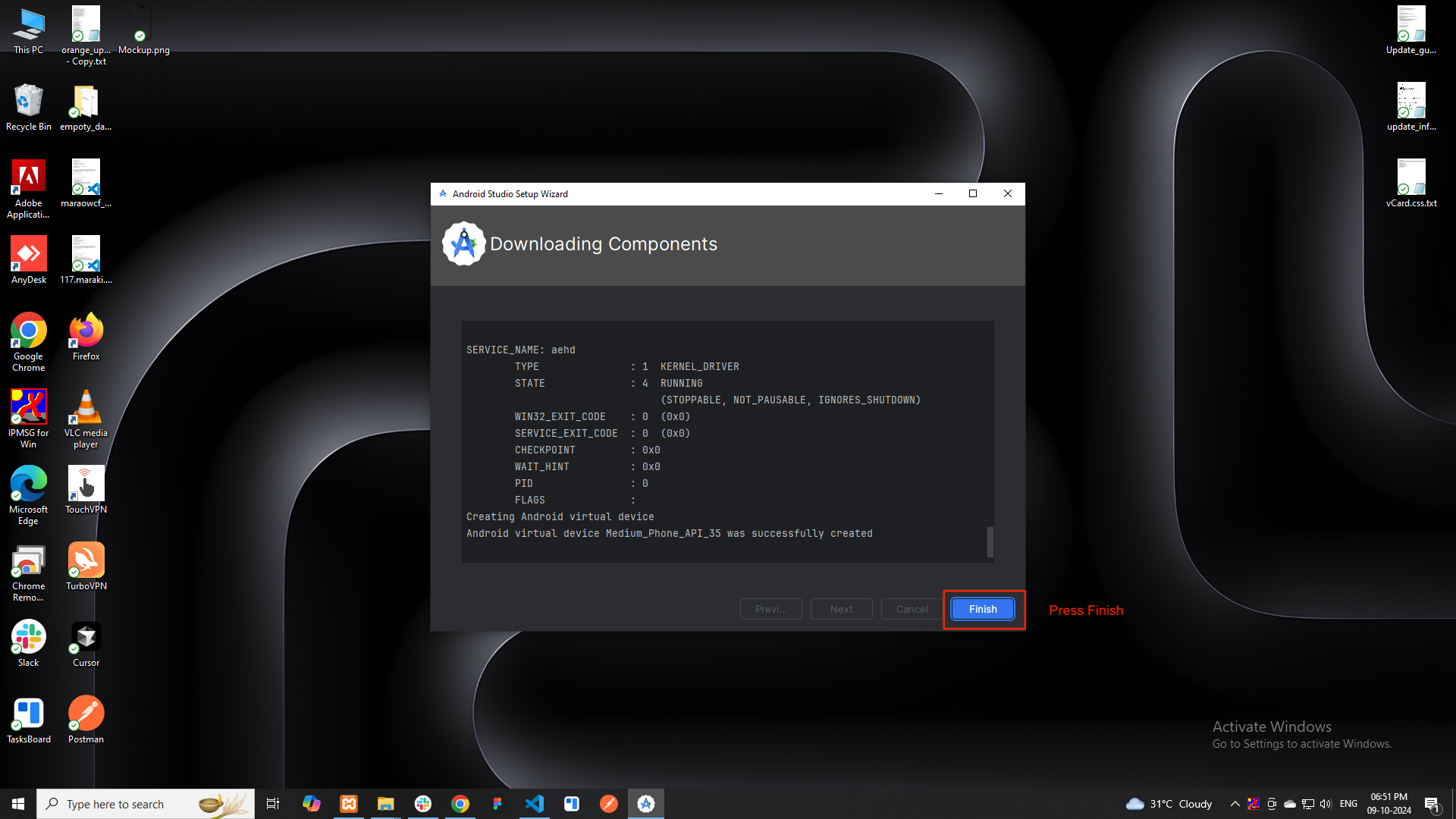
- You will be prompted to review and accept each of the Android SDK licenses.
- Press y for "yes" to accept the licenses as they appear.
-
⚠️ Note : : If you do not configure flutter SDK : link
For Mac :














Install the Flutter SDK


unzip ~/Downloads/flutter_macos_arm64_3.24.3-stable.zip \ -d ~/development/

Add Flutter to your PATH






Configure iOS development
Install and configure Xcode
To develop Flutter apps for iOS, install Xcode to compile to native bytecode.
sudo sh -c 'xcode-select -s /Applications/Xcode.app/Contents/Developer && xcodebuild -runFirstLaunch'

sudo xcodebuild -license

Install CocoaPods
sudo gem install cocoapods

Configure your target iOS device
With Xcode, you can run Flutter apps on an iOS device or on the simulator.
Check your development setup
flutter doctor


Configure Android development
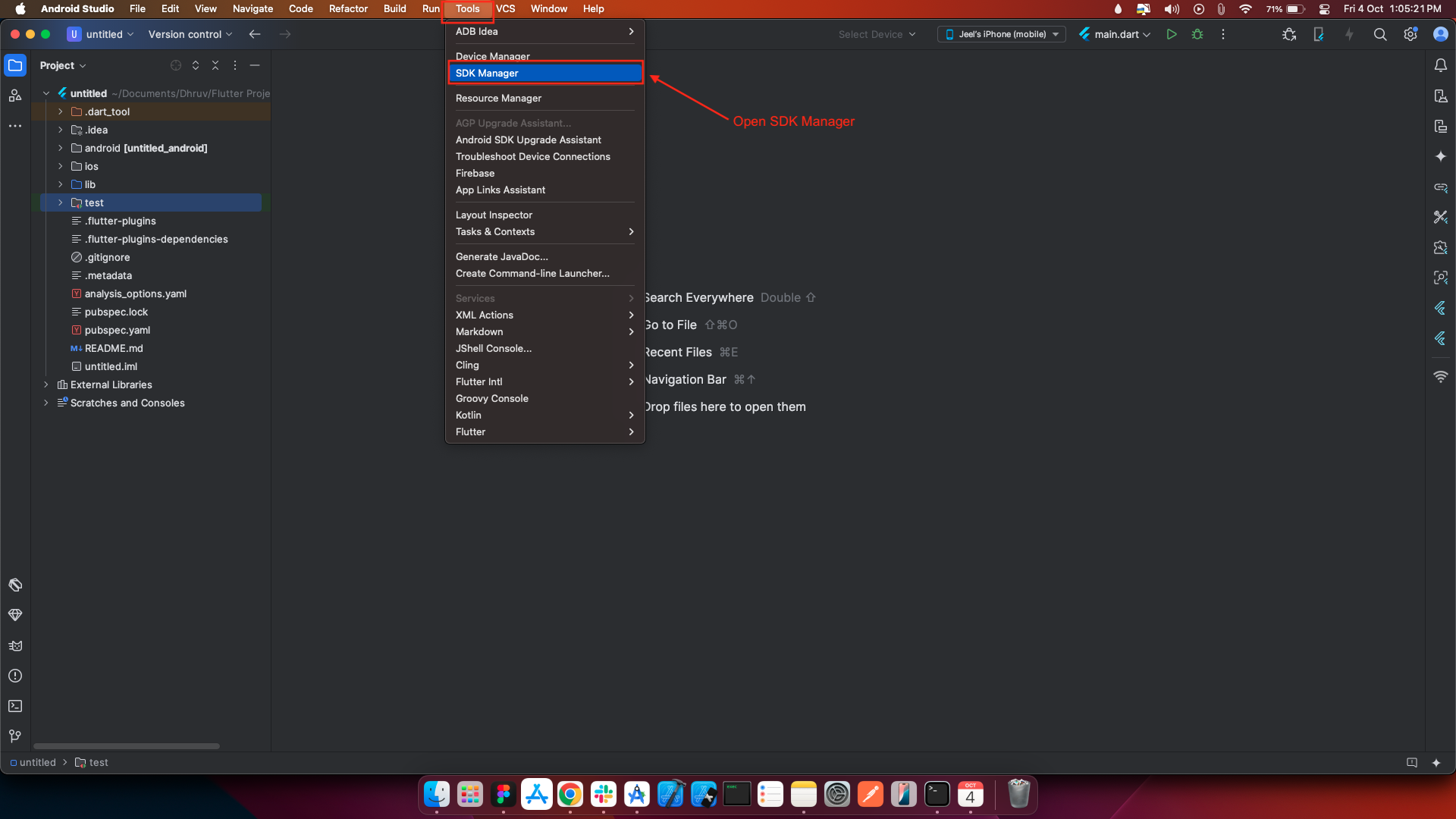
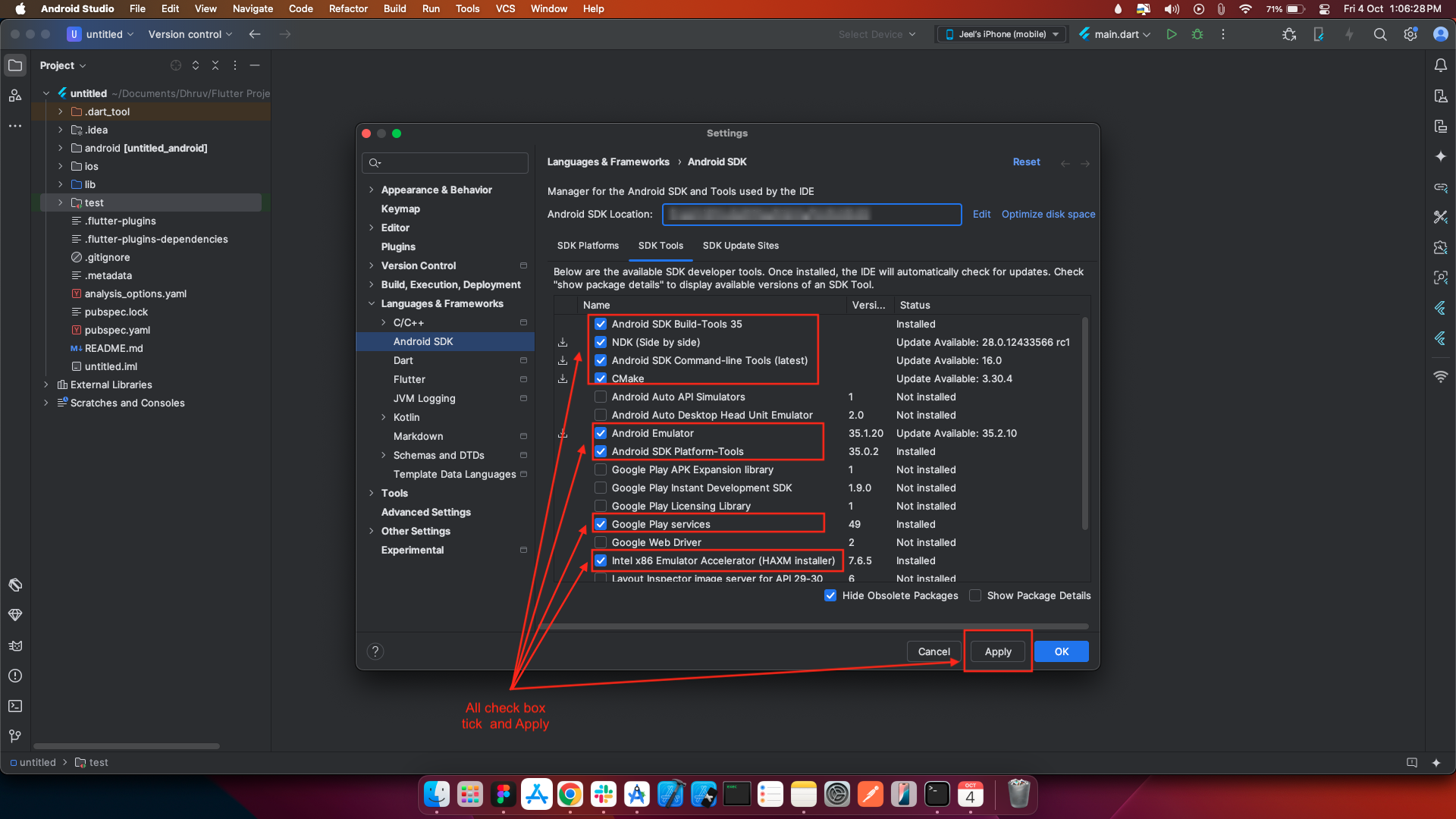
Configure the Android toolchain in Android Studio
Agree to Android licenses
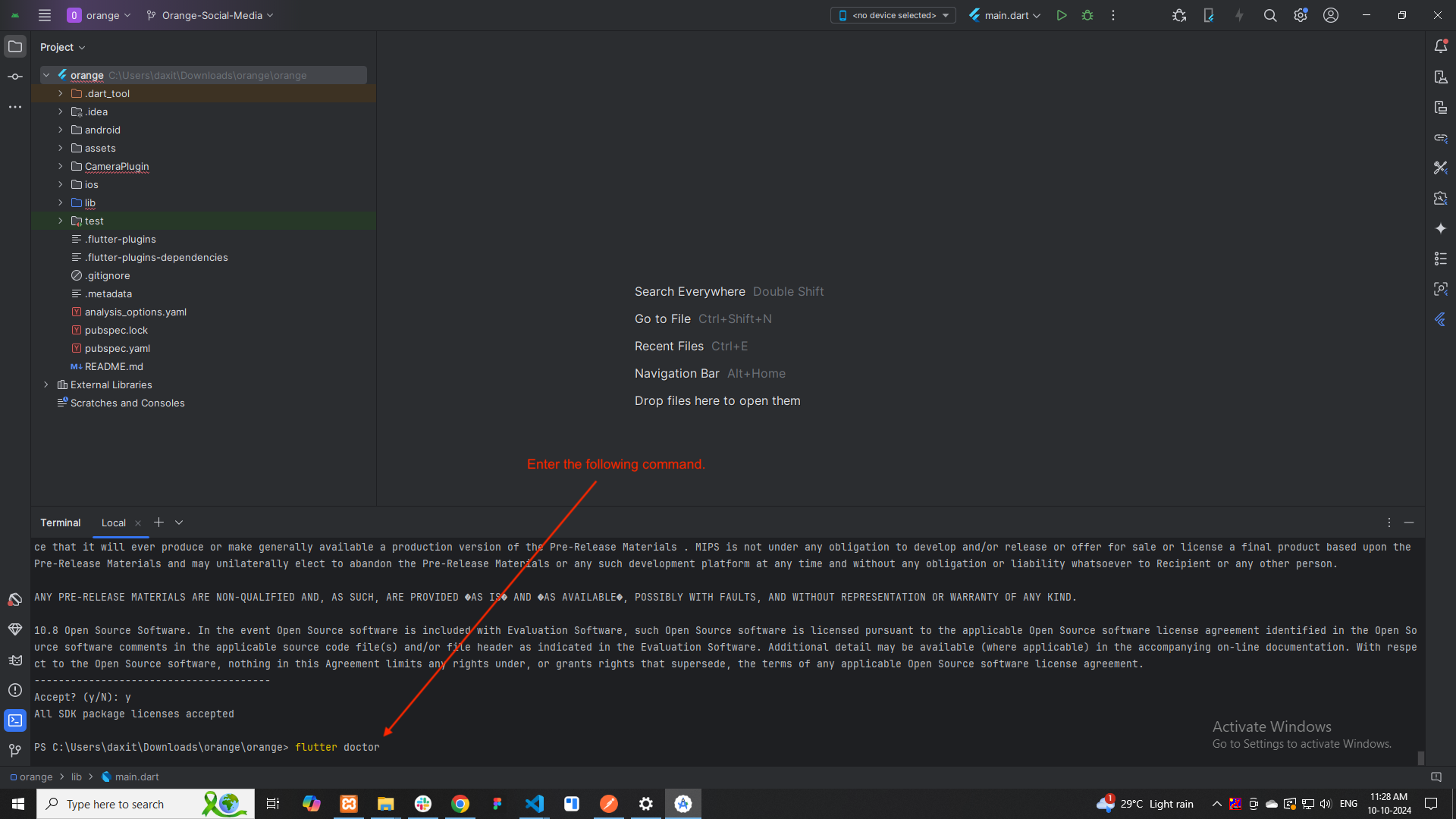
flutter doctor --android-licenses
Troubleshooting licensing issues
Unable to find bundled Java version
Go to finder and find Android studio:
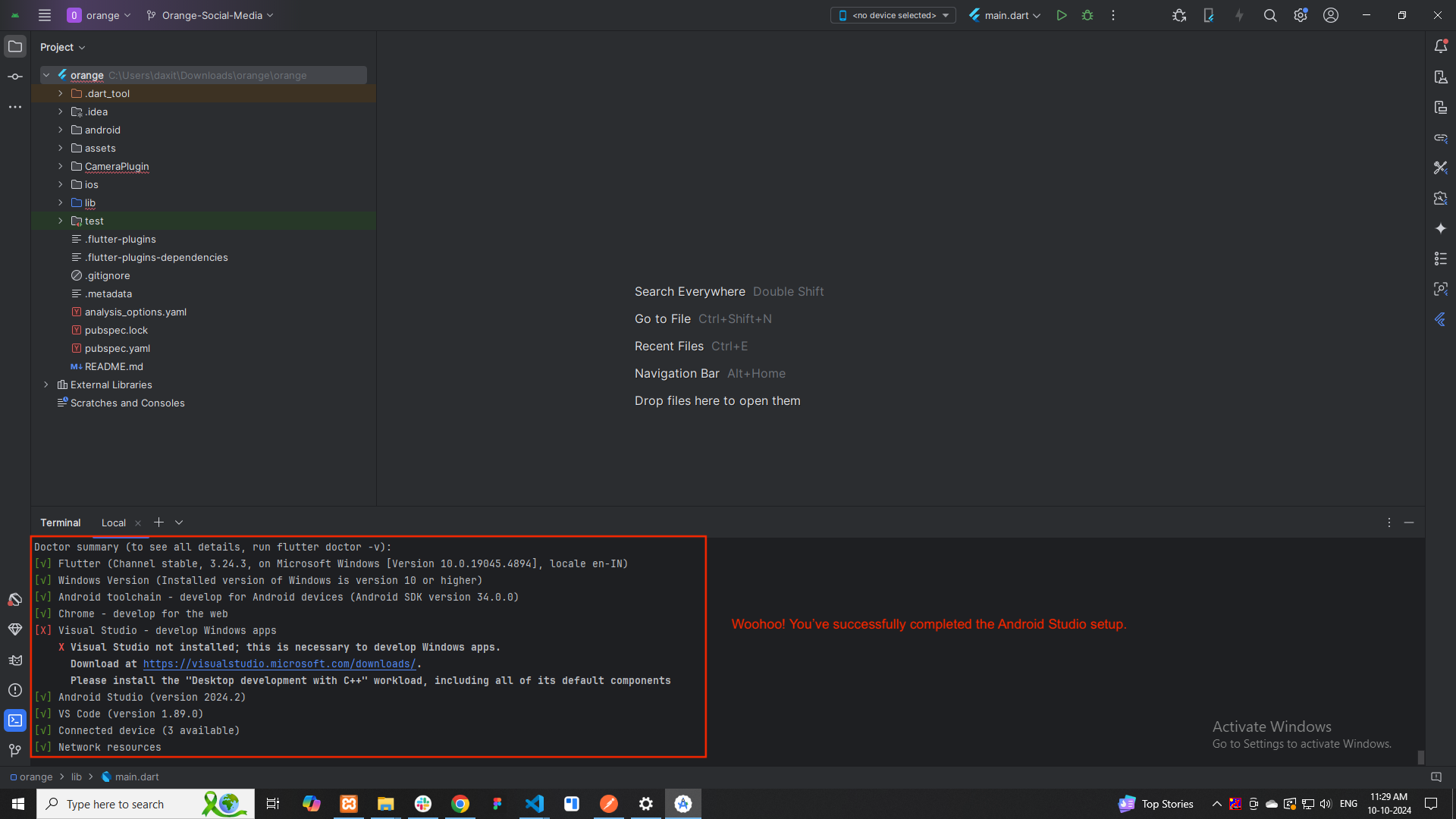
Check your development setup
flutter doctor


For window :















flutter doctor --android-licenses


flutter doctor


Setup Firebase
-
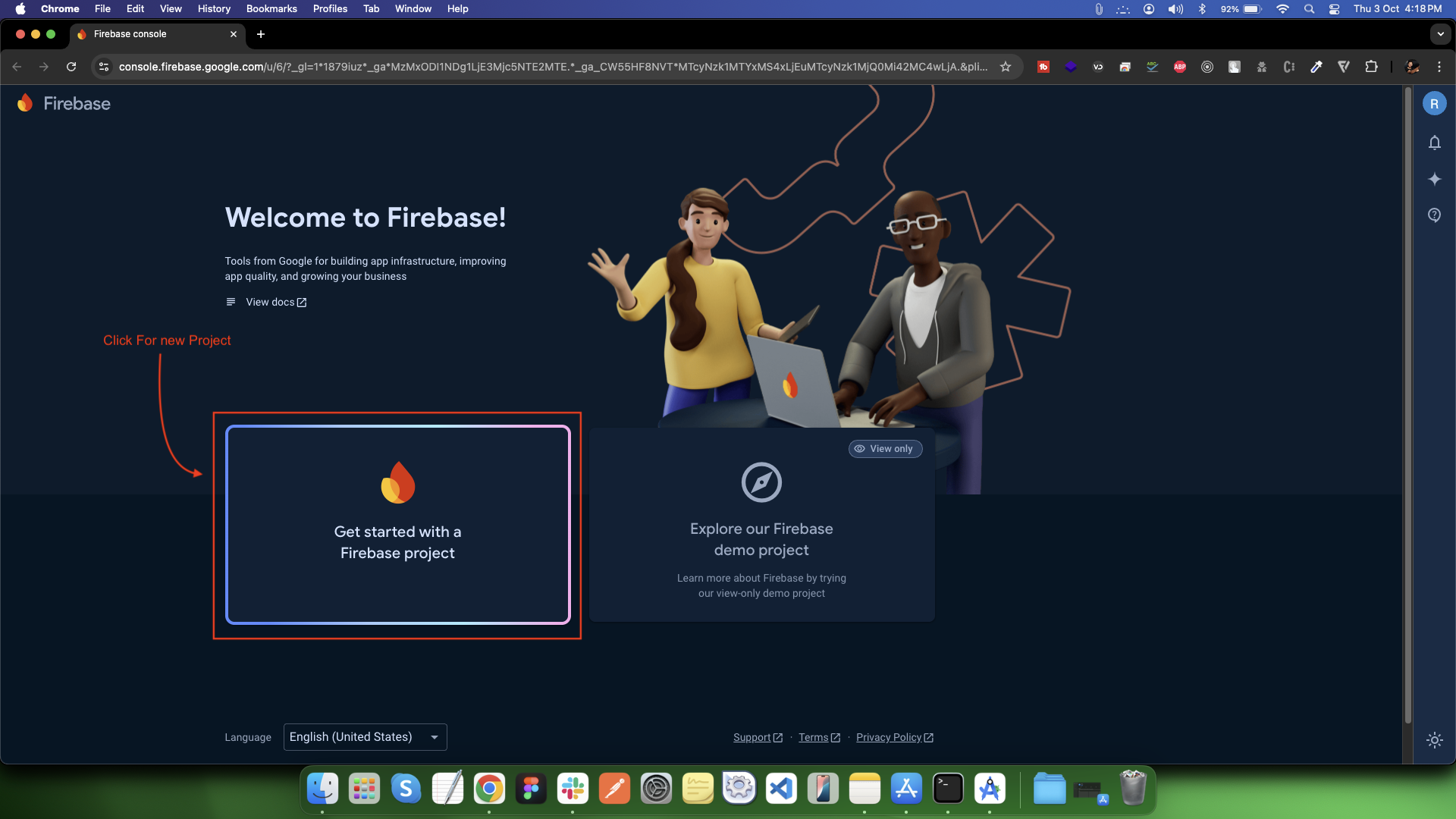
Go to the Firebase Console.
-
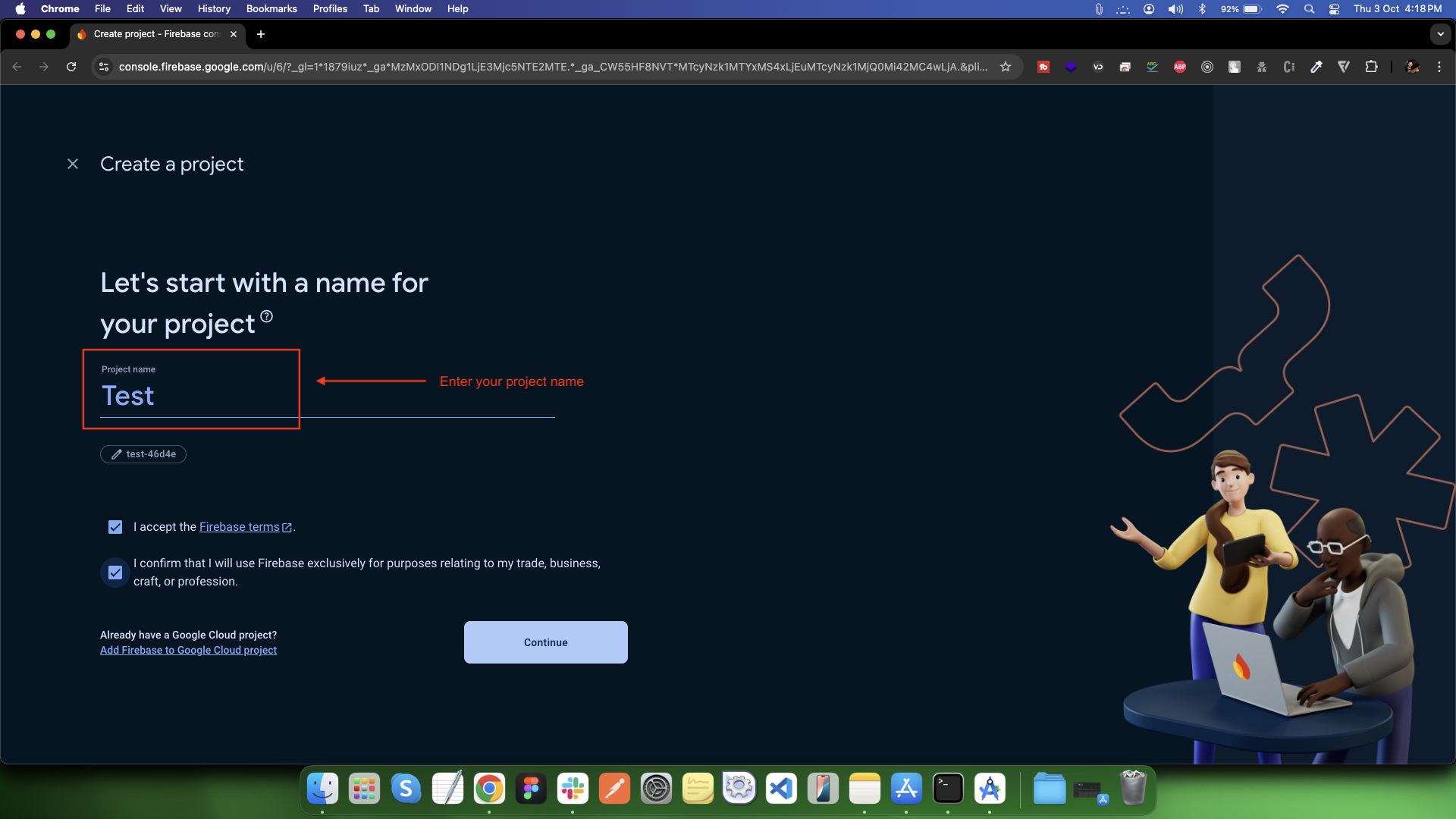
Click Add Project and follow the instructions to create a new project.
-
Giving a name to the project
-
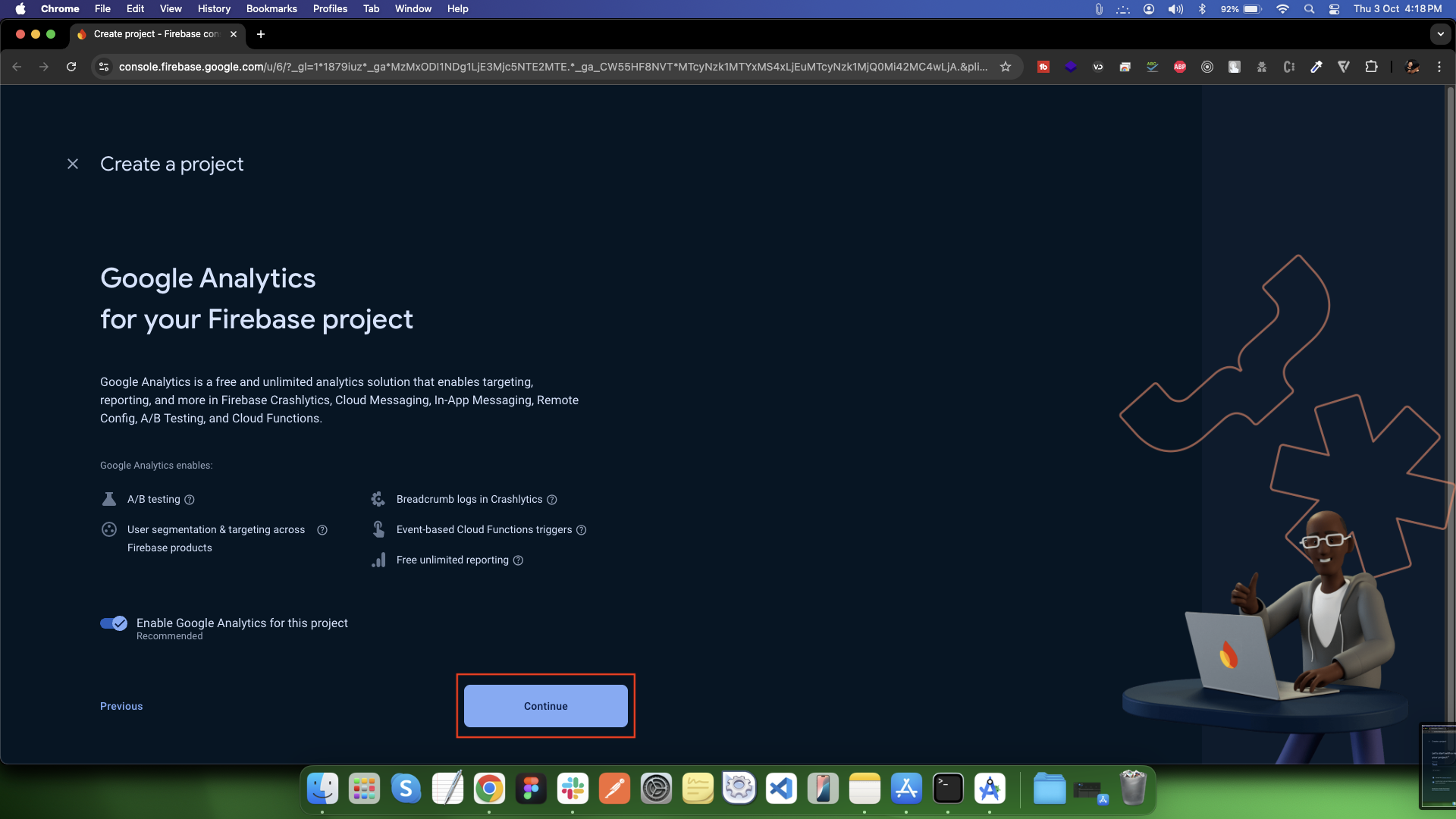
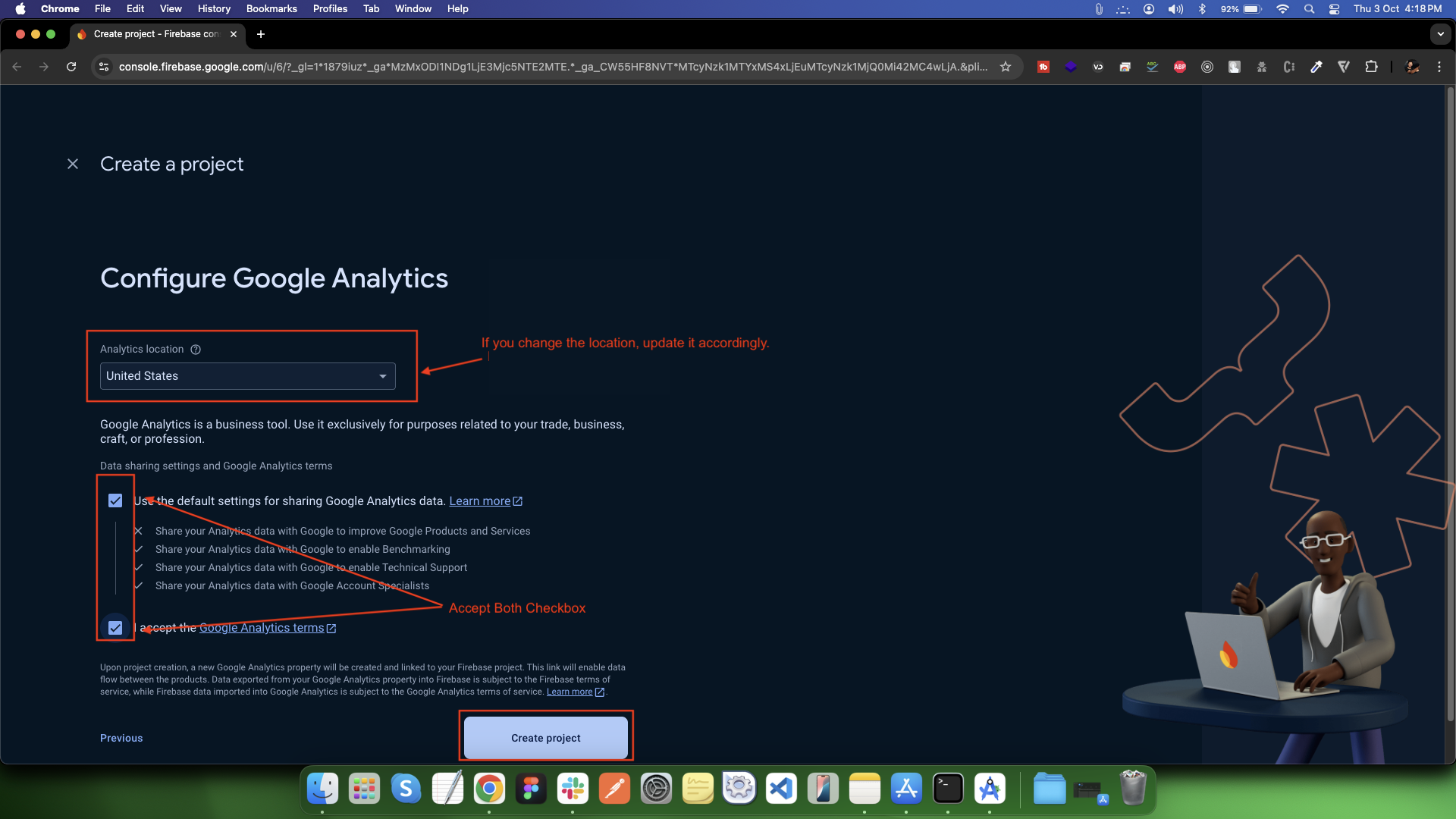
Enable the Google Analytics feature if needed, and configure your project.
-
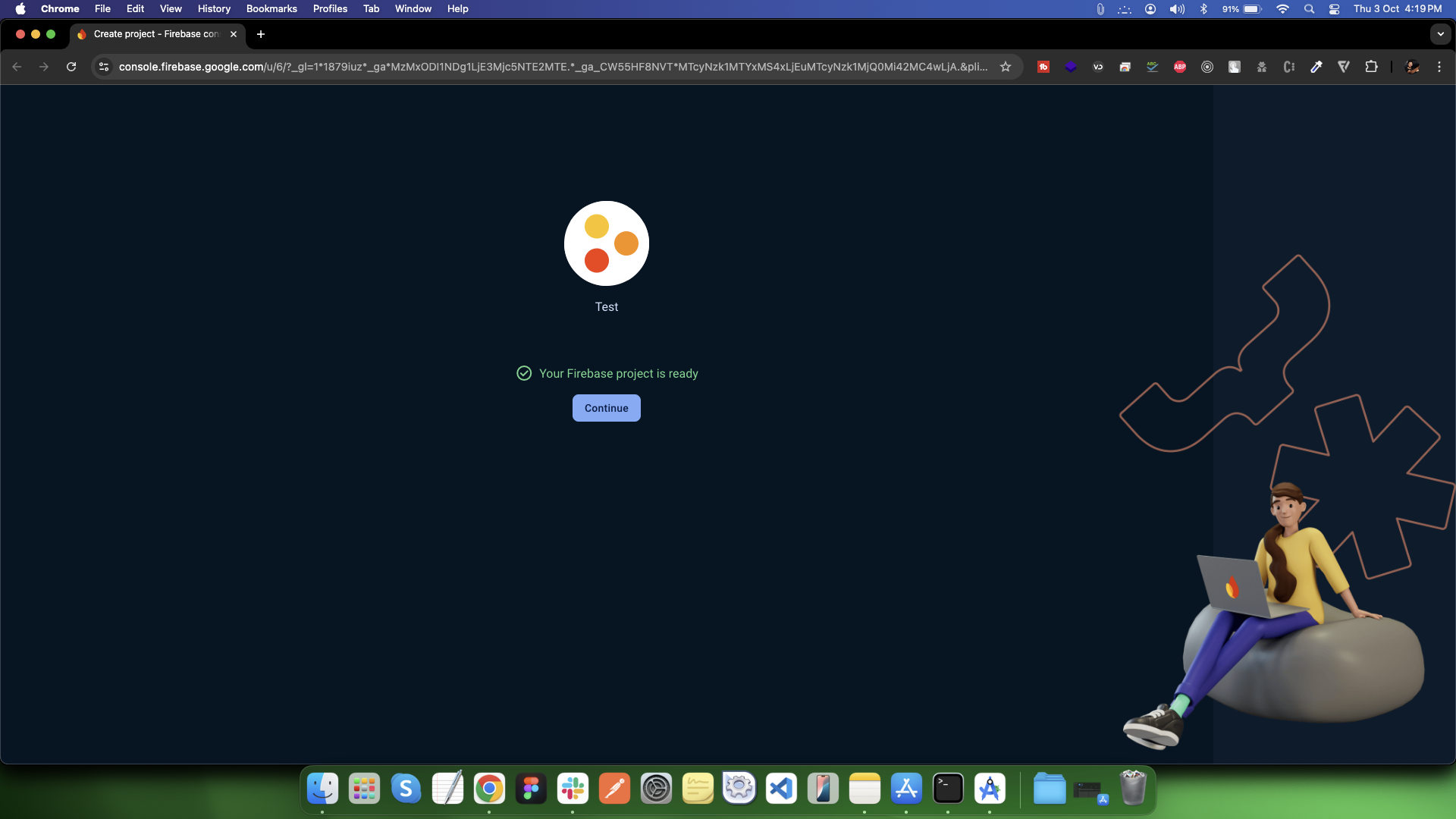
First Choose default Firebase account and then create project





Android Setup
-
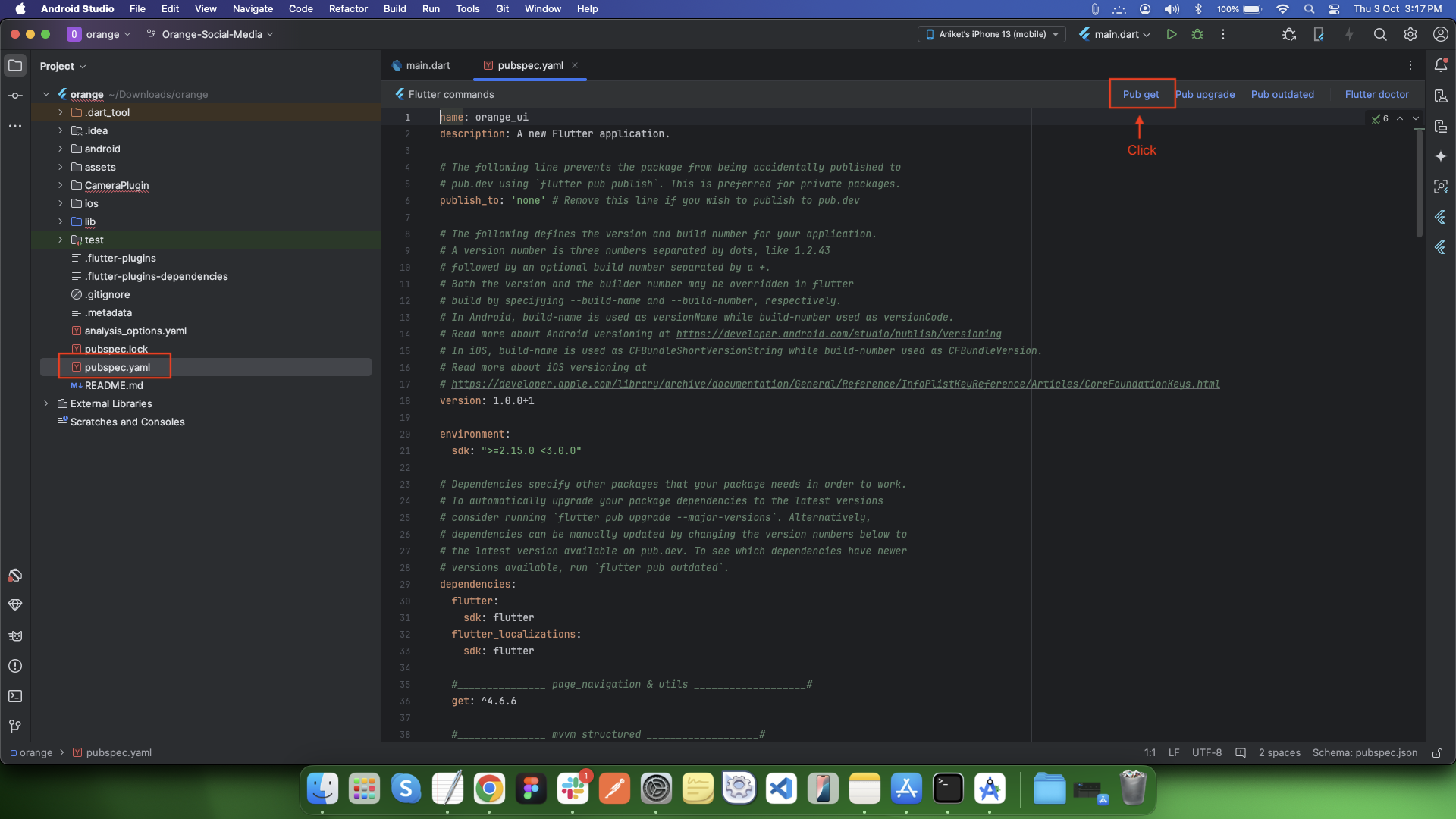
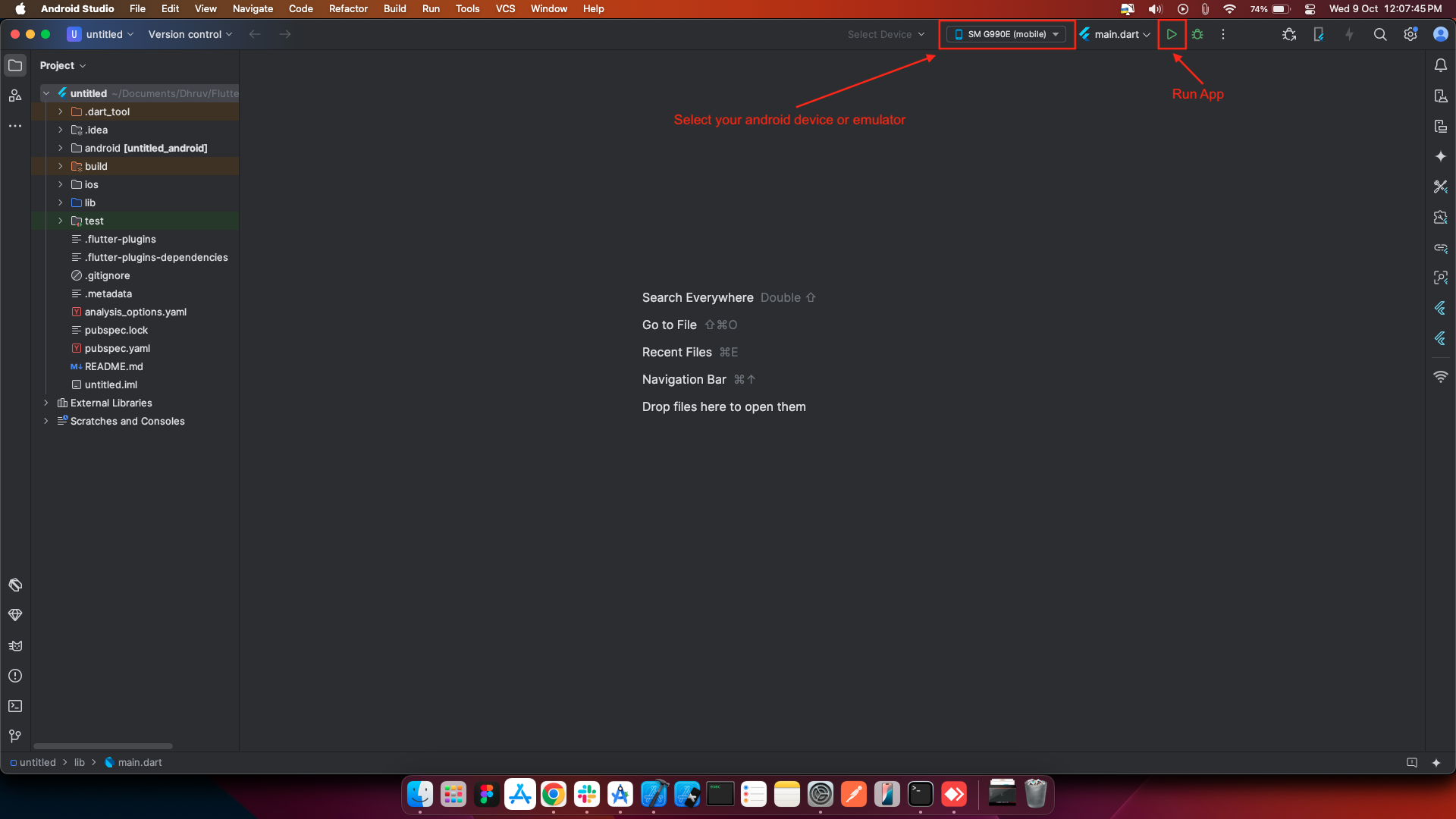
Open the project in Android Studio. Then, click Pub get as shown in the image below.
-
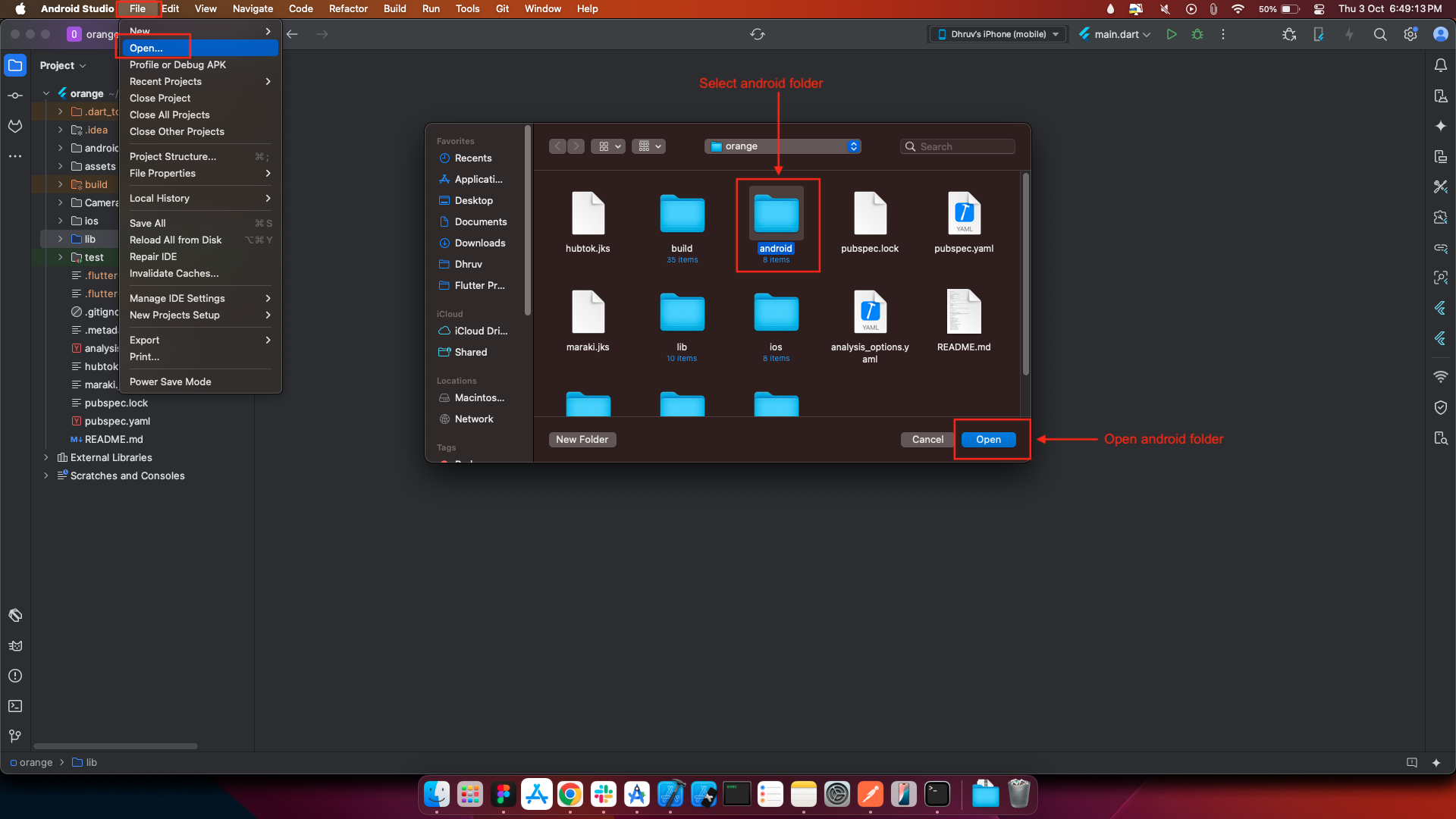
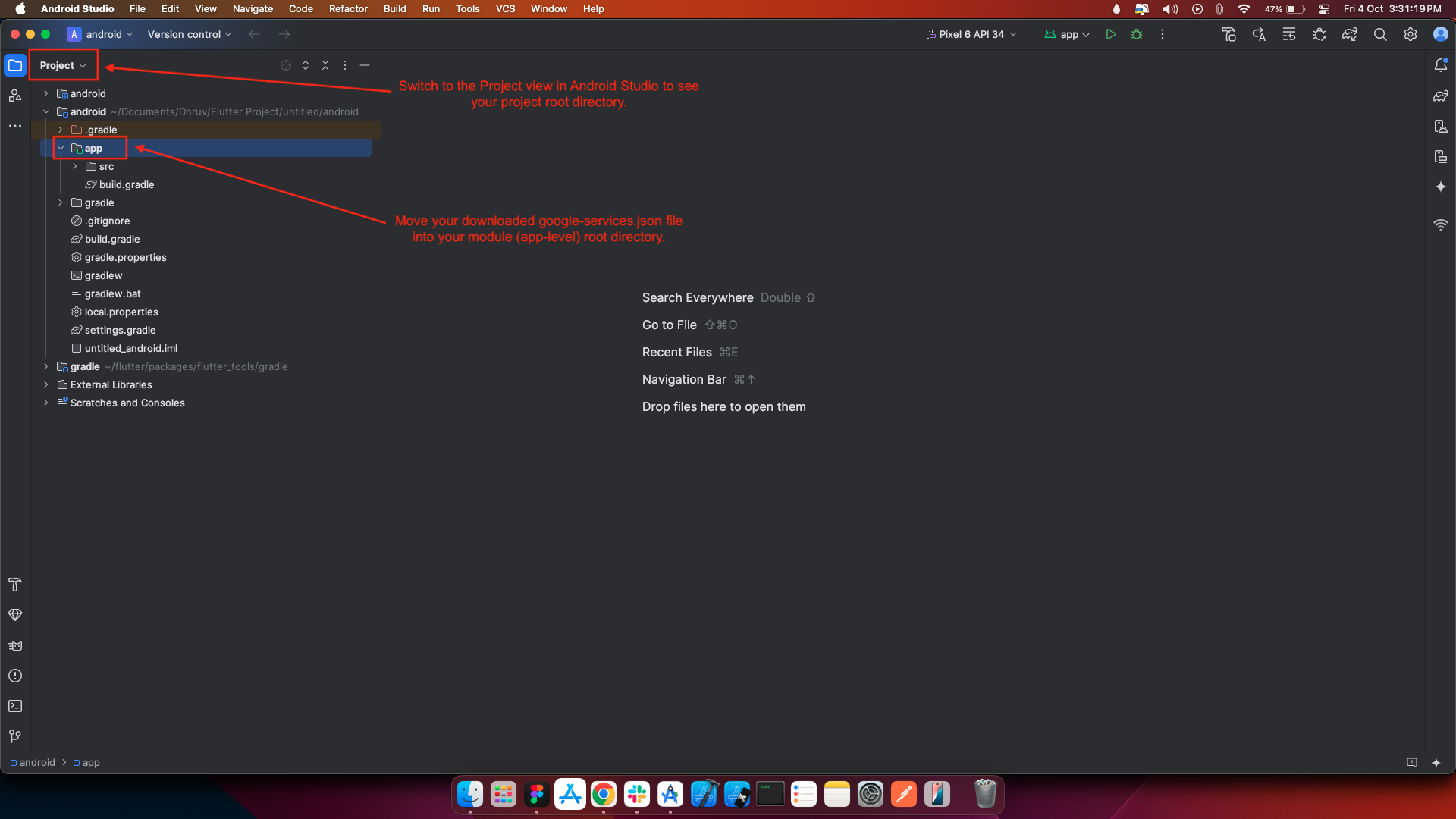
Opening the Android Directory in Android Studio (Windows/macOS)
-
Go to File > Open from the top menu.
-
Navigate to your Flutter project folder.
-
Select the `android` directory.
-
Click Open to load it in a new window or tab.
-
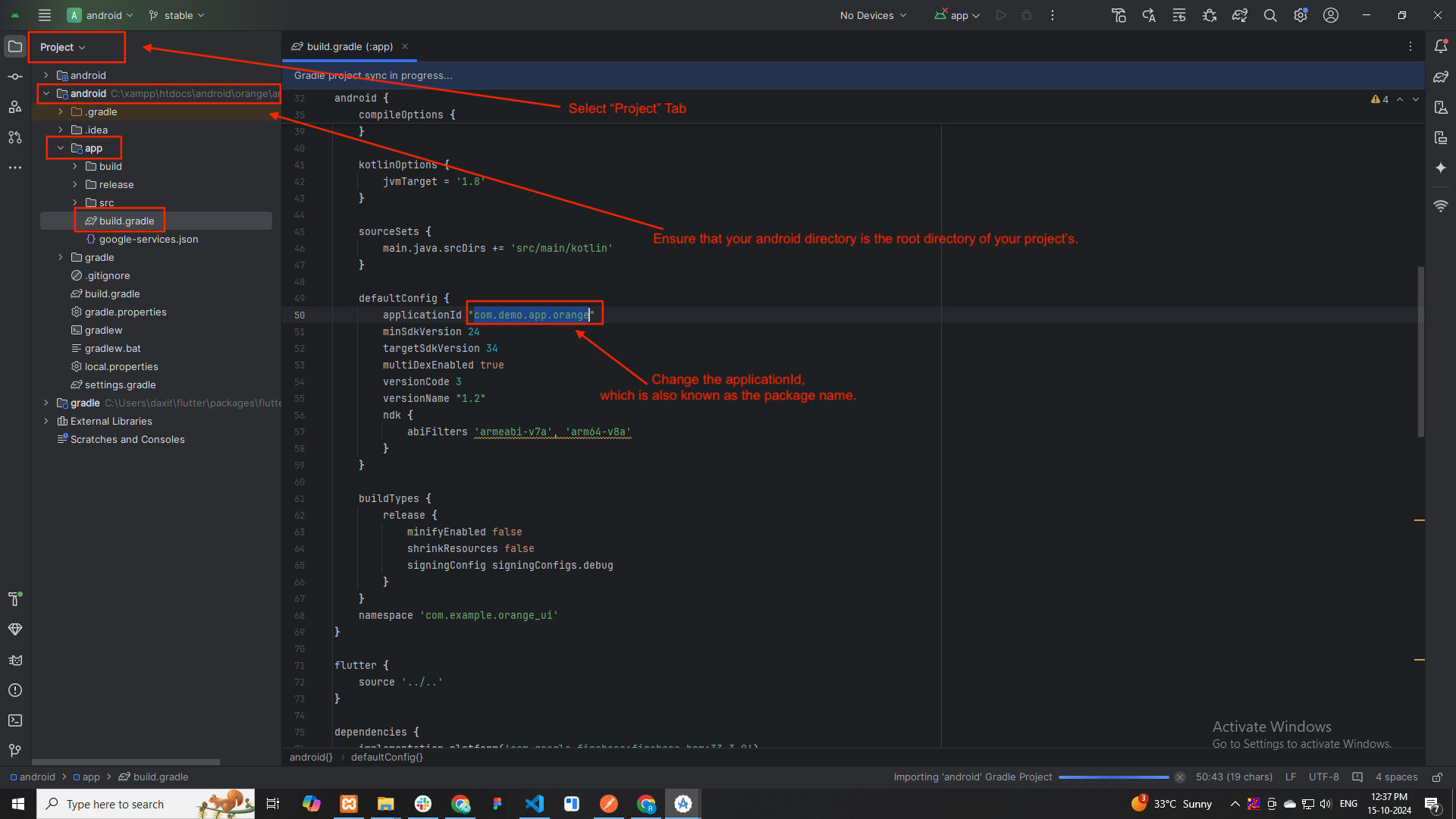
Ensure the Project view is set to Project from the top-left dropdown.
-
Verify that the android directory is opened as the root project.
-
-
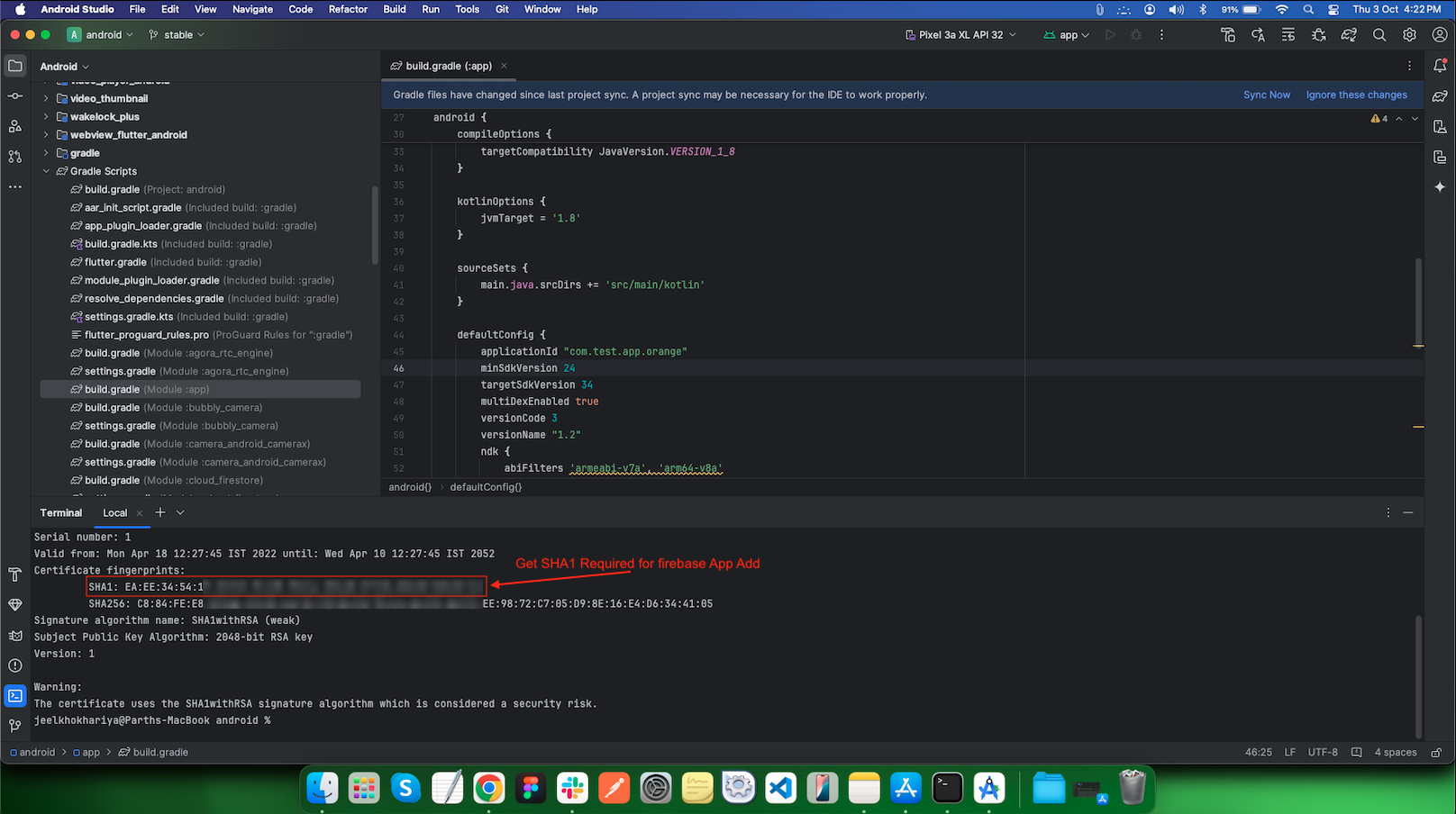
Navigate to the build.gradle File
-
In the left panel, expand the app module under the android directory.
-
Locate and open the file: android > app > build.gradle.
-
-
Change the applicationId
-
Scroll to the defaultConfig block in the build.gradle file.
-
Locate the line: applicationId
-
Replace the existing value with your desired package name, e.g.: applicationId "com.yourcompany.appname"
-
This value is also known as the package name and must be unique.
-
-
Sync Gradle
-
Once the applicationId is updated, Android Studio will prompt you to Sync Gradle.
-
Click "Sync Now" at the top or manually sync using File > Sync Project with Gradle Files.
-
-
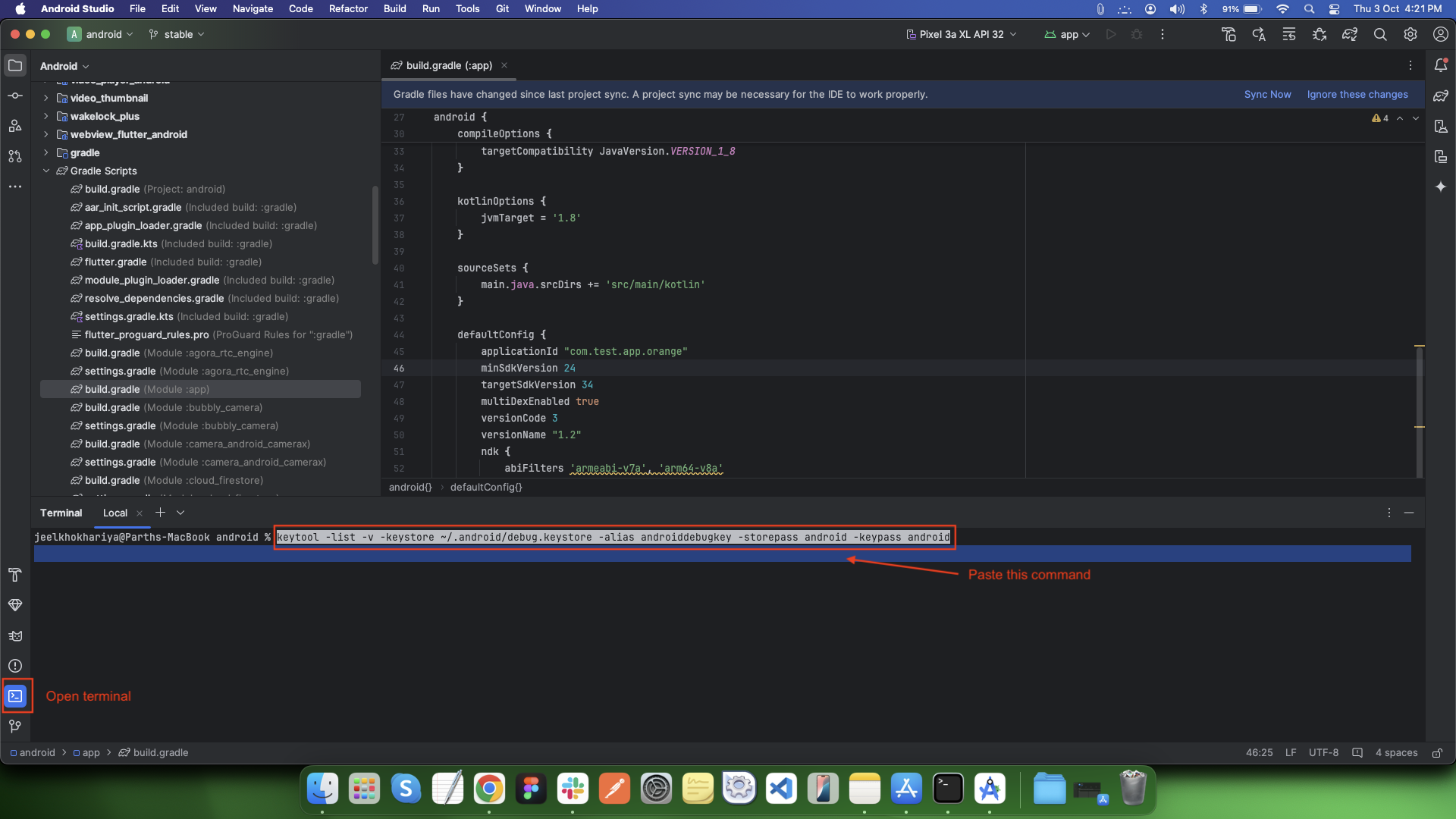
How to get SHA1 Key : Link
-
Open Firebase Console
-
Select your firebase project which was created while setting up the Backend Documentation.
-
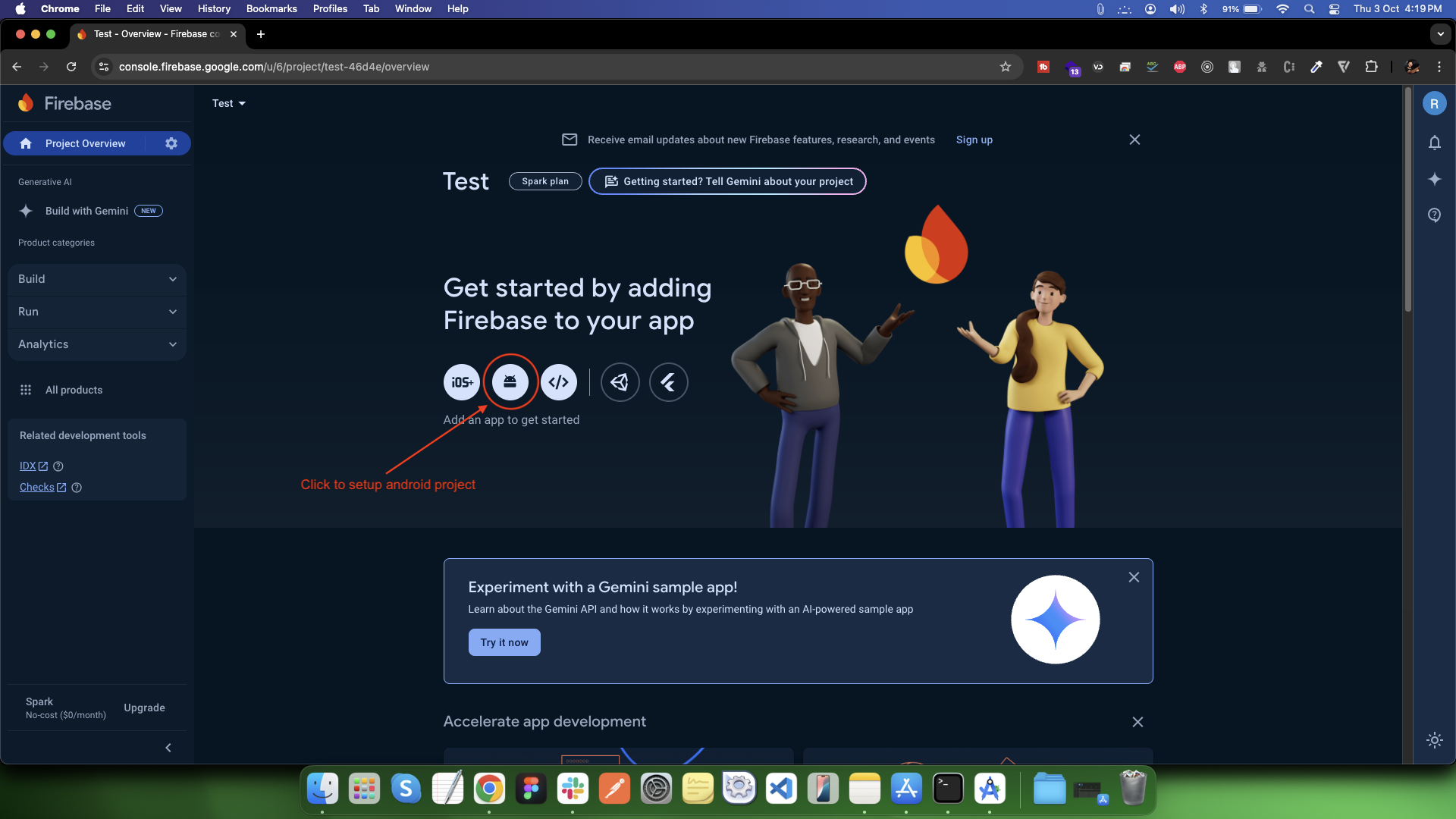
Add Android App to Firebase
-
On the Project Overview page, look for the platform icons in the center.
-
Click the Android icon (robot icon), which represents adding an Android app to Firebase.
-
-
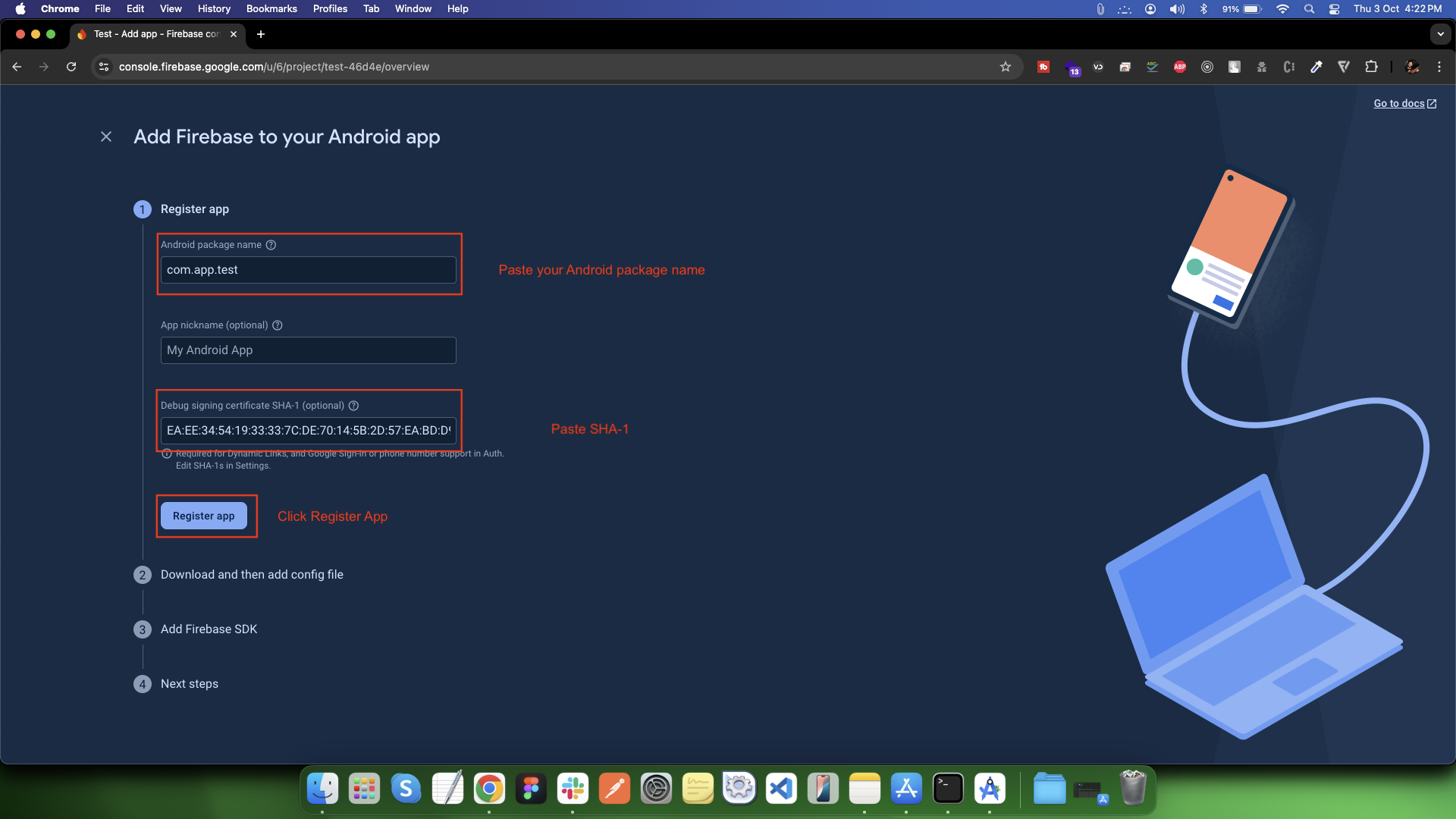
Register Android App
-
Click the Android icon on the Firebase project overview page.
-
Enter your Android package name (Example: com.example.myapp (must match applicationId in android/app/build.gradle))
-
(Optional) Enter: App nickname (for identification in Firebase)
-
Debug signing certificate SHA-1 (needed for Google sign-in, etc.) - Link
-
Click Register app.
-
-
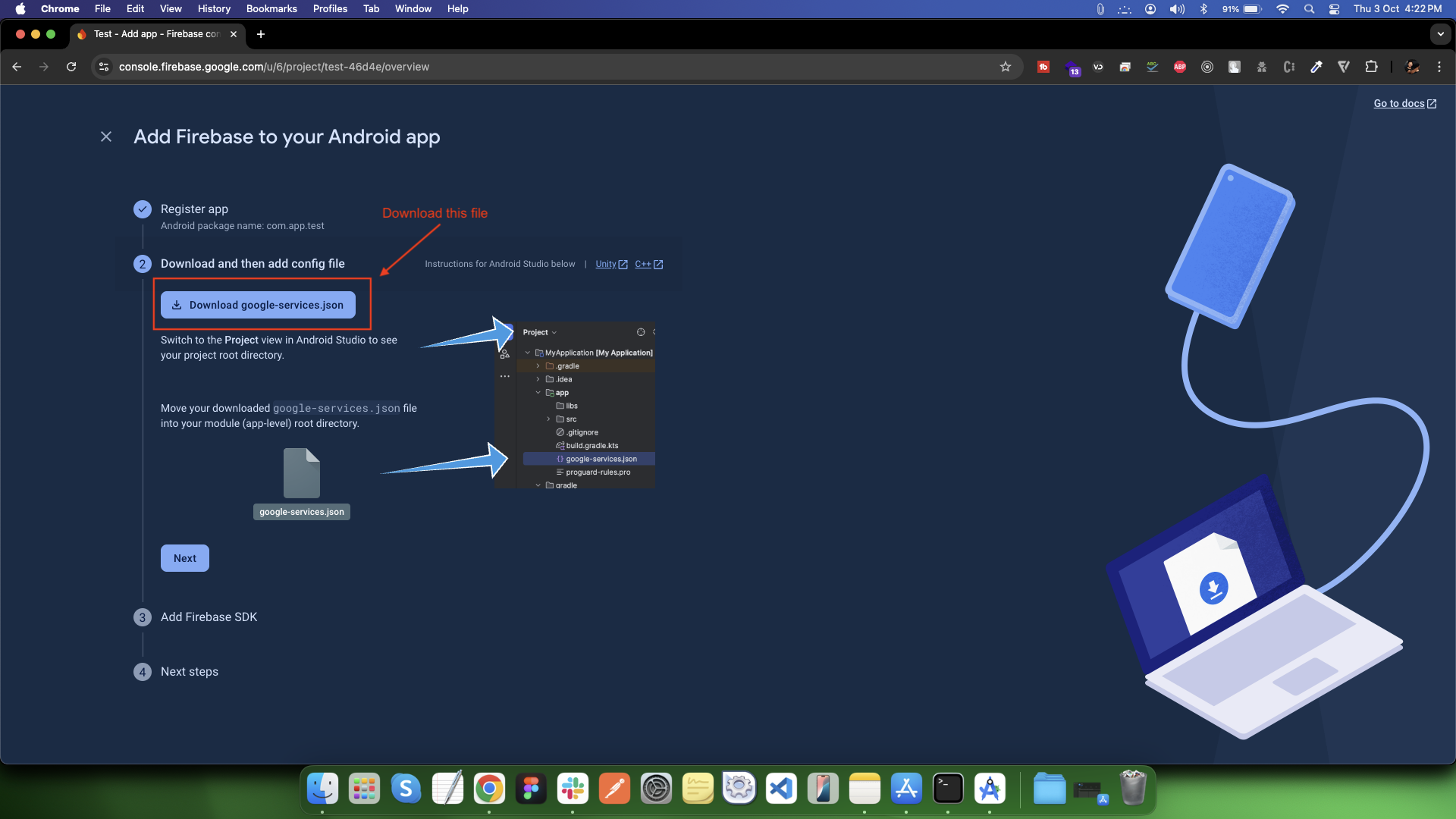
Download google-services.json
-
After registration, click Download google-services.json
-
-
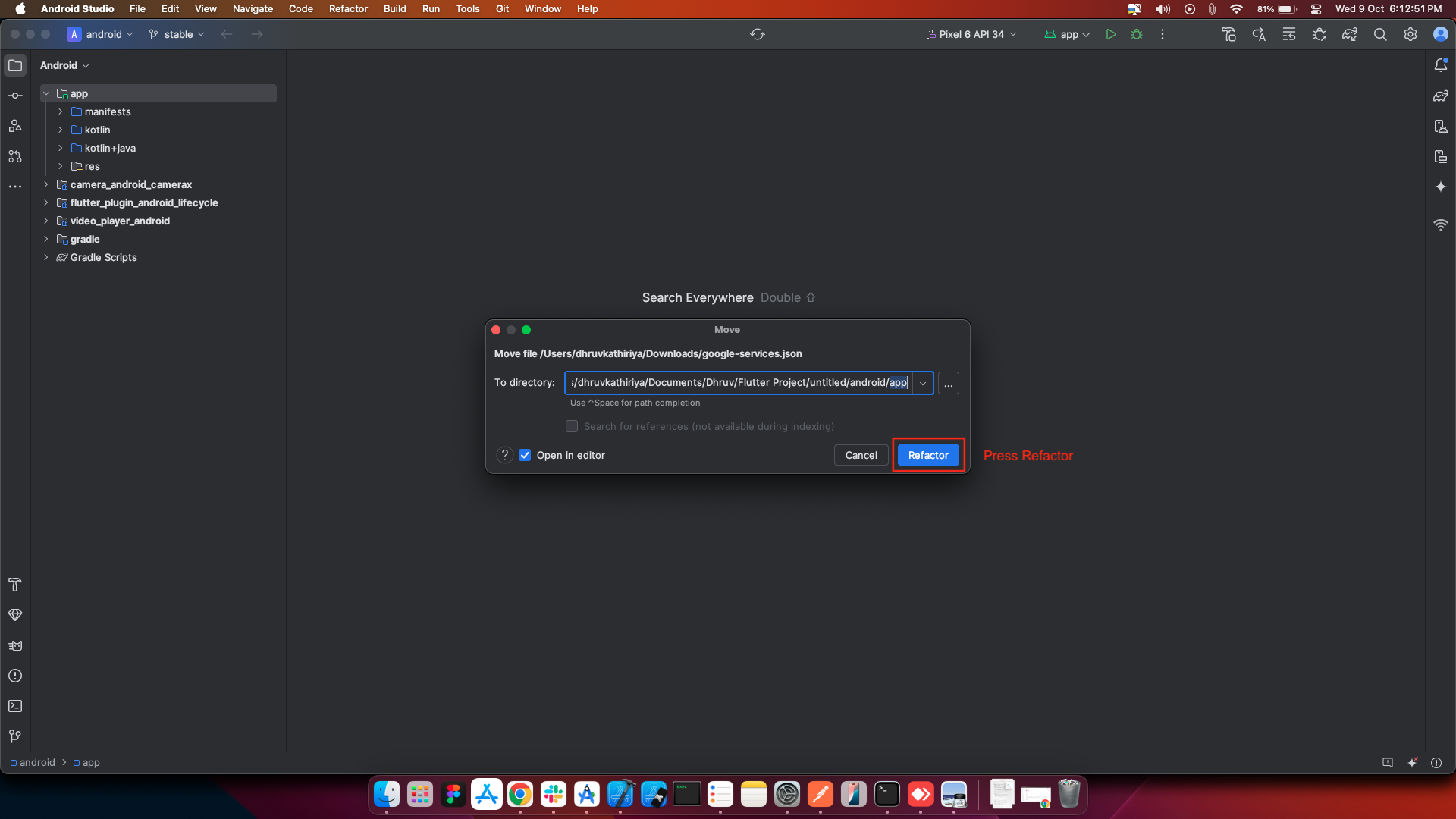
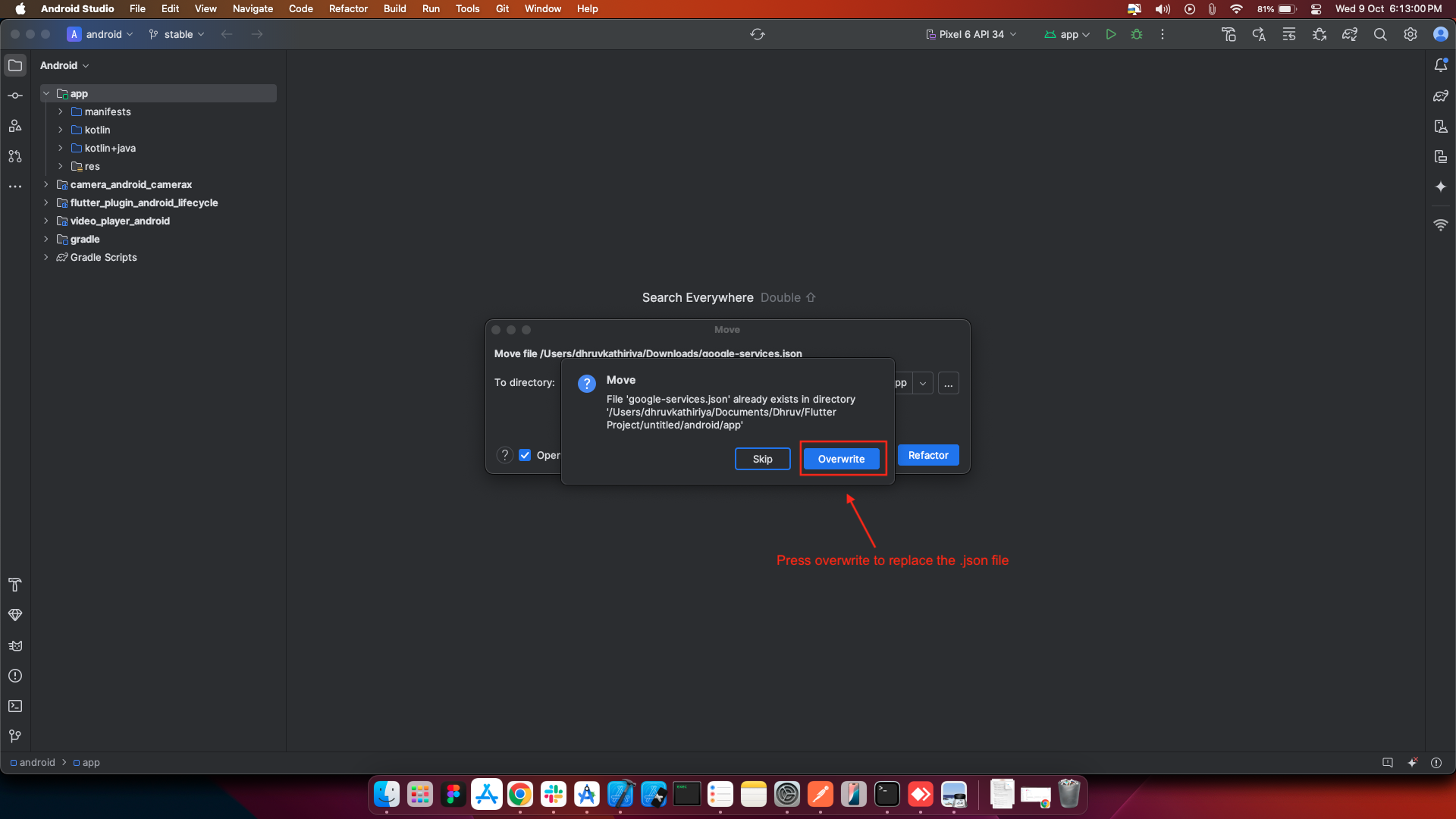
Move the file to your Flutter project under: android/app/google-services.json
-
Open the Android Manifest
-
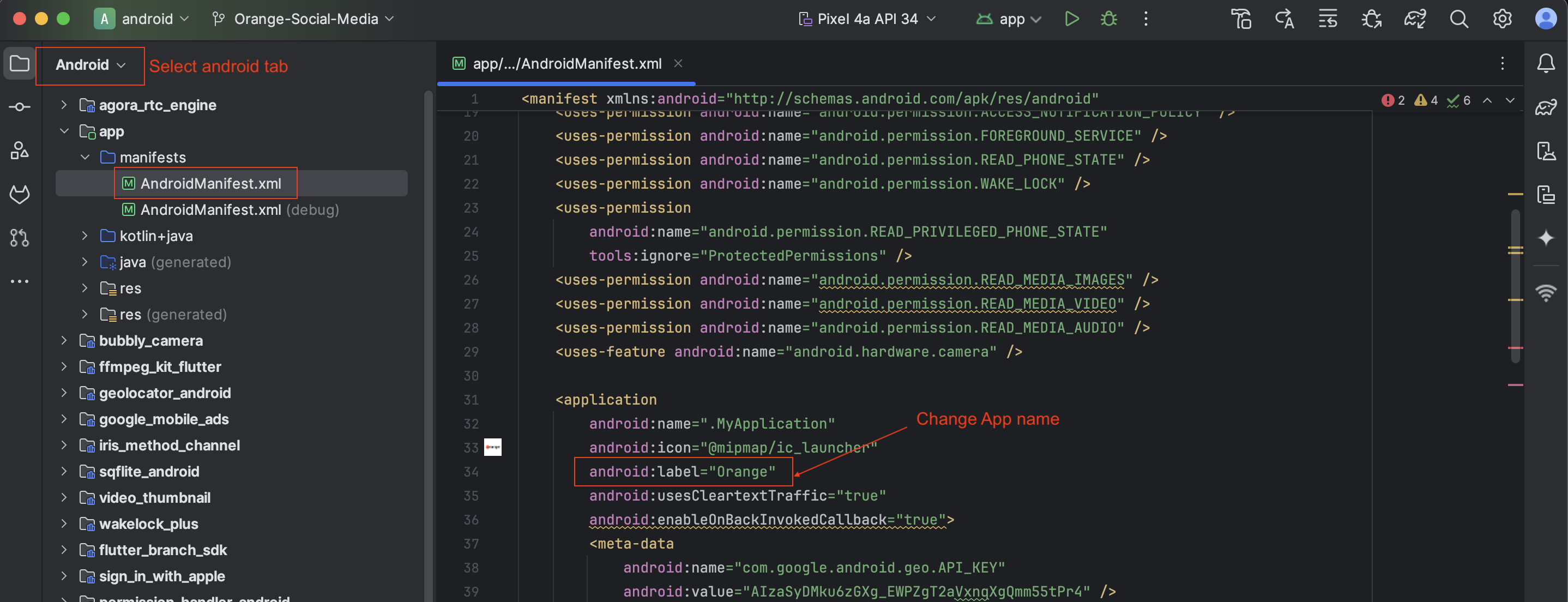
In Android Studio, switch to the Android tab from the dropdown in the top-left.
-
Navigate to: app/manifests/AndroidManifest.xml
-
Open AndroidManifest.xml.
-
Modify the App Label
-
Inside the
tag, find the following line : android:label="Orange" -
Replace "Orange" with your desired app name: android:label="My New App"
-
-
Select the Android device from the device list or connect a physical device via USB.
-
Click on Run (the green play button) or run the following command in the terminal











Change app name

Change app icon
Run Your Flutter App
flutter run

iOS Setup
-
Select the ios folder
-
- In the Android Studio Project panel , locate the ios folder under your Flutter project.
-
-
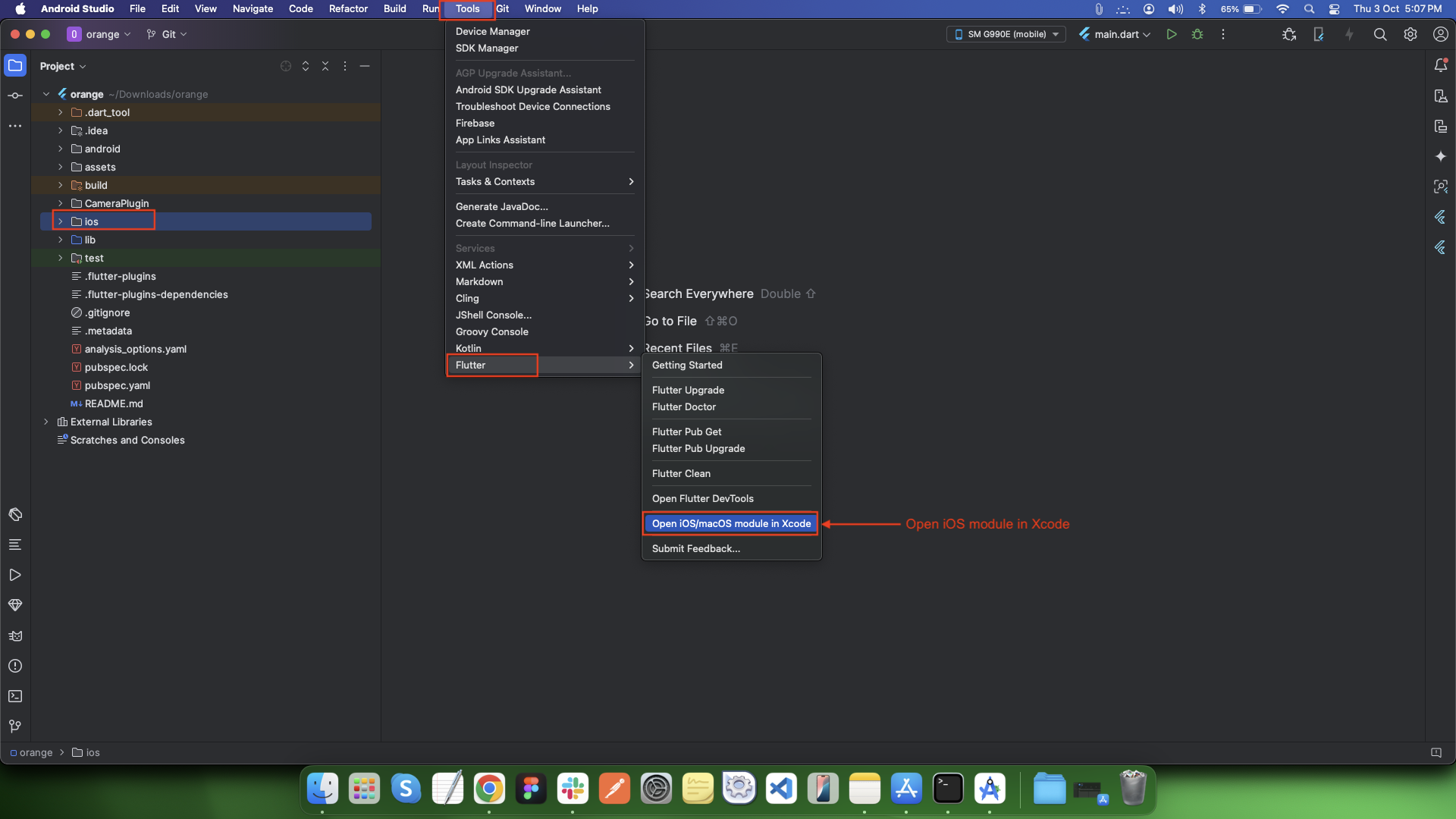
Navigate to Tools > Flutter
-
- On the top menu bar, go to: Tools → Flutter → Open iOS/macOS module in Xcode
-
-
Xcode Opens Automatically
-
- This will launch Xcode, opening your Flutter project's iOS module.
-
- From there, you can configure signing, capabilities, launch screen, etc.
-
-
Select the Runner Target:
-
- In the project navigator on the left, select Runner (under the "Targets" section).
-
-
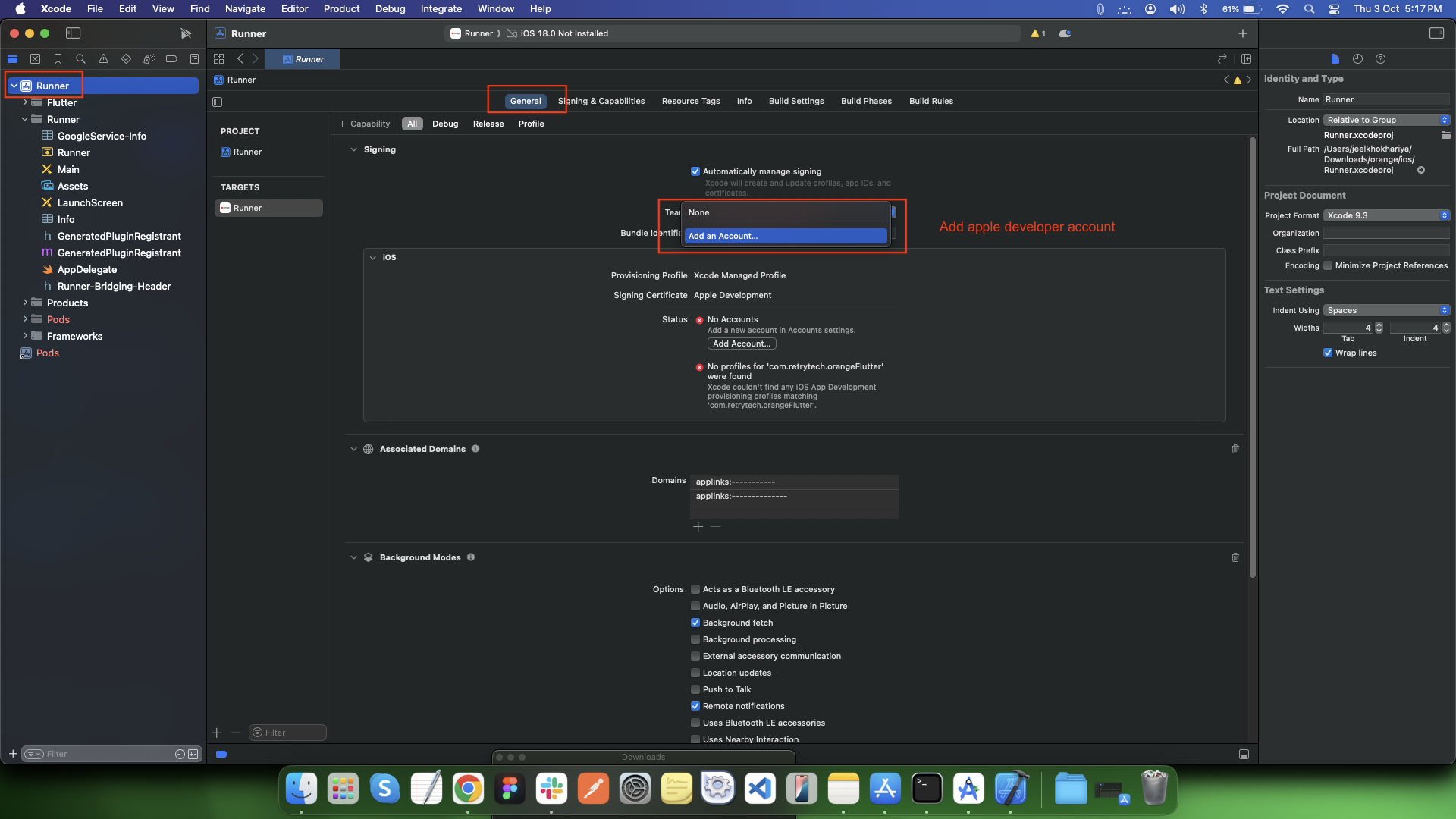
Go to the General Tab:
-
- In the middle of the window, you will see different tabs like General, Signing & Capabilities, Resource Tags, etc.
-
- Click on the General tab.
-
-
Set Your Developer Team:
-
- Scroll down to the Signing & Capabilities section under the General tab.
-
- In the Team dropdown, choose your developer account (Apple Developer Program).
-
If you haven't added your Apple ID yet, click Add Account in the dropdown, sign in with your Apple ID, and select the team.
-
-
-
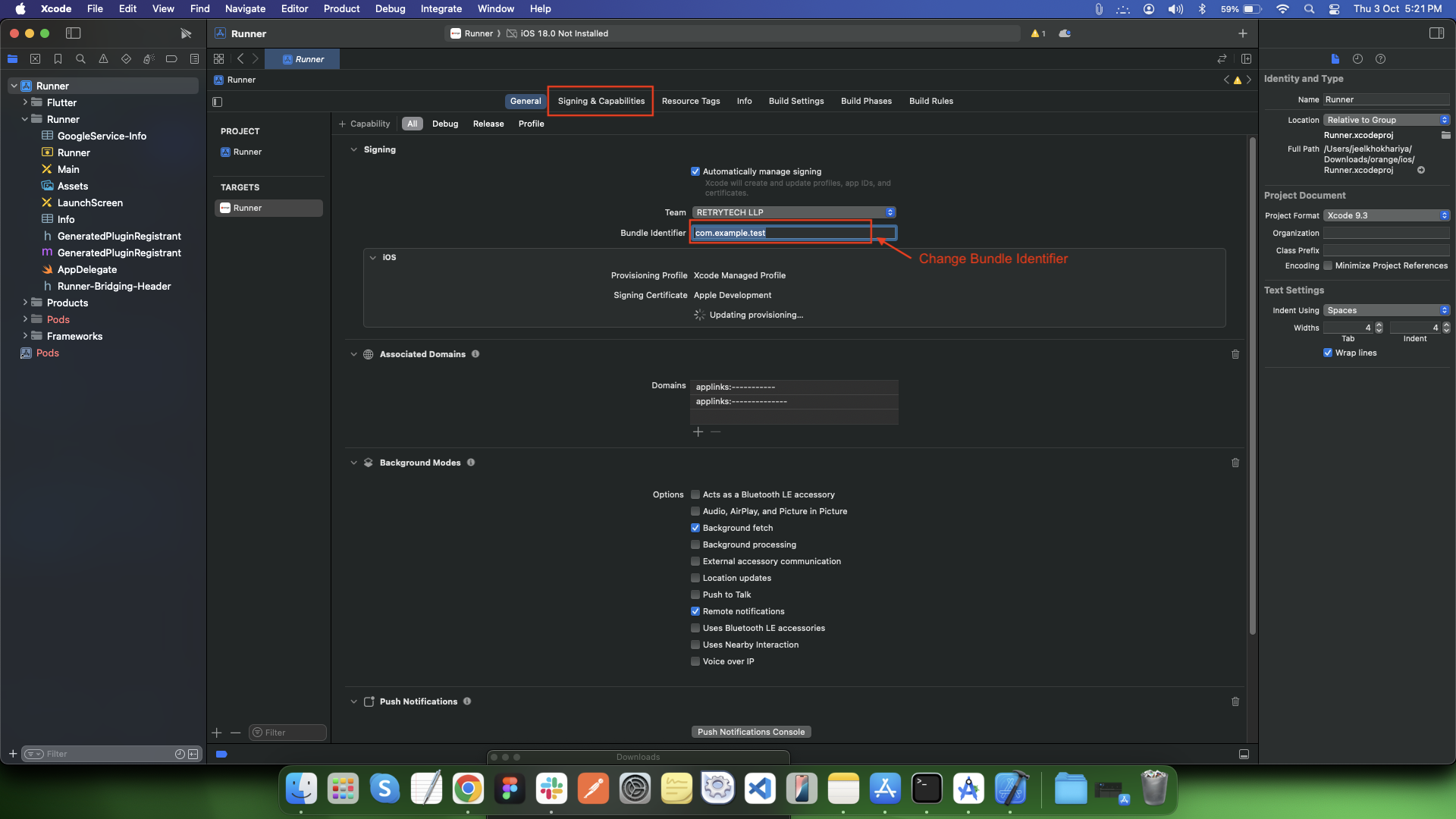
Change iOS Bundle Identifier in Xcode
-
- Open the ios module in Xcode (as shown earlier).
-
- Select the Runner project from the left panel.
-
- Choose the Signing & Capabilities tab.
-
- Locate the Bundle Identifier field.
-
- Change the bundle ID to your desired format, e.g.: com.yourcompany.yourappname
-
-
Open Firebase Console
-
Select your firebase project which was created while setting up the Backend Documentation.
-
Add iOS App to Firebase
-
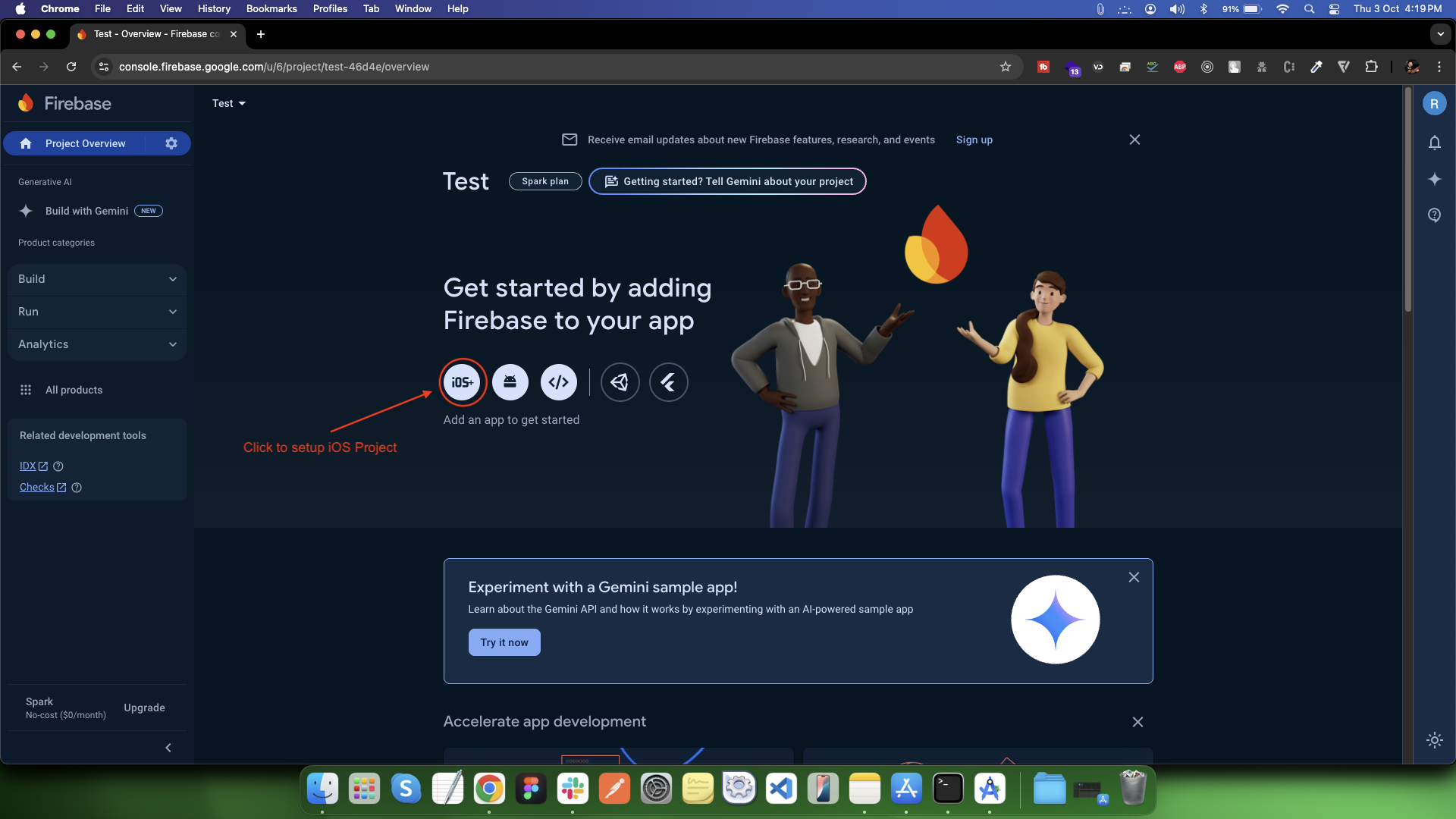
On the Project Overview page, look for the platform icons in the center.
-
Click the iOS + icon which represents adding an iOS app to Firebase.
-
-
Link Firebase with iOS App
-
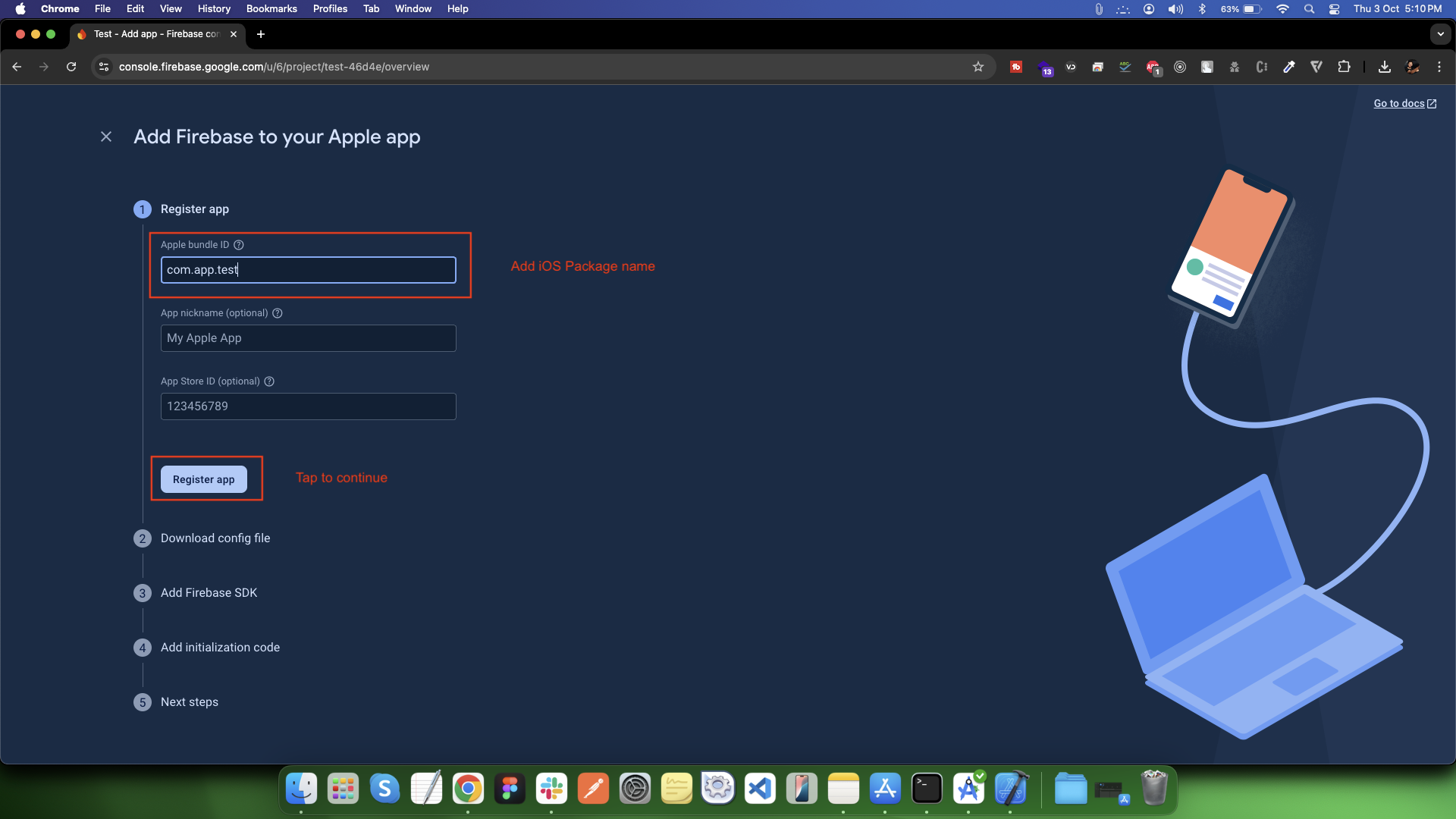
- Apple bundle ID (in Firebase):
-
• Must exactly match the one from Xcode (e.g., com.app.test).
-
• Once set, it cannot be changed.
-
-
- App nickname:
-
• Optional, just for your Firebase project display.
-
-
- App Store ID:
-
• Optional if not on App Store yet.
-
-
- Click Register app .
-
-
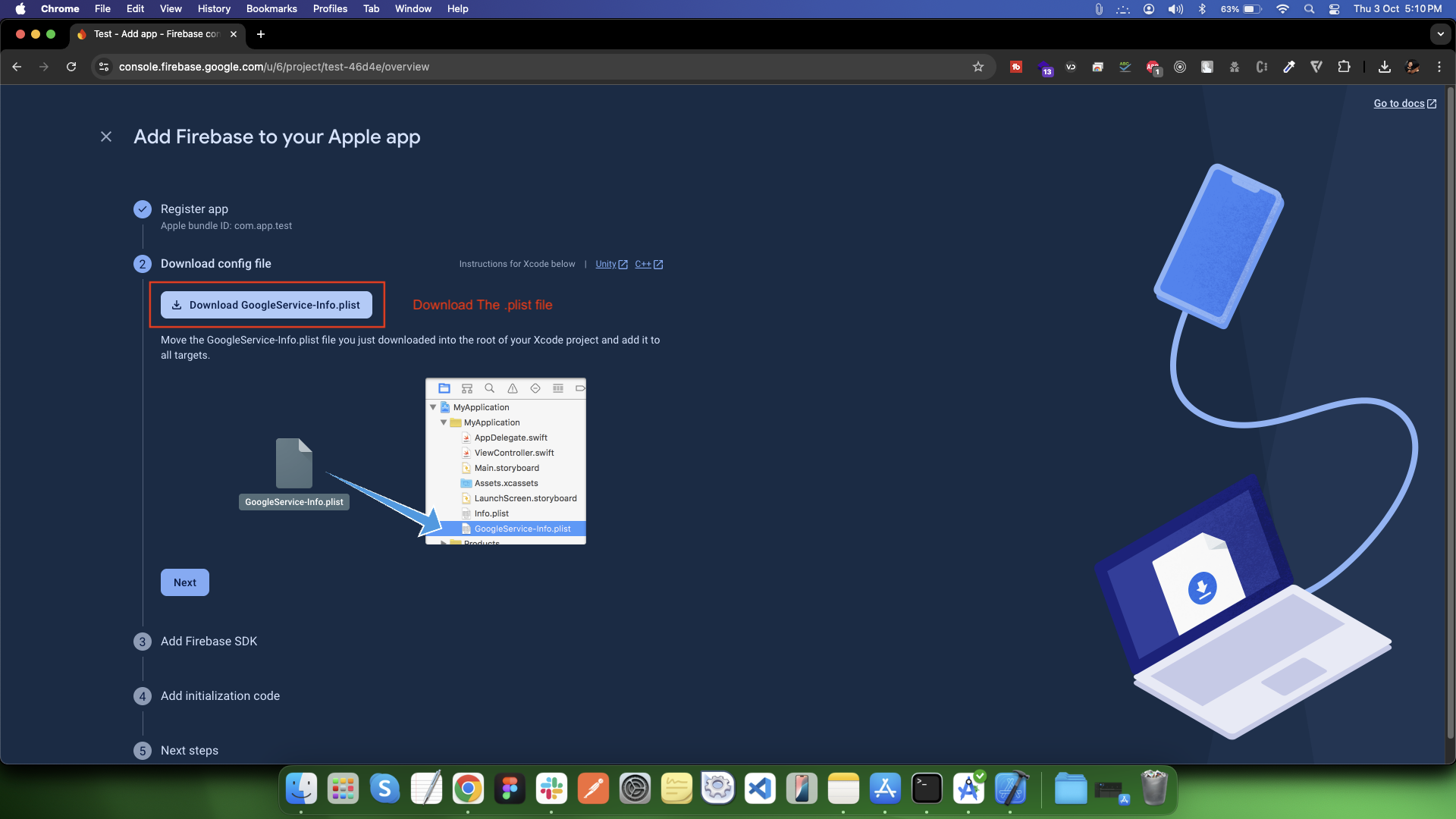
Download the file by clicking the “Download GoogleService-Info.plist” button.
-
Move it into your Xcode project directory: ios/Runner/
-
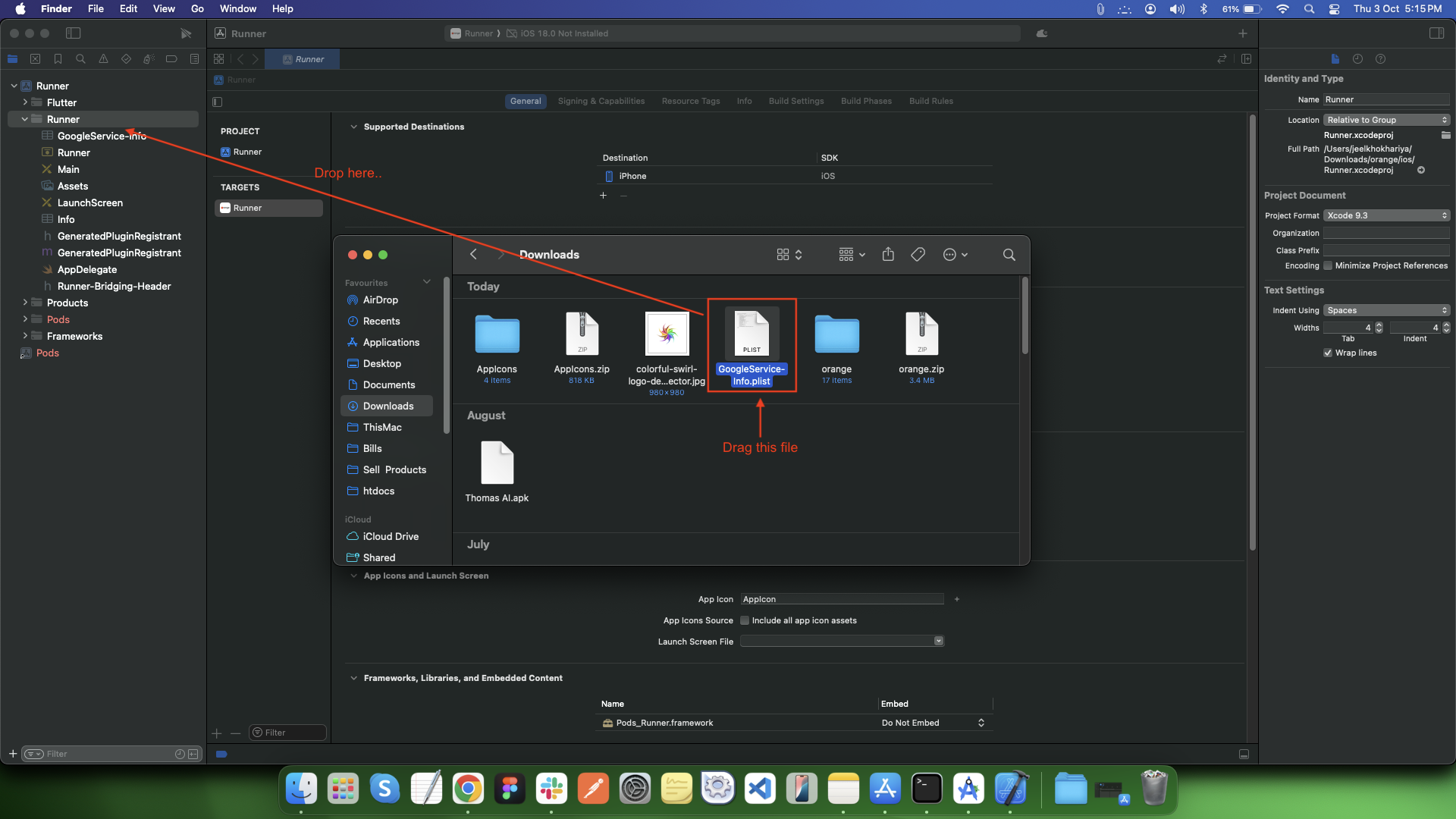
Steps to Drag GoogleService-Info.plist into Runner (Xcode):
-
- Locate the File:
-
• Find the downloaded GoogleService-Info.plist file in your Downloads folder (or wherever you saved it).
-
-
- Open Xcode:
-
• Open your Flutter project's iOS module using: ios/Runner.xcworkspace
-
-
-
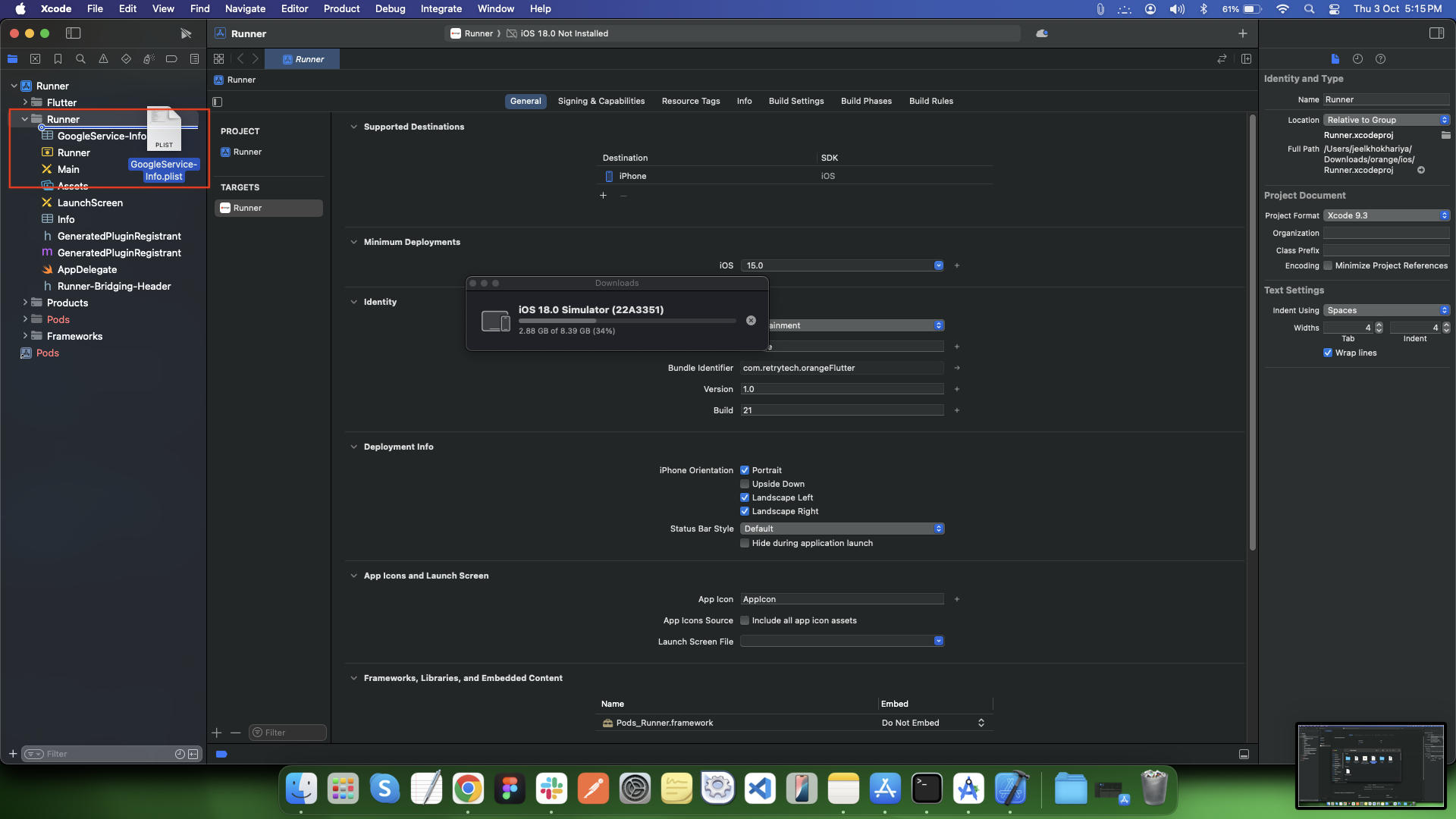
Drag and Drop:
-
- In Finder, click and drag the GoogleService-Info.plist file.
-
- Drop it inside the Runner folder in Xcode's Project Navigator (left sidebar).
-
- ⚠️ Make sure to drop it inside the actual folder, not just the top level.
-
-
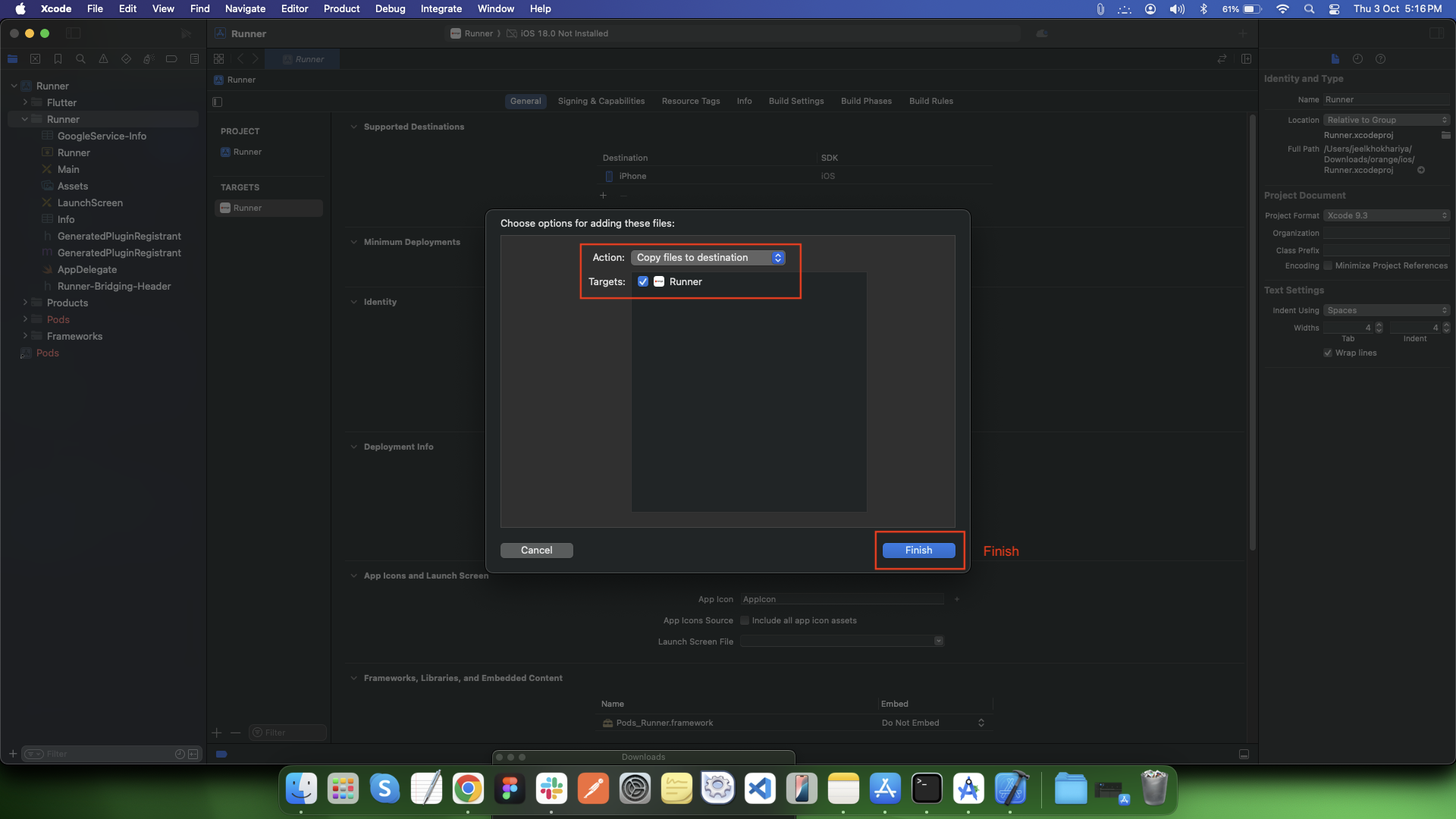
Confirm Dialog:
-
- A dialog will pop up.
-
- Ensure the following are selected:
-
✅ "Copy items if needed"
-
✅ "Add to targets: Runner"
-
-
- Then click Finish.
-
-
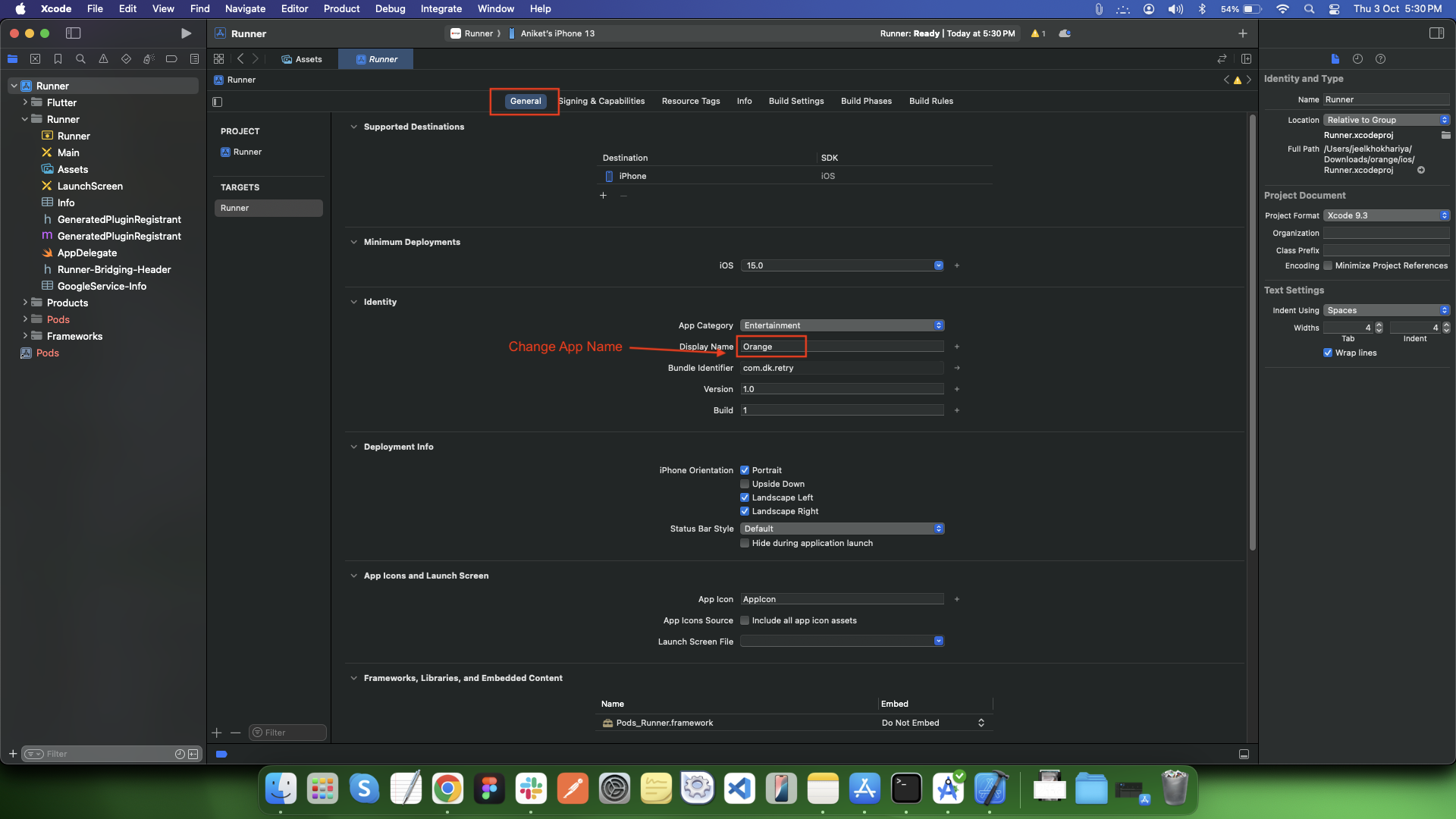
Change the App Name:
-
- To change the display name of the app:
-
• Under the general section, find the Display Name field.
-
• Change its value to the desired app name. This will change the app name that appears under the app icon on users' devices.
-
-
-
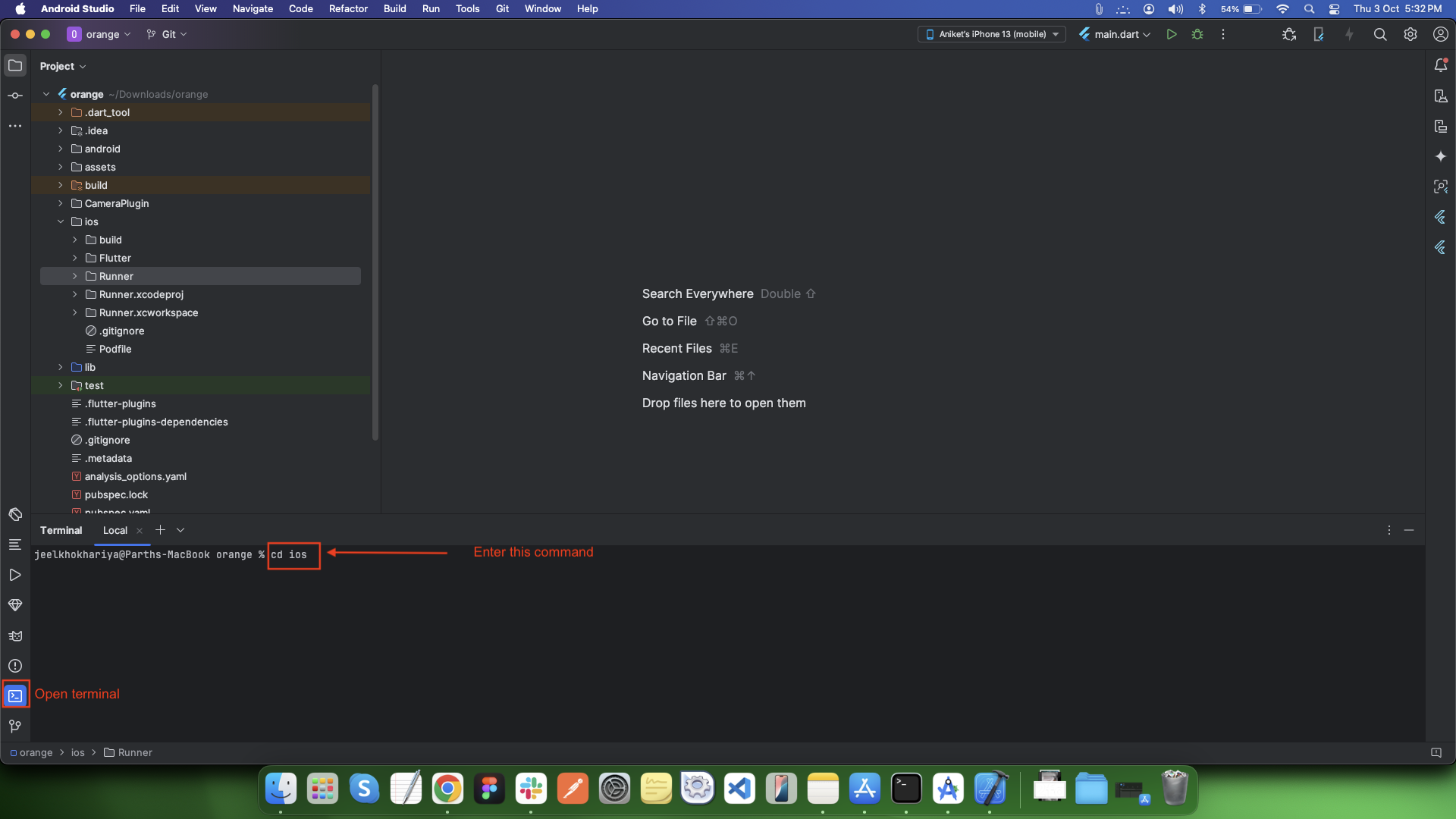
Open terminal in Android Studio.
-
Go to your Flutter project directory and run
-
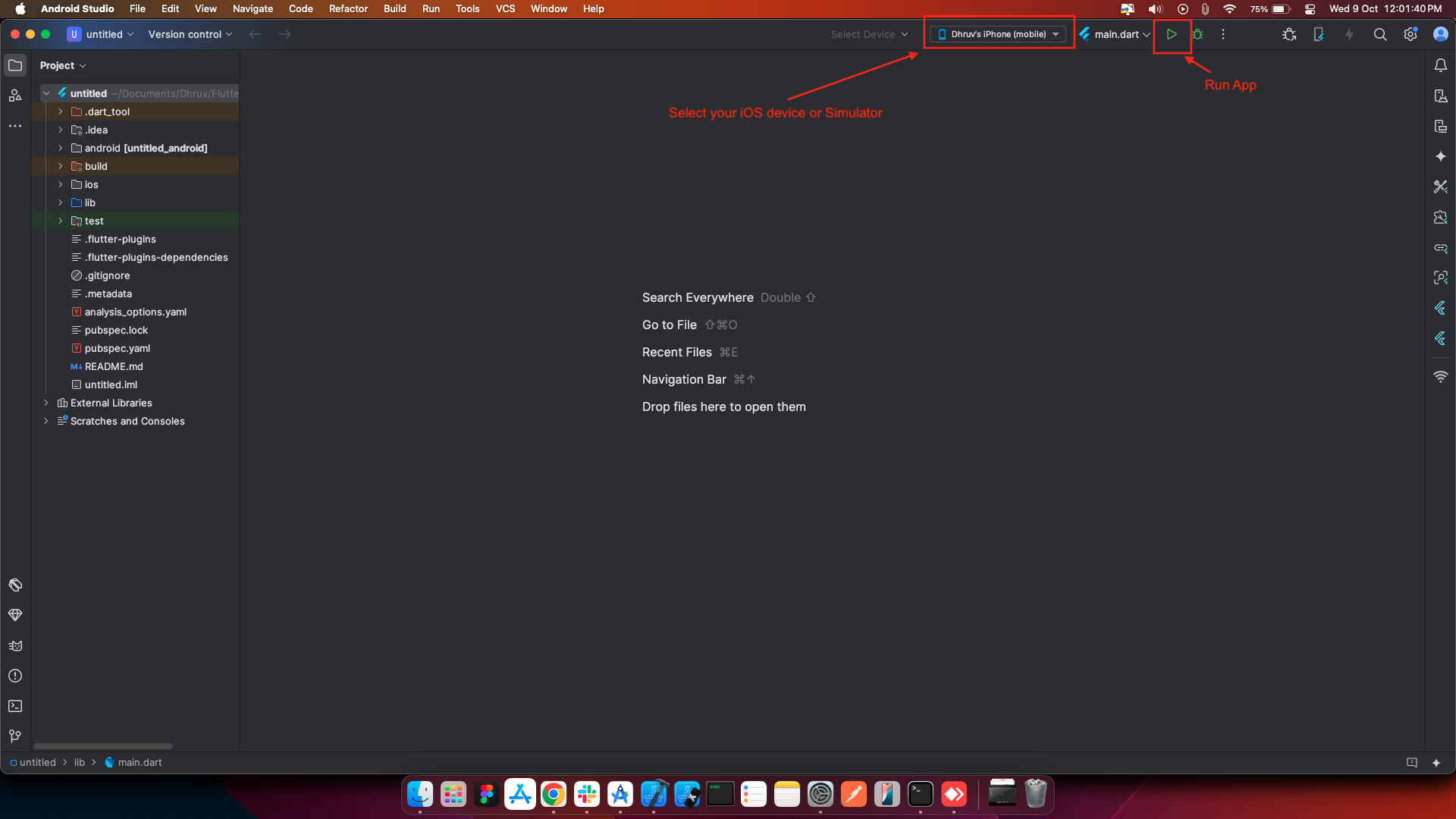
Make sure you have an iOS device or an iOS Simulator set up.
-
In Android Studio, select the iOS Simulator or a connected iOS device from the device dropdown list.
-
Click on Run (the green play button) or run the following command in the terminal


⚠️ Important:
- The new bundle ID must be unique and match an App ID registered in your Apple Developer account.








Change app icon
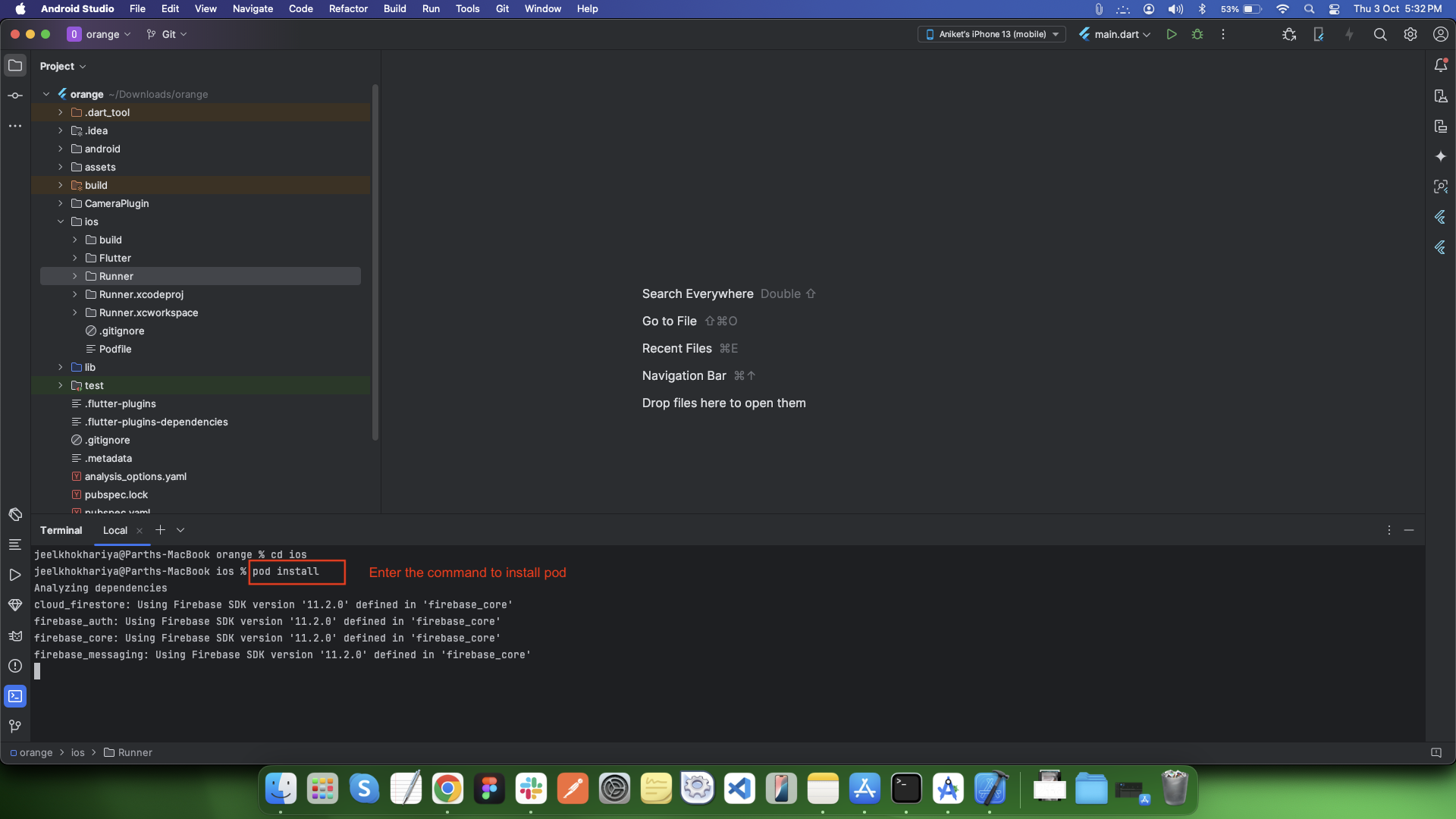
Install Pods for Your Flutter Project
cd ios

pod install

Run Your Flutter App
flutter run

Change Base URL
-
Find the doctor_flutter.zip from the folder downloaded from codecanyon and open in in android studio.
-
Open doctor_flutter>lib/utils/const_res.dart
-
Replace "base" with your Admin Panel URL .
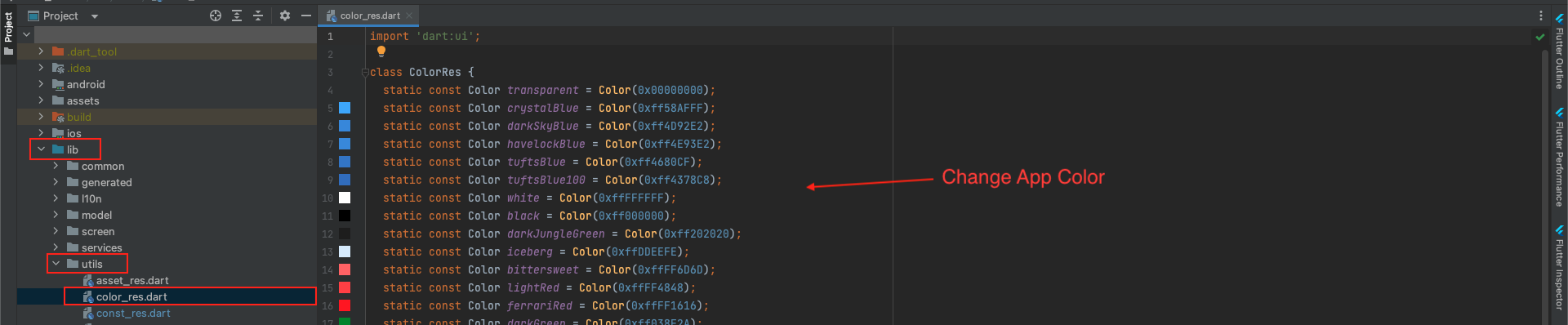
Change app color
-
Step 1 : Now go to your project lib > utilities > color_res.dart as shown in the below image.

Change app font family
-
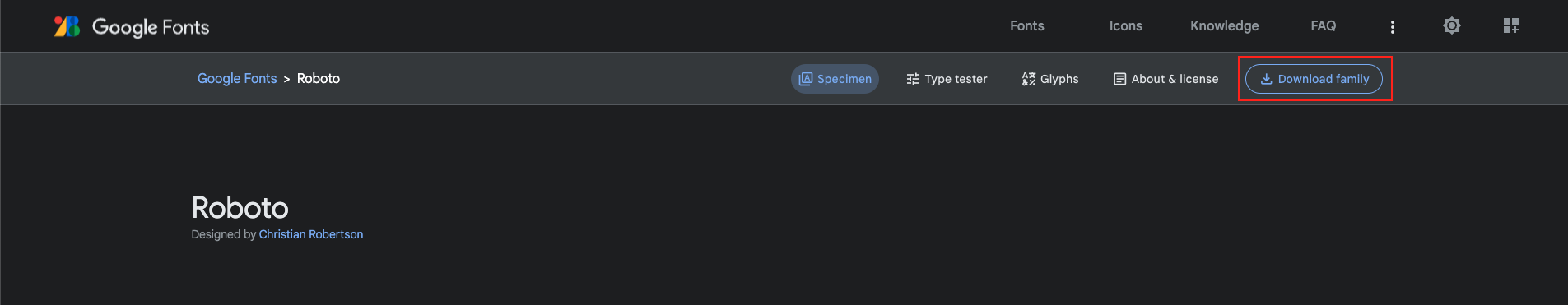
Step 1 : Select any font from google font
-
Visit the https://fonts.google.com/
-
Search for your font.
-
Once you find it, click to open.
-
Click on the Download Family button on the top right side of your screen.
-
Extract the compressed file.
-
Step 2 : Import the Font into Project
-
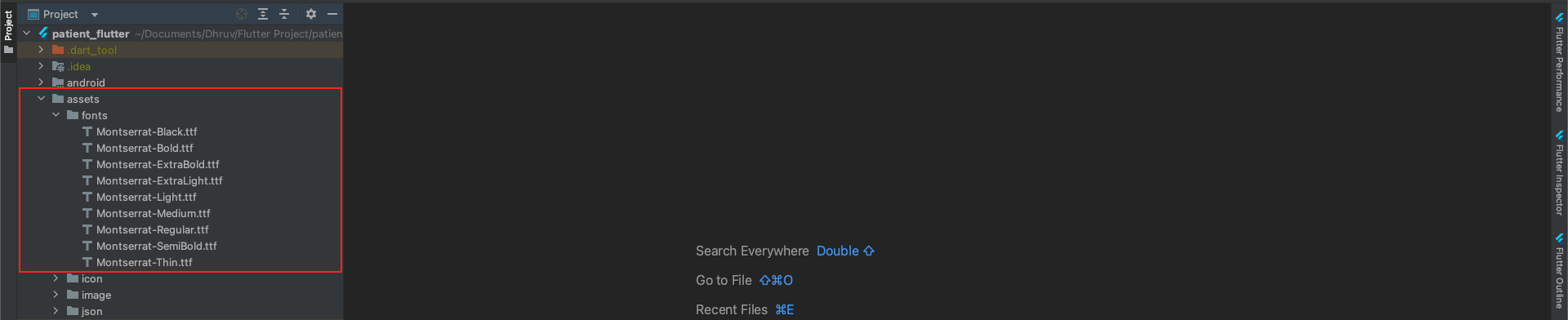
Copy-Paste [font].ttf file into the fonts folder.
-
Step 3 : Add Font to Pubspec.yaml
-
Replace the family name with your font family. To get the family name, simply take the first part before the dash sign (-). For example, if the downloaded font name is Montserrat-Regular , take the Montserrat as your family name
-
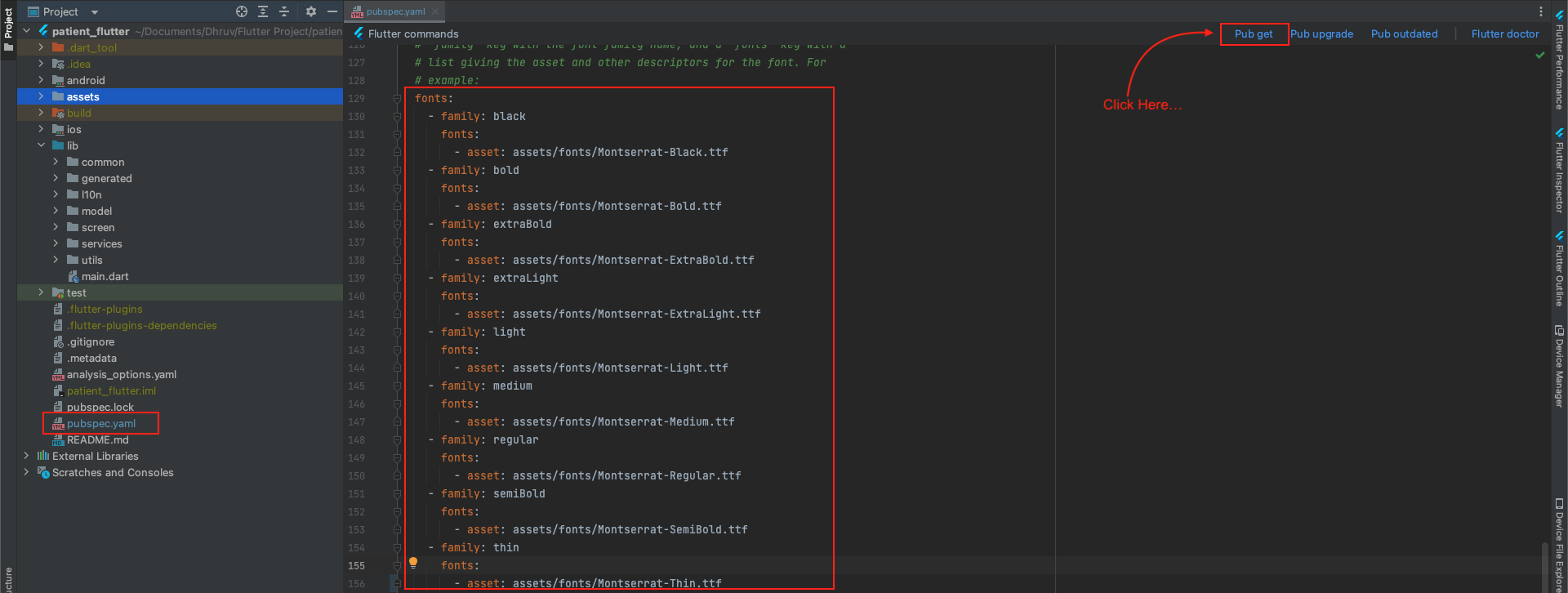
Go to pubspec.yaml file:
-
Replace the asset path with the path where your font is residing.
-
Then pub get to successfully load your font
Here’s how you download the font:

To import the Font in your project:

To add Font to pubspec.yaml file:

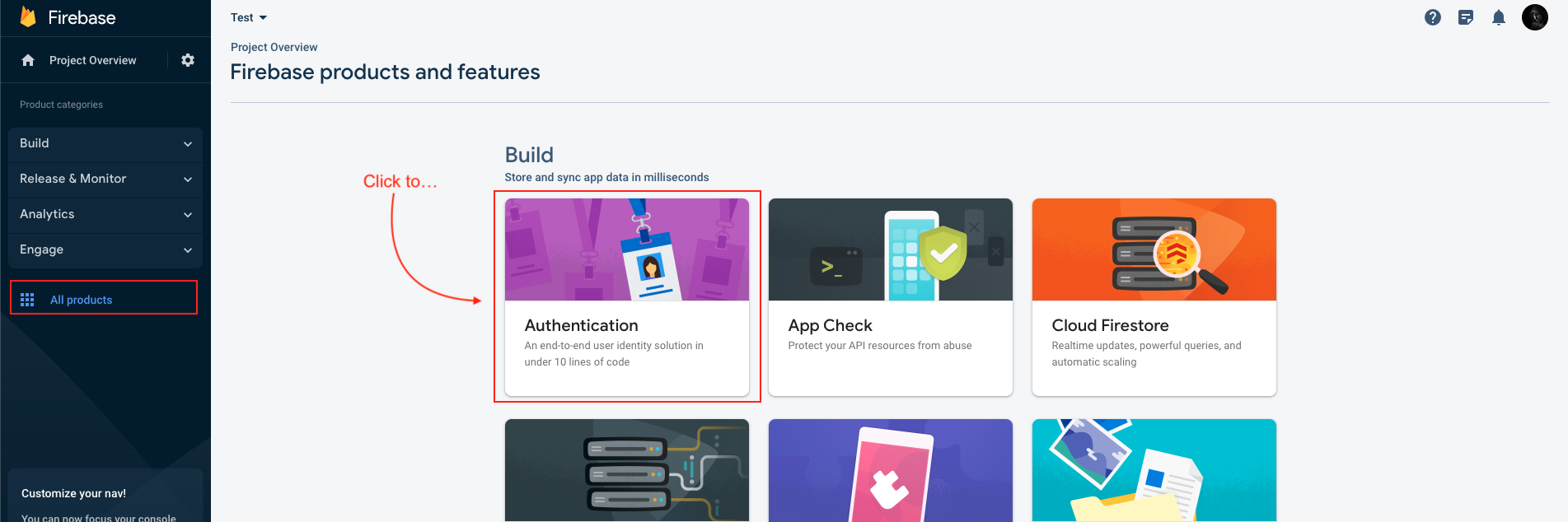
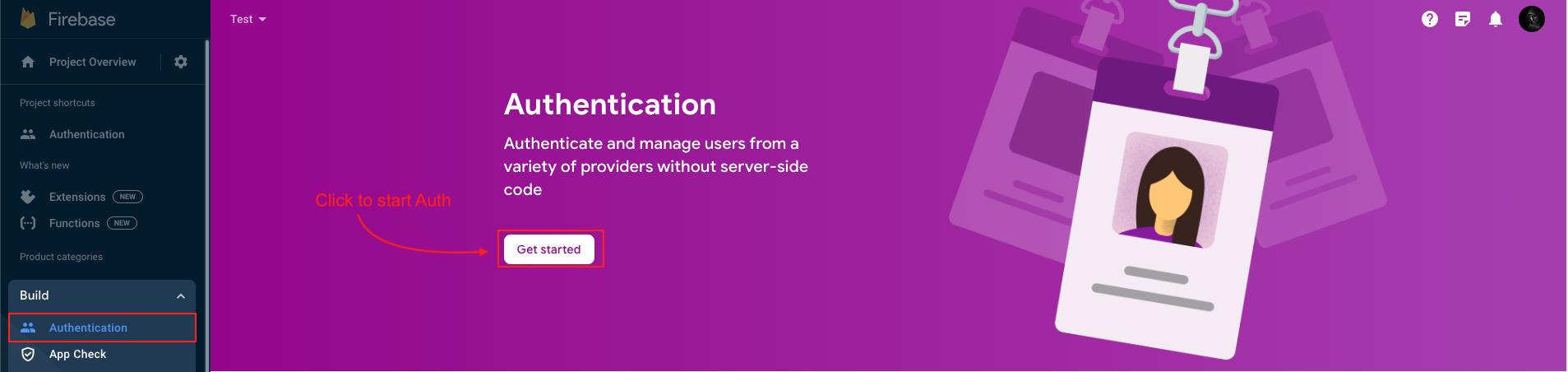
Email sign in
-
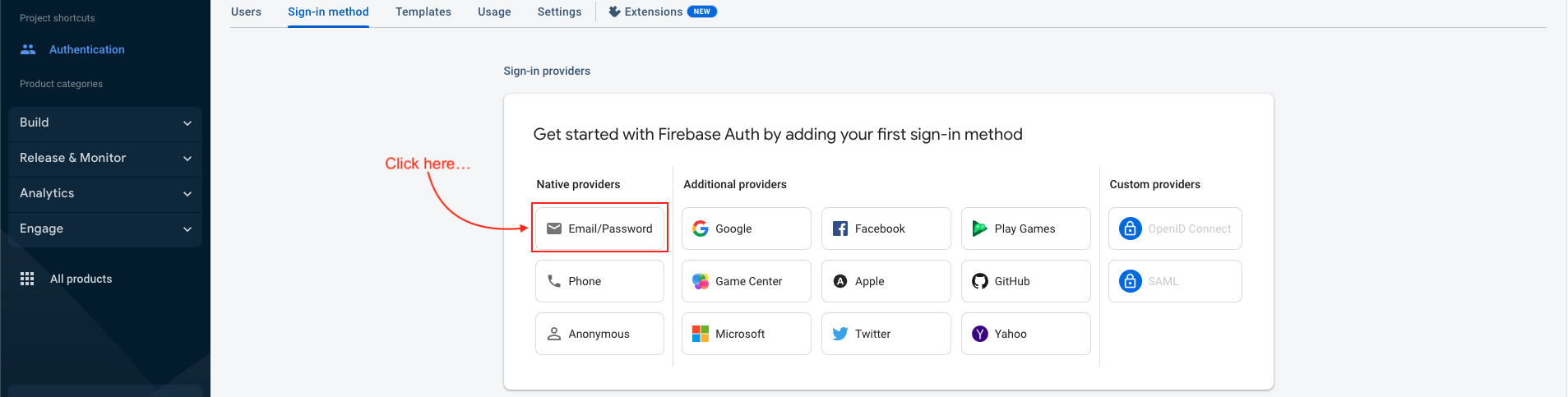
Click to Authentication and sign in mathod tab
-
Then click on email/password provider
-
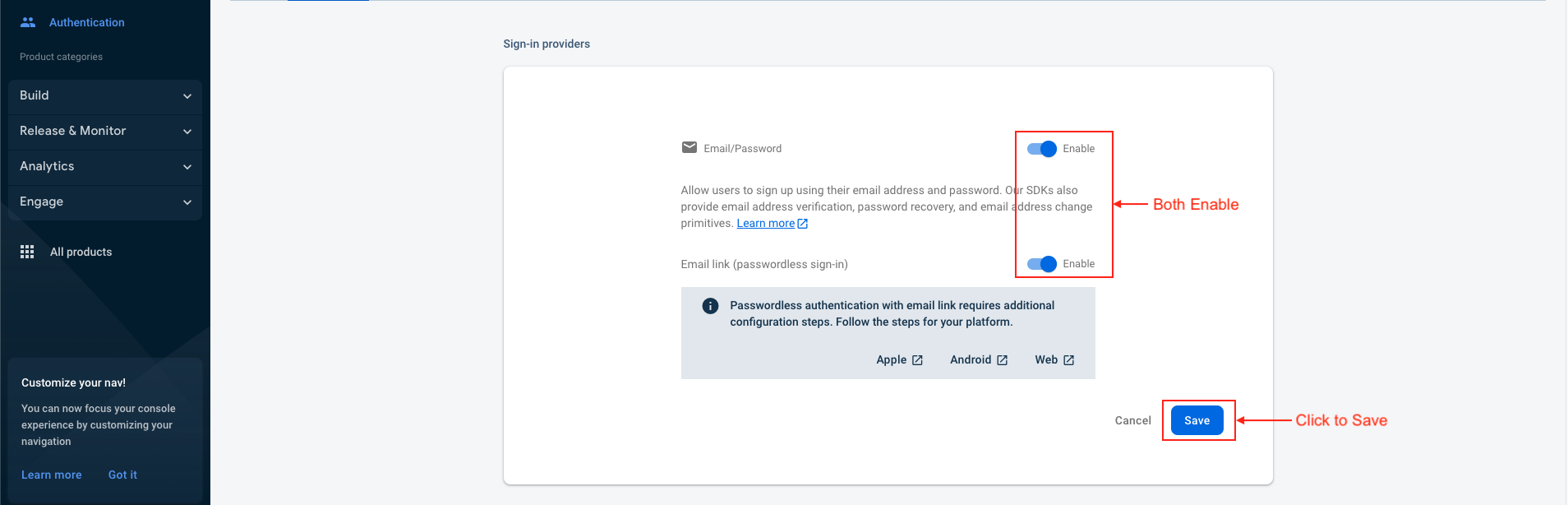
Then both button switch to enable and save
-
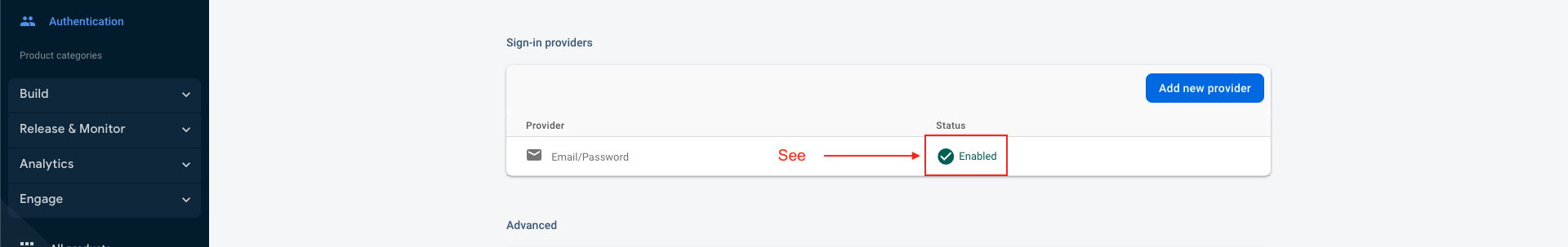
Your email and password successfully Enable





Create APNs Auth key for push notification
-
Login to Apple Developer Account
-
- Go to Apple Developer Account
-
- Log in with your Apple Developer credentials.
-
-
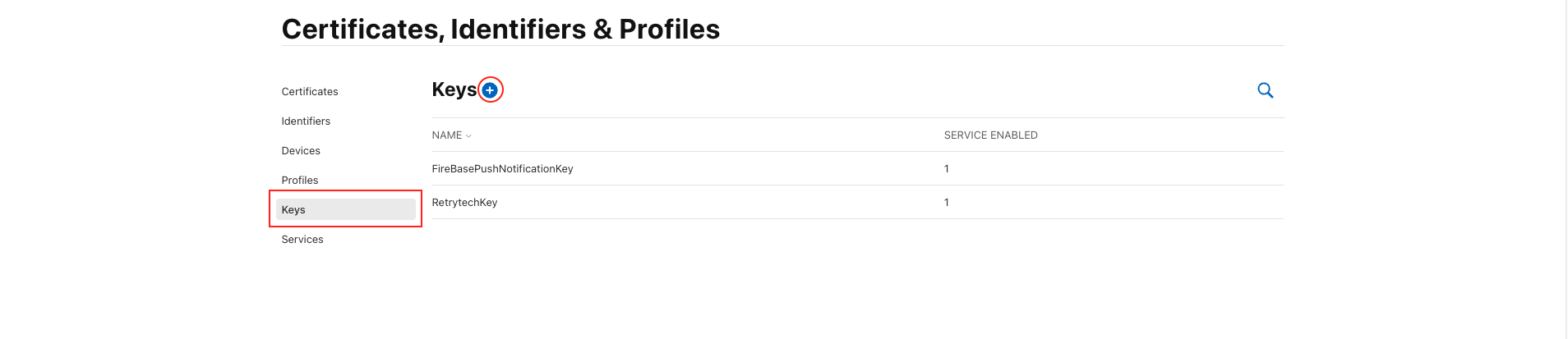
Navigate to Keys Section
-
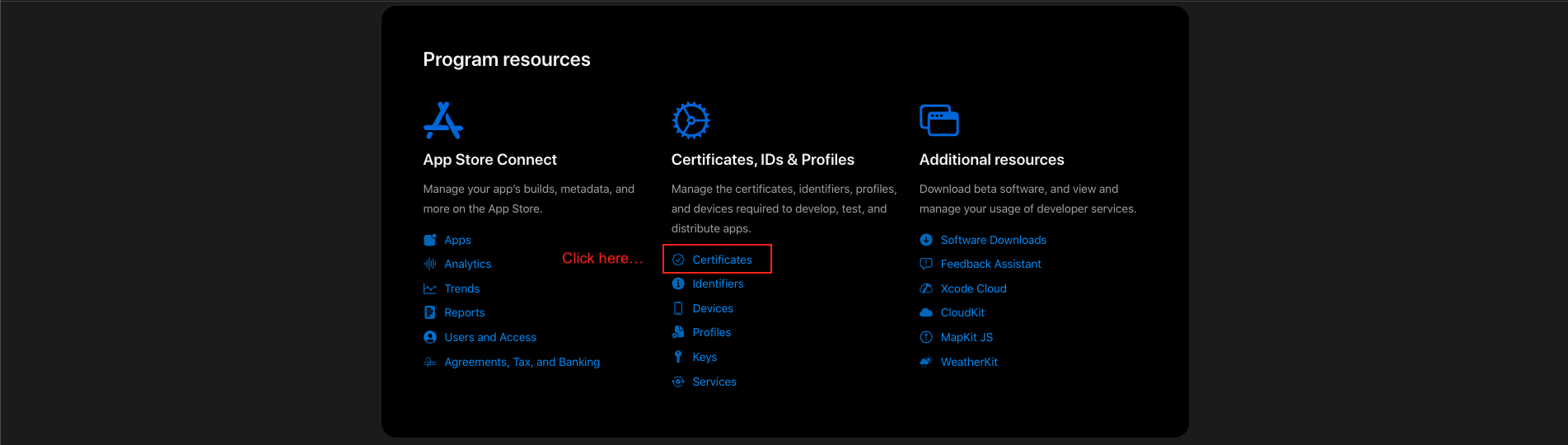
- Click Certificates, Identifiers & Profiles.
-
- In the left sidebar, click Keys.
-
-
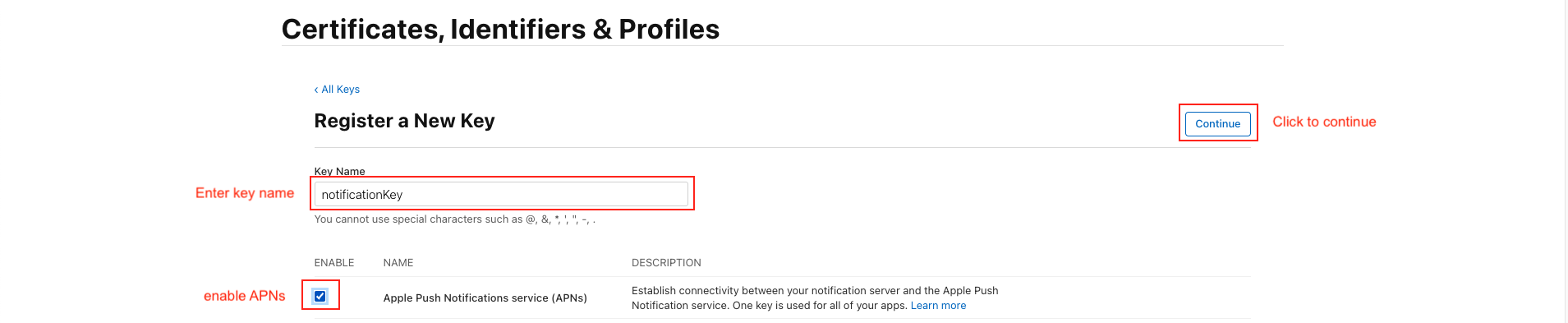
Enter a name (e.g., NotificationKey ).
-
Check the box for Apple Push Notifications service (APNs). then Configure button press
-
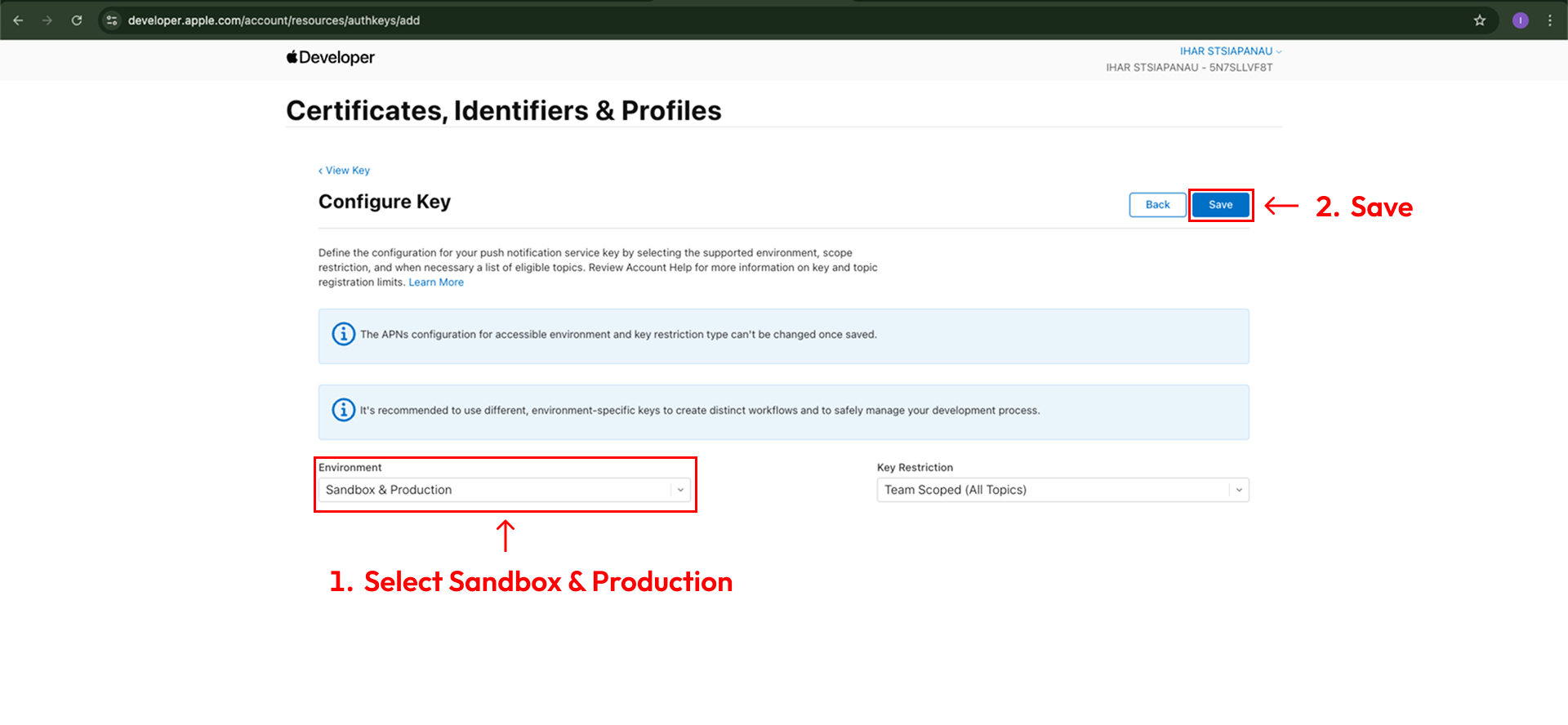
Select Environment section Select "Sandbox & Production" and Key Restriction section select "Team Scoped (All Topics)"
-
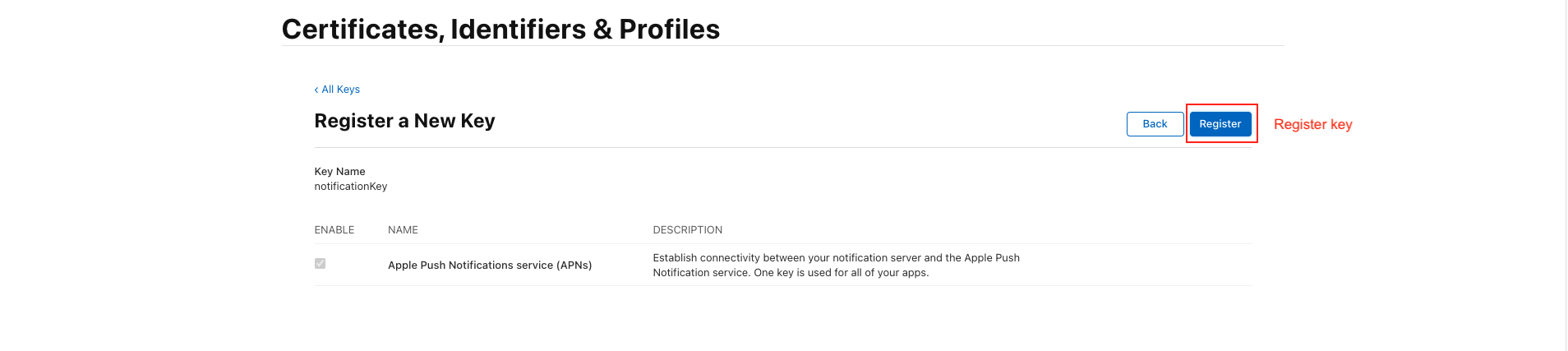
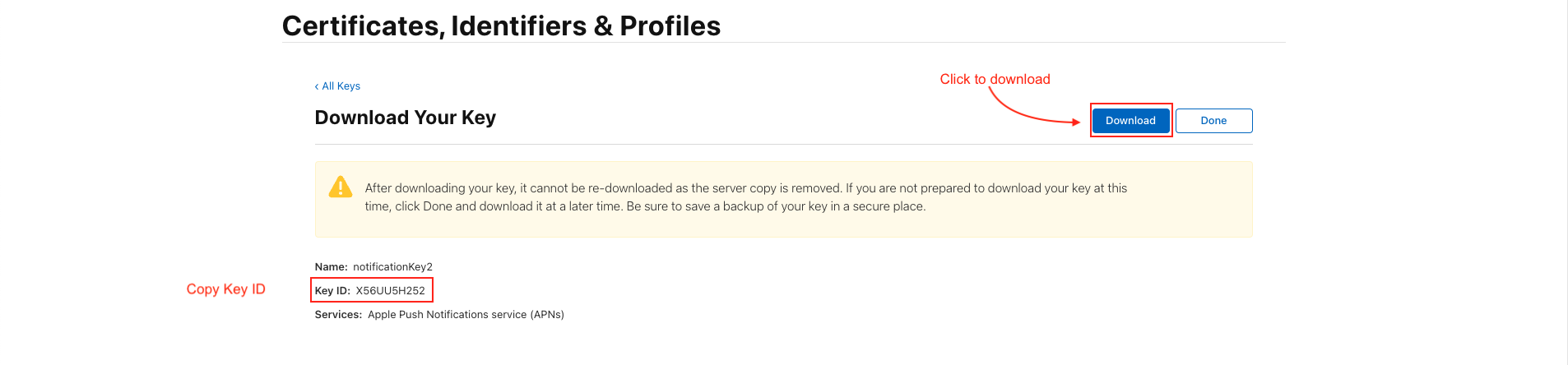
Click "Continue" & then "Save". Once saved, you will be presented with a screen displaying the private "Key ID" & the ability to download the key. Copy the ID, and download the file to your local machine:
-
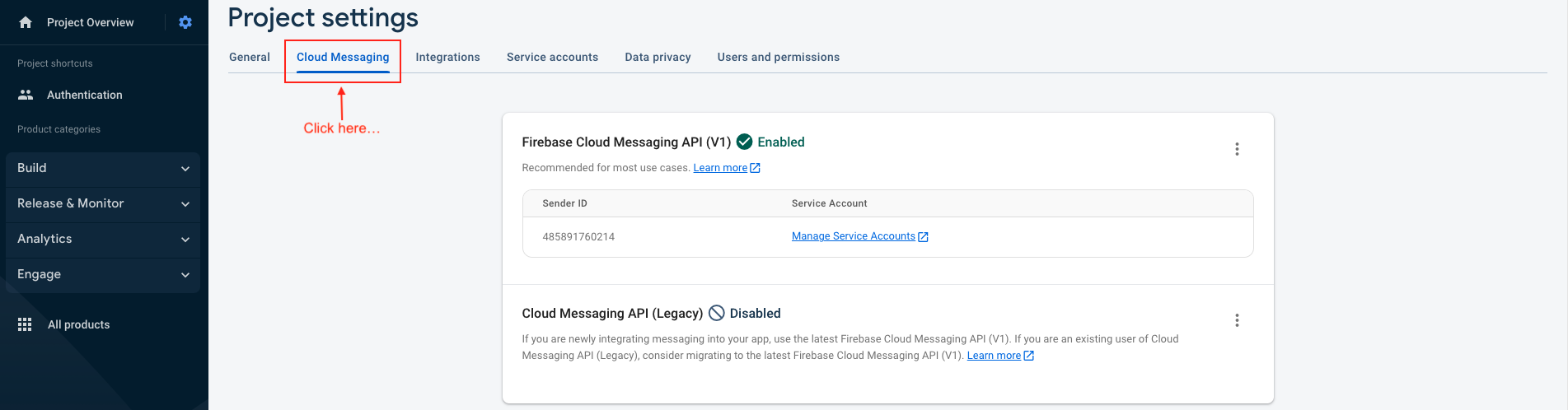
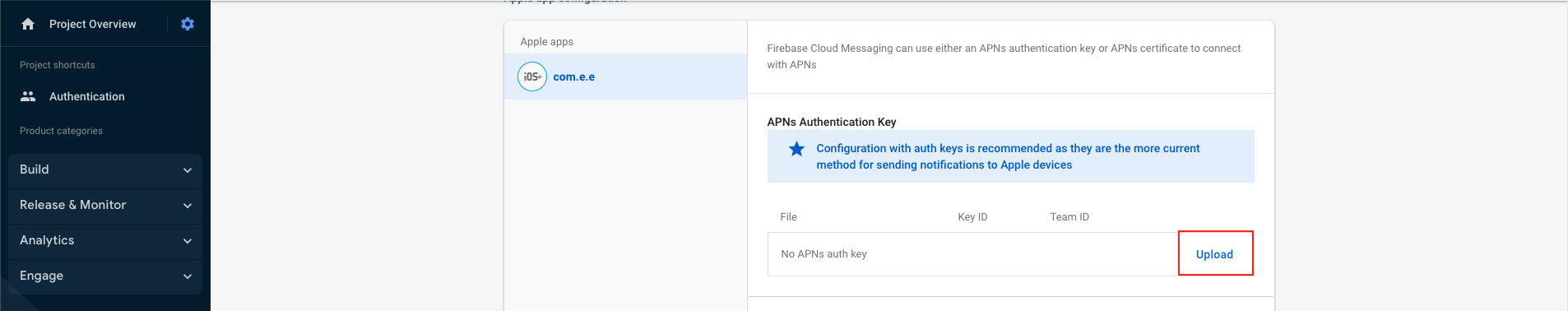
The file & Key ID can now be added to your Firebase Project. On the Firebase Console, navigate to the "Project settings" and select the "Cloud Messaging" tab. Select your iOS application under the "iOS app configuration" heading.s
-
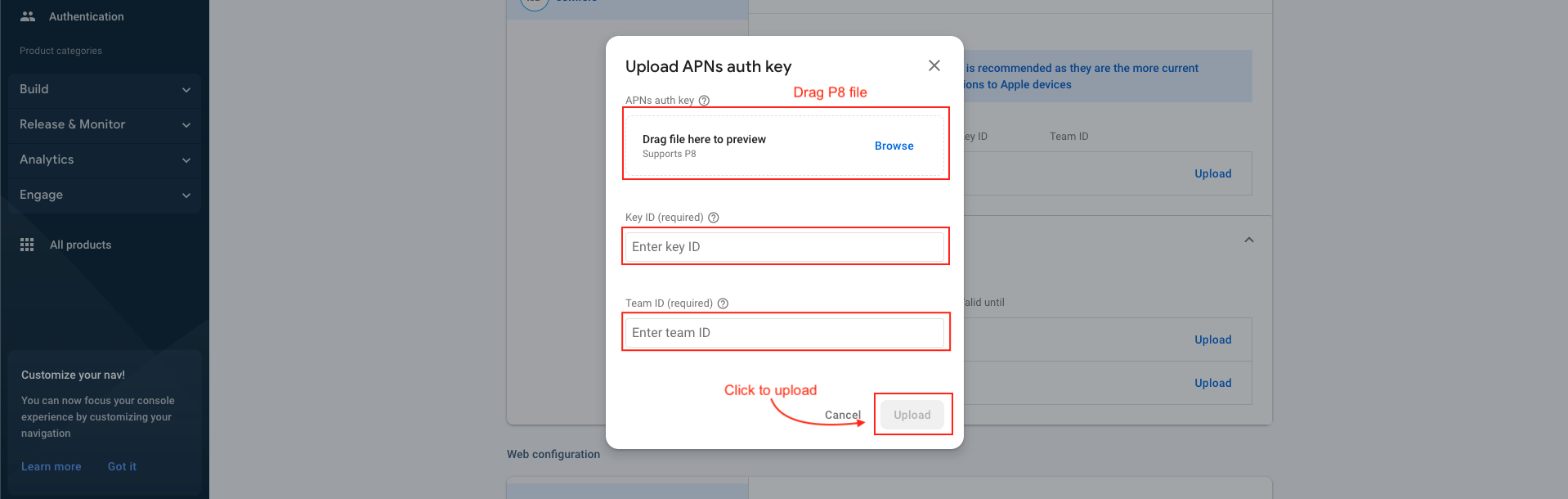
Upload the downloaded file and enter the Key & Team IDs;






Copy Key ID & Download File



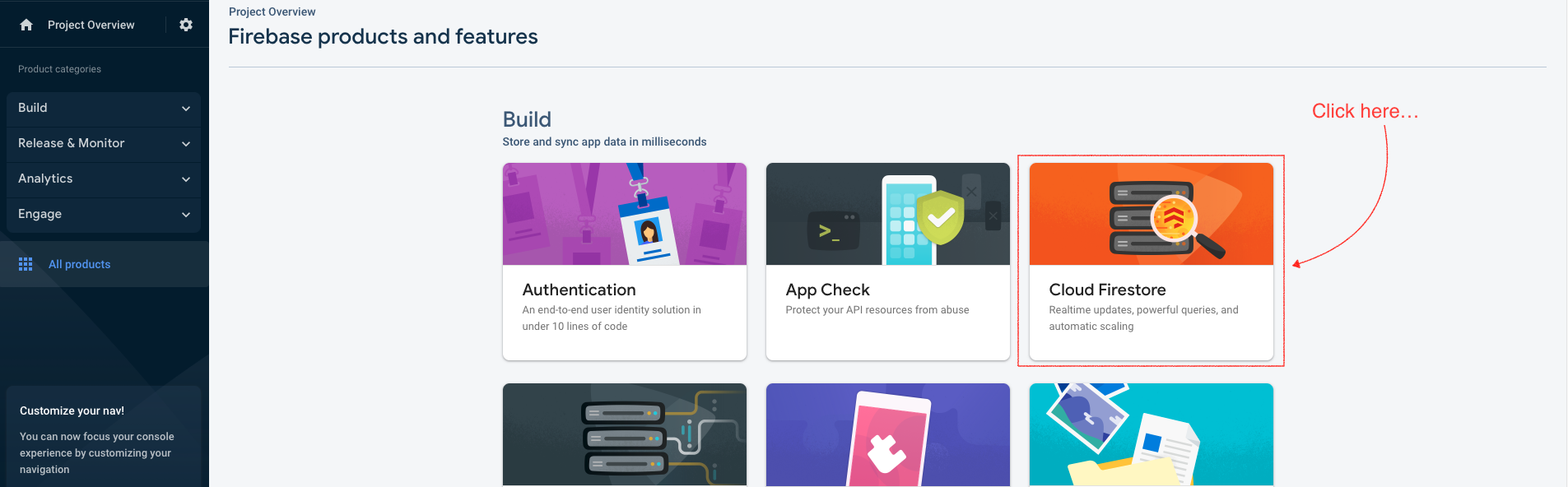
Enable firestore
-
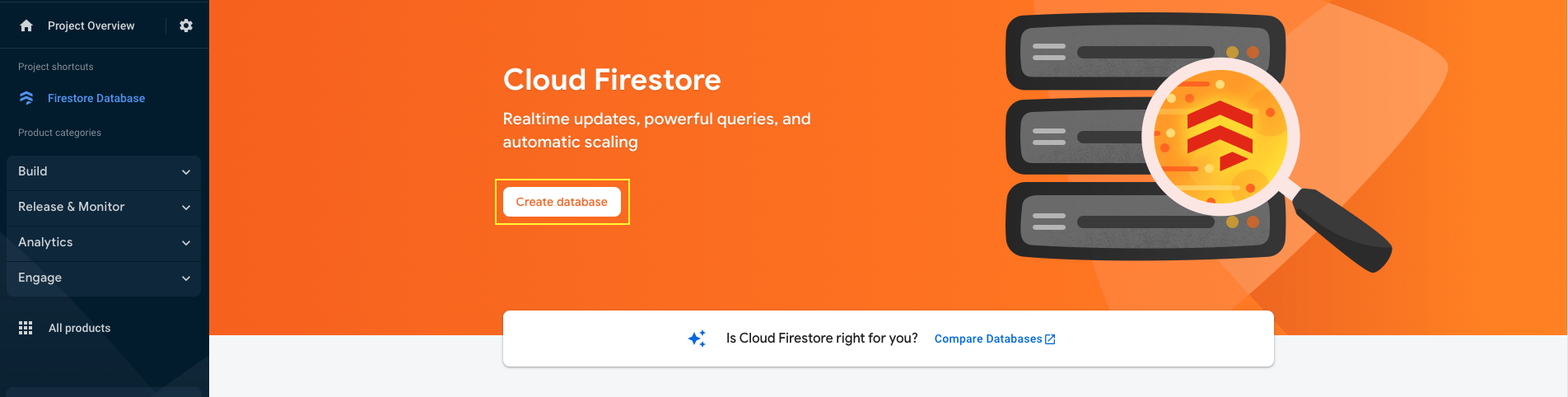
Step 1 : Click on Firestore Database and Create database.
-
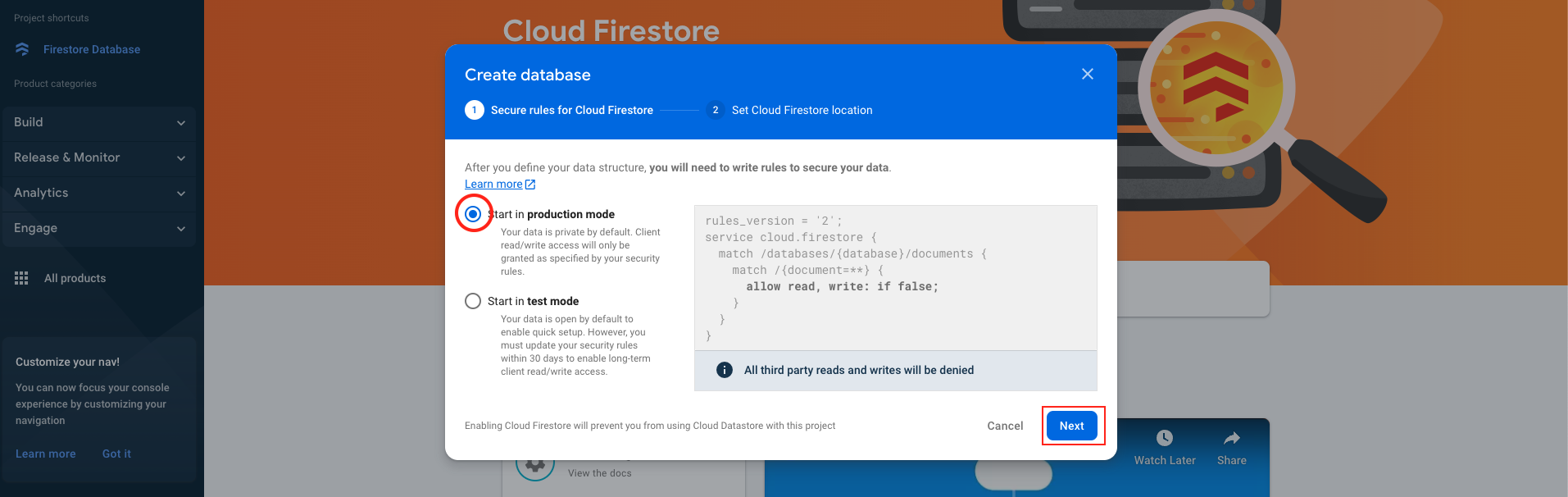
Step 2 : Model will be open click on Next.
-
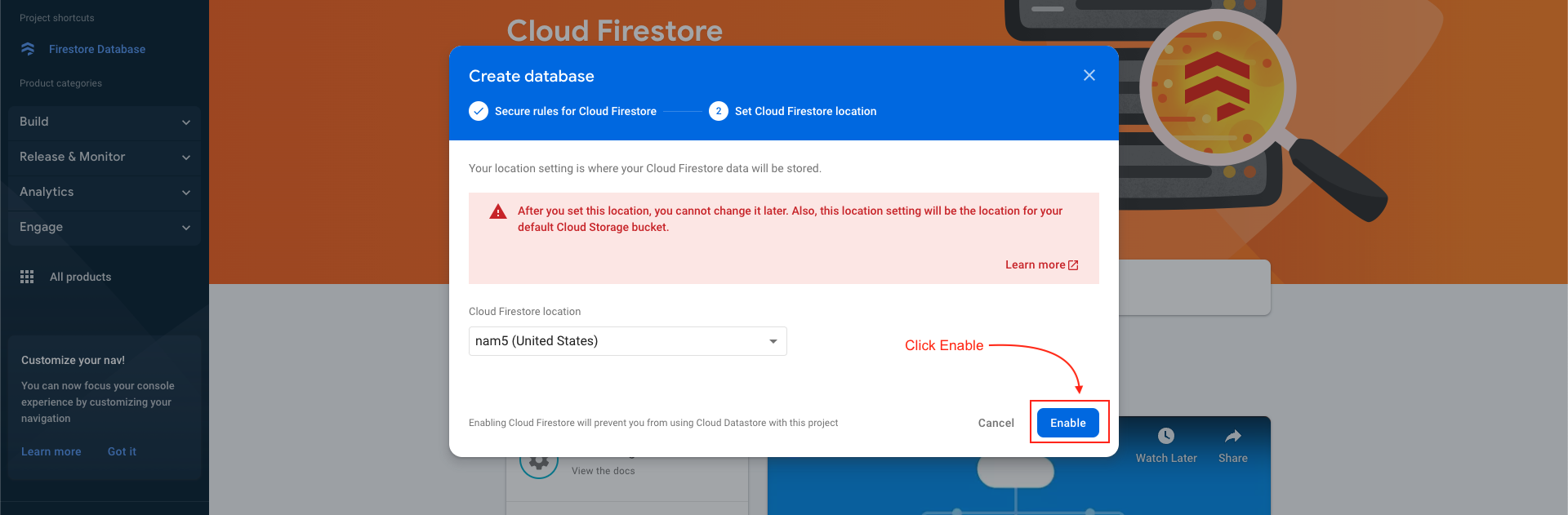
Step 3 : Then click Enable button
-
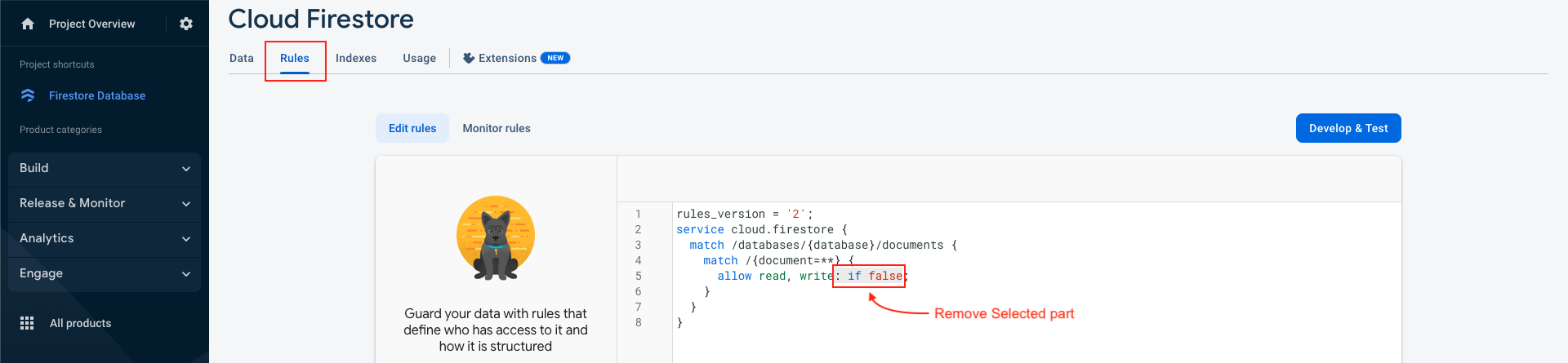
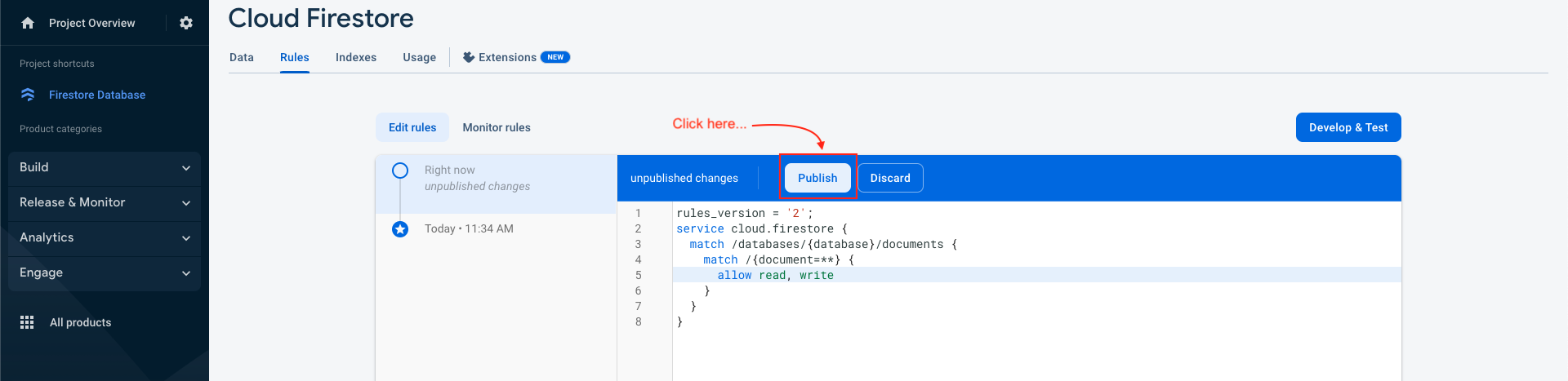
Step 4 : After create Database, You have to change rules of database then click publish button. Follow step, shown below.
-
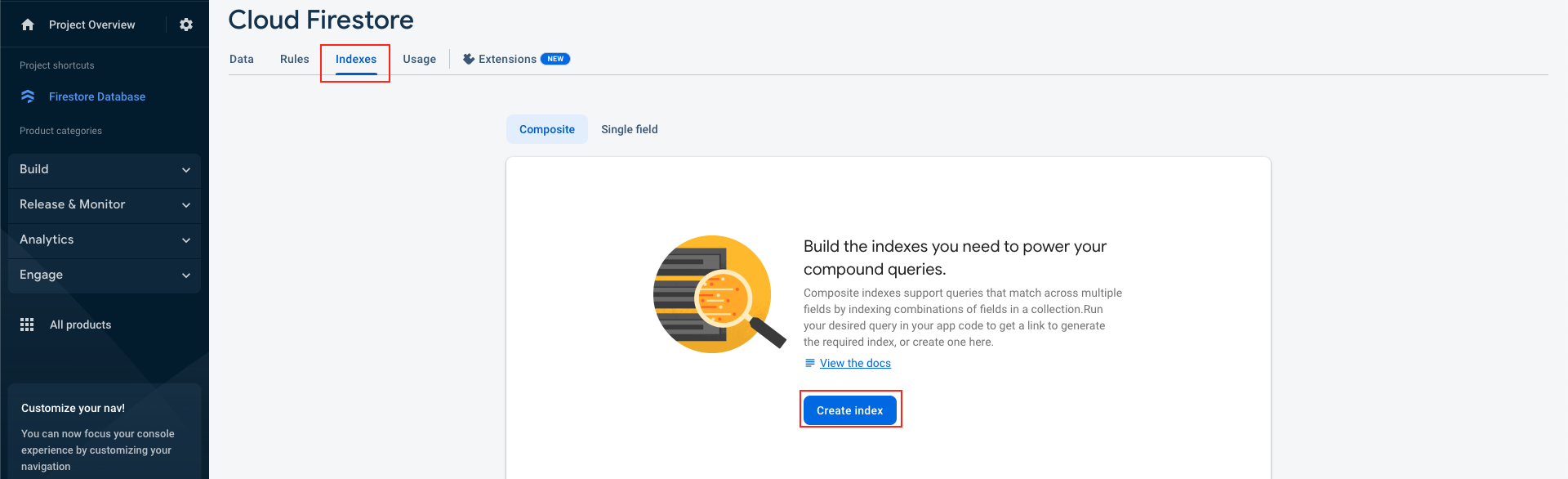
Step 5 : Create 2 indexes in firestore.
-
Step 6 : We have to create two indexes like below :
-
Watch video and follow steps to create
-
Index 1 :
-
Collection ID : UserList
-
Fields :
-
isDeleted = Ascending
-
time = Descending
-
-
Query Scope : Select collection same as below the video.
-
Index 2 :
-
Collection ID : chat
-
Fields :
-
not_deleted_identities = Arrays
-
id = Descending
-
-
Query Scope : Select collection same as below the video.







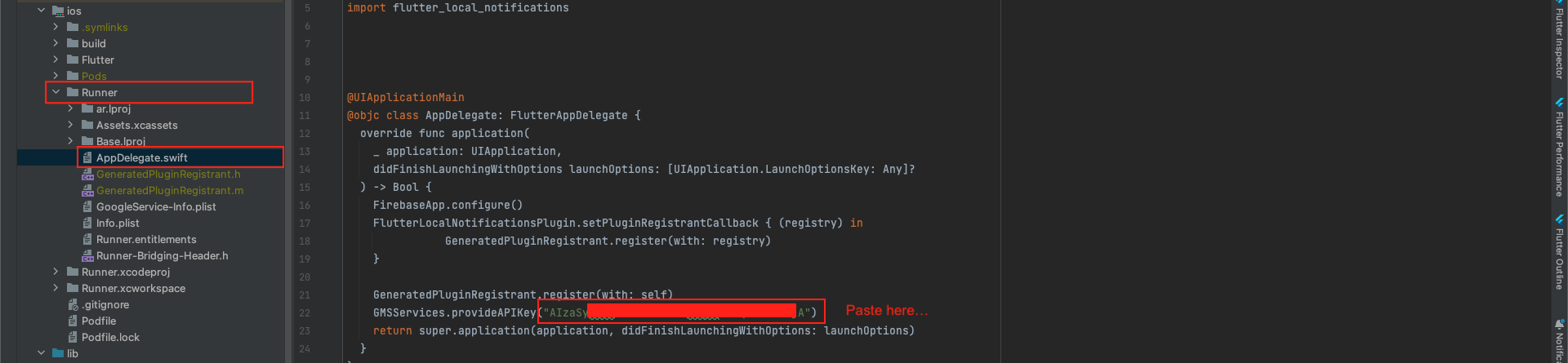
Google map APIs
-
Follow This guide and get map api key
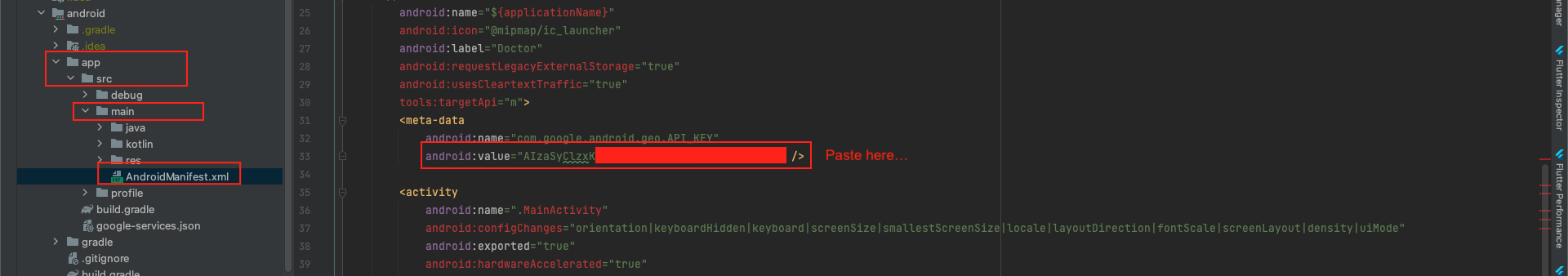
- Android path = android > app > src > main > AndroidManifest.xml
- iOS path = ios > Runner > AppDelegate.swift


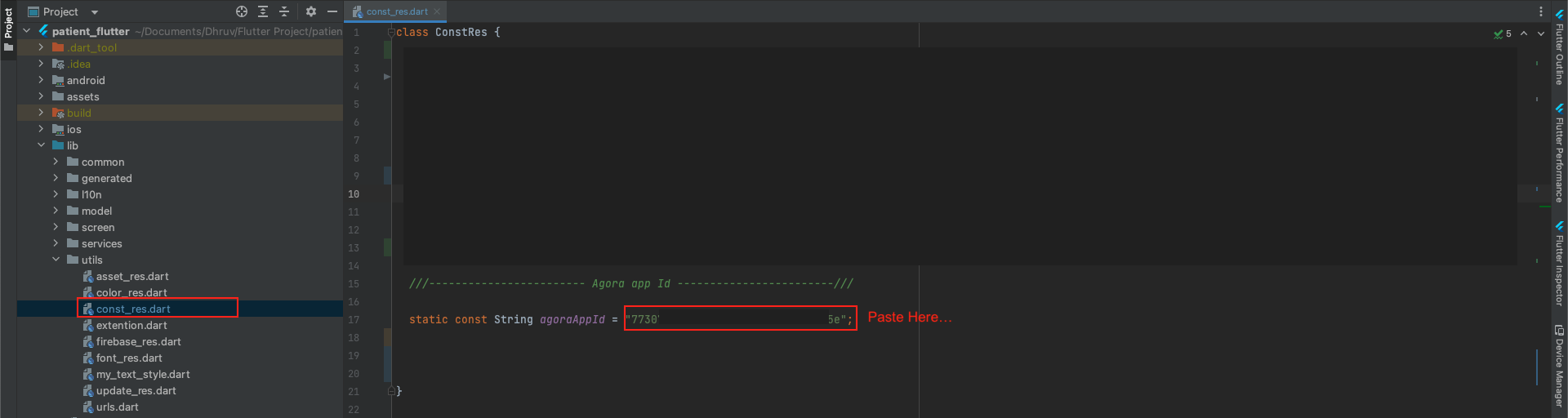
Setup Agora
-
Follow This guide and setup project at agora and collect App id
-
Go to your flutter project and Paste Here lib > utils > const_res.dart

Create application build
-
Follow This guide and you can create build for android.
-
Follow This guide and you can create build for iOS.
Update info
-
To update your project (Whenever we update the project at Codecanyon), you have to Add/Update/Remove some files and fields in database (sometimes). Please check README.md file for the update information. (Mostly, can be found at root level directory of the project)
-
Please be careful while making an updates this way, It might result in errors sometimes.
-
If it comes any issues while making an update, you are absolutely responsible for that since updating existing project is not included in the support.
Want to talk with us?
- Telegram (Support Desk) : +91 7990425274
- Email : help.retrytech@gmail.com
- Whatsapp (No Support Here) : +91 7990425274