Introduction
The CutFX Single app provides an efficient platform for booking and managing salon appointments. It includes advanced features such as multiple payment gateways, multilingual support, Select Staff, Serve At Customer Location, Pay after service, push notifications, appointment management and more.
System Required
-
Gmail Account credentials for Firebase
-
Apple developer account credentials : Create Account
-
Android Studio : Download
-
Flutter Sdk : Download
-
Branch.io Account : Create Account
-
Xcode (Only Mac Users).
Things to do before you continue
-
Setup Backend (Must do it)
-
Once you follow above documentation, you will find some credentials like Base url, Admin panel link and password etc. collect them as you will require them as we continue.
Change Base URL
-
Find the cutfx_single.zip from the folder downloaded from codecanyon and open in in android studio.
-
Open cutfx_single>lib/utils/const_res.dart
-
Replace "baseUrl" with your Admin Panel URL .
-
Replace "itemBaseUrl" with your new ImageBaseUrl.
Change package name
-
Android
-
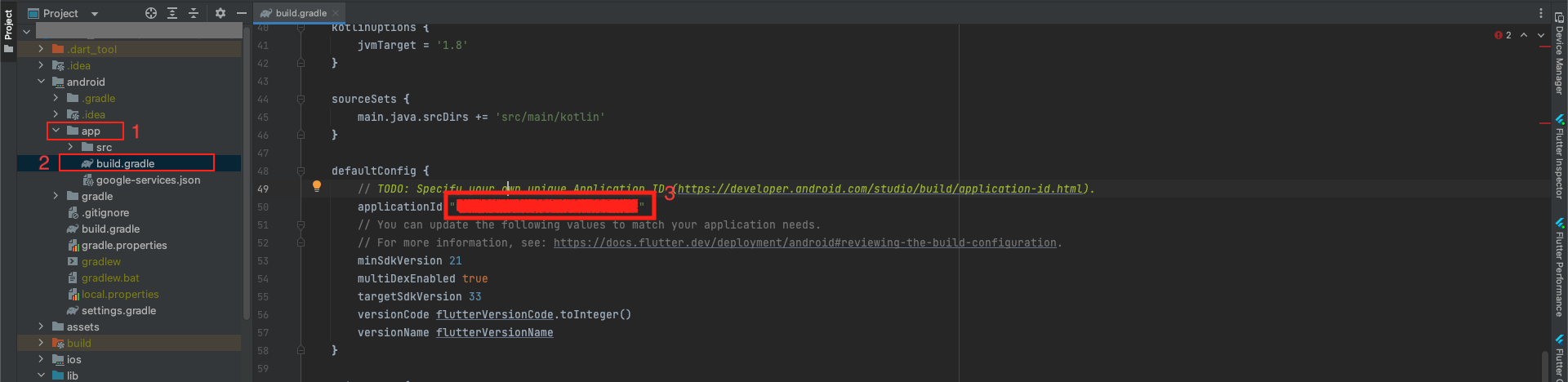
Step 1 : Go to android > app
-
Step 2 : Click to build.gradle
-
Step 3 : Here, change the only applicationId And it's done.

-
iOS
-
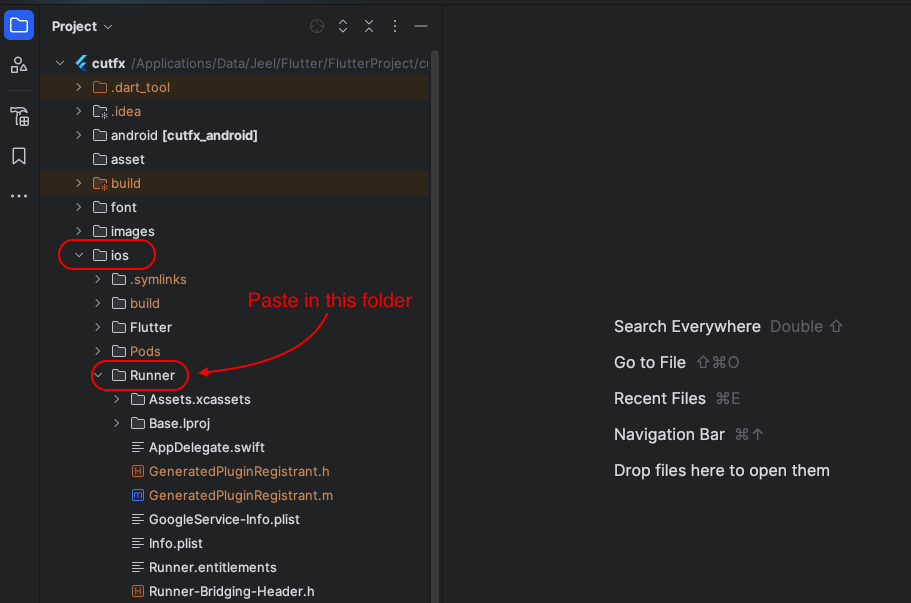
Step 1 : Select the ios folder
-
- In the Android Studio Project panel , locate the ios folder under your Flutter project.
-
-
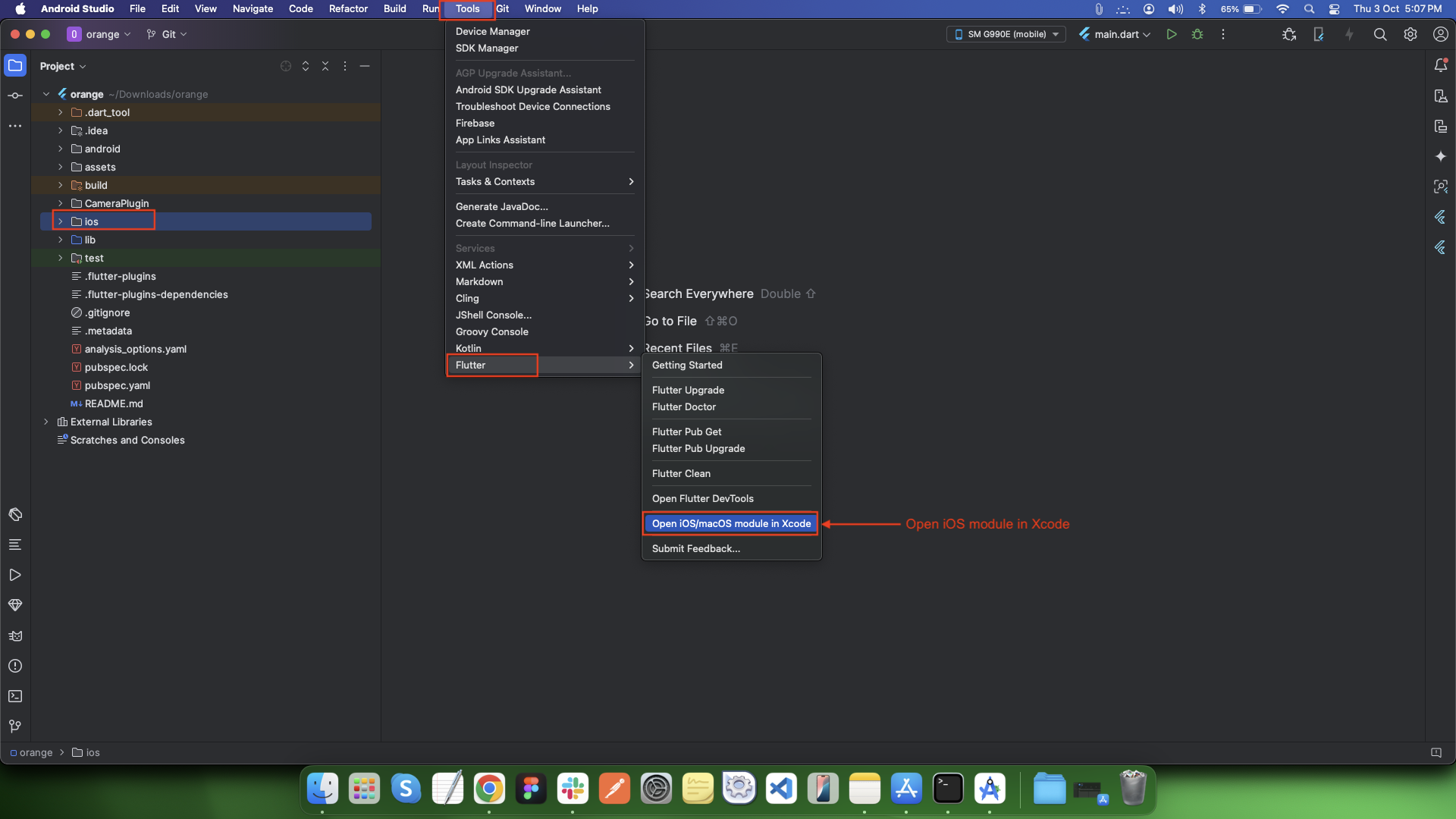
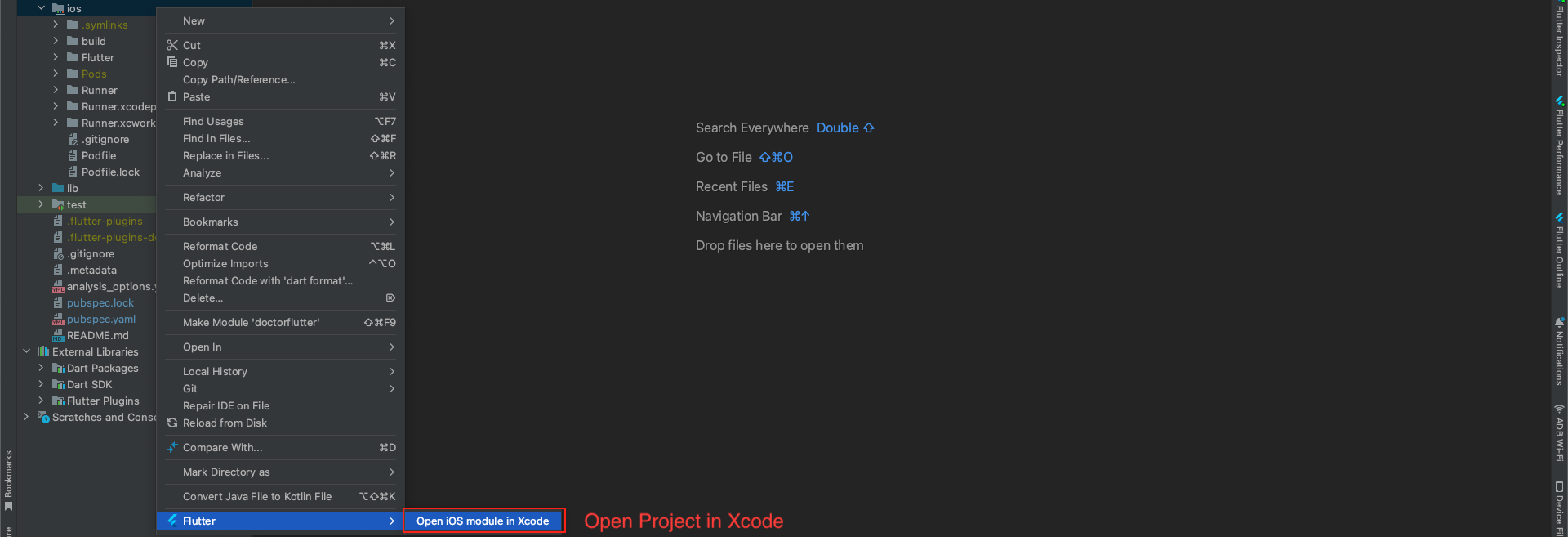
Step 2 : Navigate to Tools > Flutter
-
- On the top menu bar, go to: Tools → Flutter → Open iOS/macOS module in Xcode
-
-
Step 3 : Xcode Opens Automatically
-
- This will launch Xcode, opening your Flutter project's iOS module.
-
- From there, you can configure signing, capabilities, launch screen, etc.
-
-
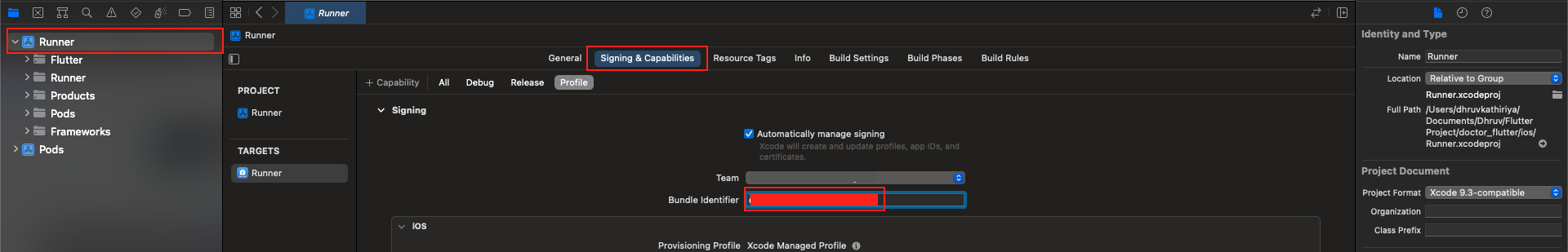
Step 4 : Go to runner > Signing & Capabilities
-
Step 5 : Change your bundle identifier as you want, and it's done.

Once the project gets opened in Xcode successfully, follow the steps below.

Change app name
-
Android
-
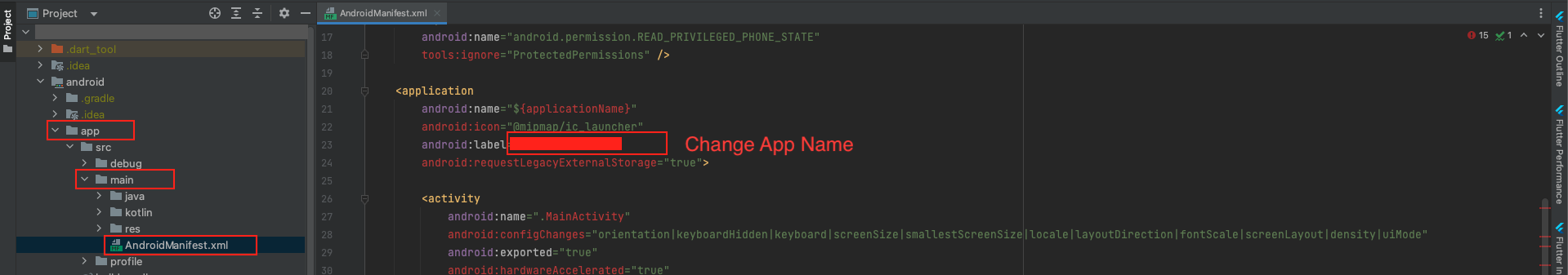
Step 1 : Go to android > app > src > main > AndroidManifest.xml and make changes shown in the below image.

-
iOS
-
Step 1 : Now right click on iOS directory flutter > Open iOS module in Xcode
-
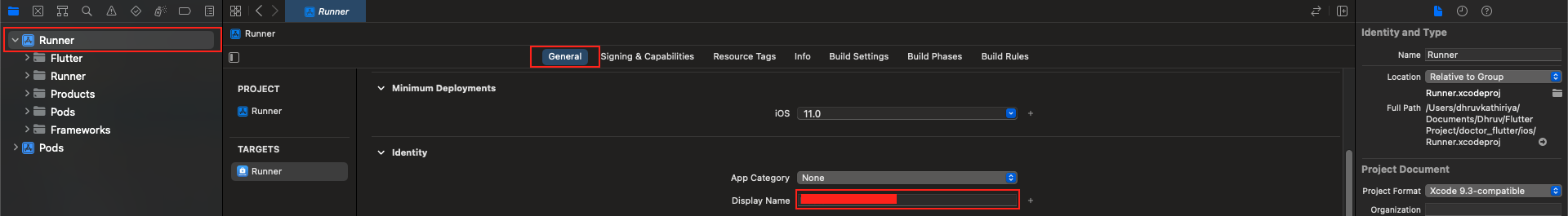
Step 2 : Now go to Runner > General > Display Name, change it as you want.


Change app color
-
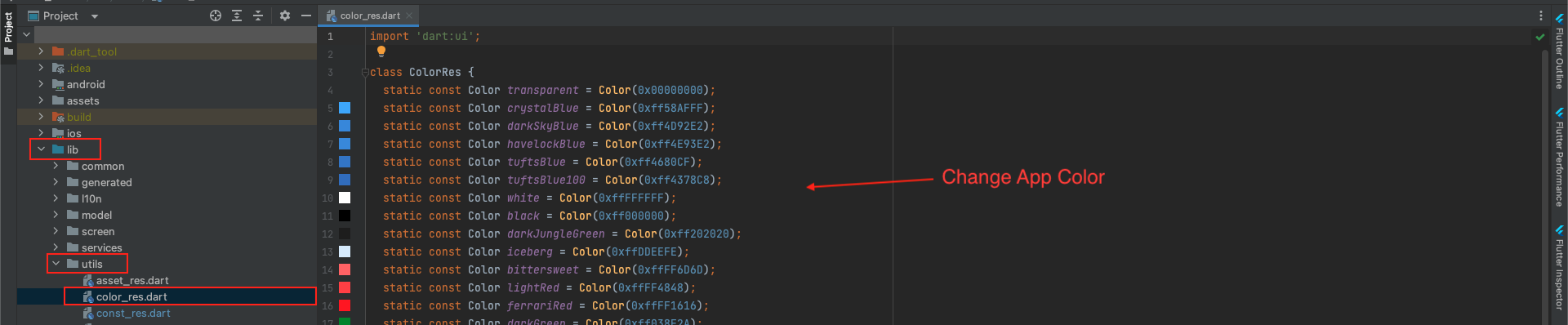
Step 1 : Now go to your project lib > utilities > color_res.dart as shown in the below image.

Change app font family
-
Step 1 : Select any font from google font
-
Visit the https://fonts.google.com/
-
Search for your font.
-
Once you find it, click to open.
-
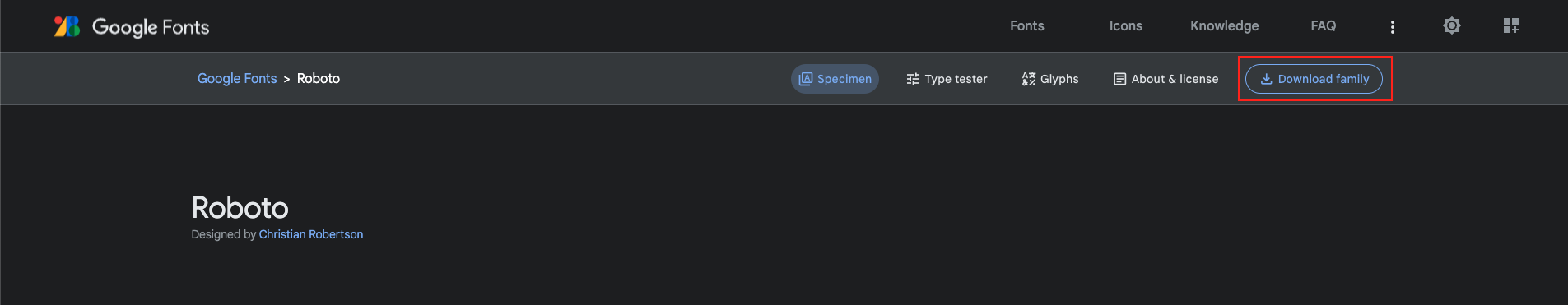
Click on the Download Family button on the top right side of your screen.
-
Extract the compressed file.
-
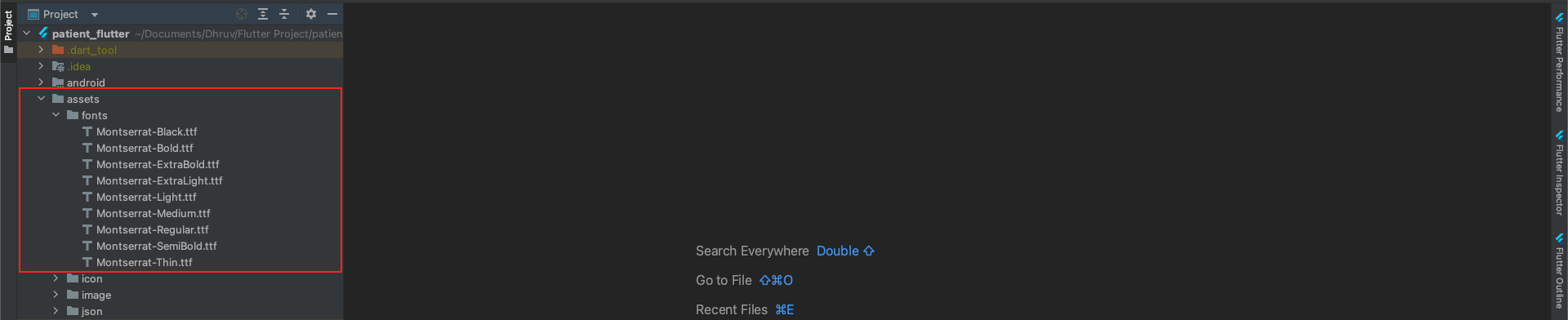
Step 2 : Import the Font into Project
-
Copy-Paste [font].ttf file into the fonts folder.
-
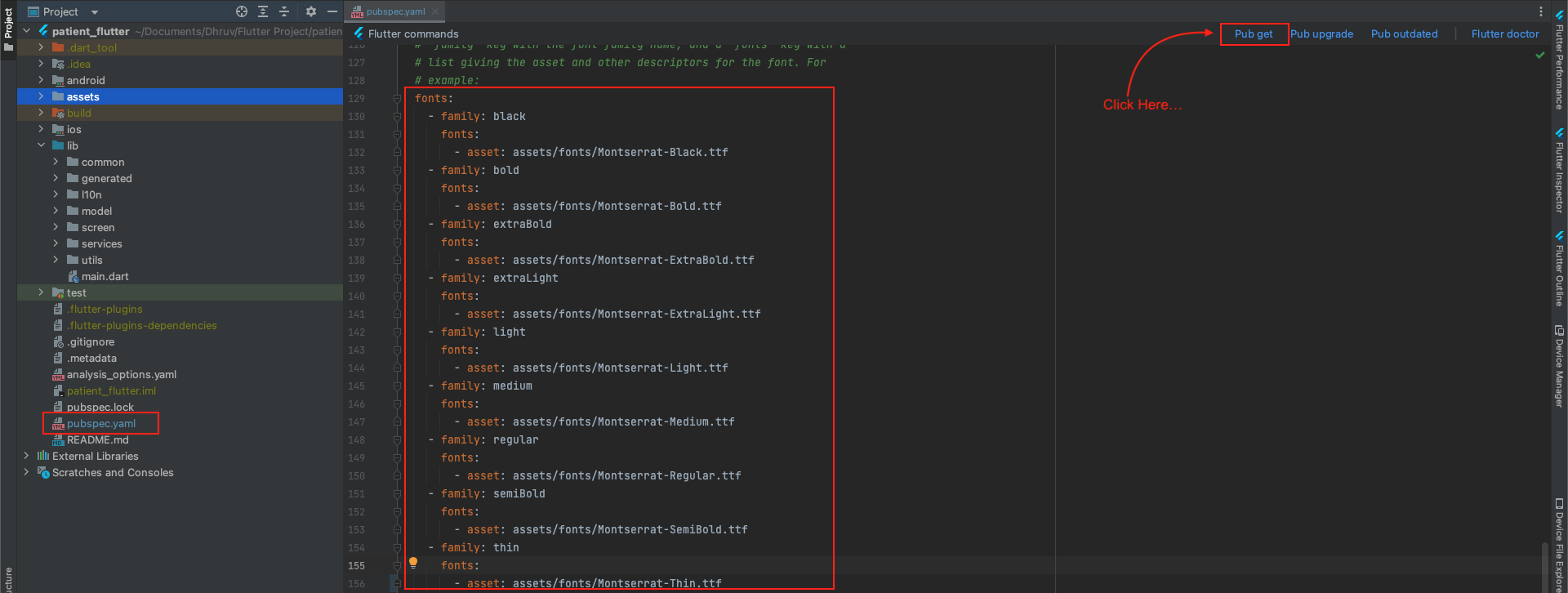
Step 3 : Add Font to Pubspec.yaml
-
Replace the family name with your font family. To get the family name, simply take the first part before the dash sign (-). For example, if the downloaded font name is Montserrat-Regular , take the Montserrat as your family name
-
Go to pubspec.yaml file:
-
Replace the asset path with the path where your font is residing.
-
Then pub get to successfully load your font
Here’s how you download the font:

To import the Font in your project:

To add Font to pubspec.yaml file:

Change app icon
-
Step 1 : Generating Different Sized Icons
-
Step 2 : Adding Icons in Android.
-
Step 3 : Adding Icons in IOS
-
Step 4 : Run the Application
Go to https://www.appicon.co/ and upload the icon image and tick the iPhone and Android options and click on Generate. This site generates different sized Icons for both android and IOS at the same time.
It will Download the Zip file named AppIcons with the android and Assets.xcassets named folders along with images for appstore and playstore which can be directly uploaded as an icon in both the stores
Now, open your Project in Android Studio.
Navigate to android/app/src/main/res and right-click on res folder and click "open in Finder". Now delete all the mipmap folders in res folder and paste the mipmap folders from AppIcon/android folder which you have downloaded.
Now navigate to the ios/Runner/Assets.xcassets. Now after you are in Runner folder, right-click on Runner folder and click “open in Finder”. Now delete the Assets.xcassets folder and paste the Assets.xcassets folder from AppIcon/Assets.xcassets which you have downloaded.
After manually changing the images in android and IOS folders now go to lib/main.dart and run the flutter project using the below command in the flutter console.
flutter run
Configure Firebase
-
Go to the firebase project you might created while following backend documentation.
-
If you don't have, follow the steps below and create one project.
-
At first, follow this link https://firebase.google.com/
-
Now, we first have to create a Firebase project. Firebase project will go through and describe what it is. This allows us to add an app to that project. It can have many projects inside of Firebase.
-
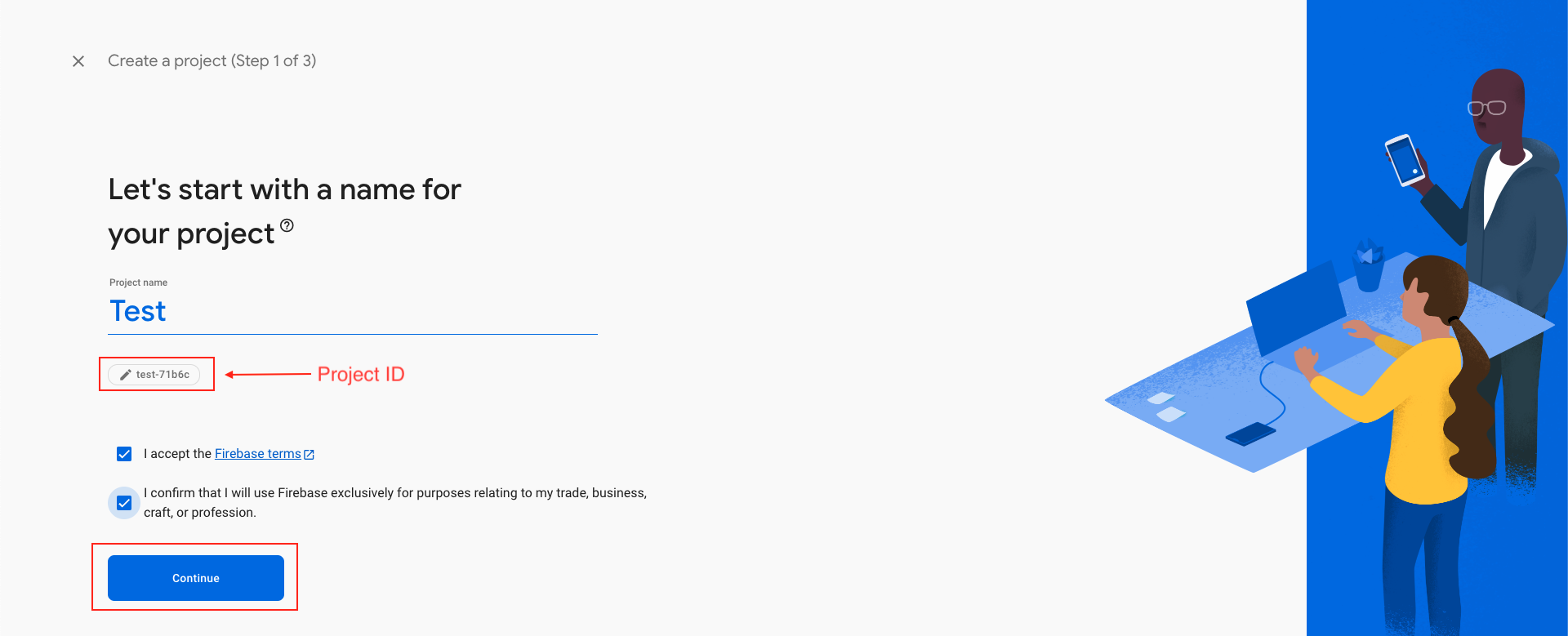
Now, we have to give a name and id to the project, enable Google Analytics for the project, set an analytics location, and accept all the terms and conditions. Firebase console automatically creates a unique id for the project.
-
Step 1 : Giving a name to the project
-
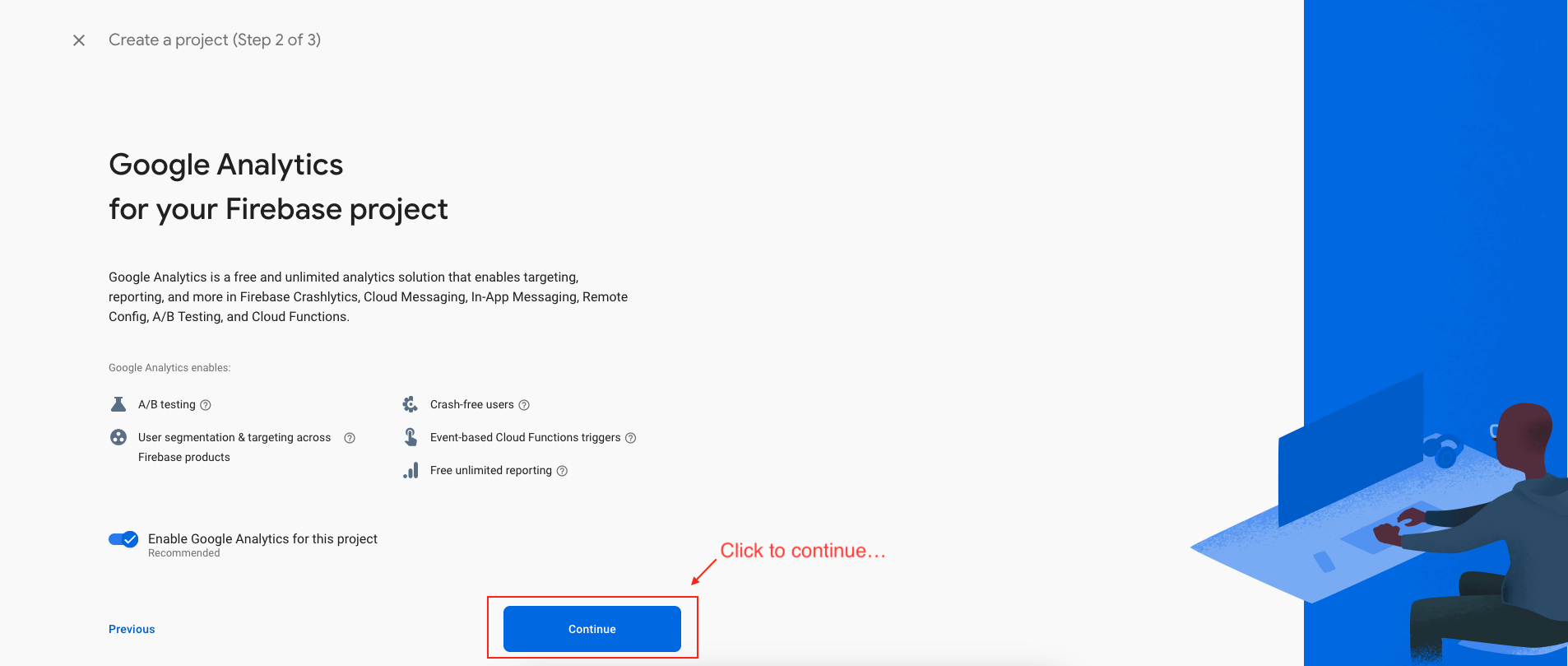
Step 2 : Enable Google analytics for the project
-
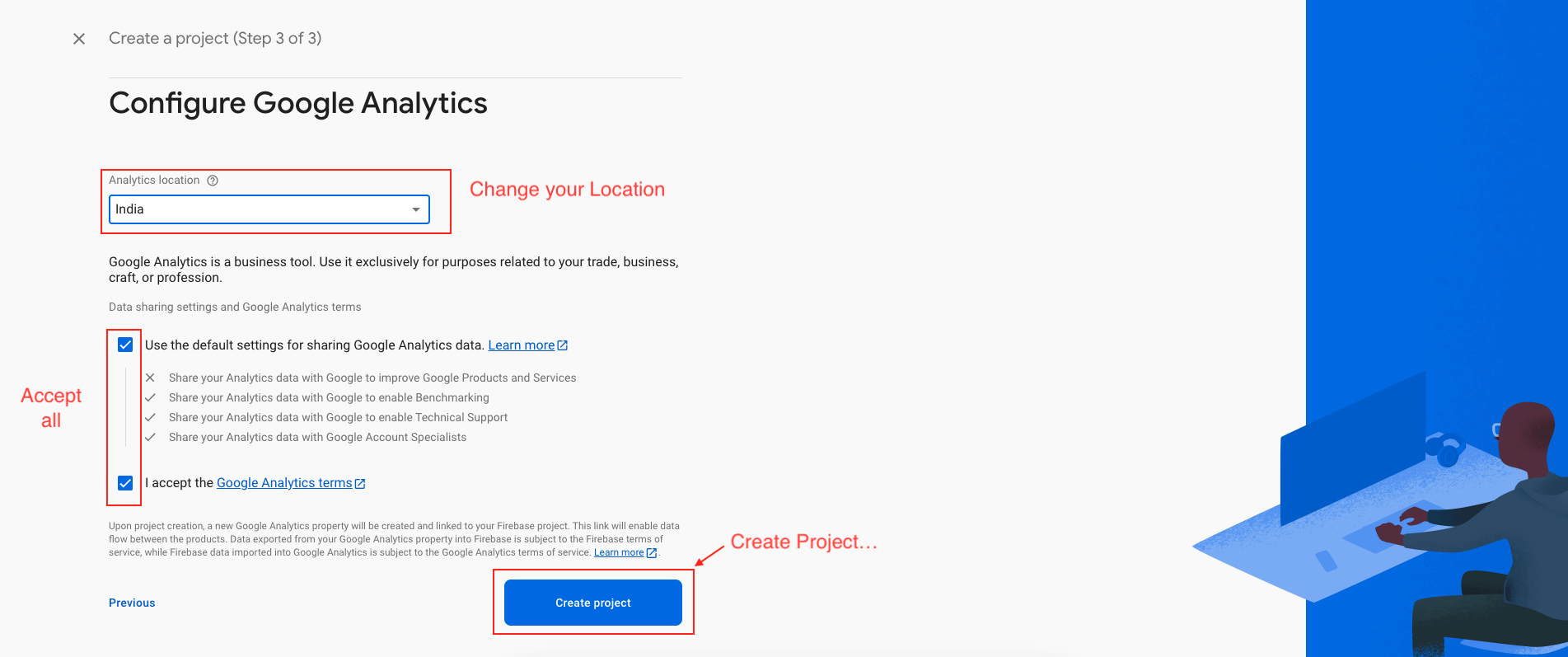
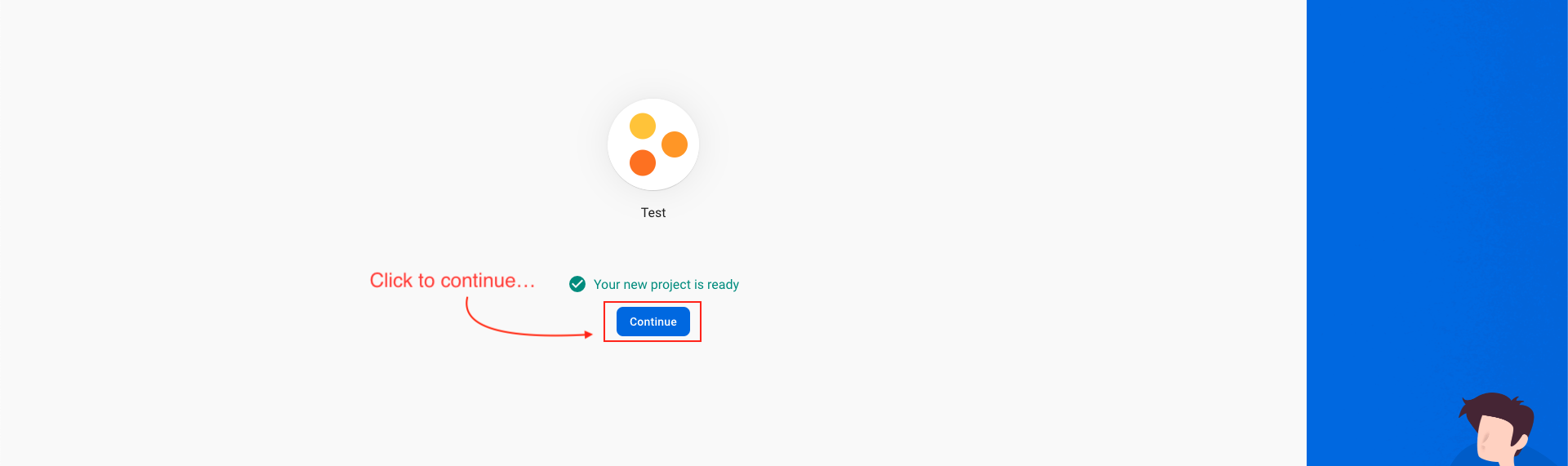
Step 3 : First Choose default Firebase account and then create project






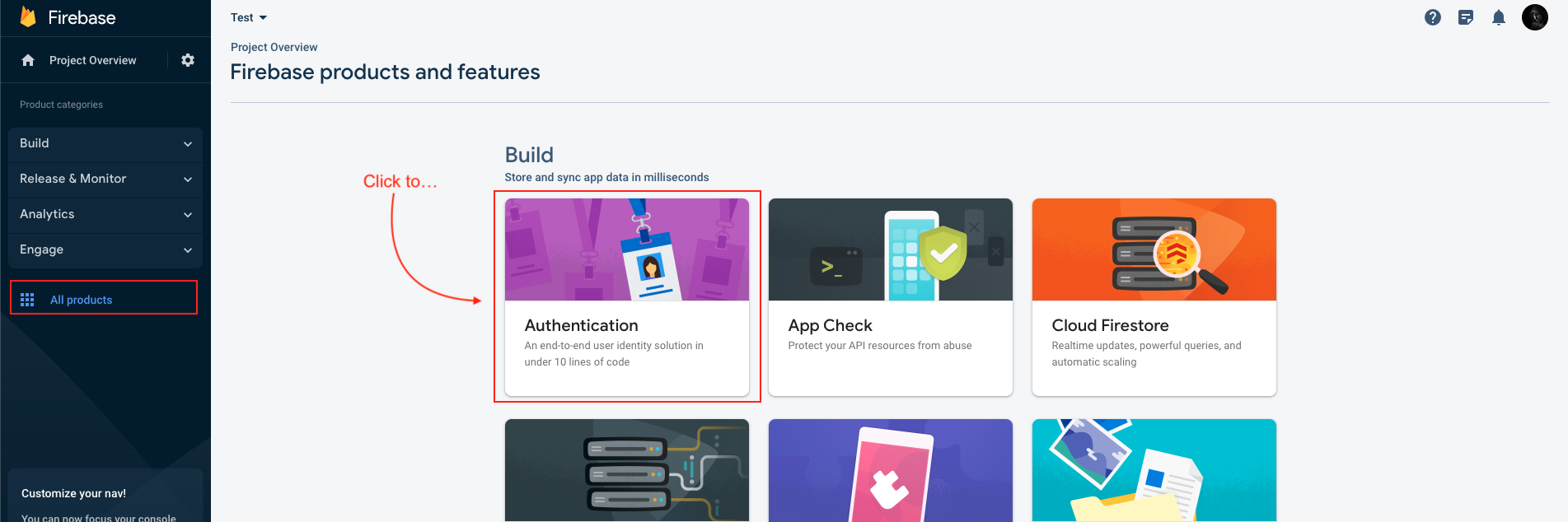
Add Android app to Firebase
-
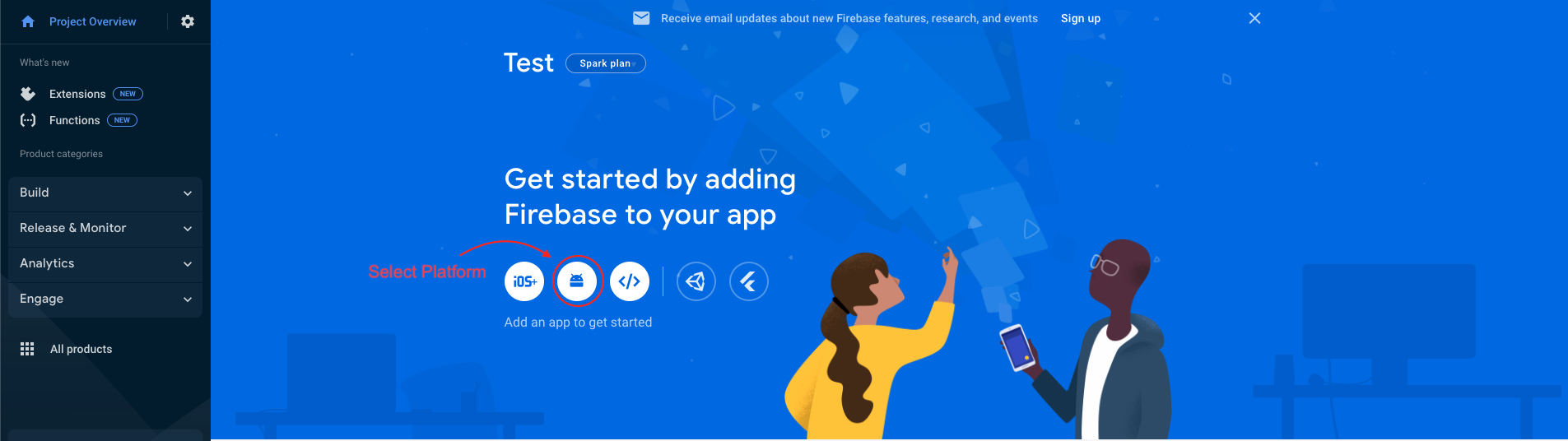
In the next step, we have to choose the platform to add Firebase to our application. The platform can be Android, iOS, Web etc..
-
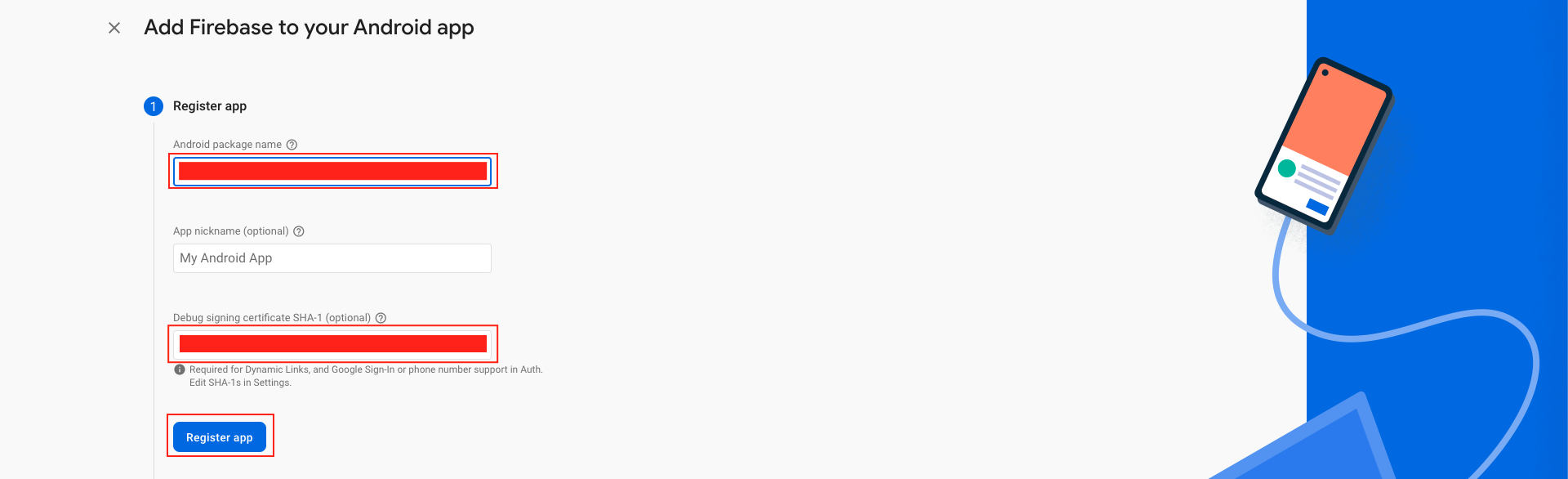
Your package name is generally the applicationId in your build.gradle (app-level) file
-
See this page for information on using keytool to get the SHA-1 hash of your signing certificate
-
Add your applicationid in the first field and SHA-1 to the third field as shown in the image below.
-
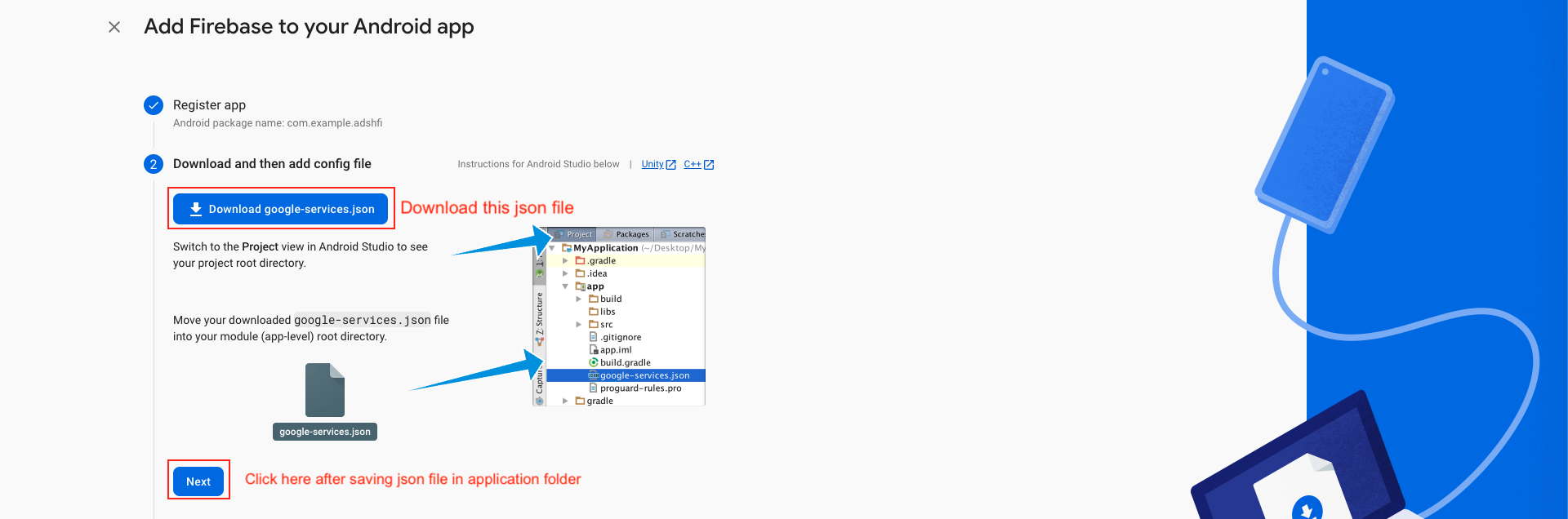
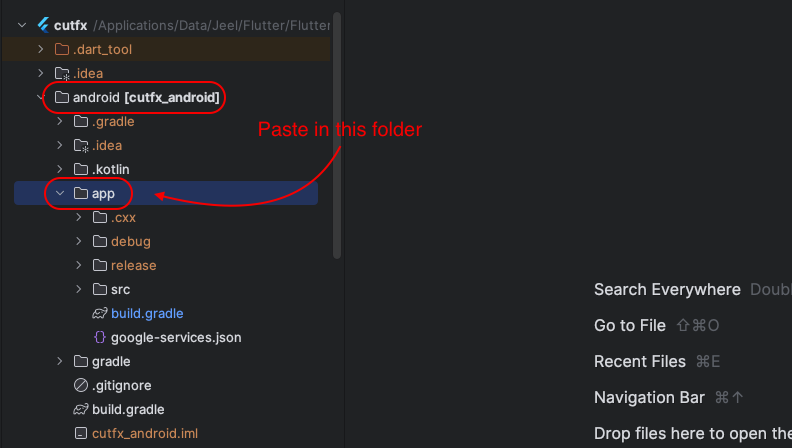
Download the google-services.json file & place it in your project's app root directory.
-
Back in the Firebase console-setup workflow, click Next to skip the remaining steps and then finish and complete





Add iOS app in Firebase
-
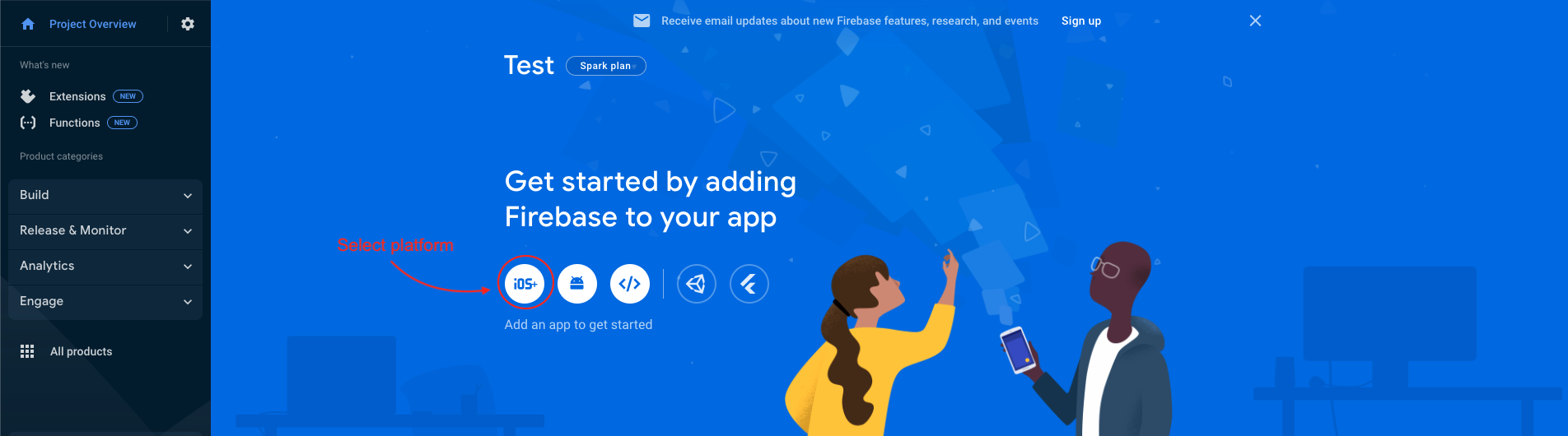
We have to choose the platform to add Firebase to our application. Click on iOS.
-
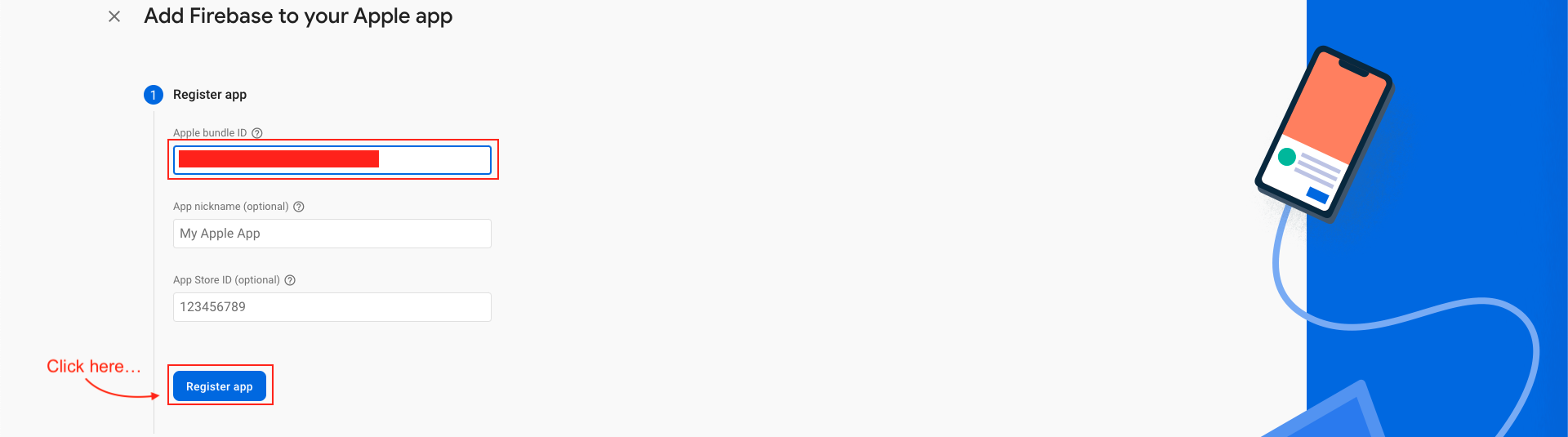
On the next screen, enter your iOS bundle ID & App nickname and click on Register App. You can find your bundle ID in the General tab for your app's primary target in Xcode. If specified, the app nickname will be used throughout the Firebase console to represent this app. Nicknames aren't visible to users.
-
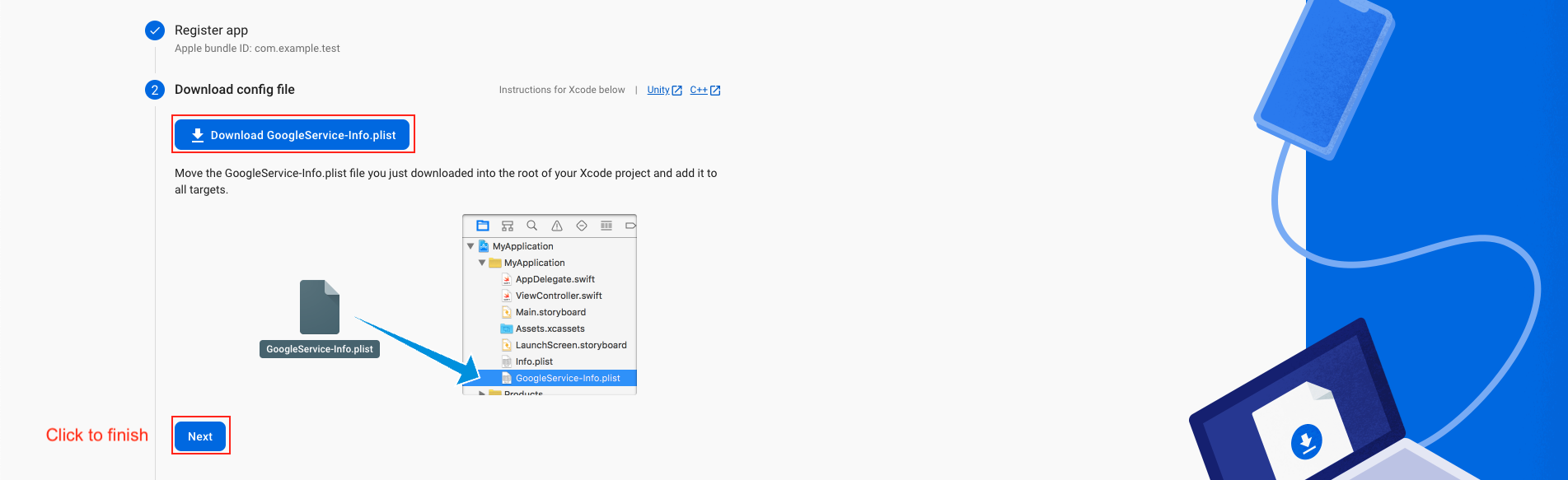
Download the GoogleService-Info.plist file & move the GoogleService-Info.plist file you just downloaded into the root of your Xcode project and add it to all targets. Make sure the config file is not appended with additional characters, like (2).
-
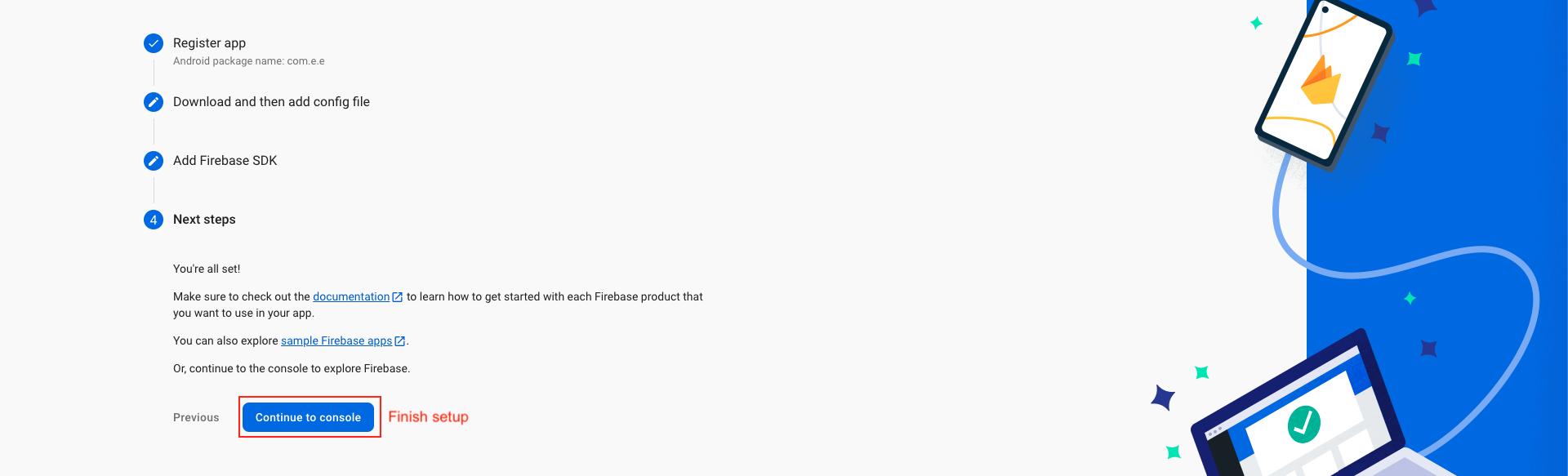
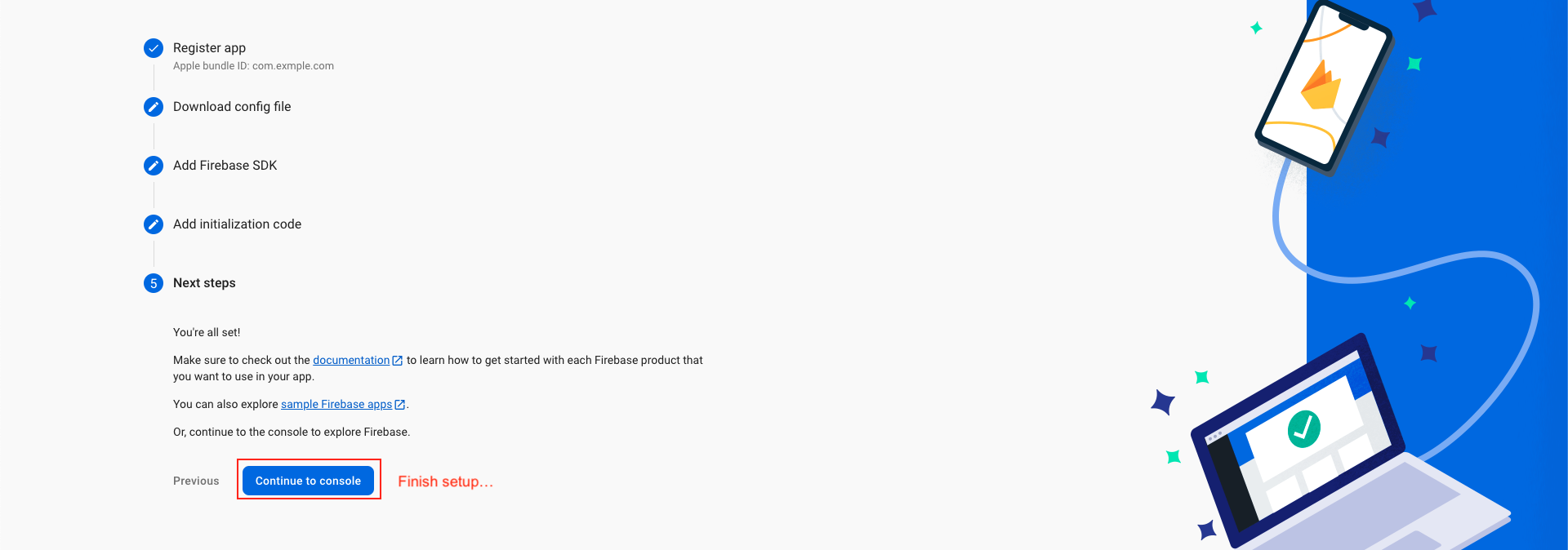
Back in the Firebase console-setup workflow, click Next to skip the remaining steps and the finish.
-
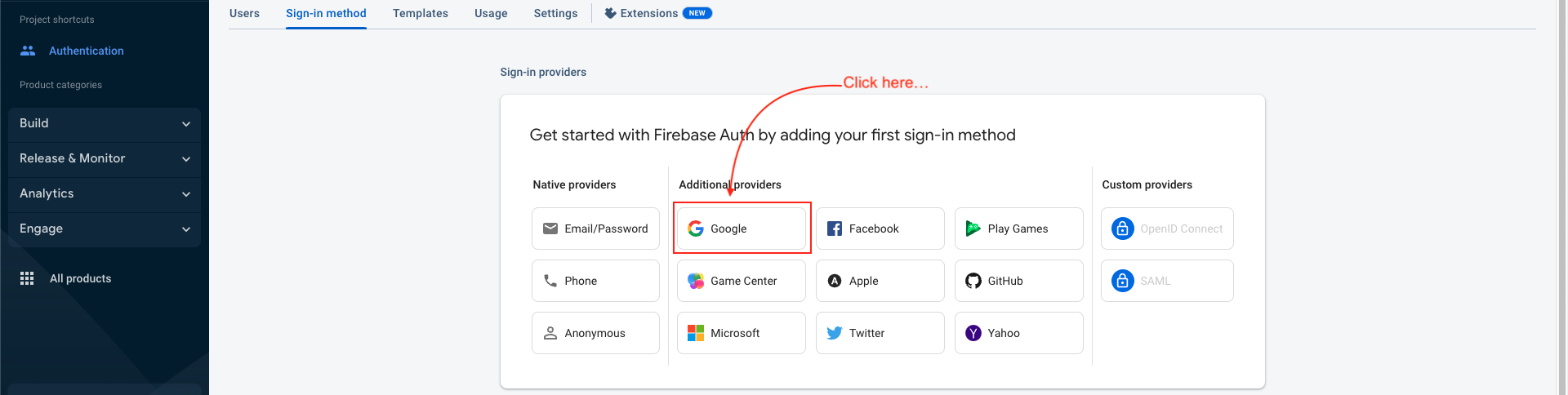
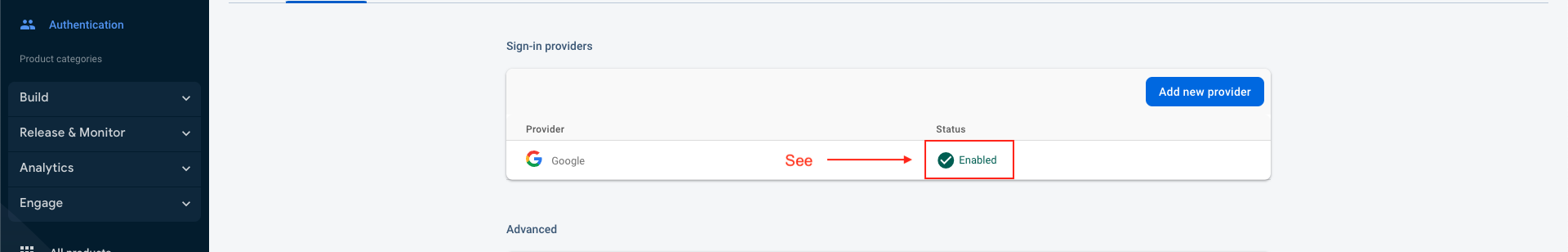
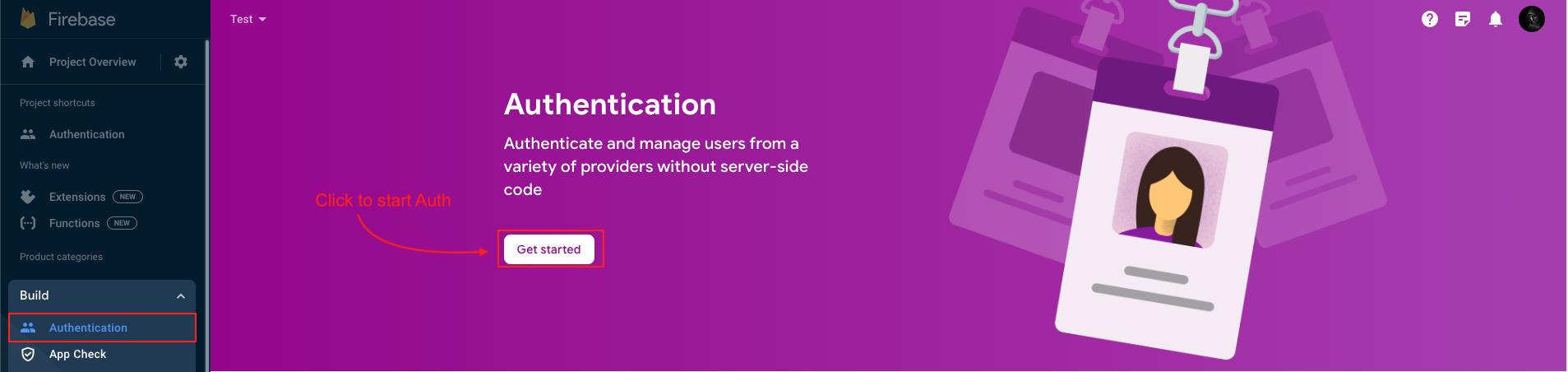
Click to Authentication and sign in mathod tab
-
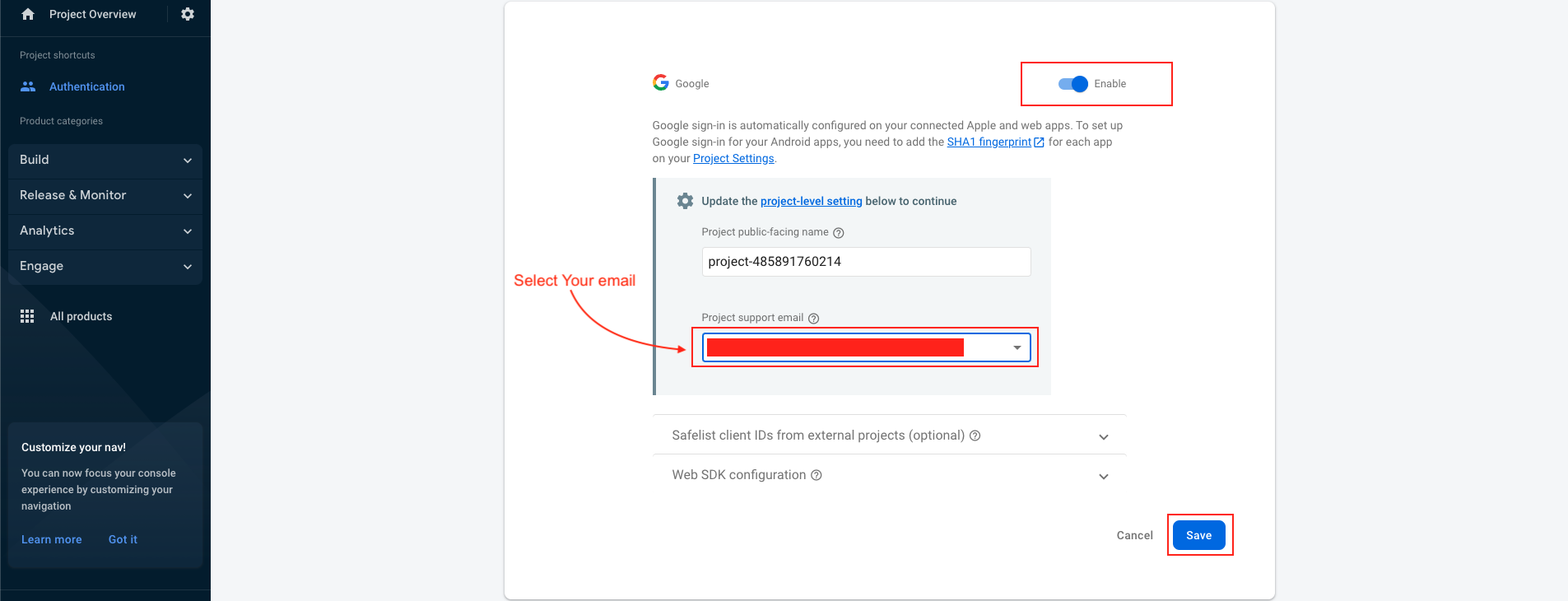
Click to Enable
-
Select your support email and save
-
Successfully Enable google sign in method
-
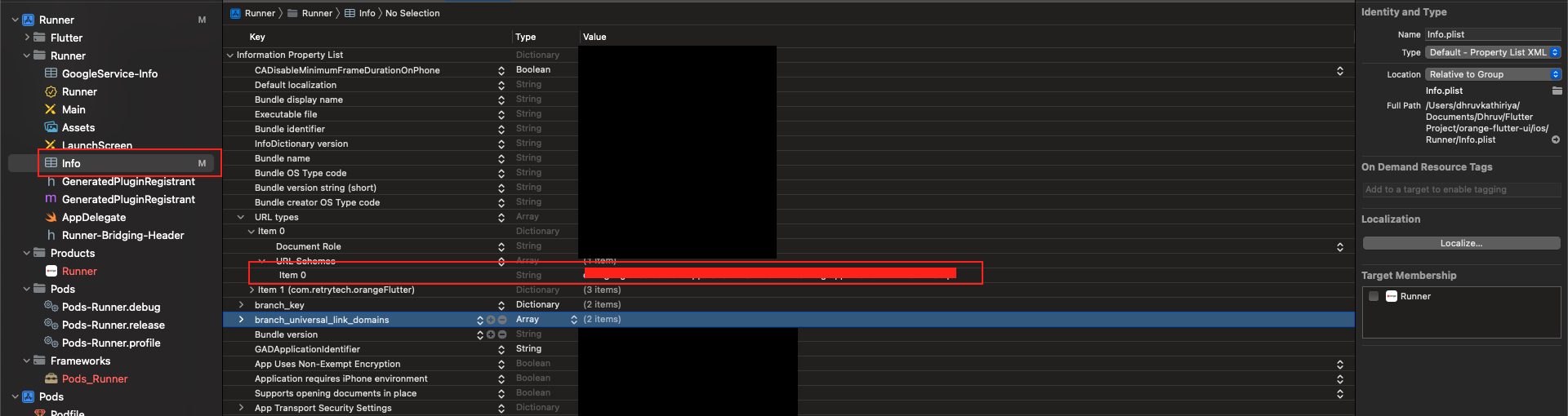
Set Google ‘REVERSED_CLIENT_ID’
-
Open GoogleService-Info.plist file and find ‘REVERSED_CLIENT_ID’ and Copy it.
-
And paste it in project > target > info > URL Types
-
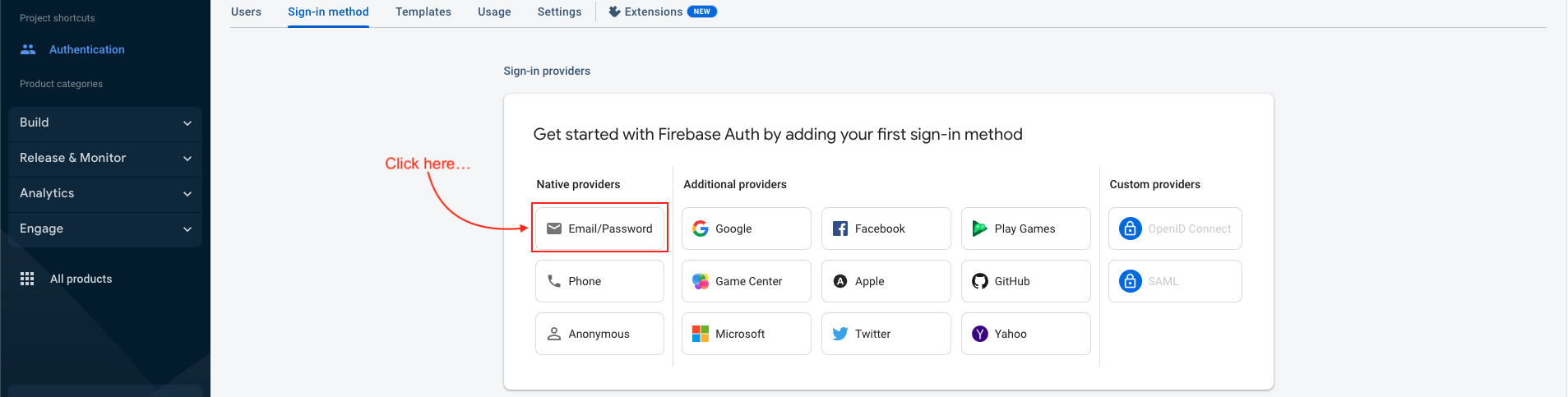
Click to Authentication and sign in mathod tab
-
Then click on email/password provider
-
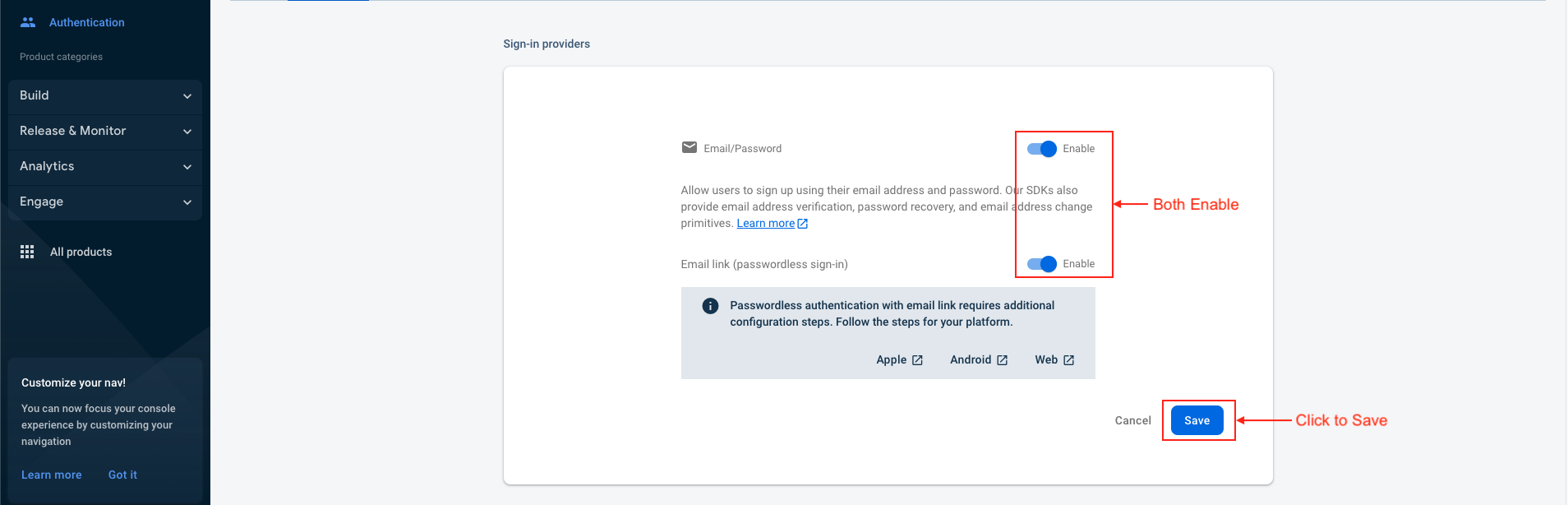
Then both button switch to enable and save
-
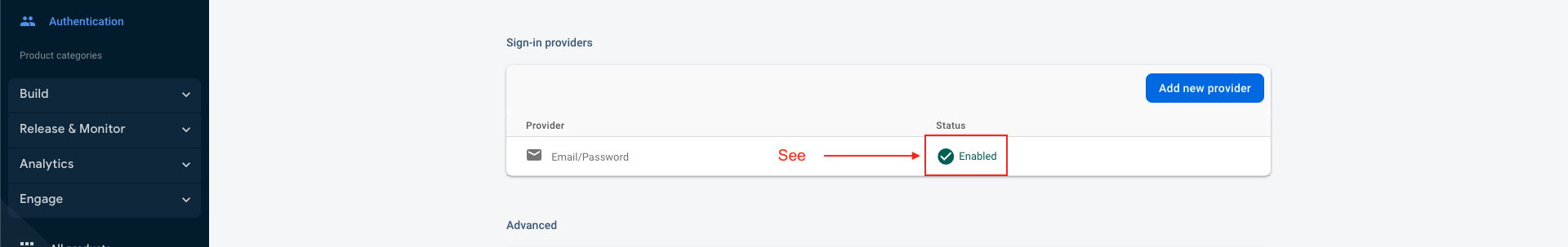
Your email and password successfully Enable
-
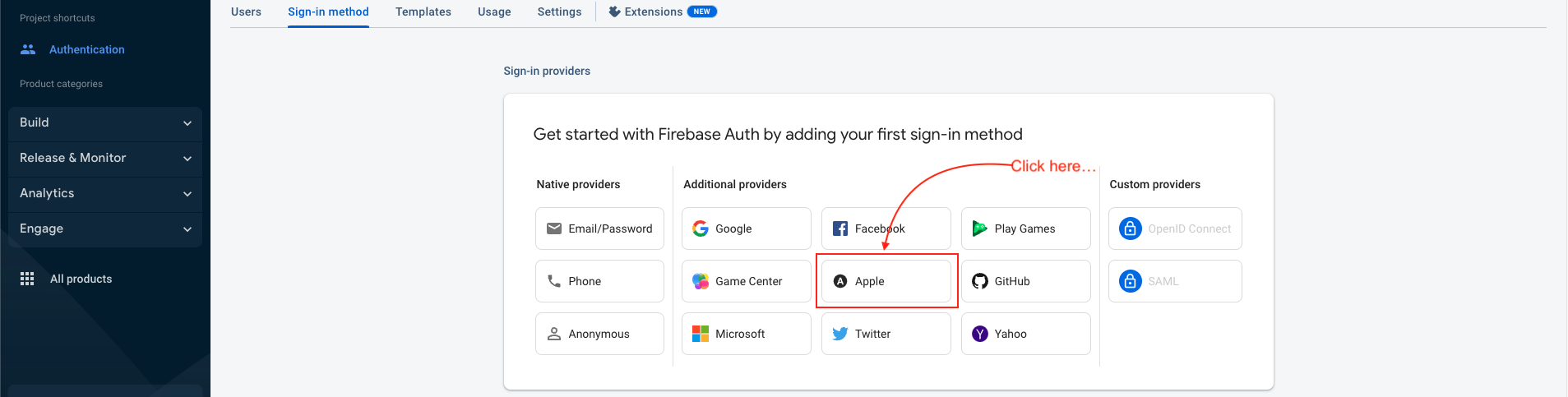
Click to Authentication and sign in mathod tab
-
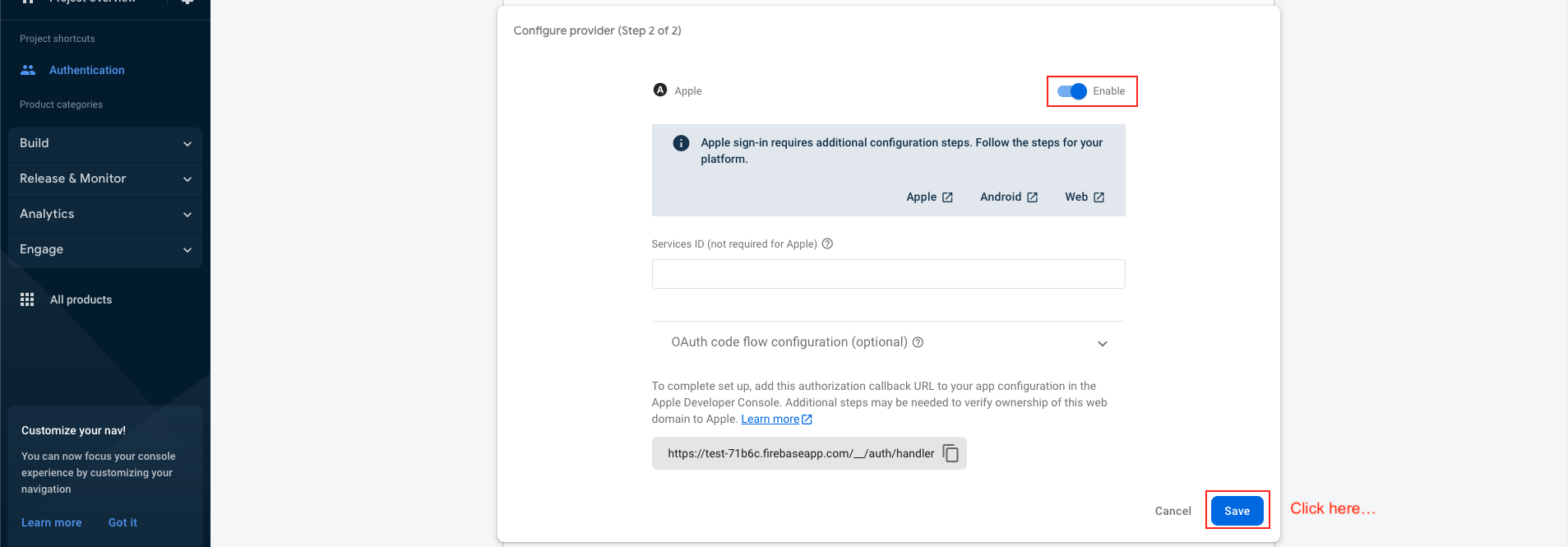
Then click to apple provider
-
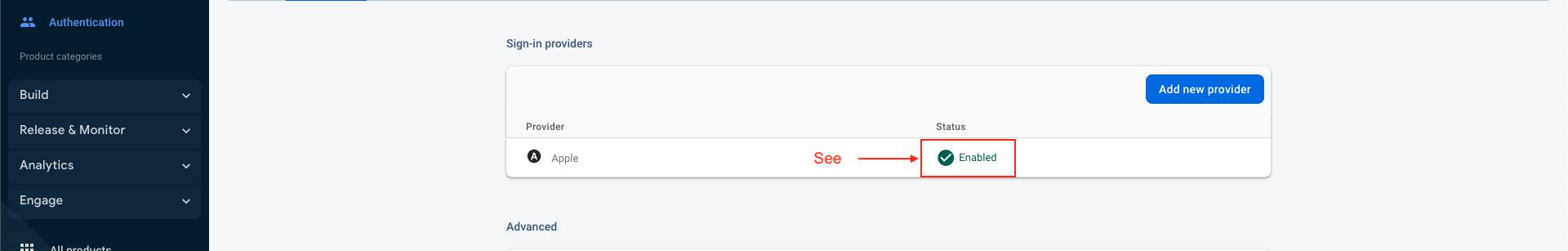
Click to Enable and save it
-
your apple provider Successfully Enable
-
Login to Apple Developer Account
-
- Go to Apple Developer Account
-
- Log in with your Apple Developer credentials.
-
-
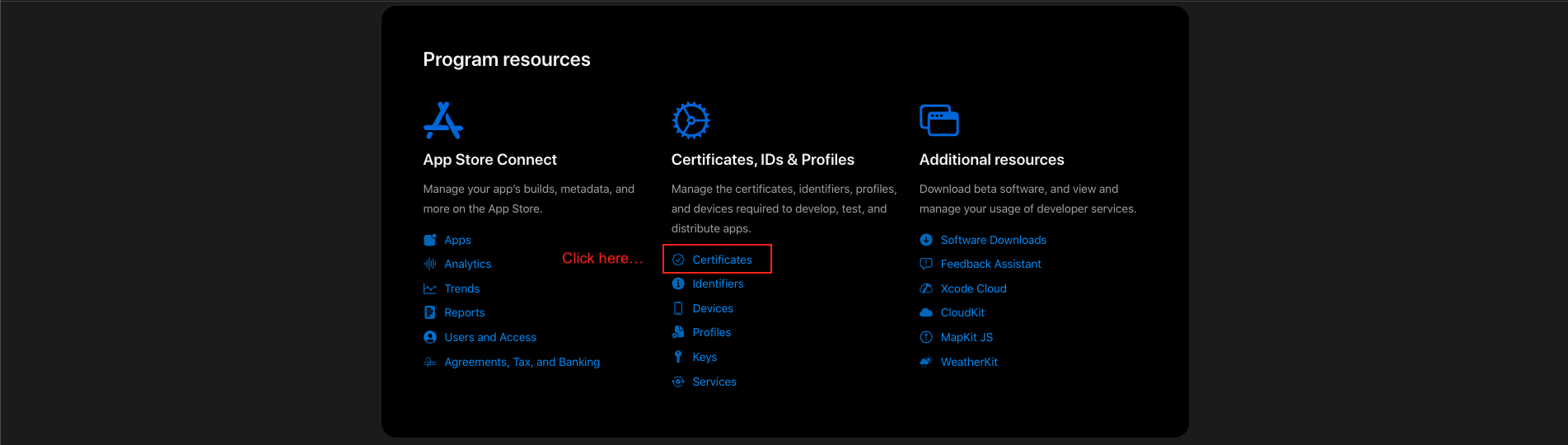
Navigate to Keys Section
-
- Click Certificates, Identifiers & Profiles.
-
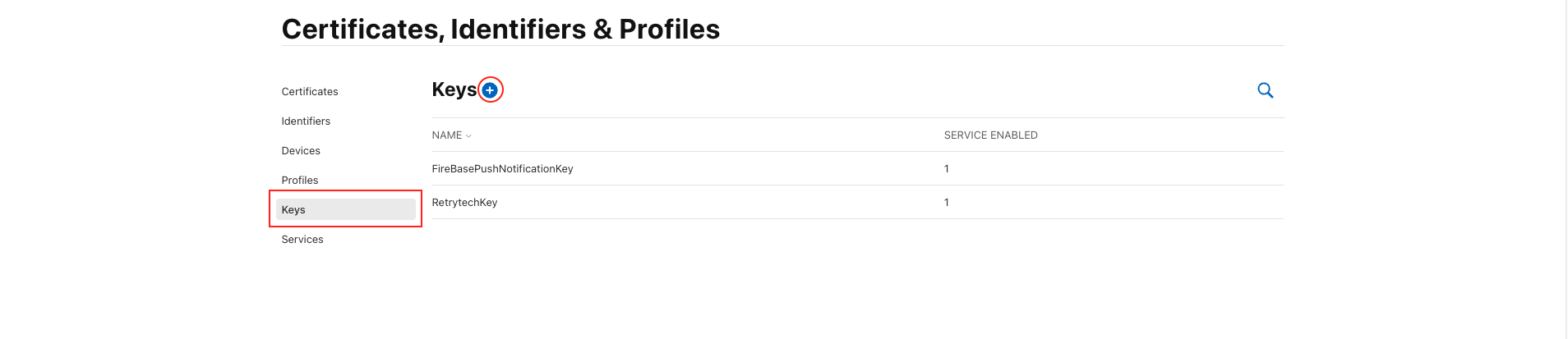
- In the left sidebar, click Keys.
-
-
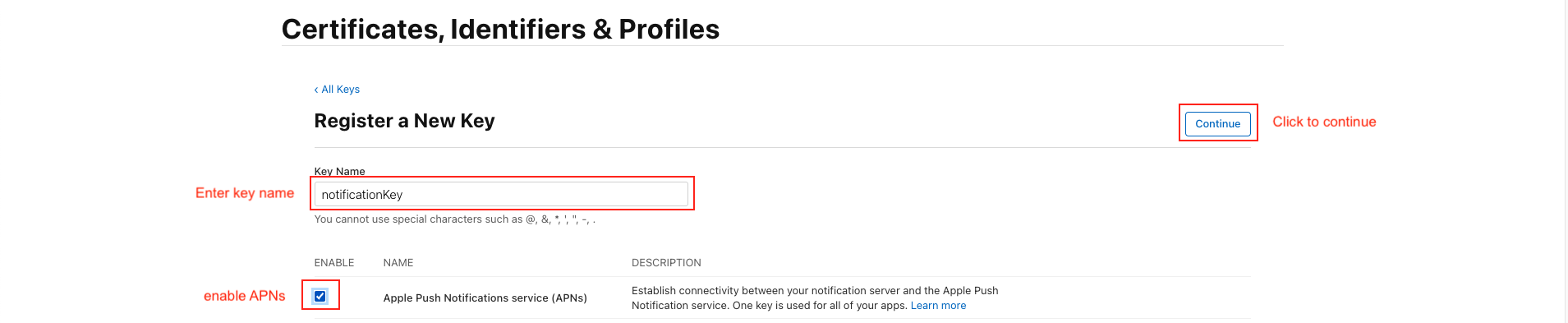
Enter a name (e.g., NotificationKey ).
-
Check the box for Apple Push Notifications service (APNs). then Configure button press
-
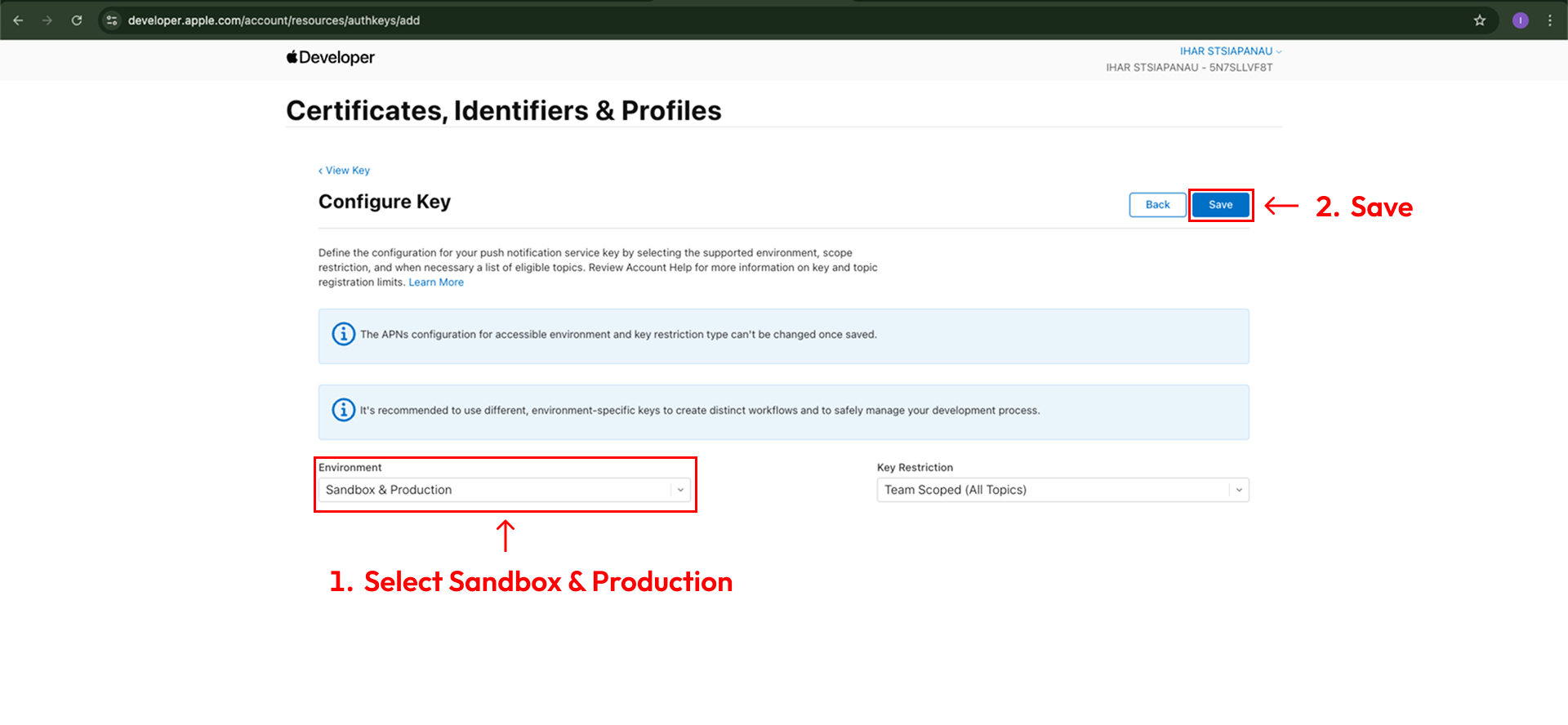
Select Environment section Select "Sandbox & Production" and Key Restriction section select "Team Scoped (All Topics)"
-
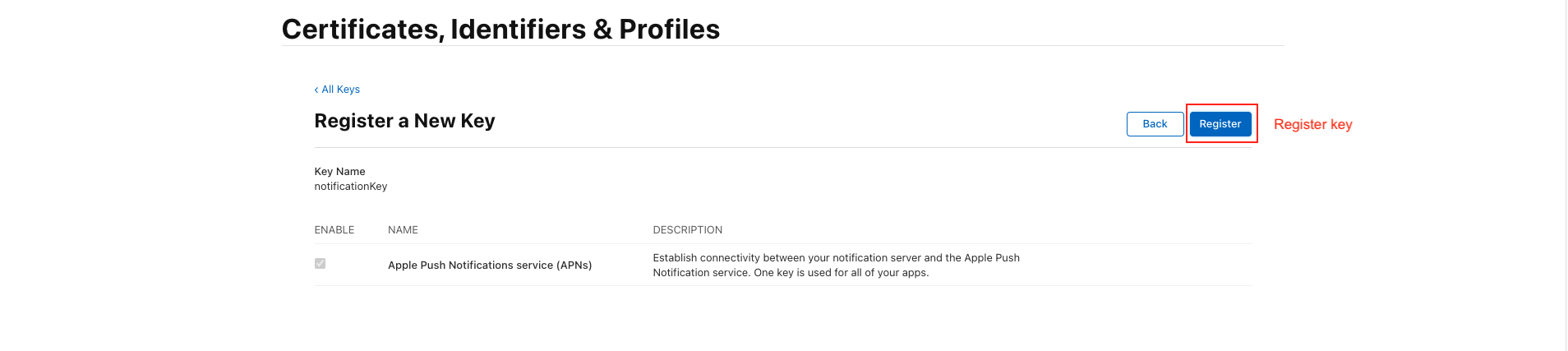
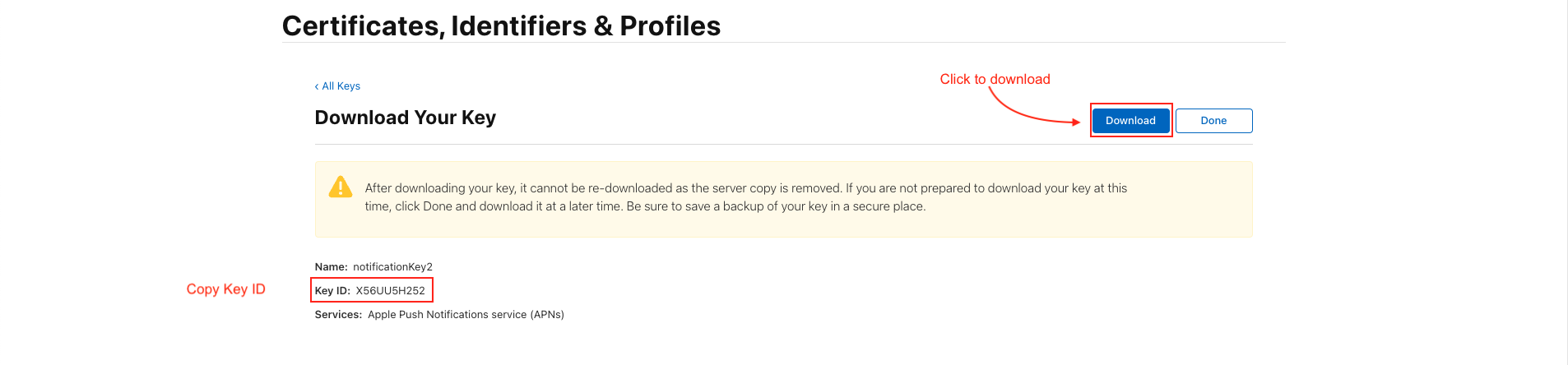
Click "Continue" & then "Save". Once saved, you will be presented with a screen displaying the private "Key ID" & the ability to download the key. Copy the ID, and download the file to your local machine:
-
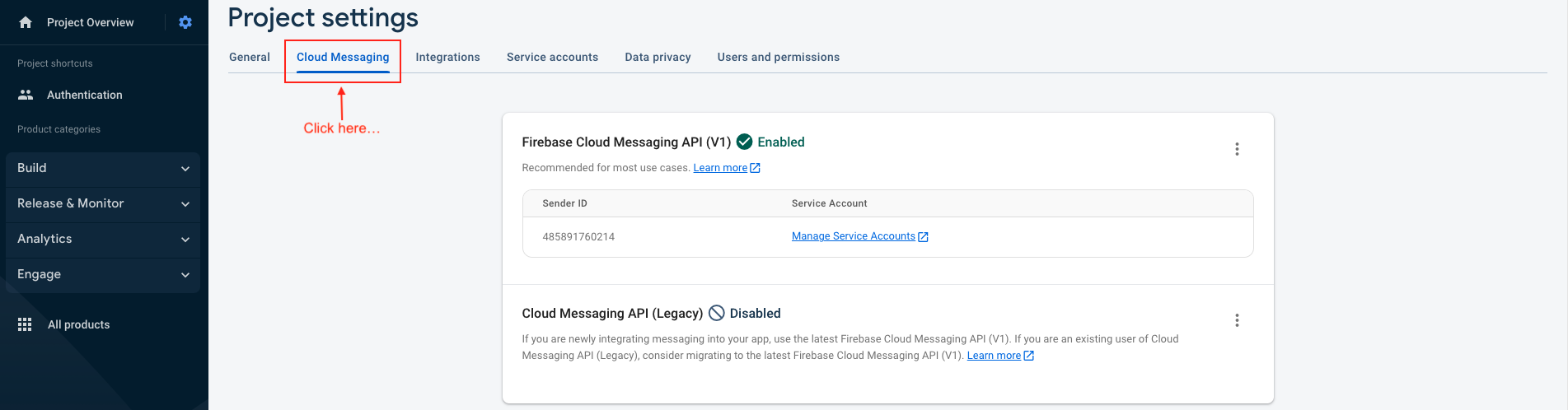
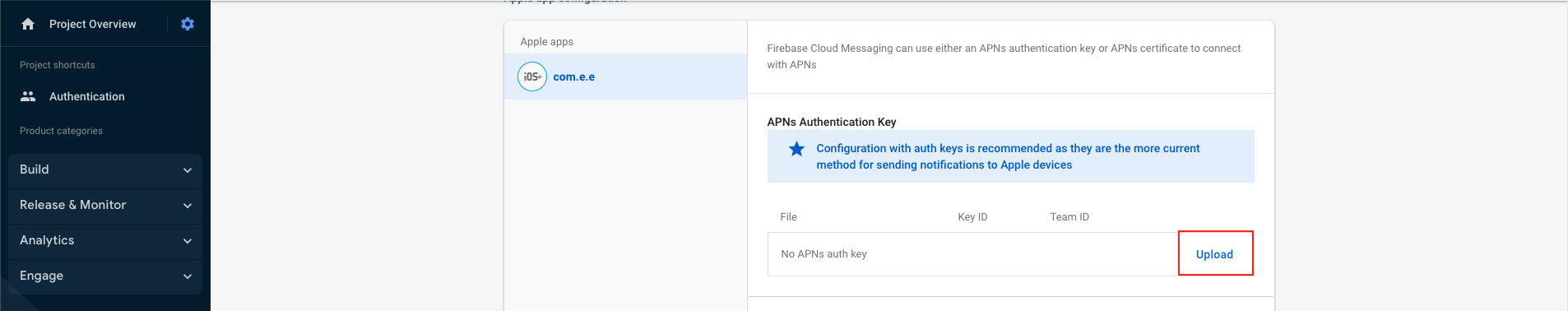
The file & Key ID can now be added to your Firebase Project. On the Firebase Console, navigate to the "Project settings" and select the "Cloud Messaging" tab. Select your iOS application under the "iOS app configuration" heading.s
-
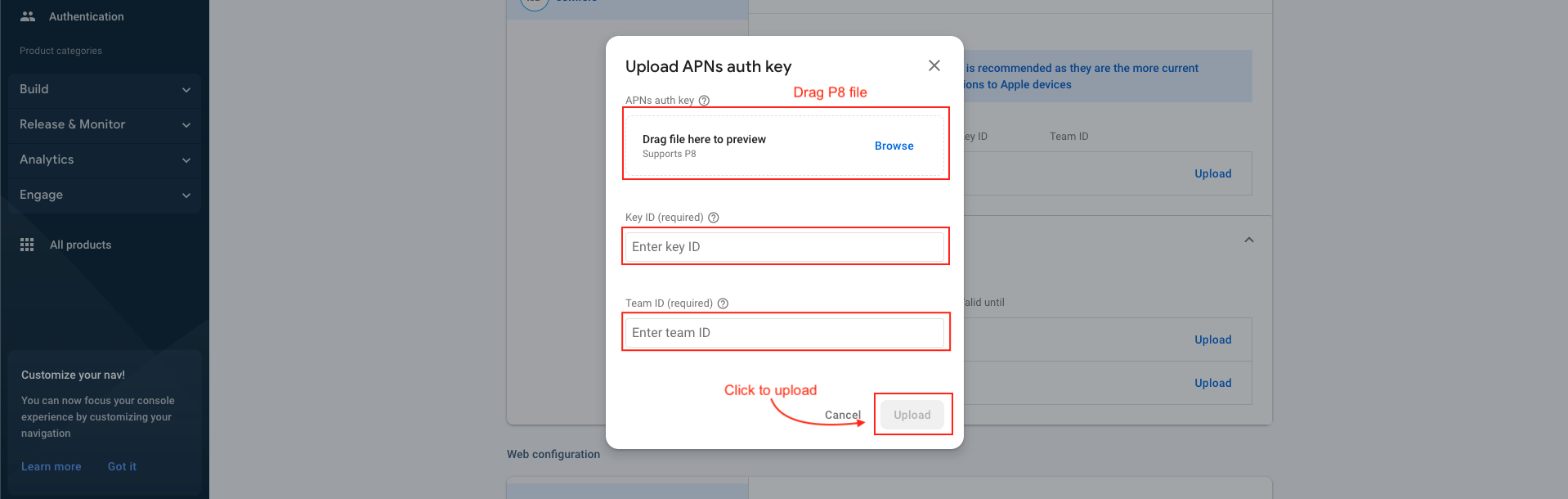
Upload the downloaded file and enter the Key & Team IDs;
-
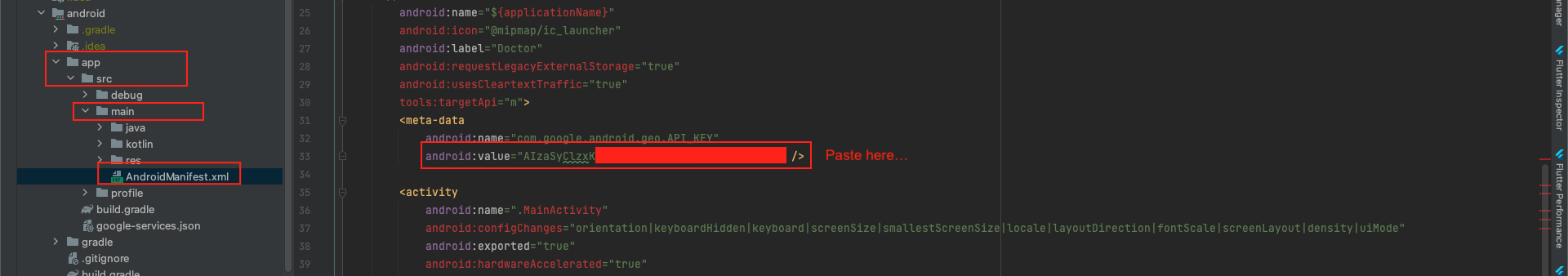
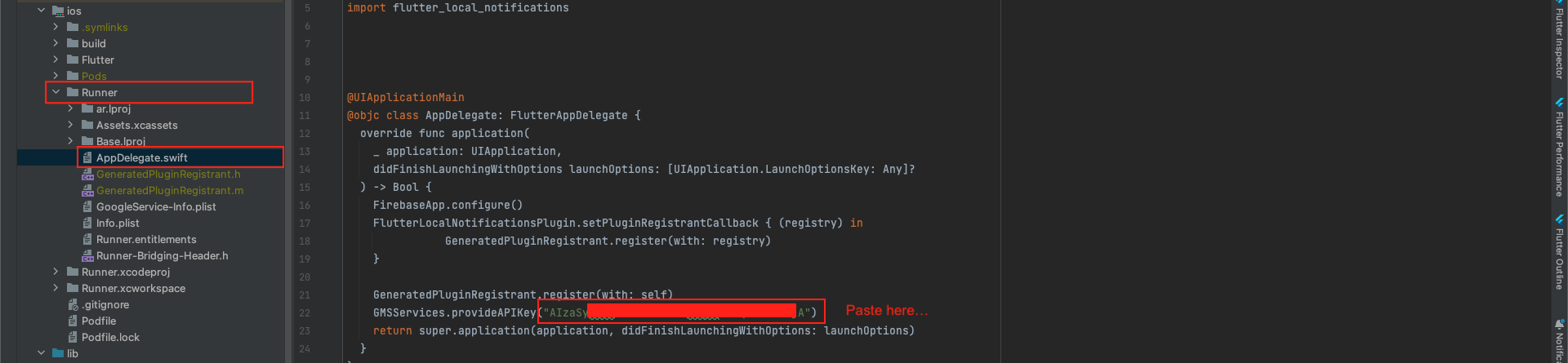
Follow This guide and get map api key
- Android path = android > app > src > main > AndroidManifest.xml
- iOS path = ios > Runner > AppDelegate.swift
-
Follow This guide and setup project at Branch.io.
-
Follow This guide and you can create build for android.
-
Follow This guide and you can create build for iOS.
- Telegram (Support Desk) : +91 7990425274
- Email : help.retrytech@gmail.com
- Whatsapp (No Support Here) : +91 7990425274





Google sign in




Email sign in





Apple sign in



Create APNs Auth key for push notification






Copy Key ID & Download File



Google map APIs