Introduction
Cut.FX app is very efficient platform to book appointments and manage appointments for salons. It offers many advanced features and functions like Multiple payment gateways, Multiple languages, Chat with salons, Push notifications, Advanced appointment management system, QR codes for appointment and lot more.
System Required
-
Gmail Account credentials for Firebase
-
Apple developer account credentials : Create Account
-
Android Studio : Download
-
Flutter Sdk : Download
-
Xcode (Only Mac Users).
Things to do before you continue
-
Setup Backend (Must do it)
-
Once you follow above documentation, you will find some credentials like Base url, Admin panel link and password etc. collect them as you will require them as we continue.
Setup Flutter SDK
-
Skip this step, If you have already setup Flutter SDK.
-
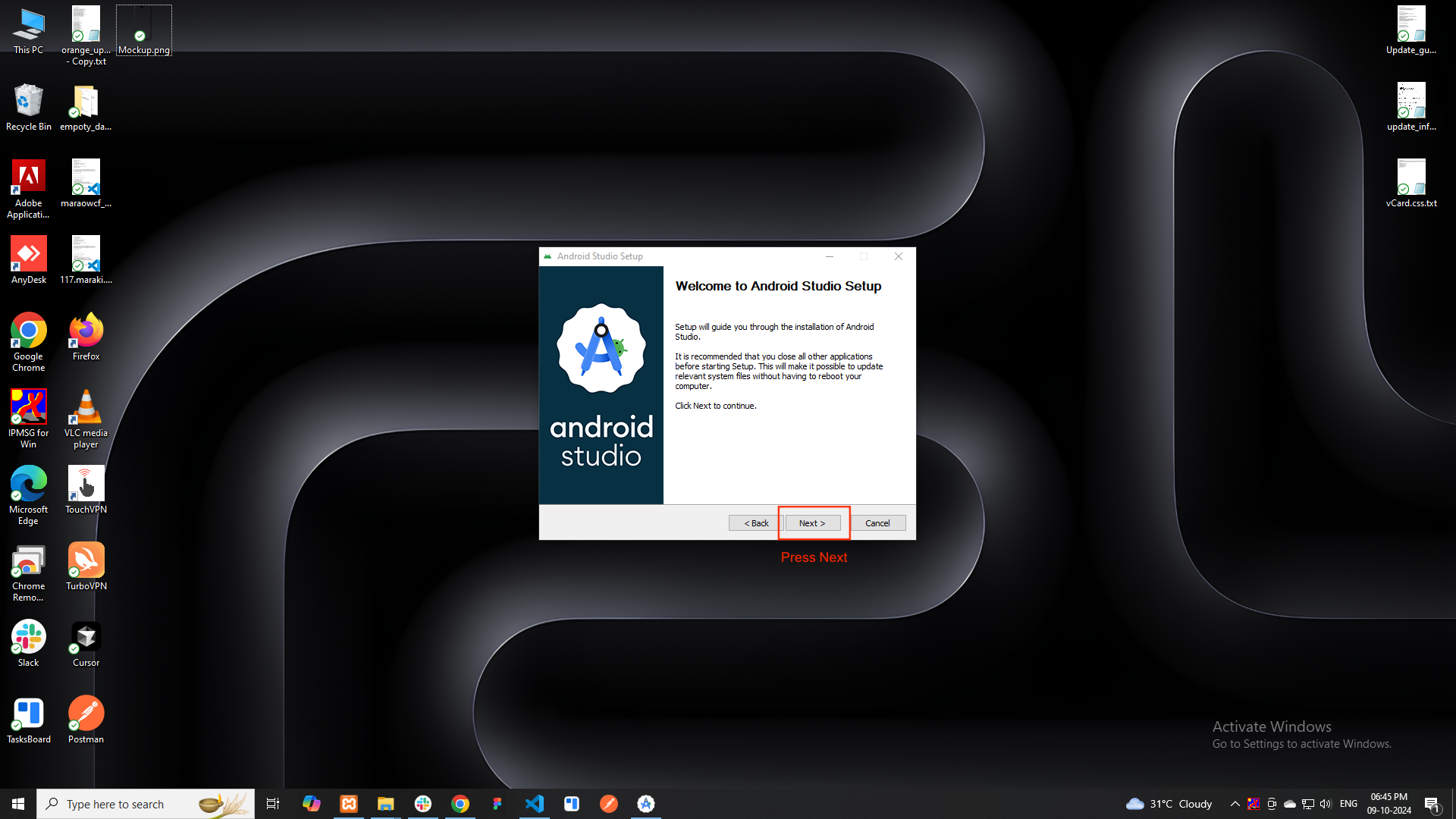
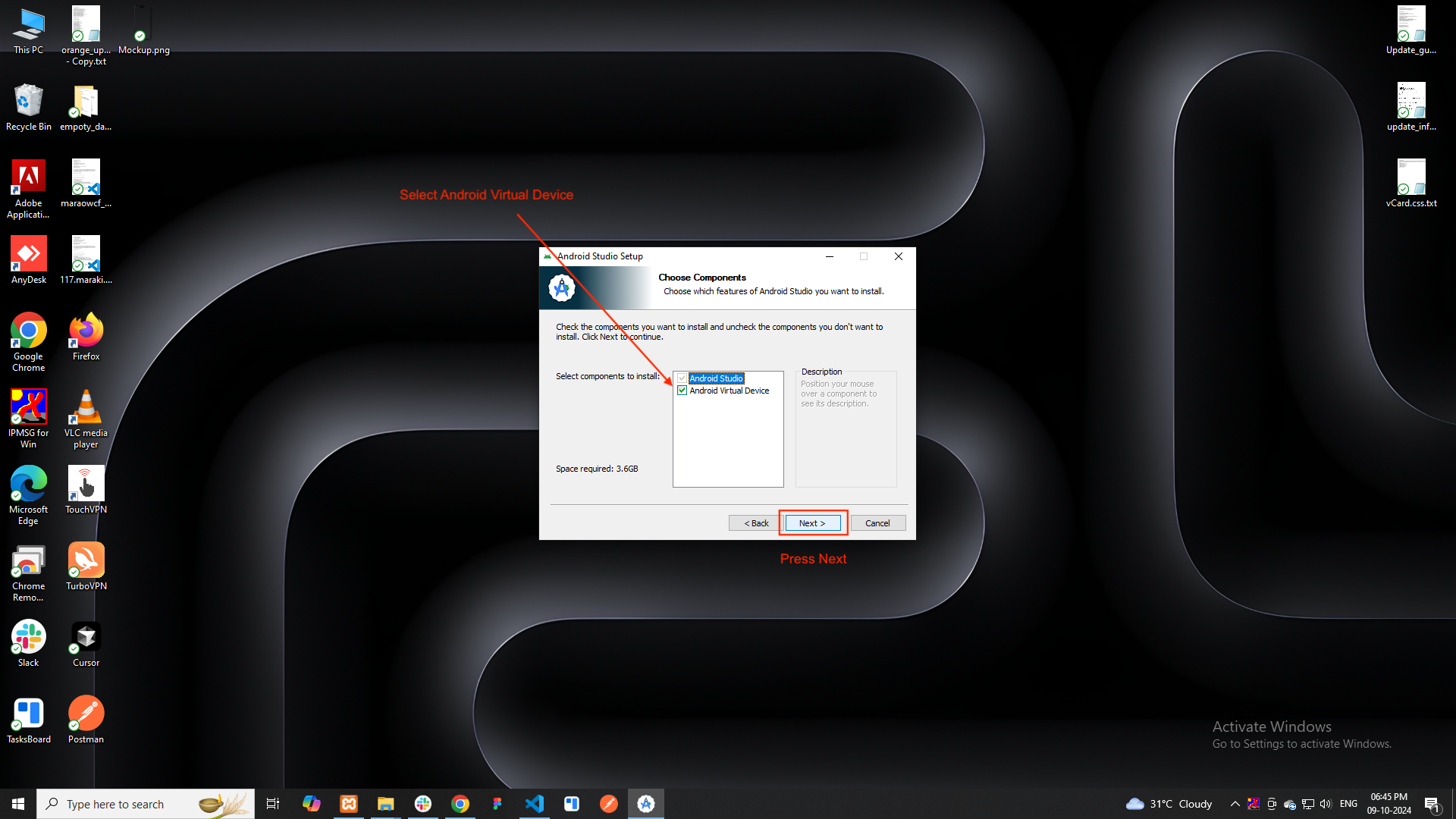
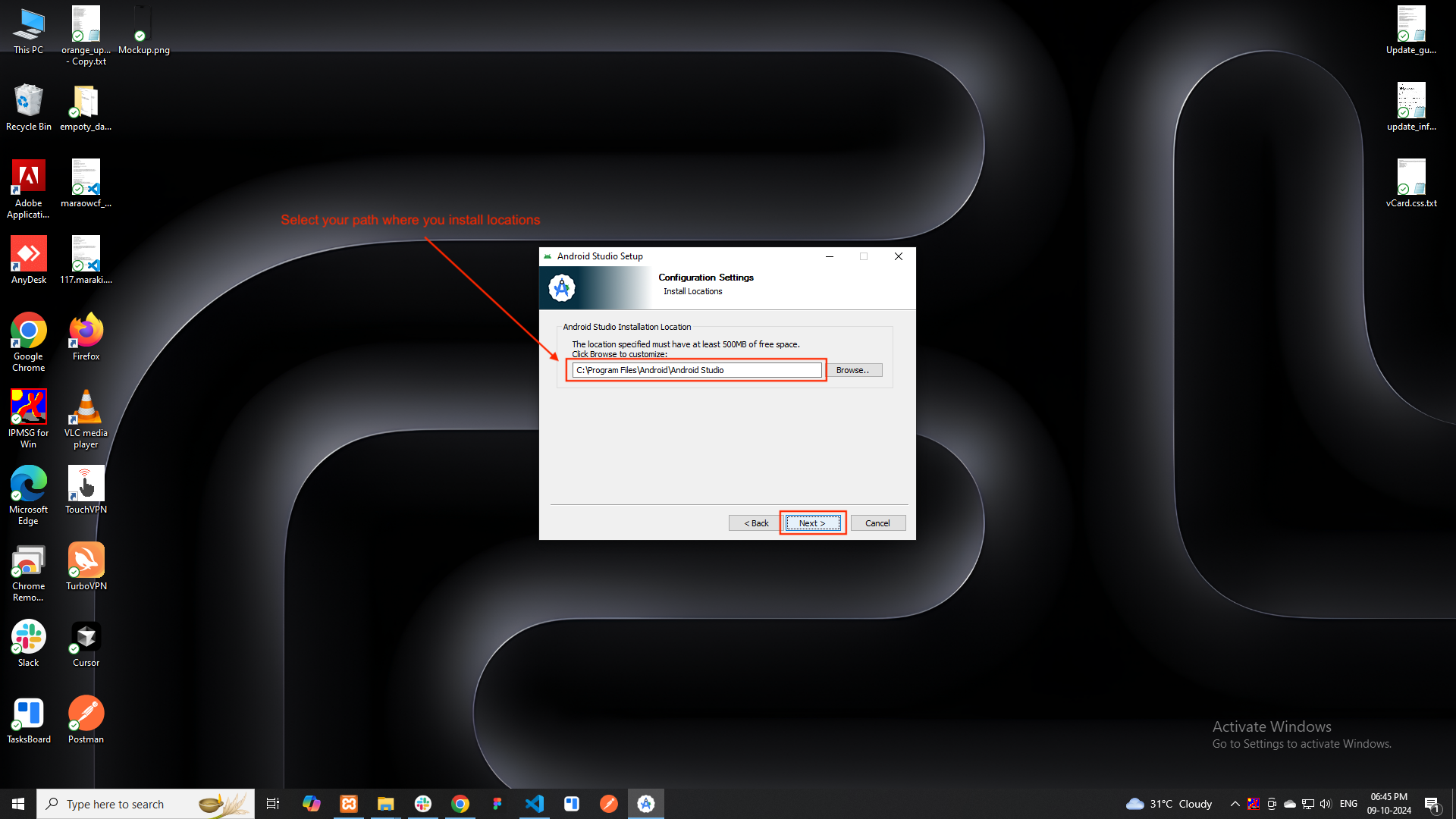
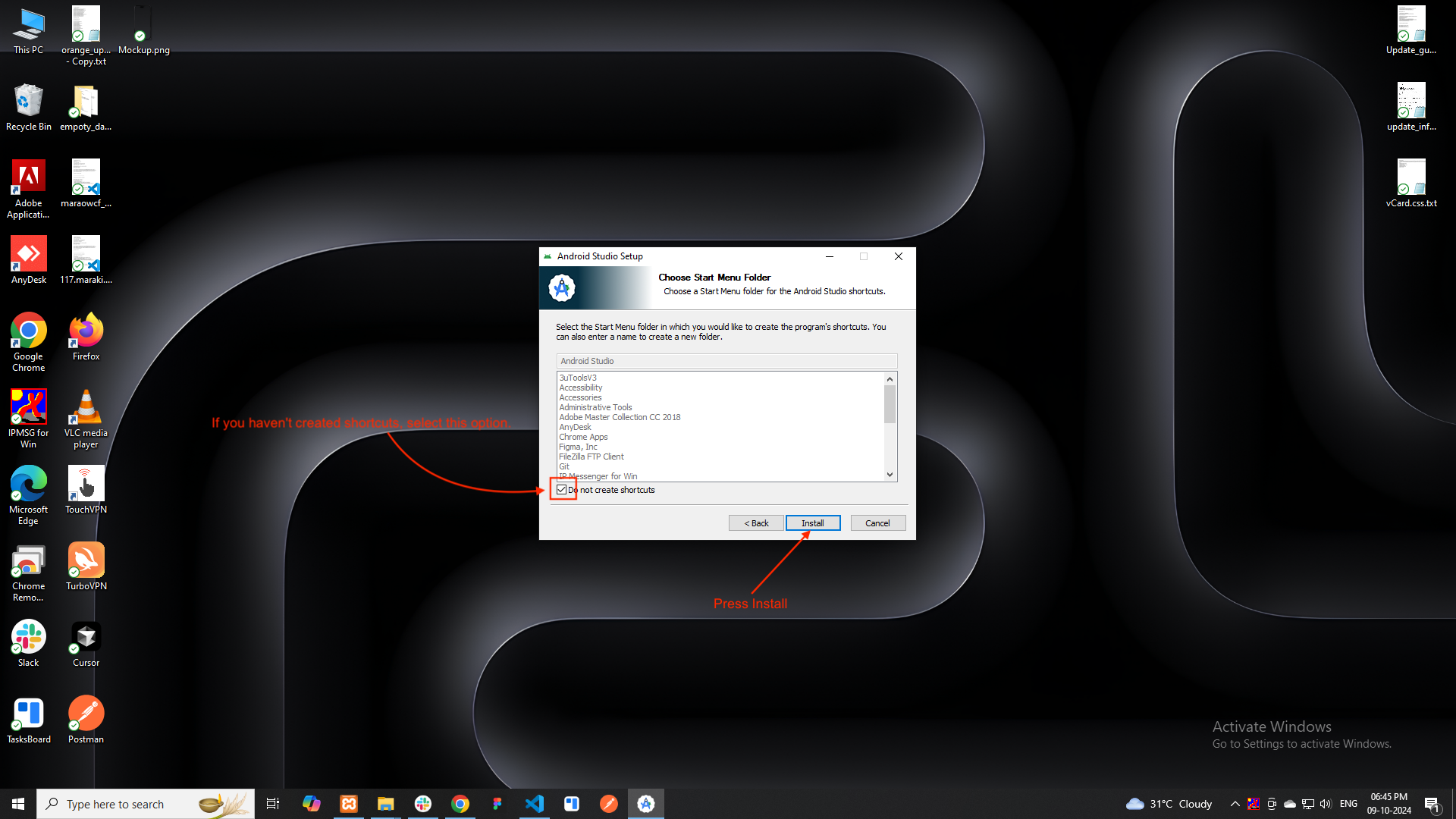
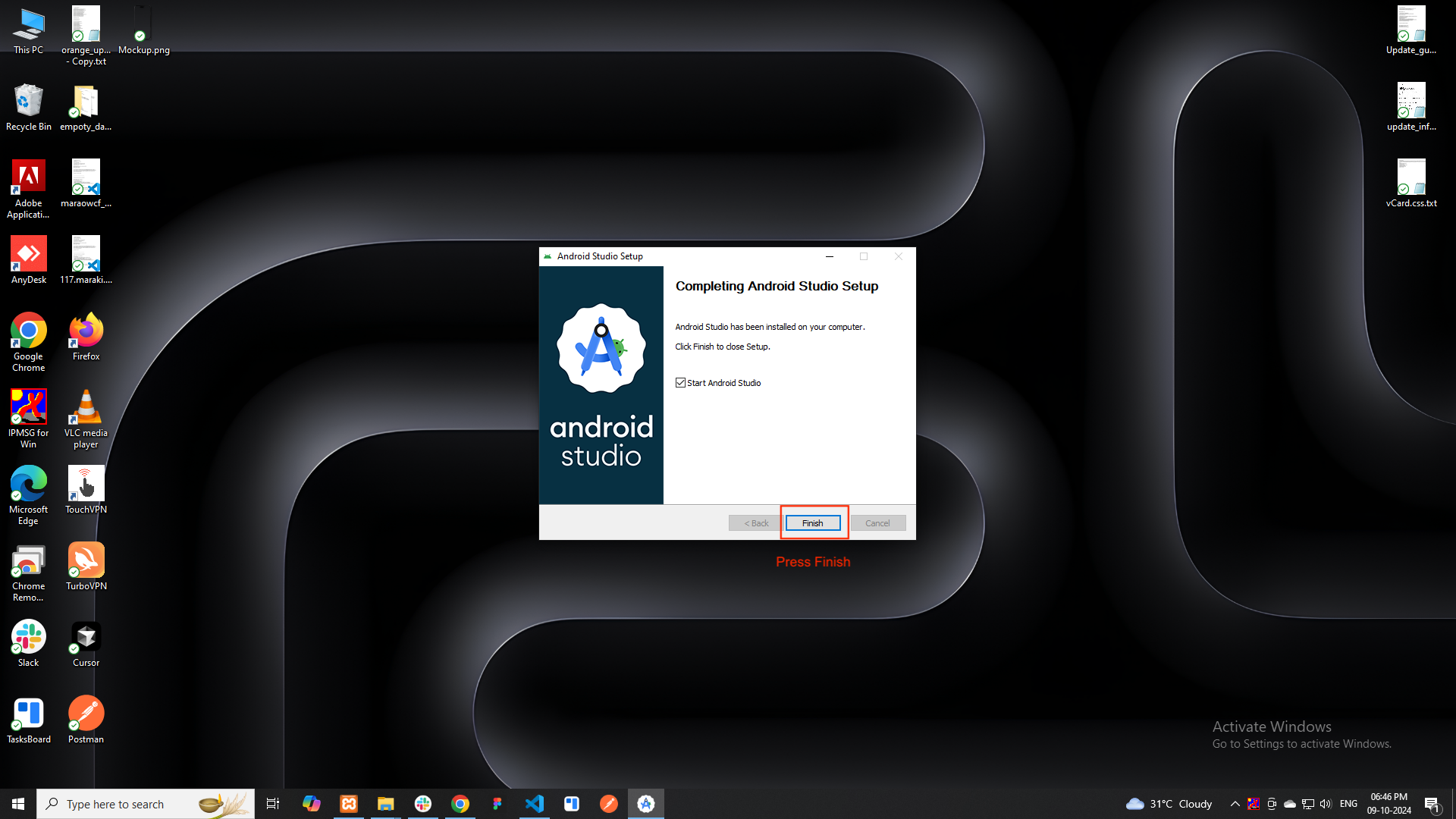
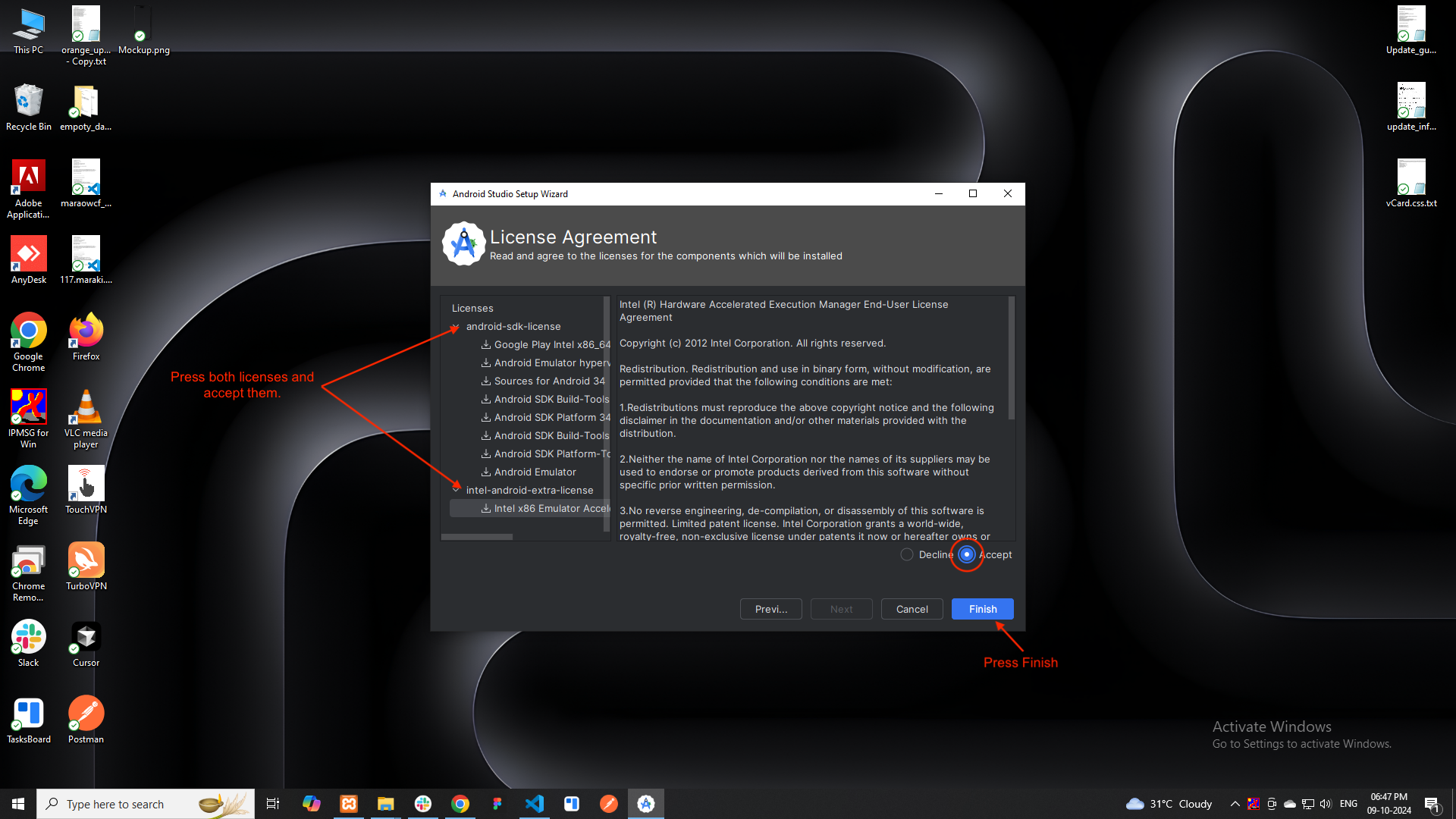
Install the android studio
-
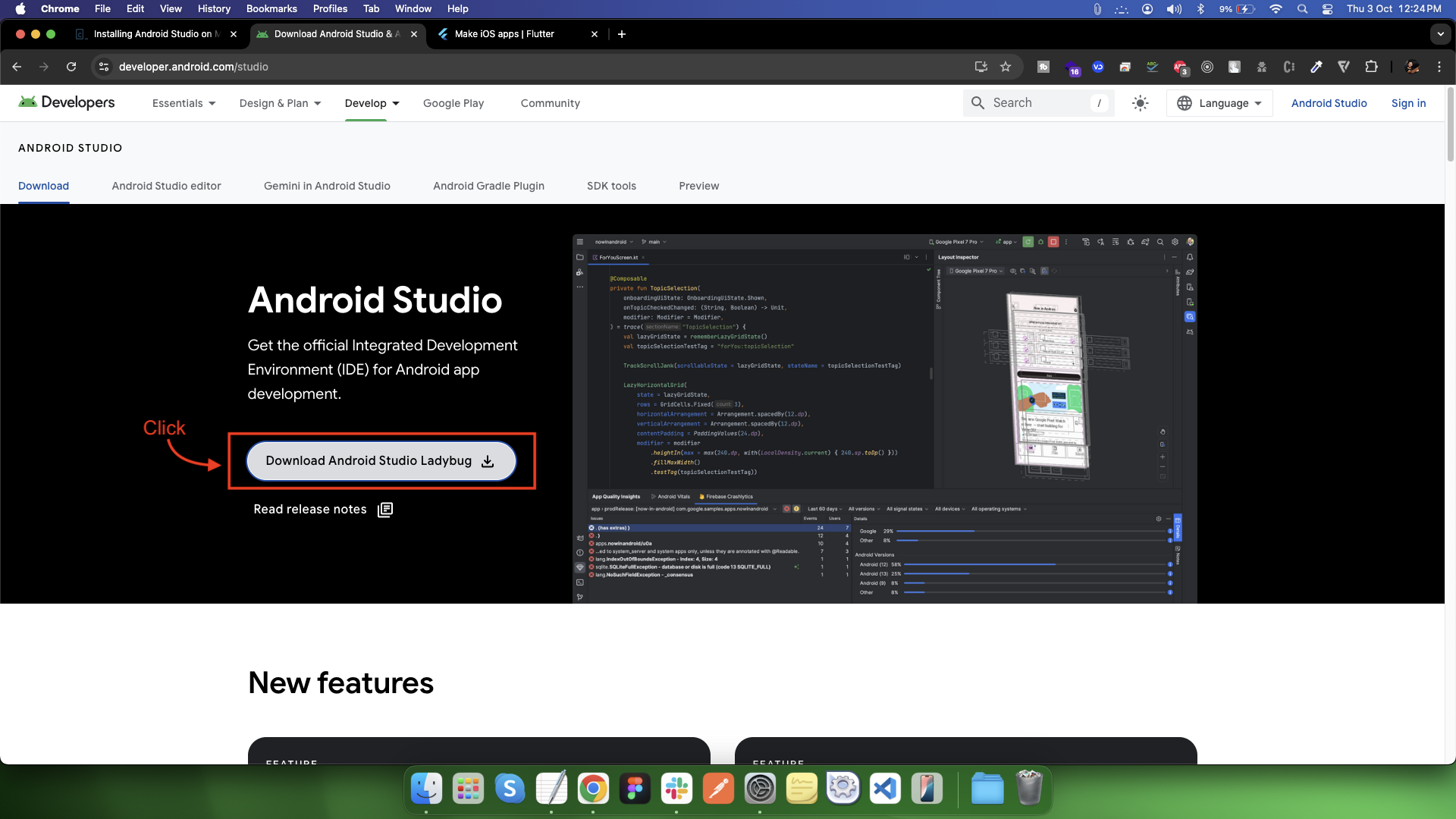
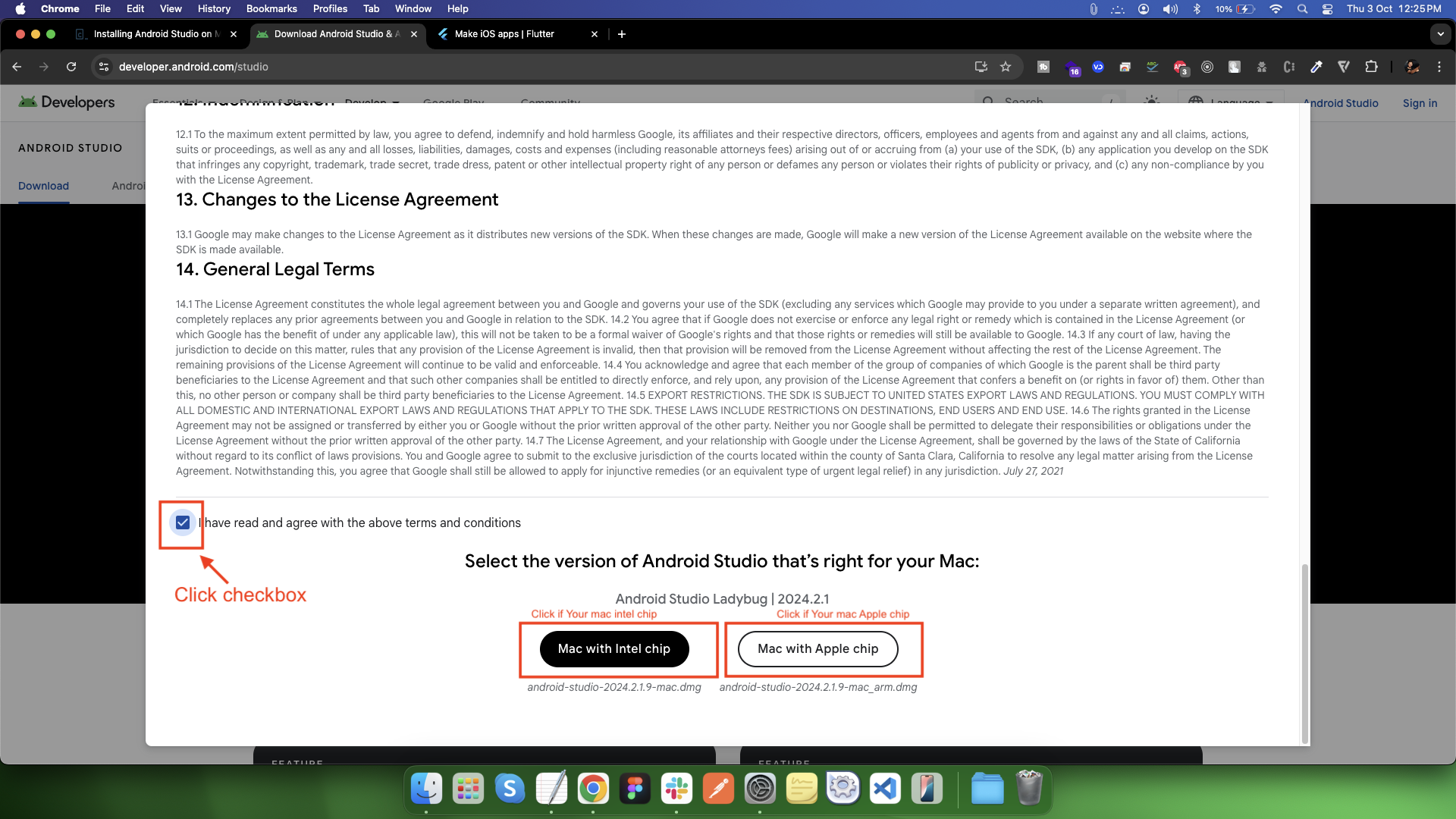
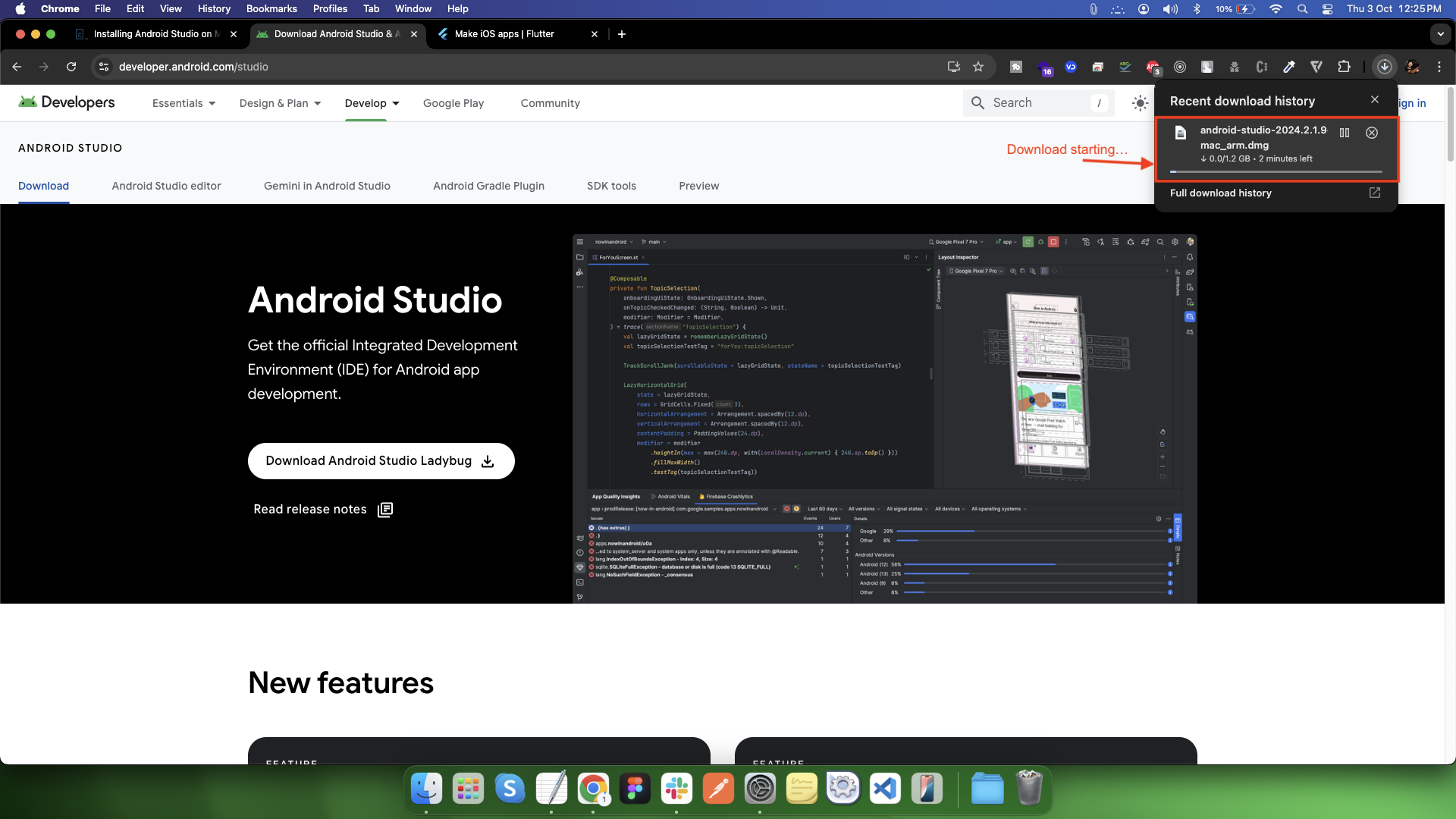
Download Android Studio
-
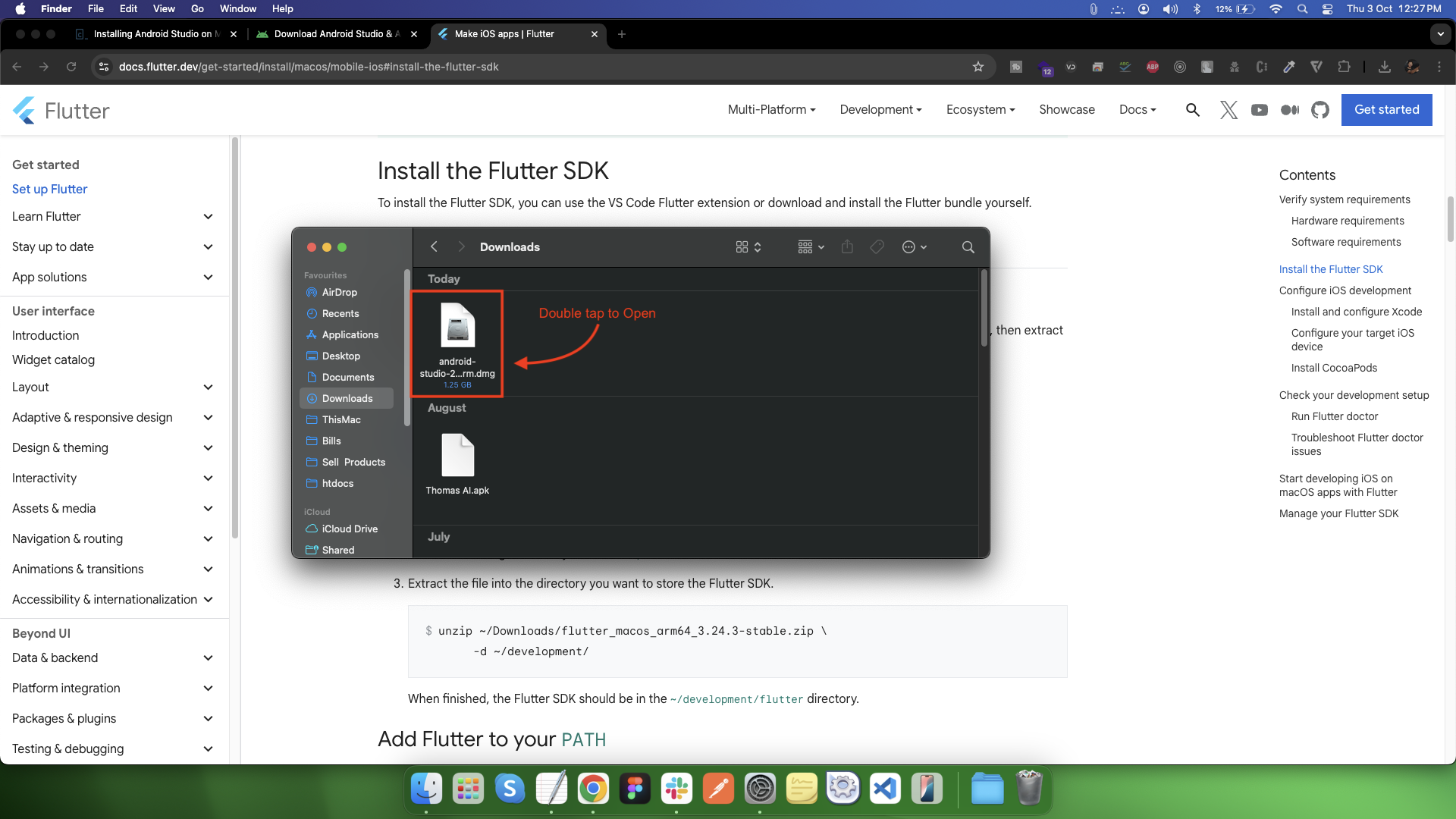
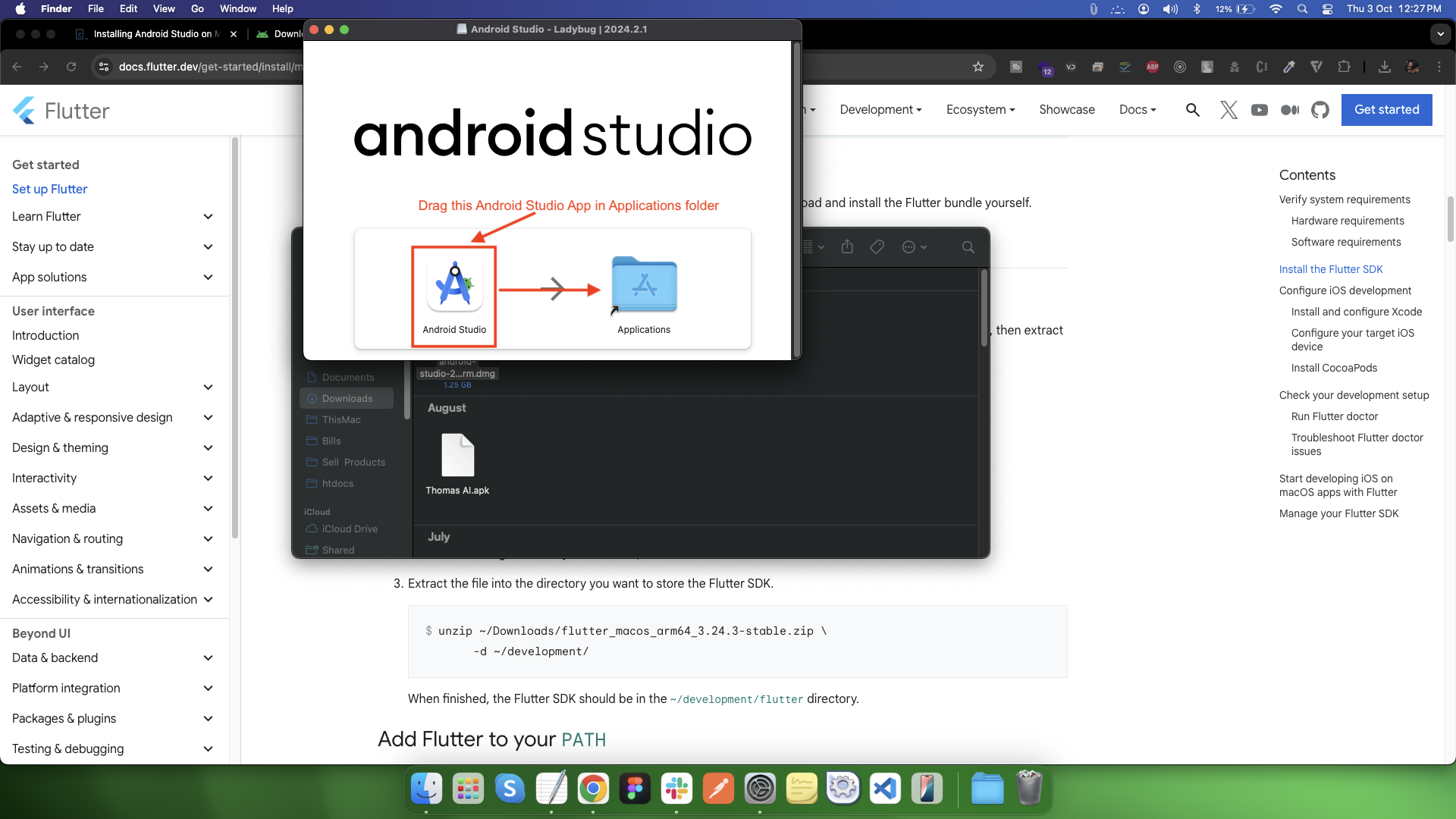
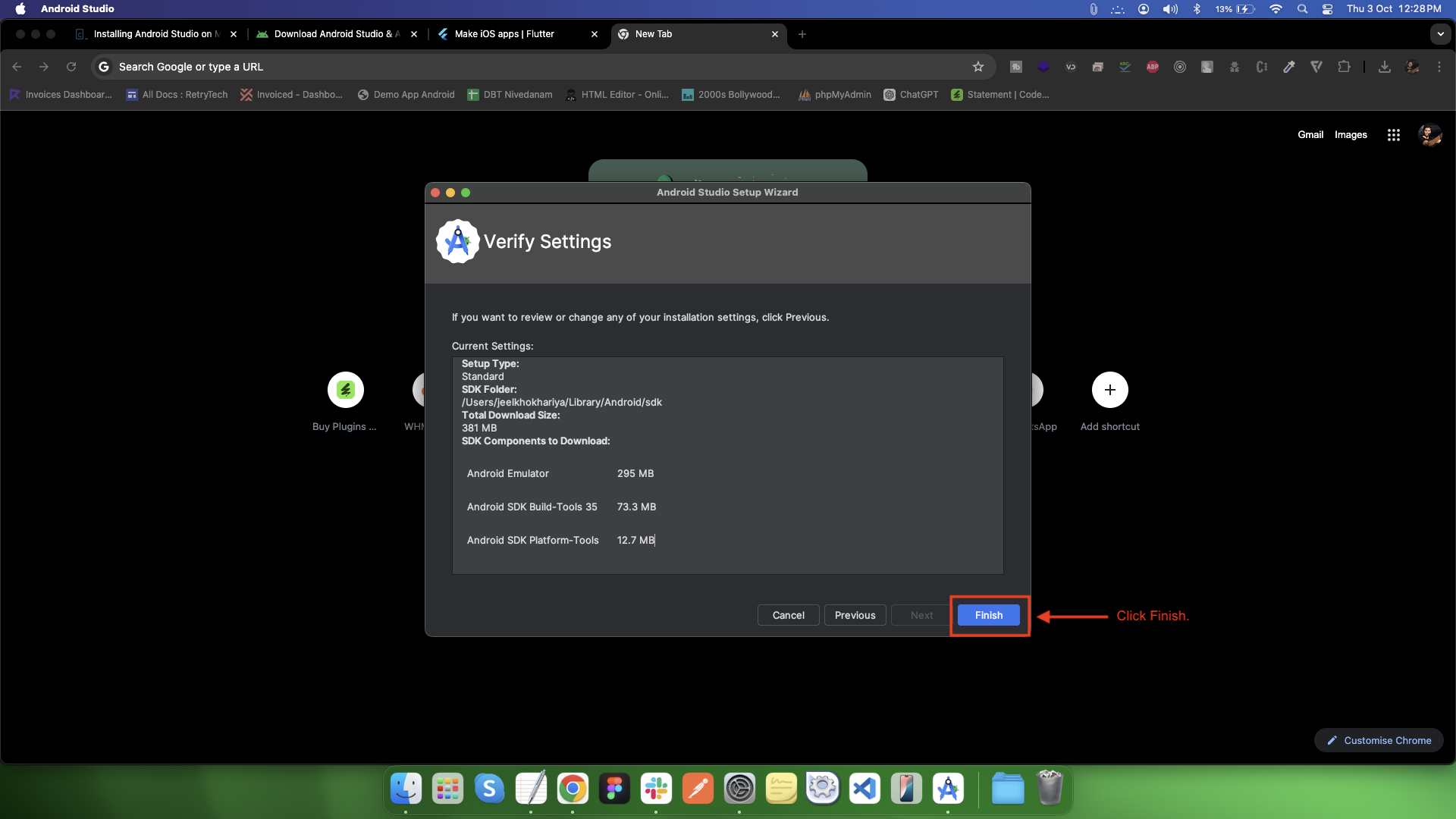
Launch the Android Studio DMG file.
-
Drag and drop Android Studio into the Applications folder, then launch Android Studio.
-
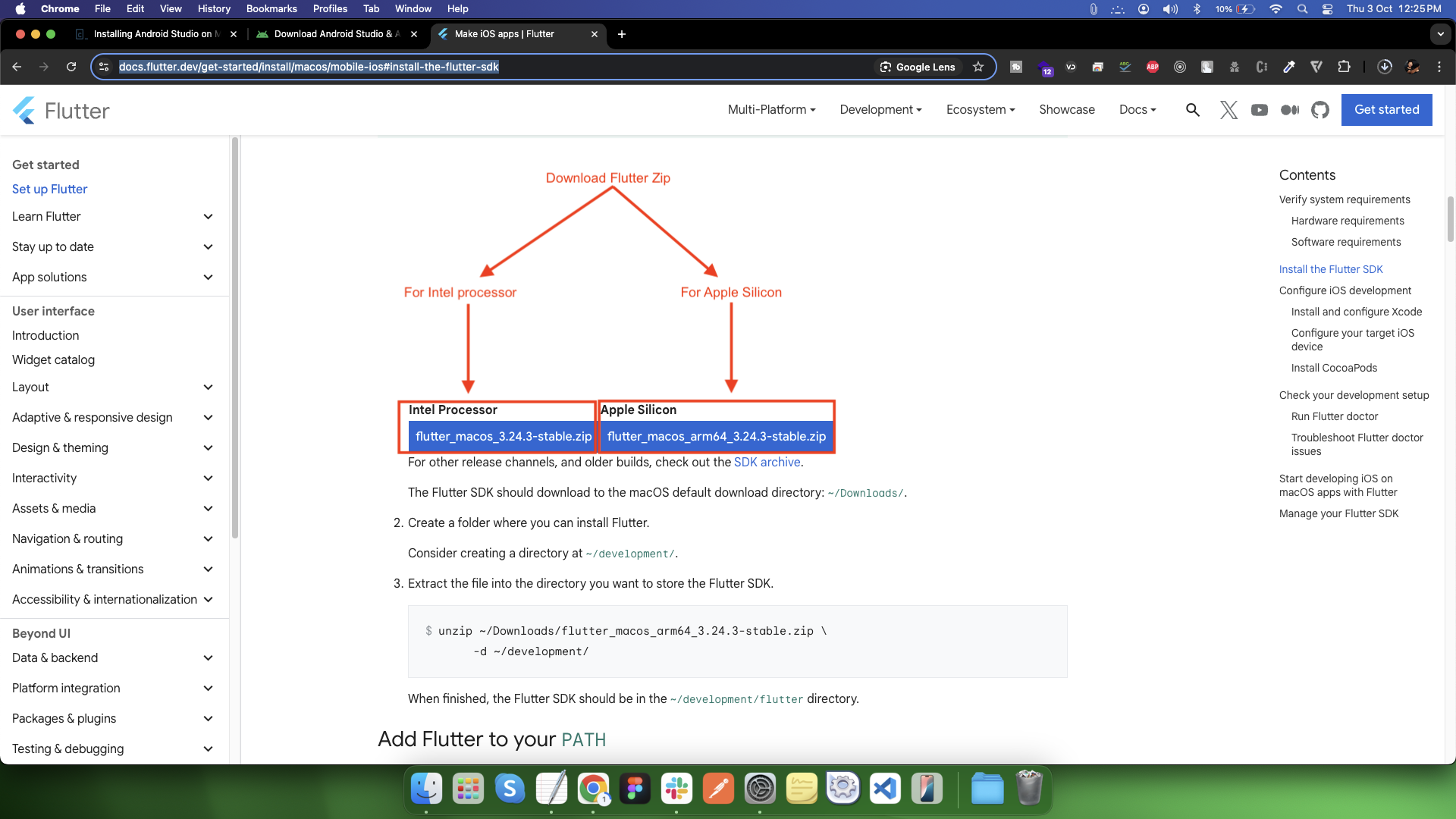
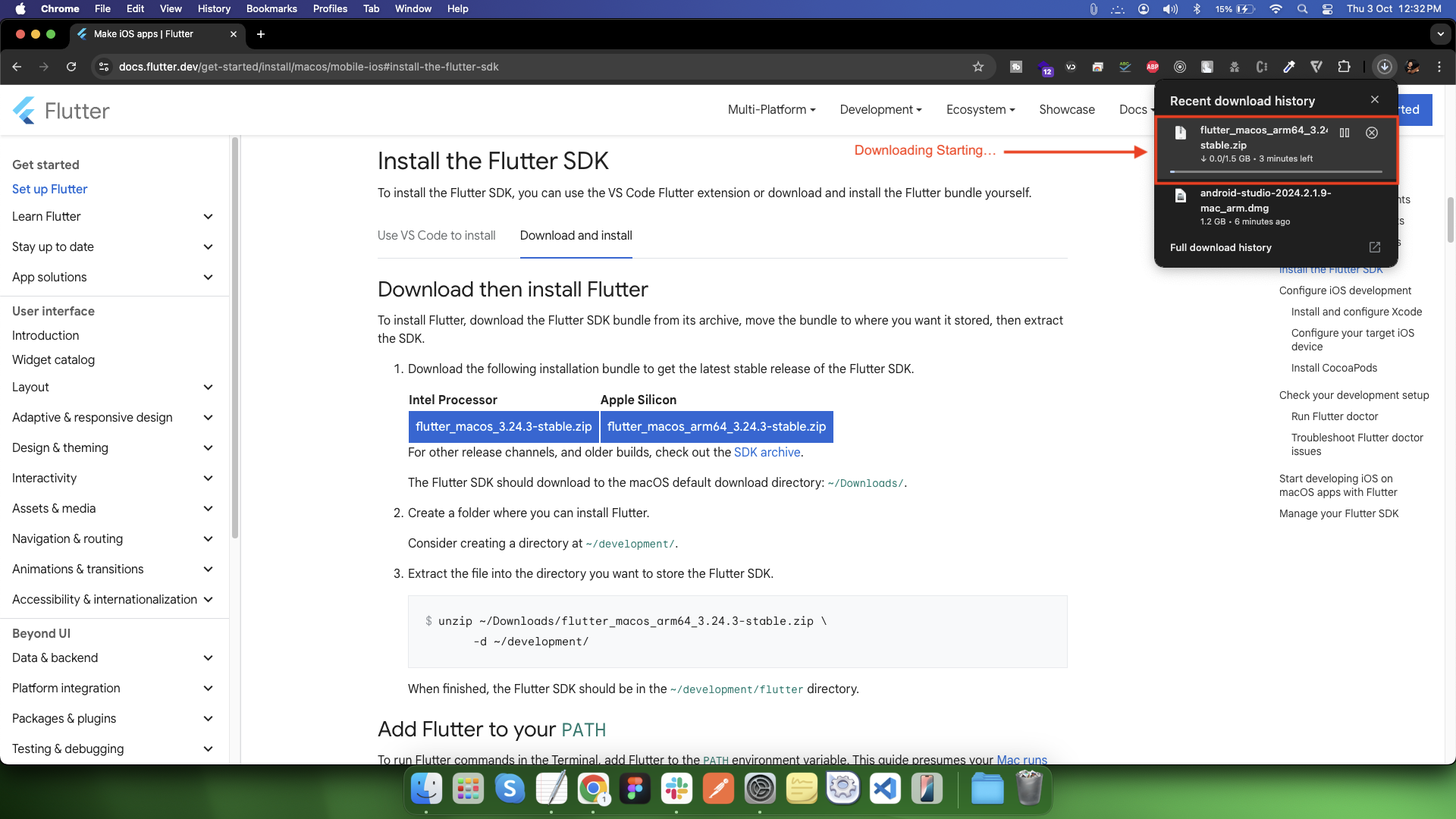
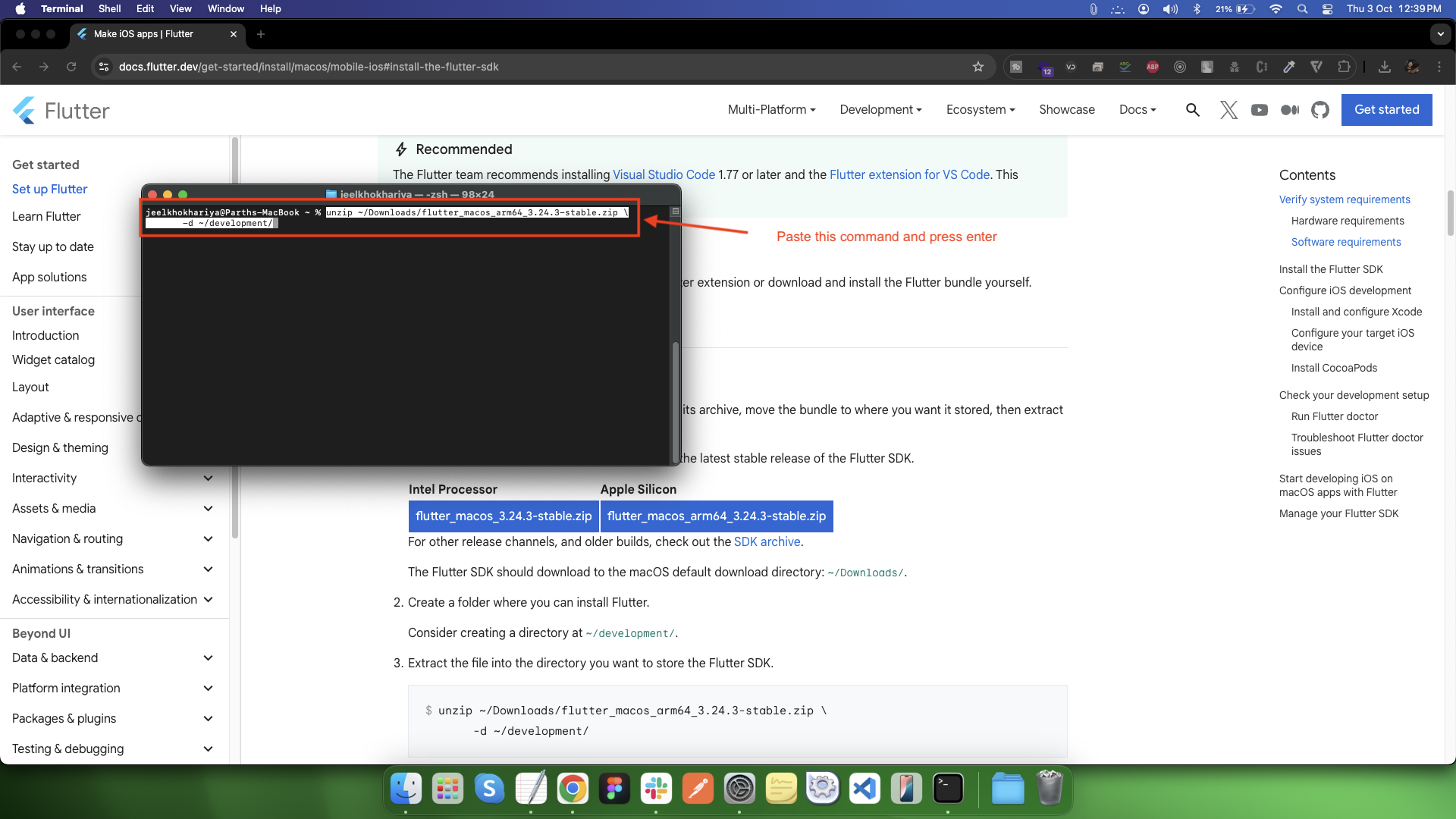
Download the following installation bundle to get the latest stable release of the Flutter SDK.
-
Extract the file into the directory you want to store the Flutter SDK.
-
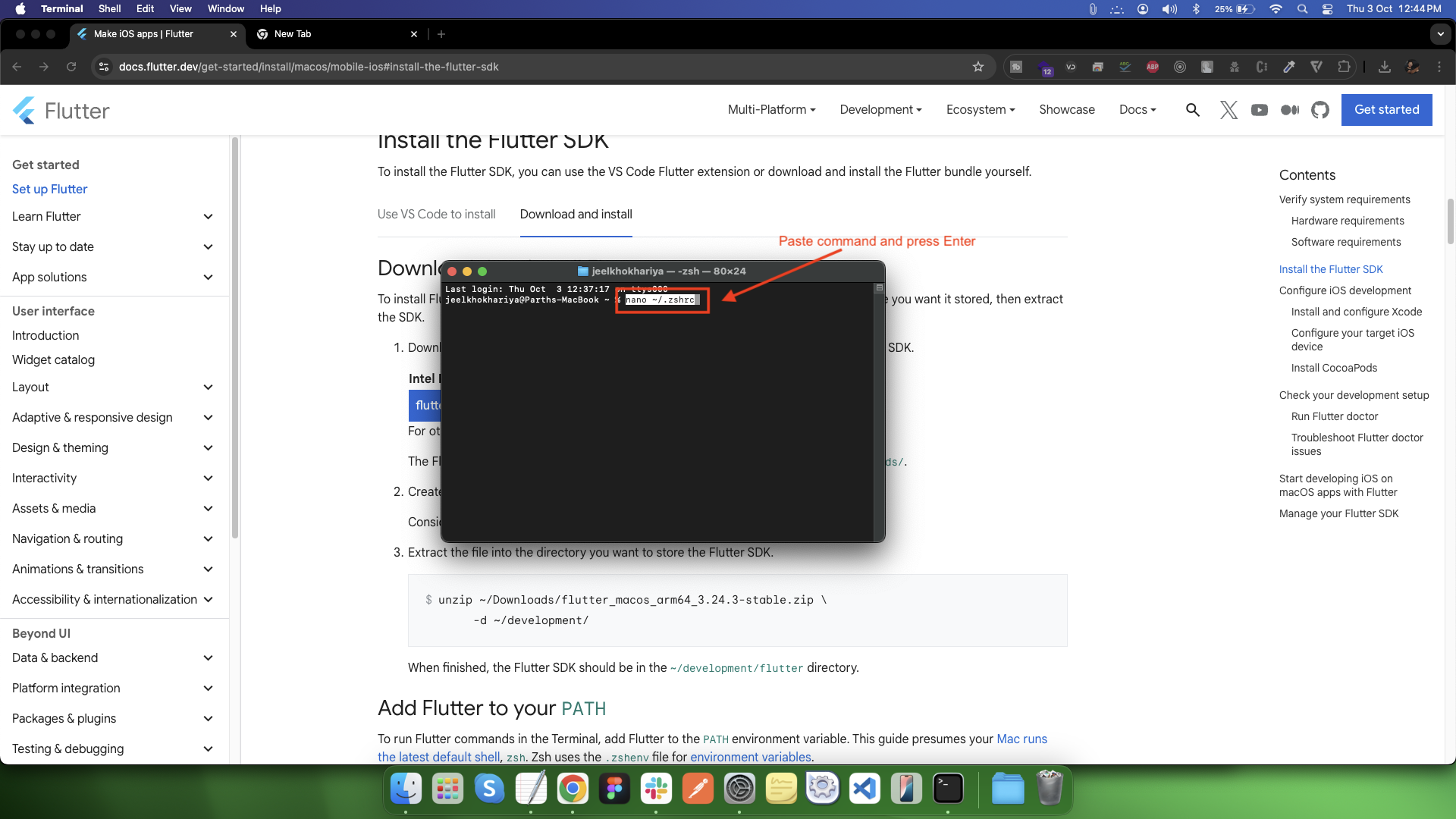
Open terminal
-
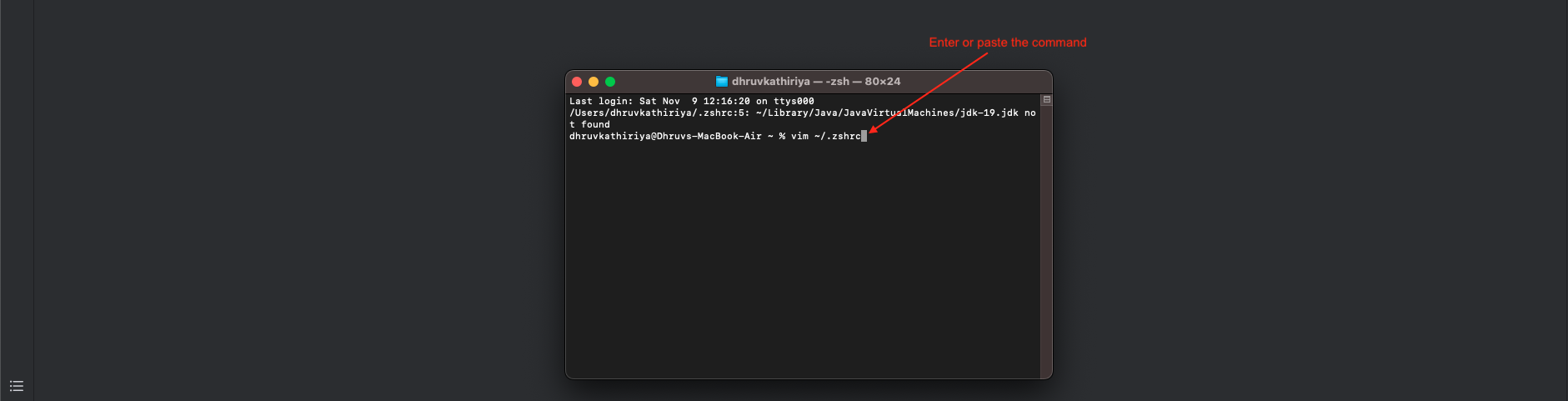
Run:
vim ~/.zshrc -
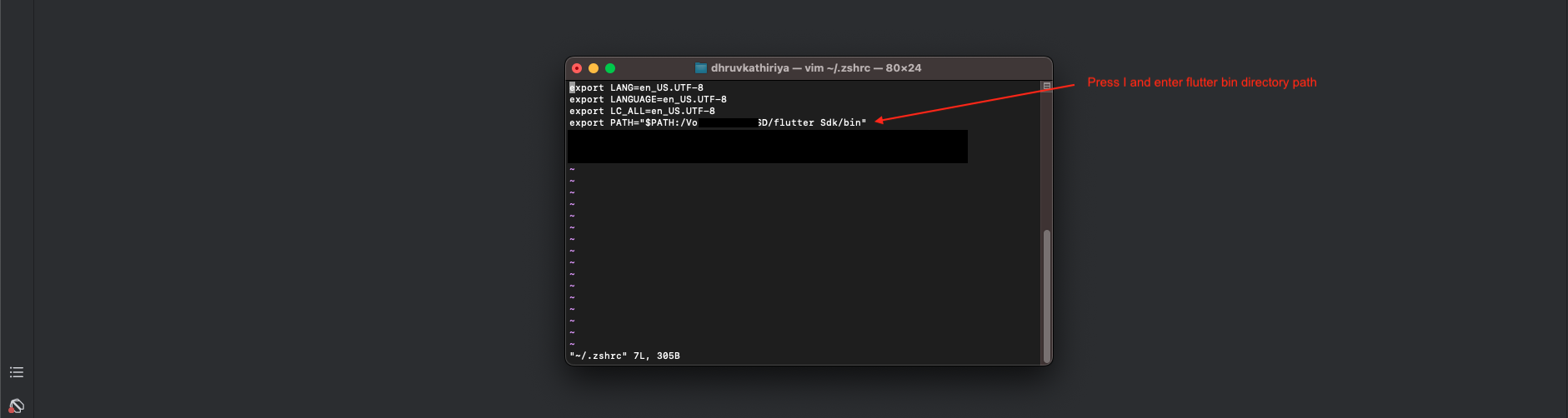
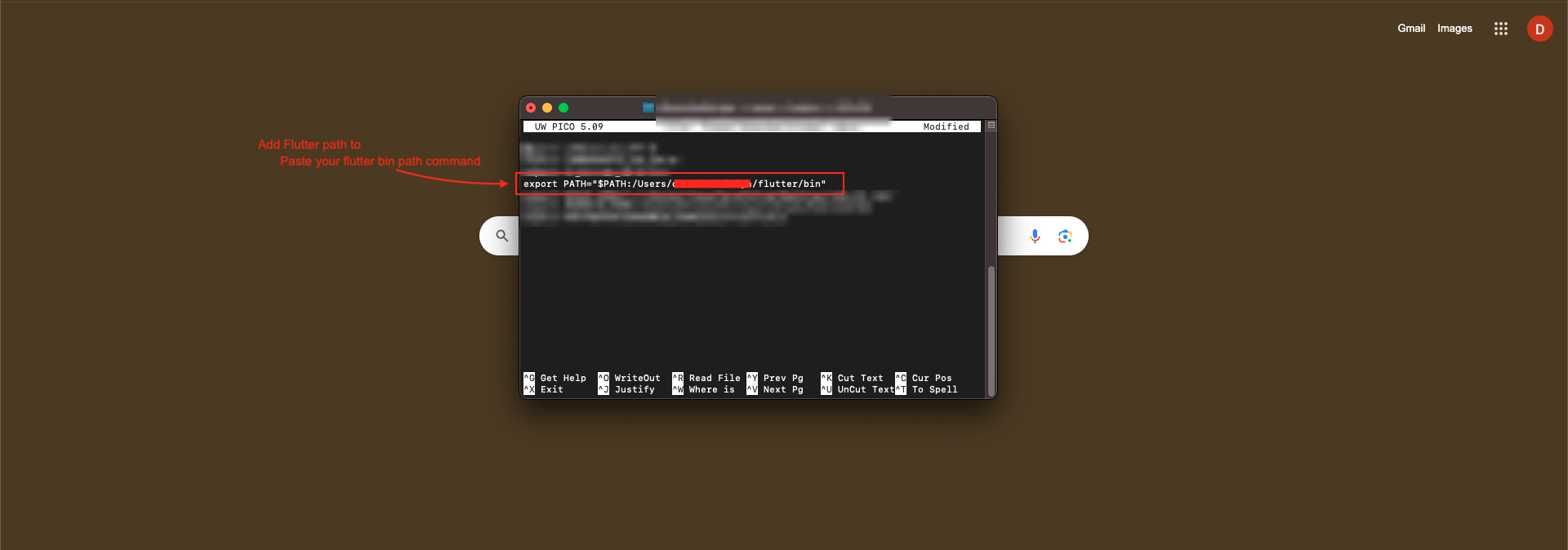
Press 'I' to insert the path as (export PATH=/Users/DK/flutter/bin:$PATH). Here /Users/DK/ is the folder where Flutter is installed
-
Add:
export PATH="$PATH:/Volumes/DK SSD/flutter Sdk/bin" -
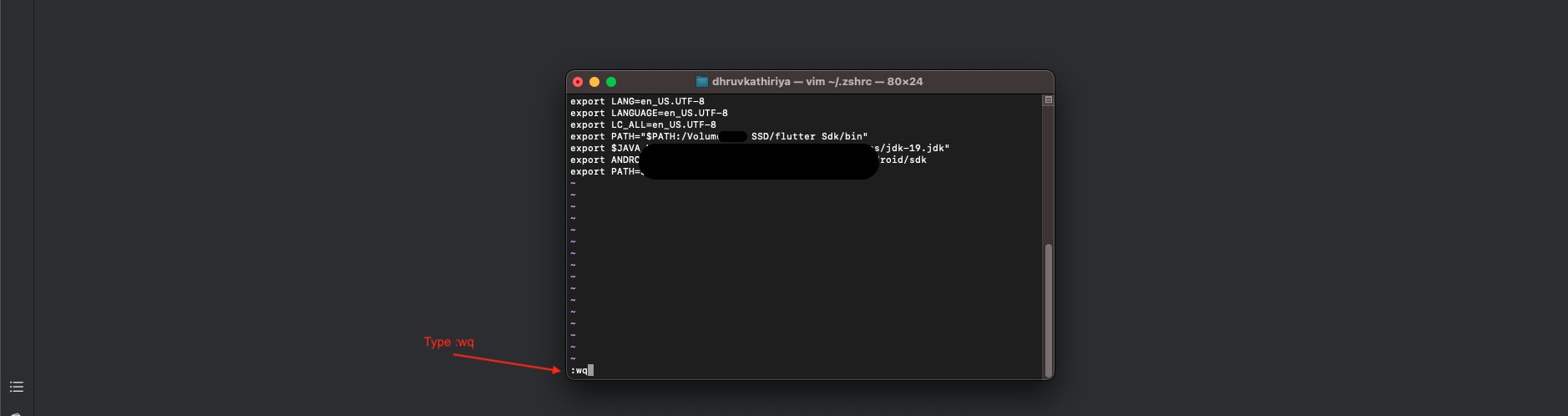
Hit Esc key, then enter :wq and then press Enter or return to save and exit the file
-
Restart Terminal
-
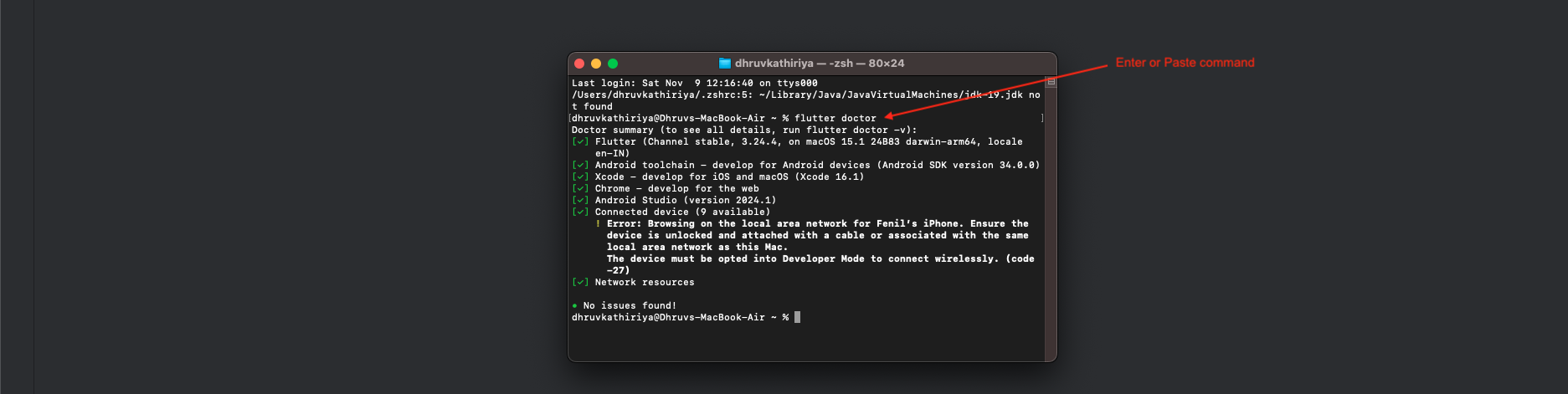
All set! To ensure everything is working correctly, enter the following command in the terminal.
flutter doctor -
Open the App Store and sign in.
-
Search for Xcode.
-
Click Install.
-
The Xcode installer takes up 6+ GB of storage. The download might take some time.
-
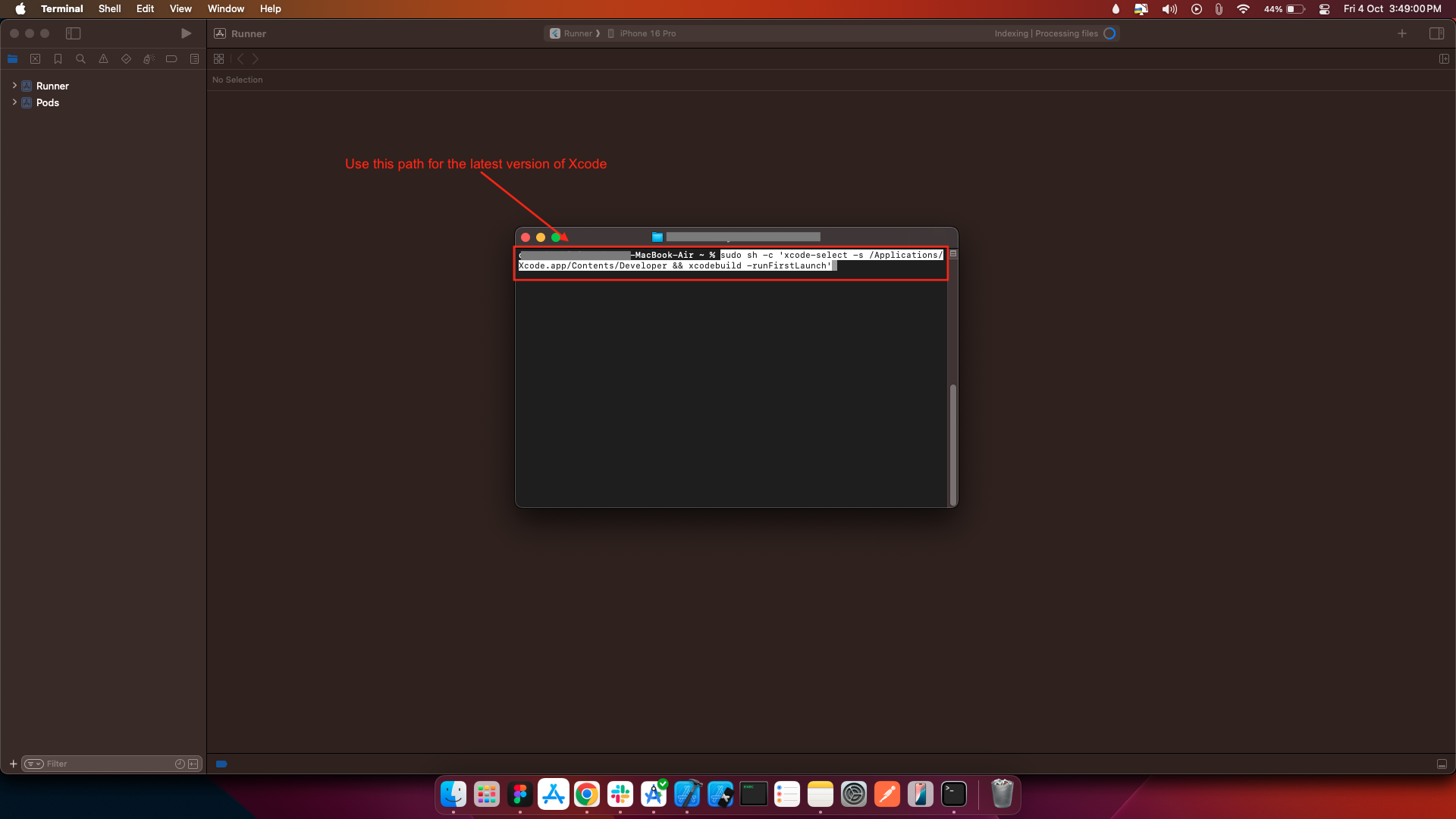
To configure the command-line tools to use the installed version of Xcode, use the following commands.
-
Use this path for the latest version of Xcode. If you need to use a different version, specify that path instead.
-
Sign the Xcode license agreement.
-
Install cocoapods following the CocoaPods install guide.
-
Open your Terminal.
-
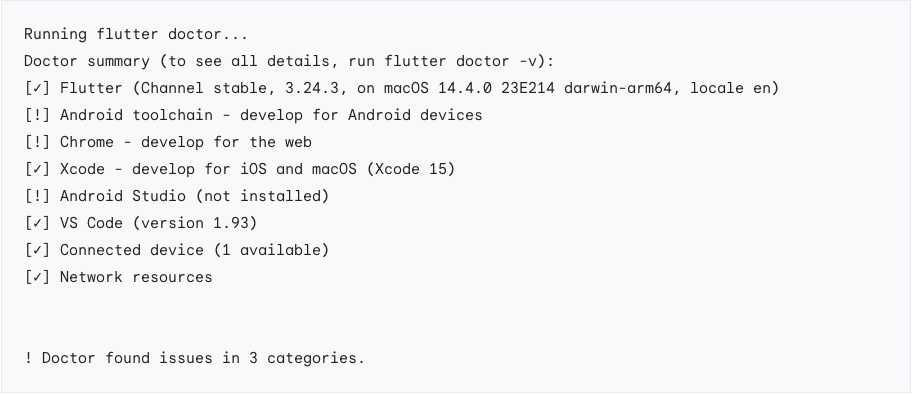
To verify your installation of all the components, run the following command.
-
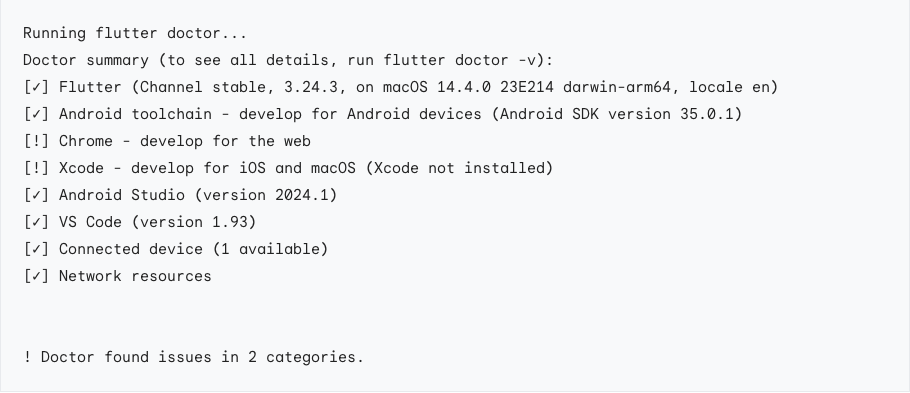
As you chose to develop for iOS, you do not need all components. If you followed this guide, the result of your command should resemble:
-
⚠️ Note : : If you do not configure iOS development : link
-
Open an elevated console window.
-
Run the following command to enable signing licenses.
-
Right click and click show package contents
-
Create a new folder called jre
-
Copy the contents of the jbr folder and paste them into jre folder
-
Open your Terminal.
-
To verify your installation of all the components, run the following command.
-
As you chose to develop for Android, you do not need all components. If you followed this guide, the result of your command should resemble:
-
⚠️ Note : : If you do not configure Android development : link
-
Download and install from Android Studio.
-
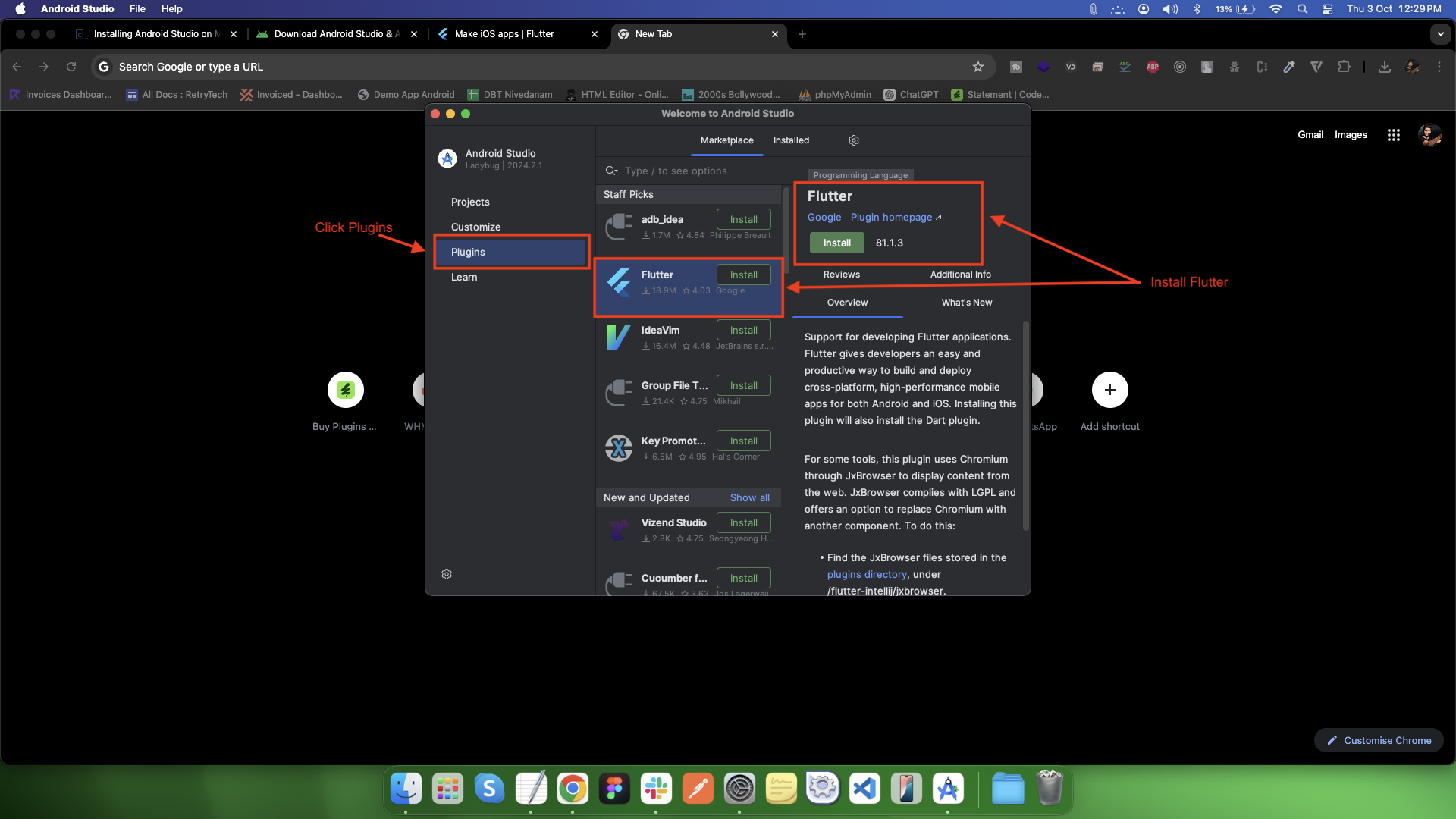
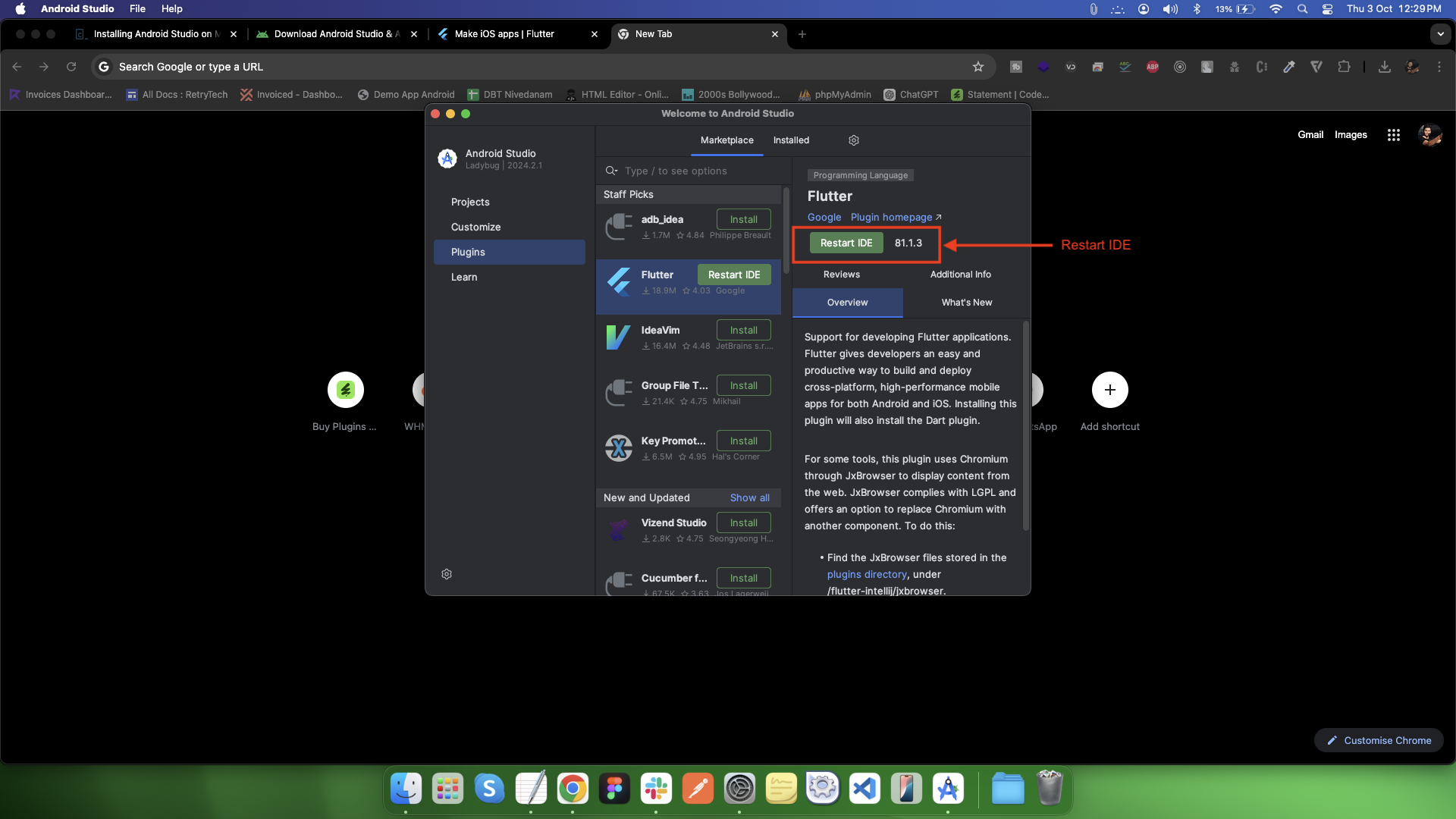
After installation, install the Flutter and Dart plugins from File > Settings > Plugins.
-
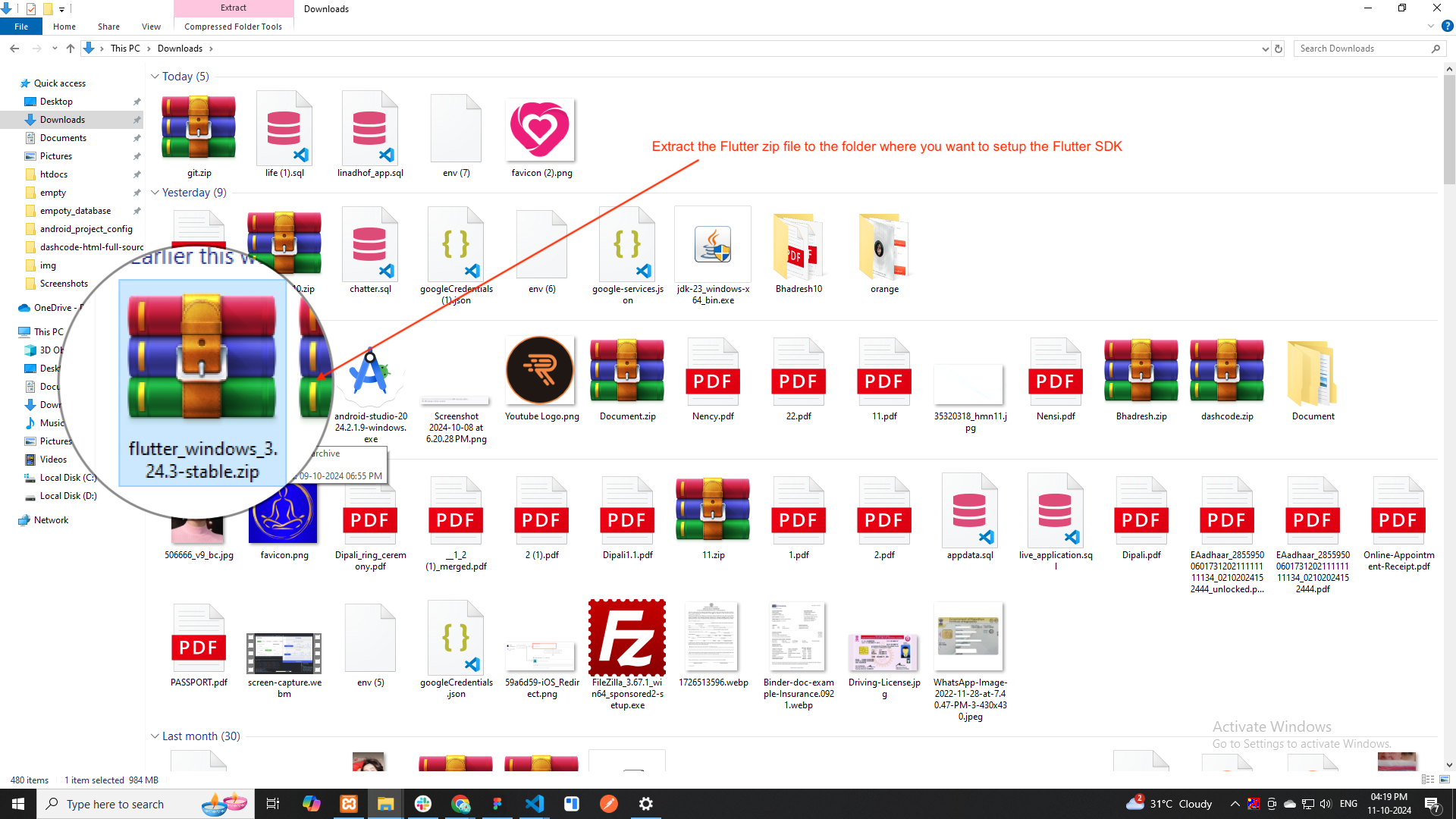
Extract the zip file to a desired location (e.g., C:\src\flutter).
-
Update Your Path
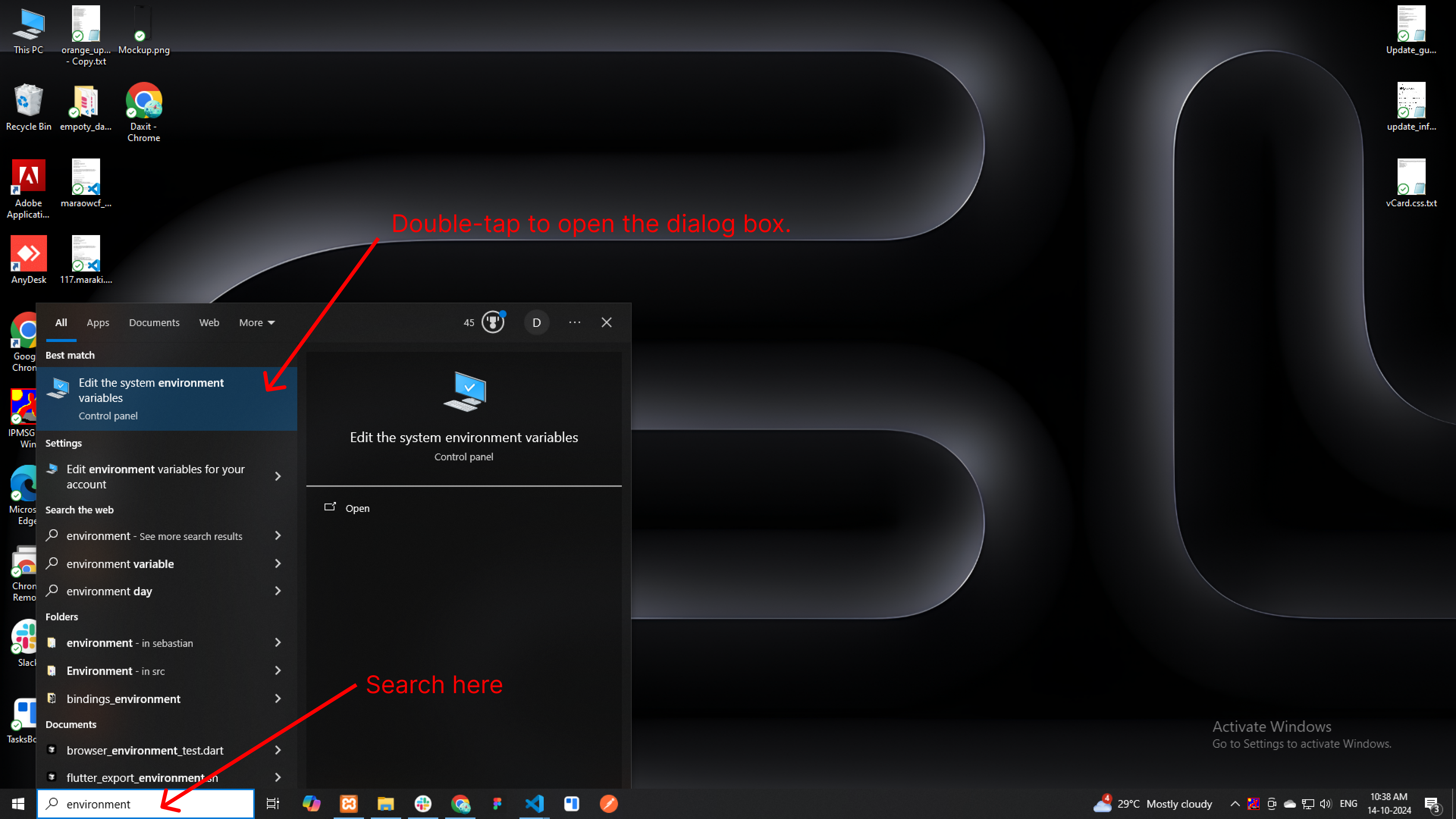
- Open Start and search for Environment Variables.
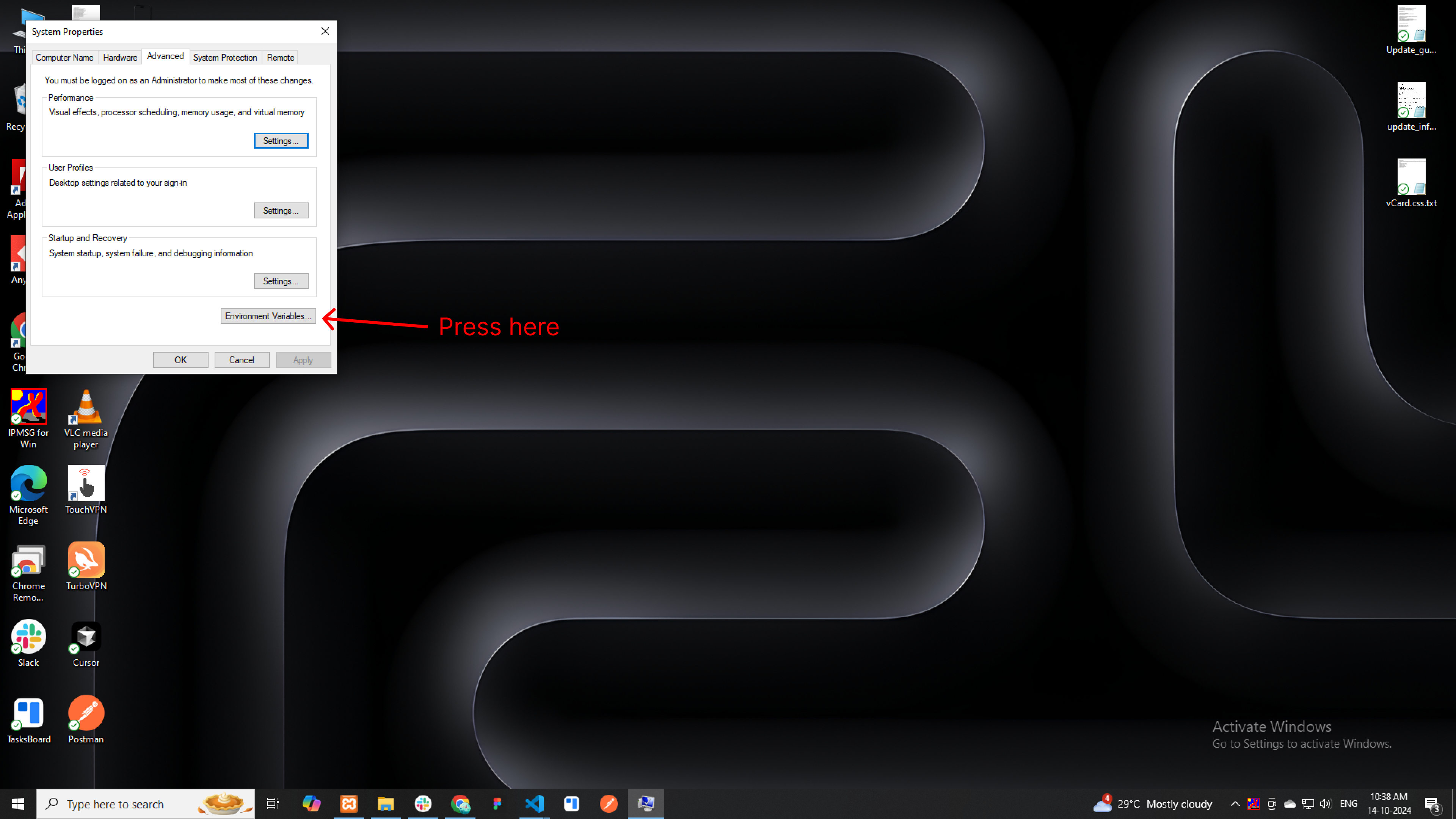
- In the System Properties window, click Environment Variables.
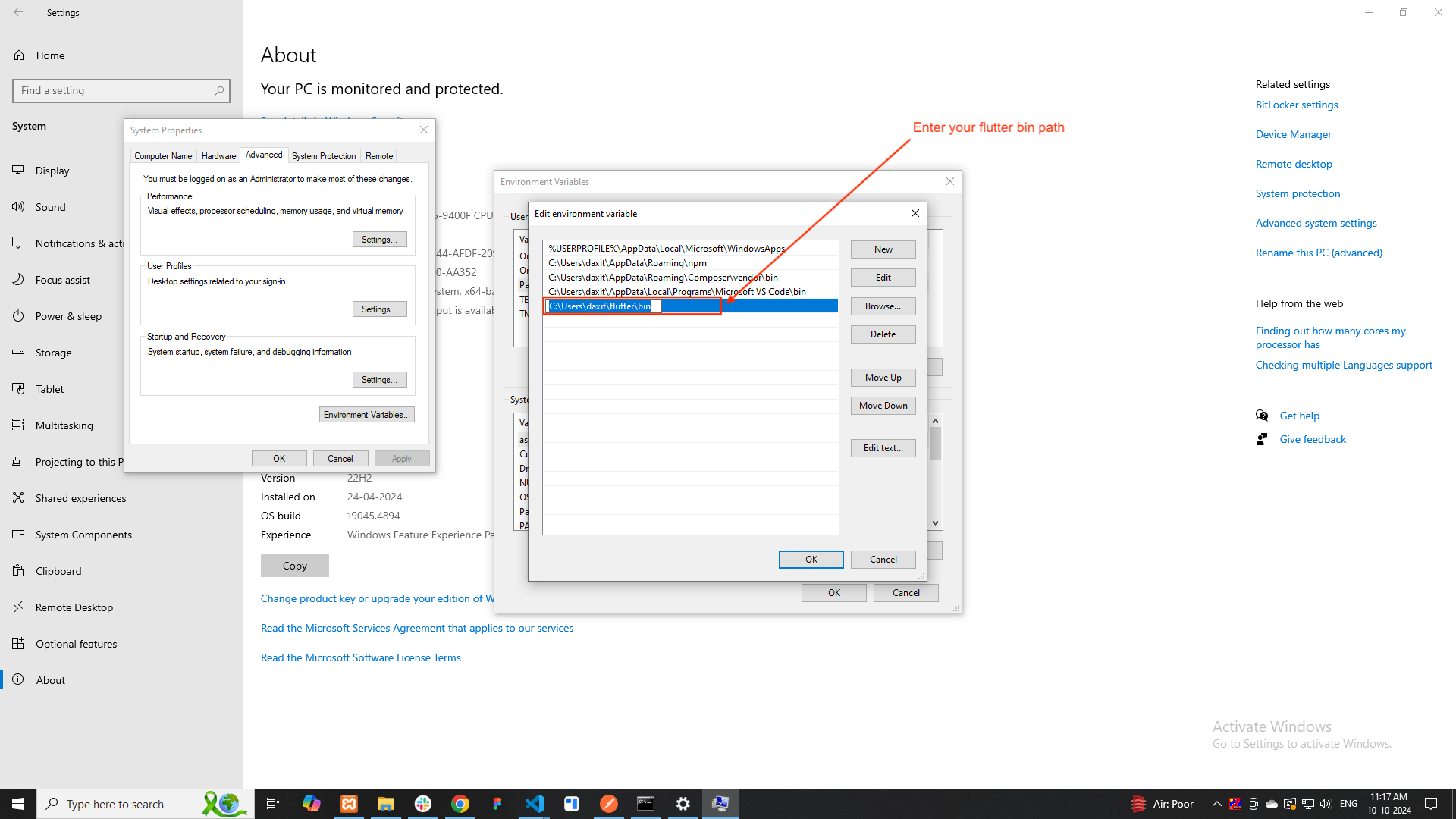
- Under System variables, find the Path variable, and select it. Click Edit.
- Click New and add the path to the flutter\bin directory (e.g., C:\src\flutter\bin).
- Click OK to close all windows.
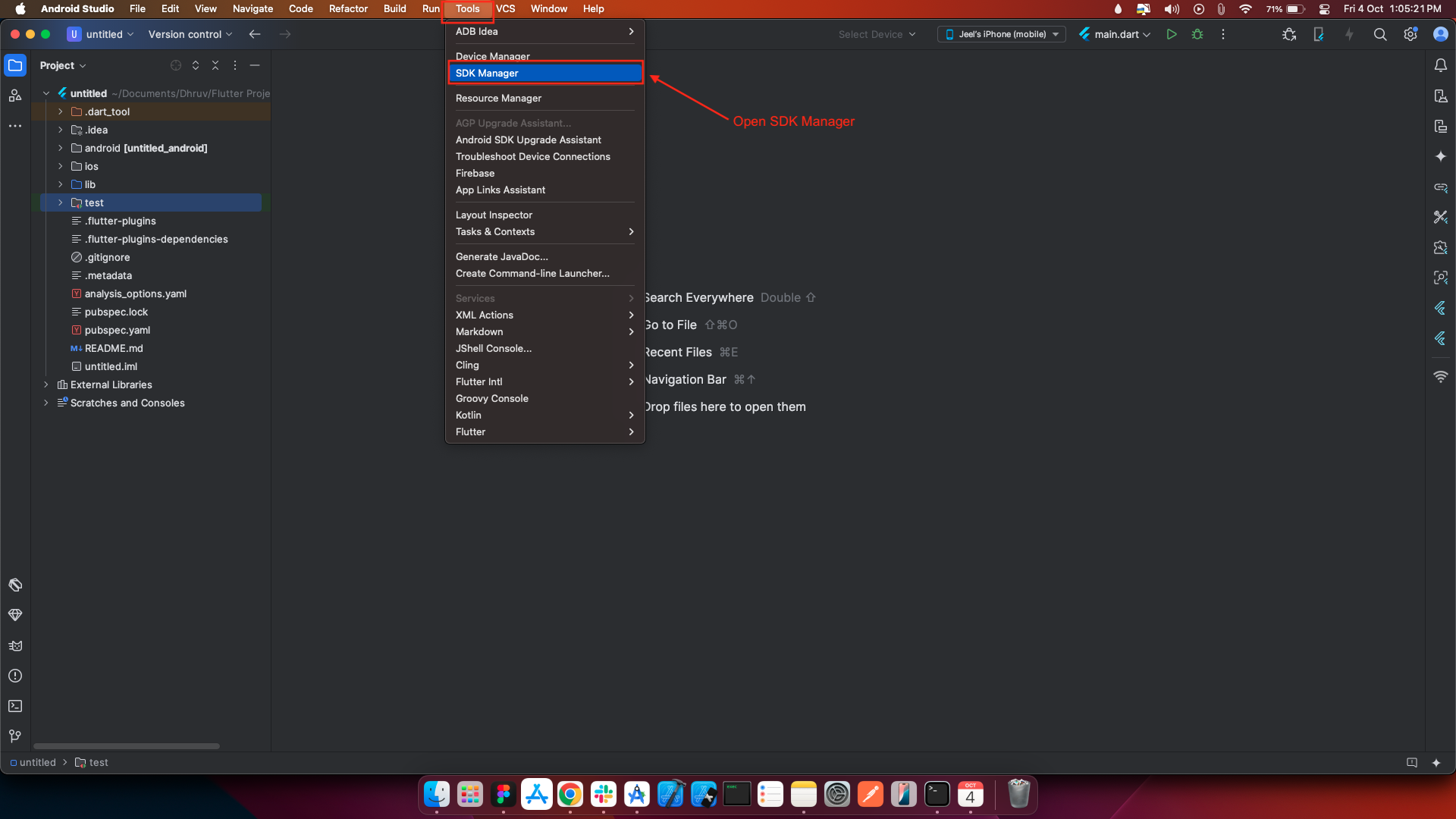
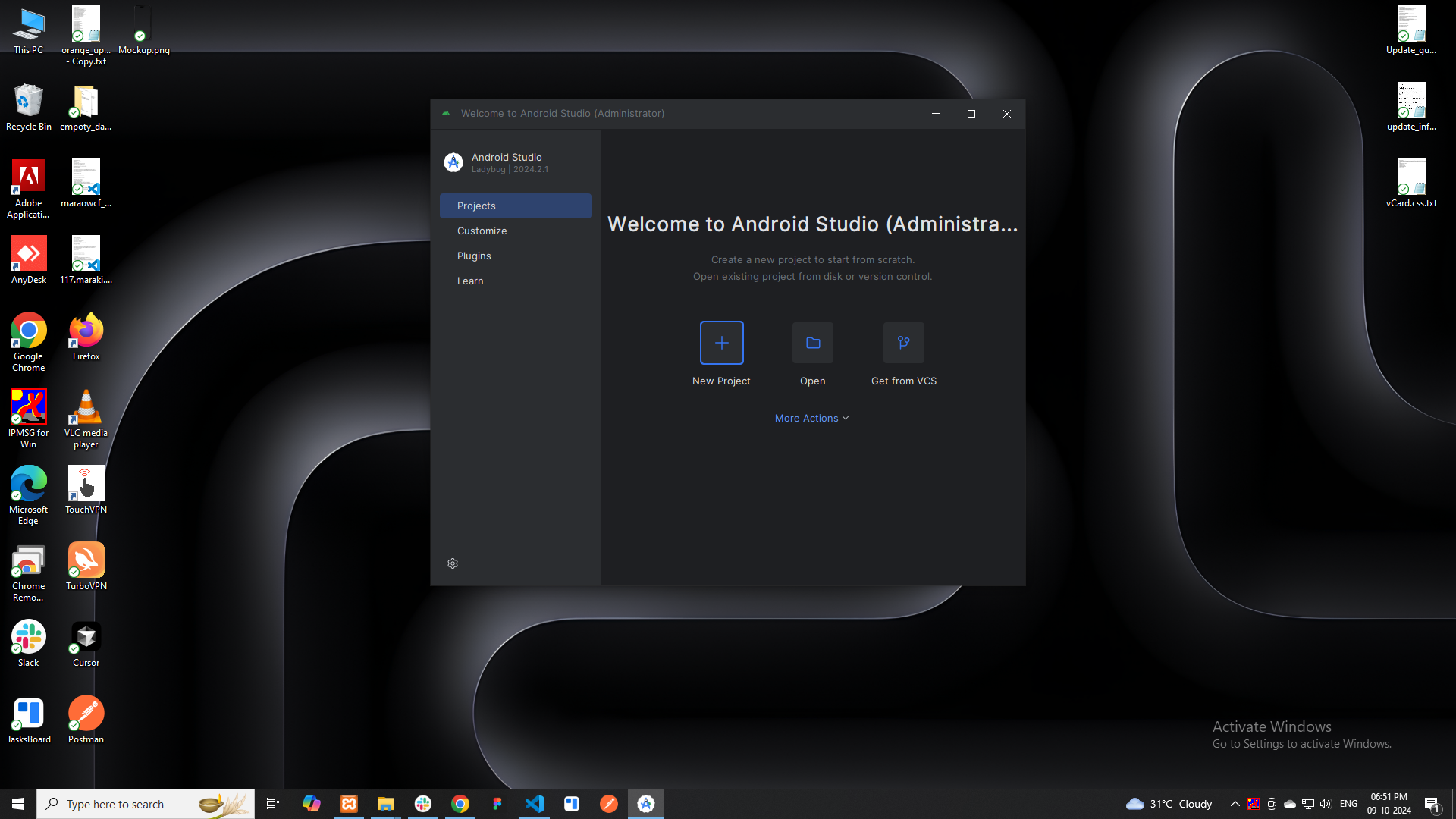
- Open android studio and click new project.
- Then top toolbar, click on File.
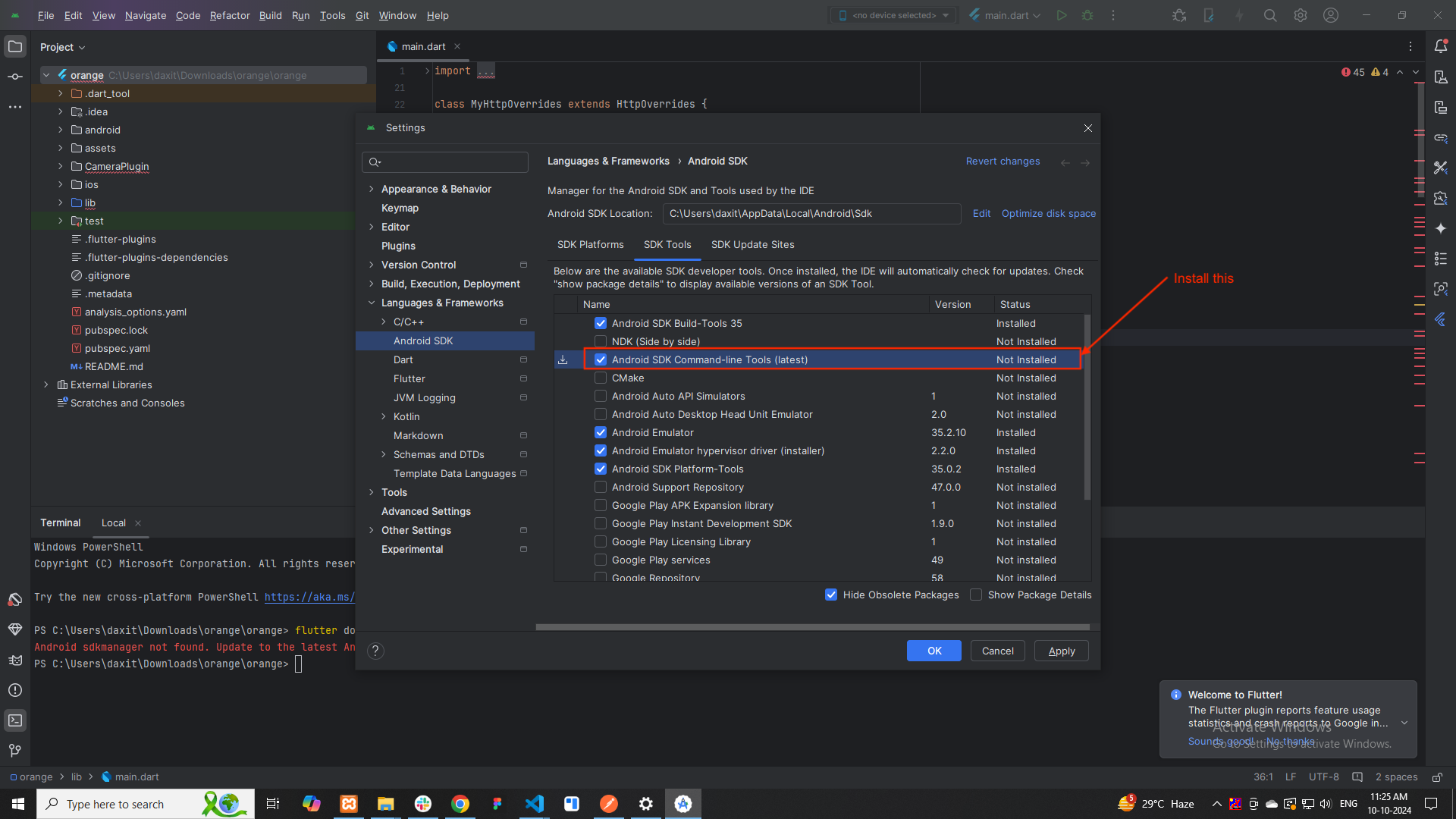
- Then click on Settings (or press Ctrl + Alt + S ).
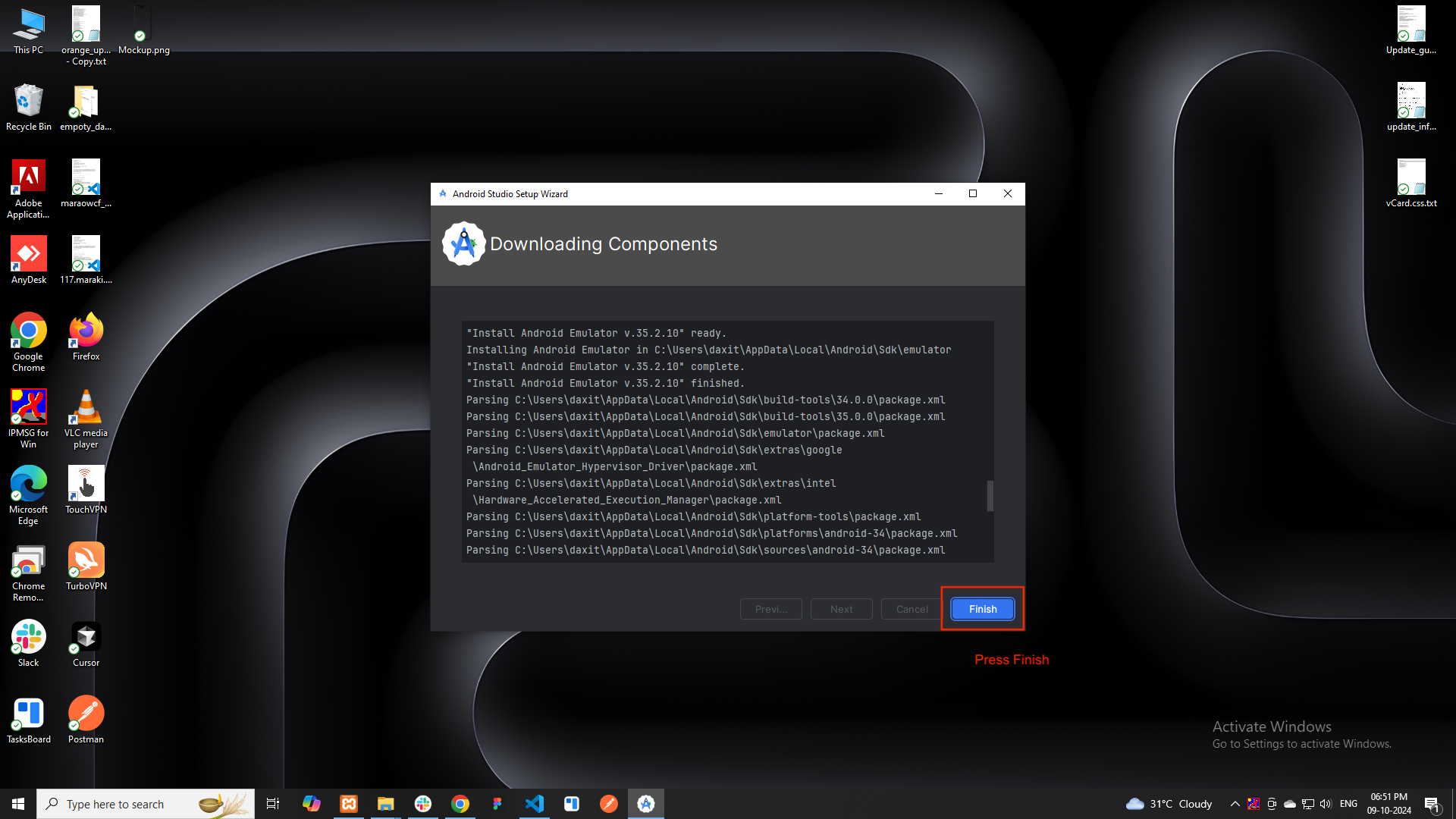
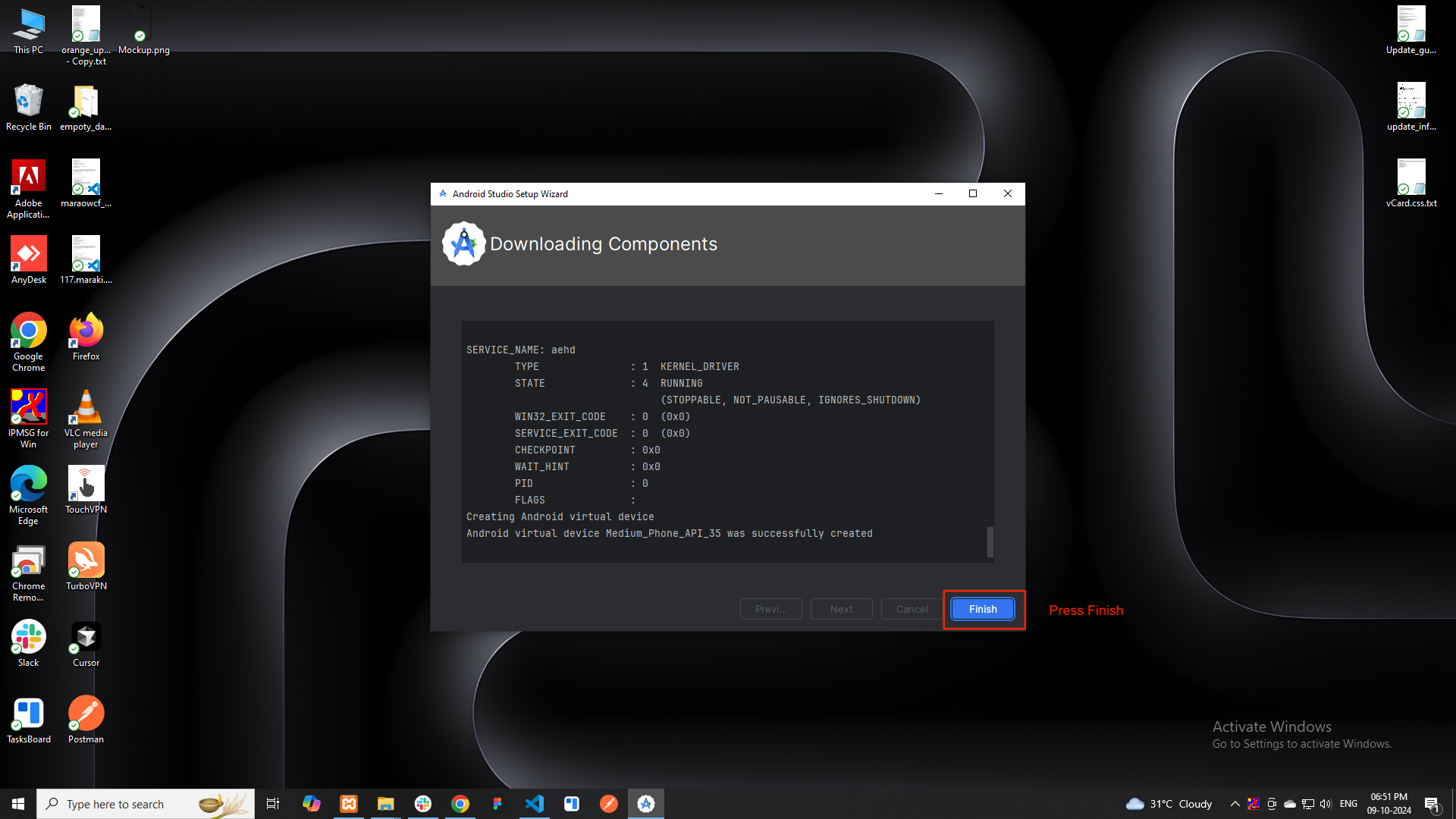
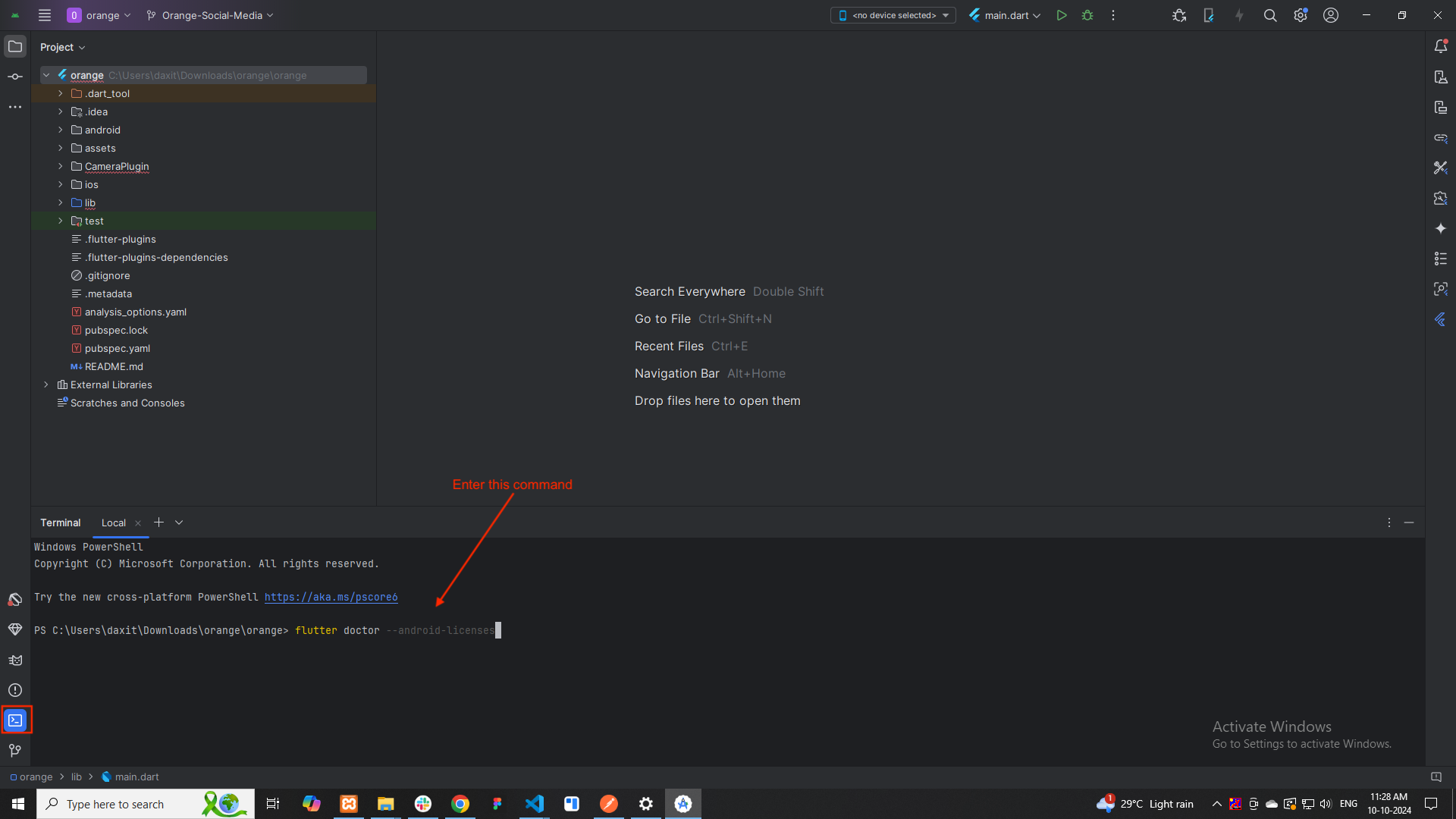
- In your terminal (Command Prompt or PowerShell), run the following command:
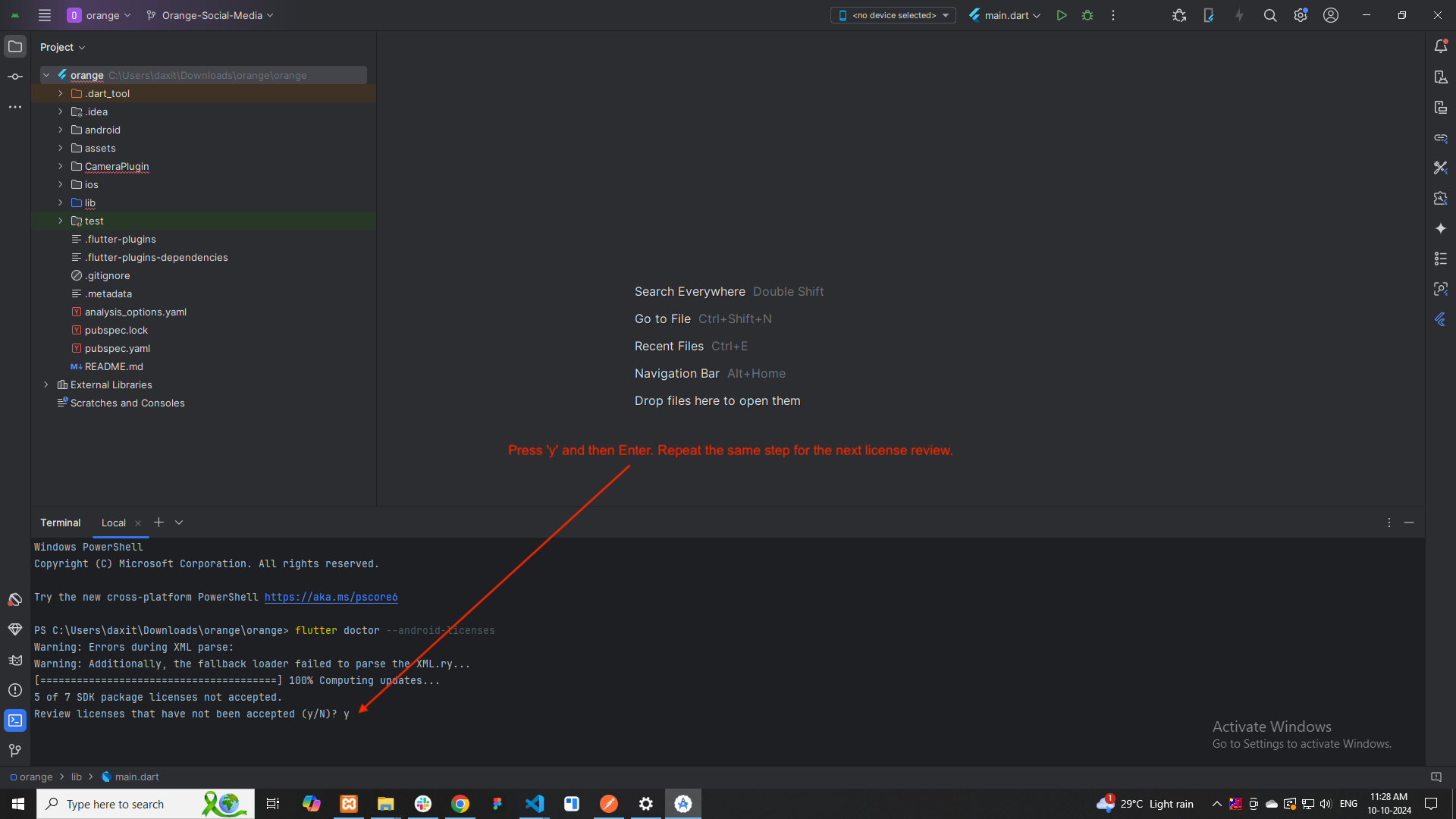
- You will be prompted to review and accept each of the Android SDK licenses.
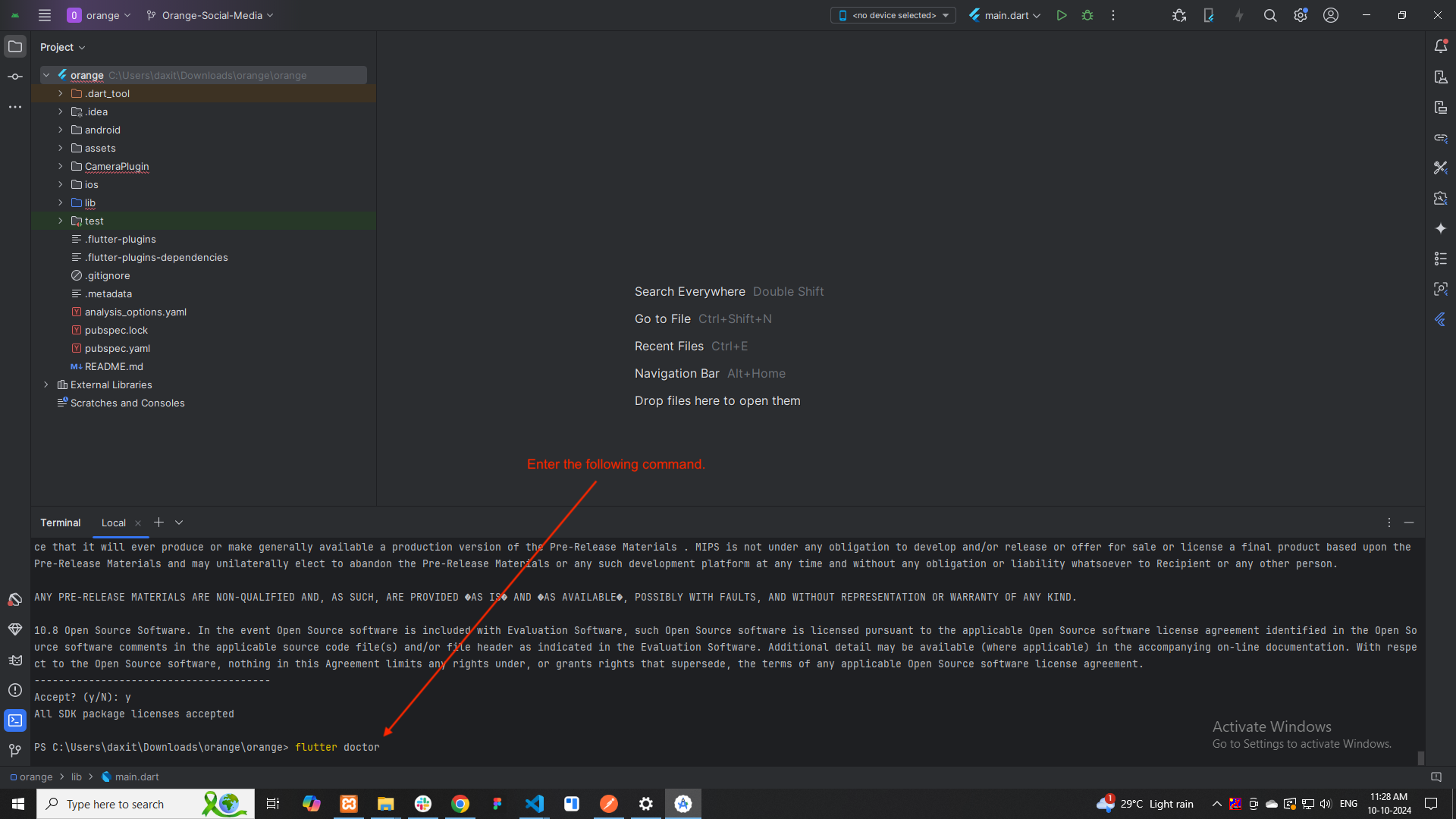
- Press y for "yes" to accept the licenses as they appear.
-
⚠️ Note : : If you do not configure flutter SDK : link
For Mac :














Install the Flutter SDK


unzip ~/Downloads/flutter_macos_arm64_3.24.3-stable.zip \ -d ~/development/

Add Flutter to your PATH






Configure iOS development
Install and configure Xcode
To develop Flutter apps for iOS, install Xcode to compile to native bytecode.
sudo sh -c 'xcode-select -s /Applications/Xcode.app/Contents/Developer && xcodebuild -runFirstLaunch'

sudo xcodebuild -license

Install CocoaPods
sudo gem install cocoapods

Configure your target iOS device
With Xcode, you can run Flutter apps on an iOS device or on the simulator.
Check your development setup
flutter doctor


Configure Android development
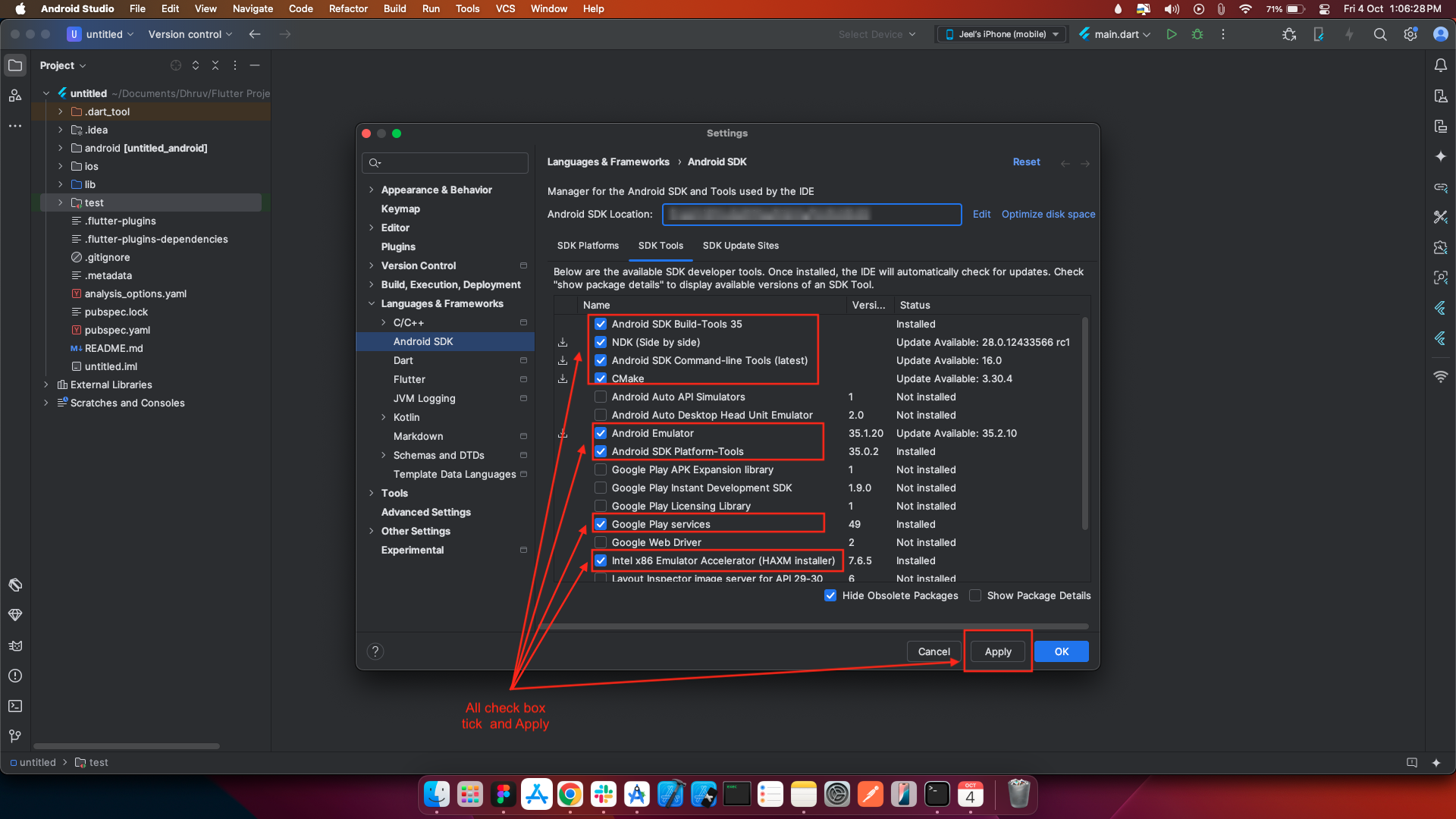
Configure the Android toolchain in Android Studio
Agree to Android licenses
flutter doctor --android-licenses
Troubleshooting licensing issues
Unable to find bundled Java version
Go to finder and find Android studio:
Check your development setup
flutter doctor


For window :















flutter doctor --android-licenses


flutter doctor


Change Base URL
-
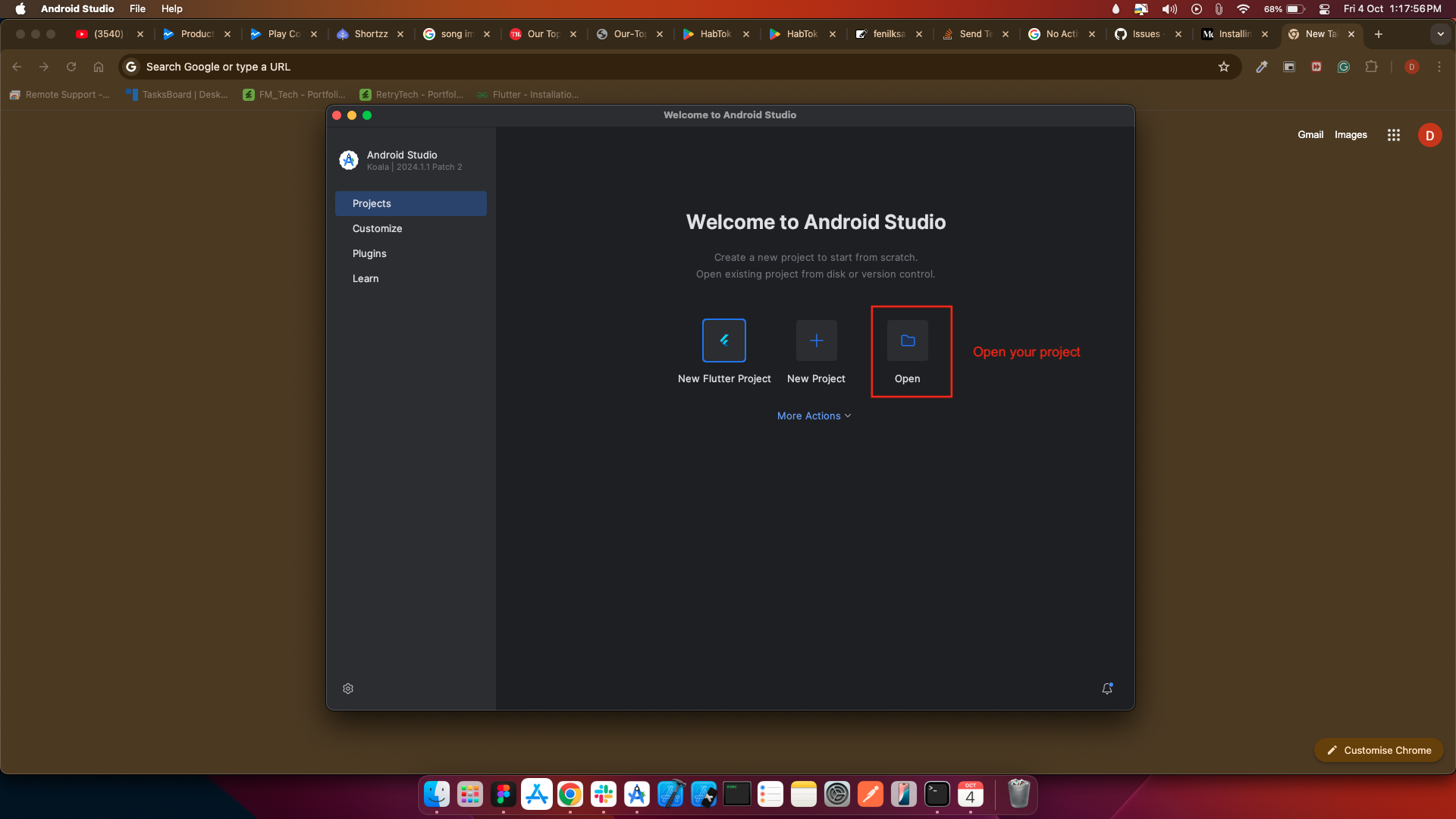
Find the cutfx_salon.zip from the folder downloaded from codecanyon and open in in android studio.
-
Open cutfx_salon>lib/utils/const_res.dart
-
Replace "base" with your Admin Panel URL .
Change package name
-
Android
-
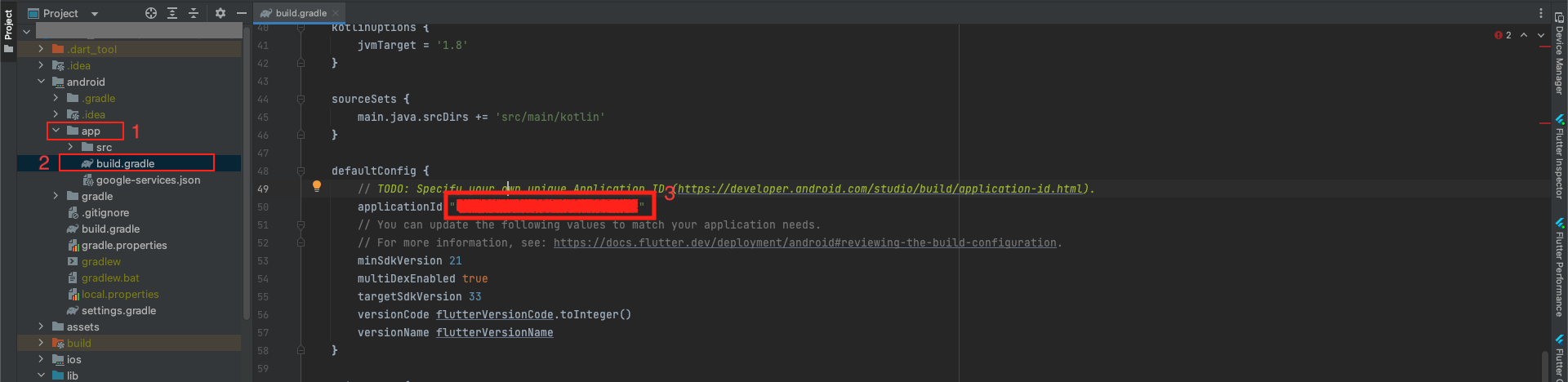
Step 1 : Go to android > app
-
Step 2 : Click to build.gradle
-
Step 3 : Here, change the only applicationId And it's done.

-
iOS
-
Step 1 : Select the ios folder
-
- In the Android Studio Project panel , locate the ios folder under your Flutter project.
-
-
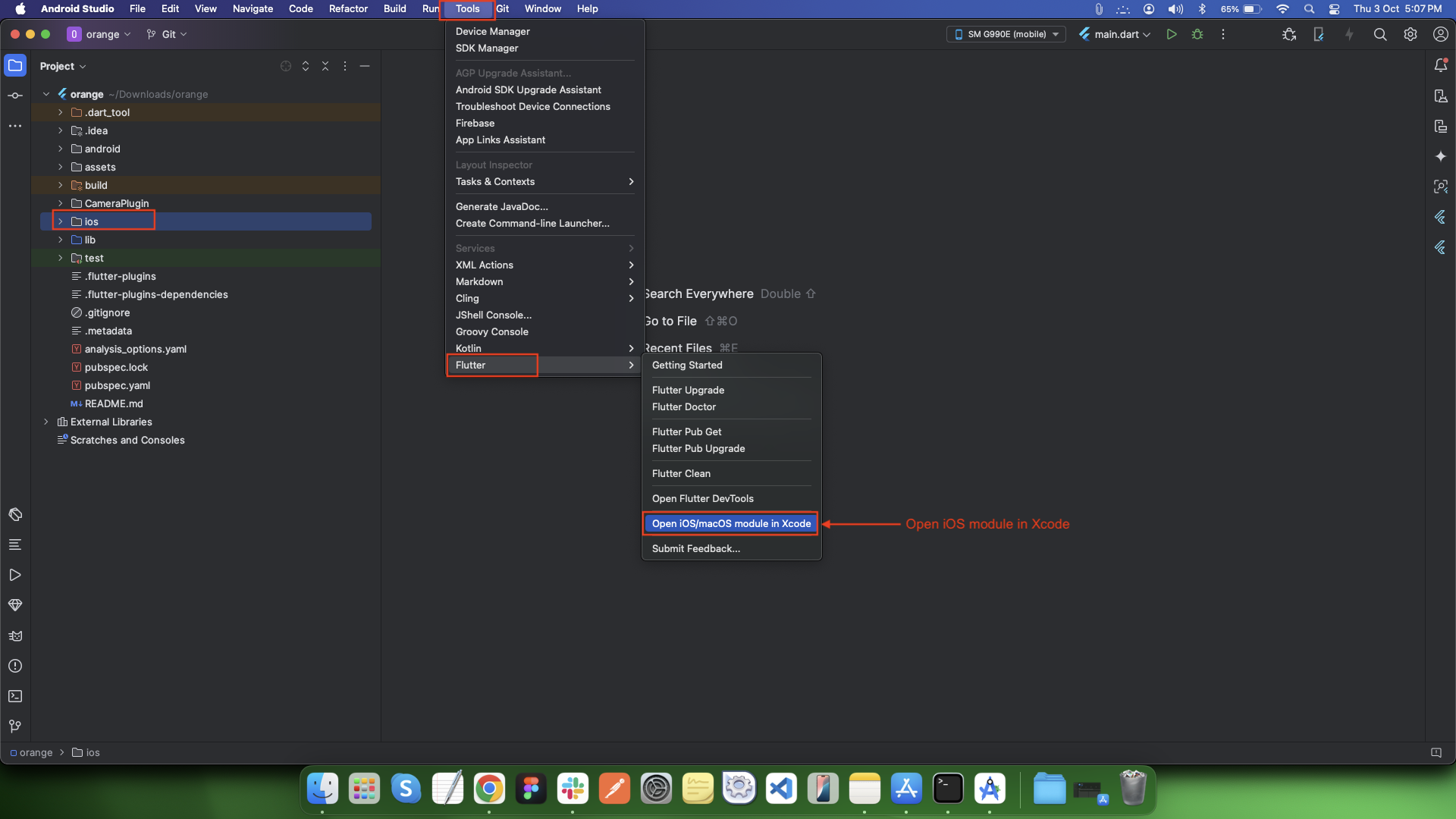
Step 2 : Navigate to Tools > Flutter
-
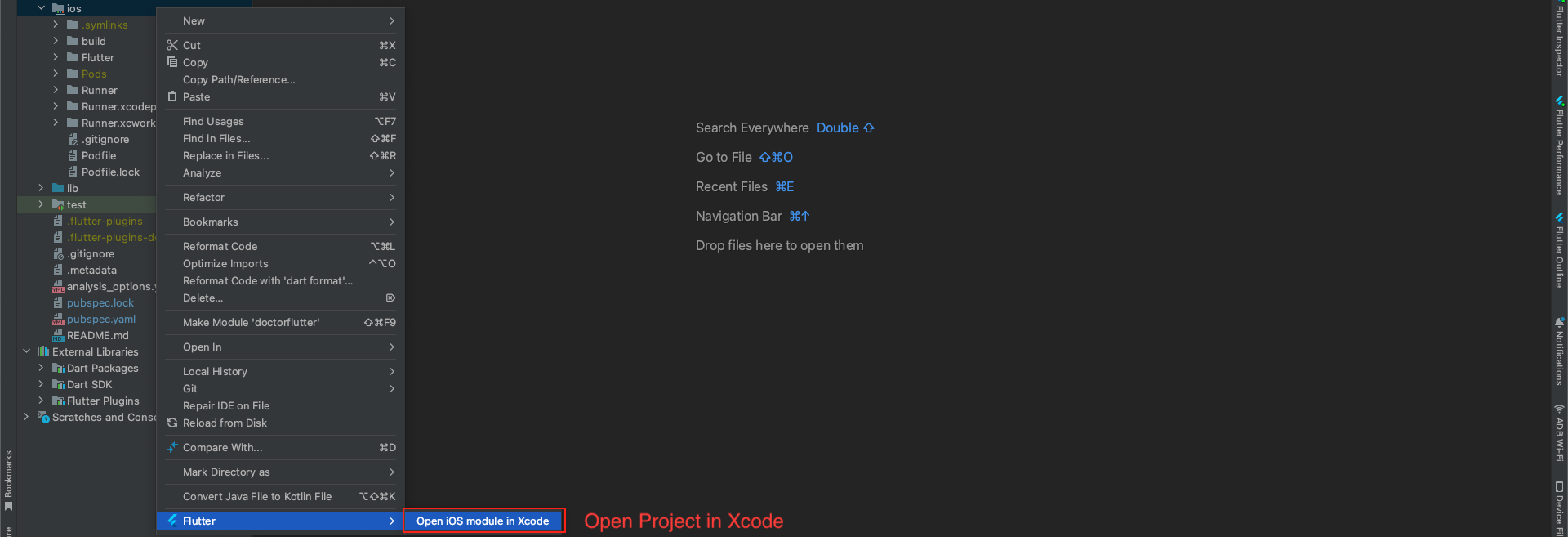
- On the top menu bar, go to: Tools → Flutter → Open iOS/macOS module in Xcode
-
-
Step 3 : Xcode Opens Automatically
-
- This will launch Xcode, opening your Flutter project's iOS module.
-
- From there, you can configure signing, capabilities, launch screen, etc.
-
-
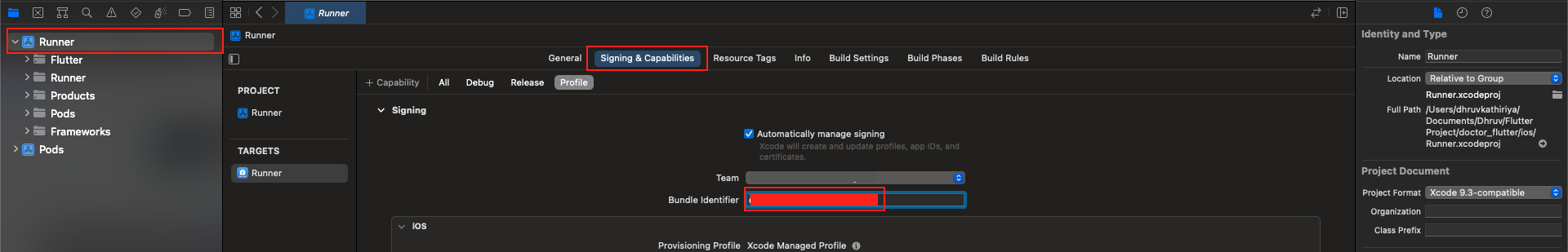
Step 4 : Go to runner > Signing & Capabilities
-
Step 5 : Change your bundle identifier as you want, and it's done.

Once the project gets opened in Xcode successfully, follow the steps below.

Change app name
-
Android
-
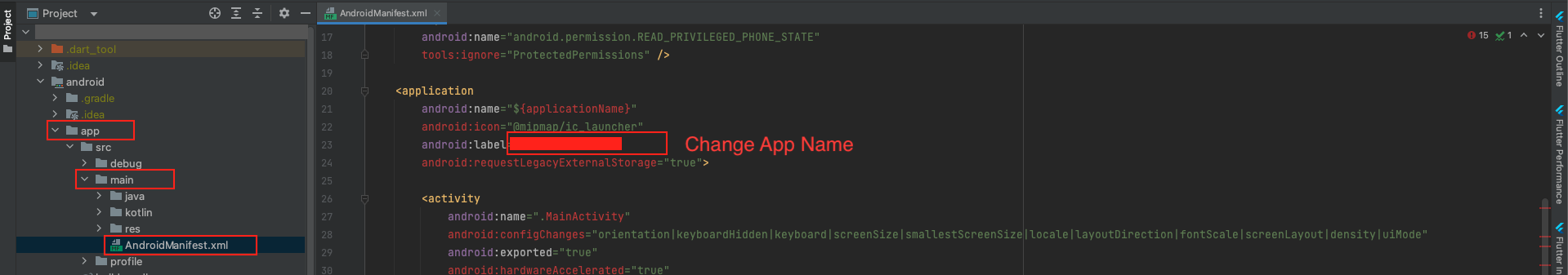
Step 1 : Go to android > app > src > main > AndroidManifest.xml and make changes shown in the below image.

-
iOS
-
Step 1 : Now right click on iOS directory flutter > Open iOS module in Xcode
-
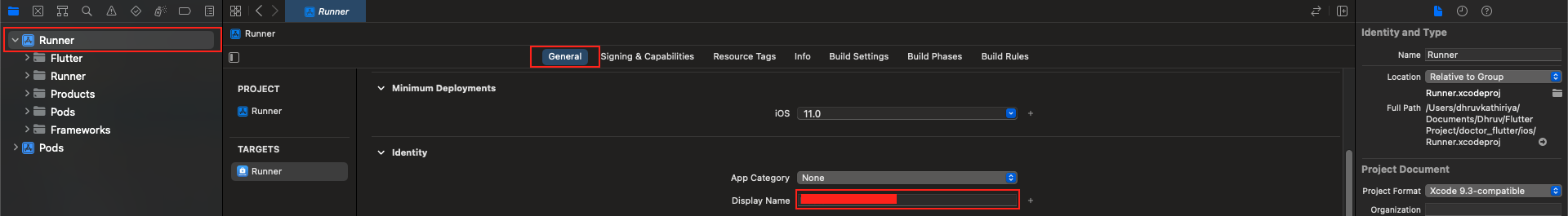
Step 2 : Now go to Runner > General > Display Name, change it as you want.


Change app color
-
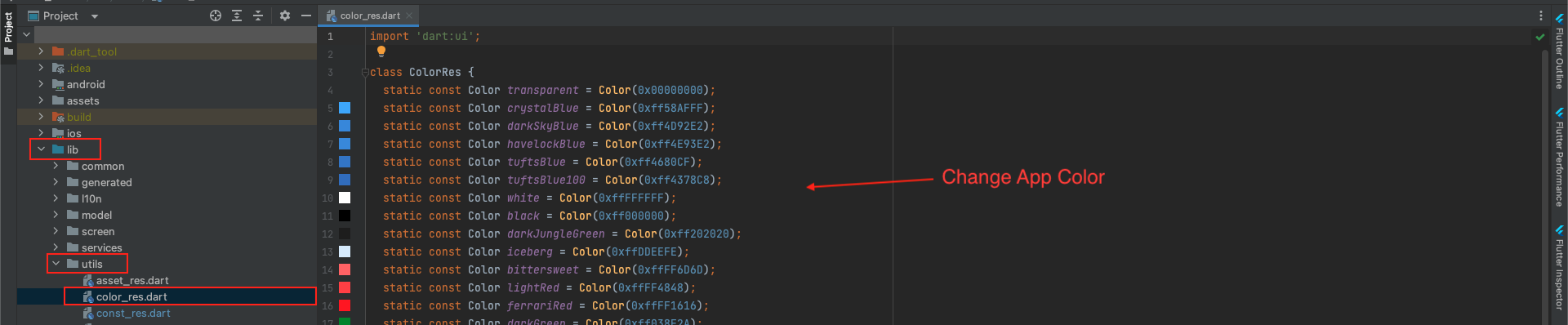
Step 1 : Now go to your project lib > utilities > color_res.dart as shown in the below image.

Change app font family
-
Step 1 : Select any font from google font
-
Visit the https://fonts.google.com/
-
Search for your font.
-
Once you find it, click to open.
-
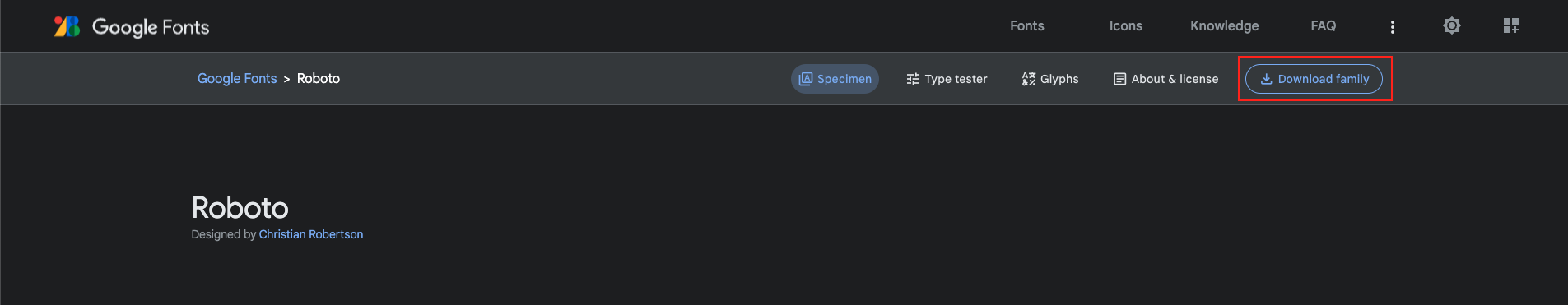
Click on the Download Family button on the top right side of your screen.
-
Extract the compressed file.
-
Step 2 : Import the Font into Project
-
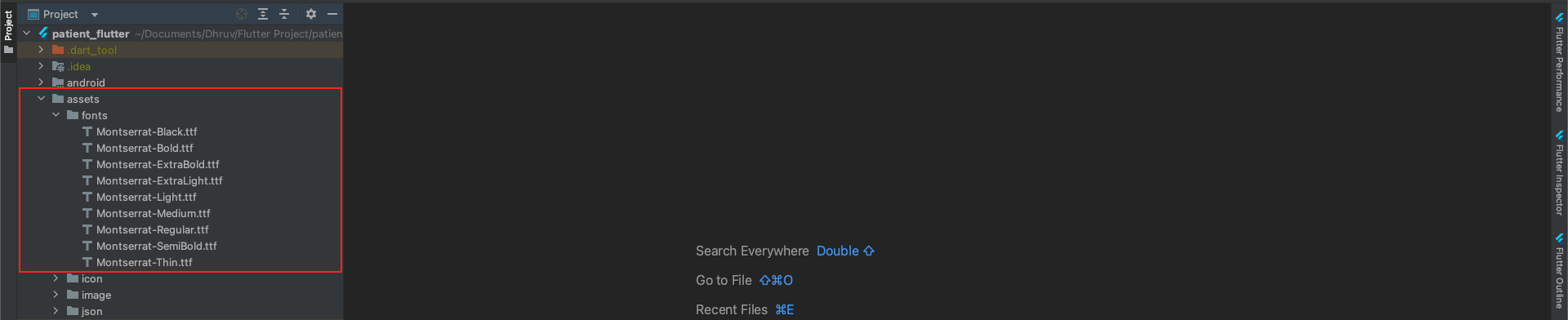
Copy-Paste [font].ttf file into the fonts folder.
-
Step 3 : Add Font to Pubspec.yaml
-
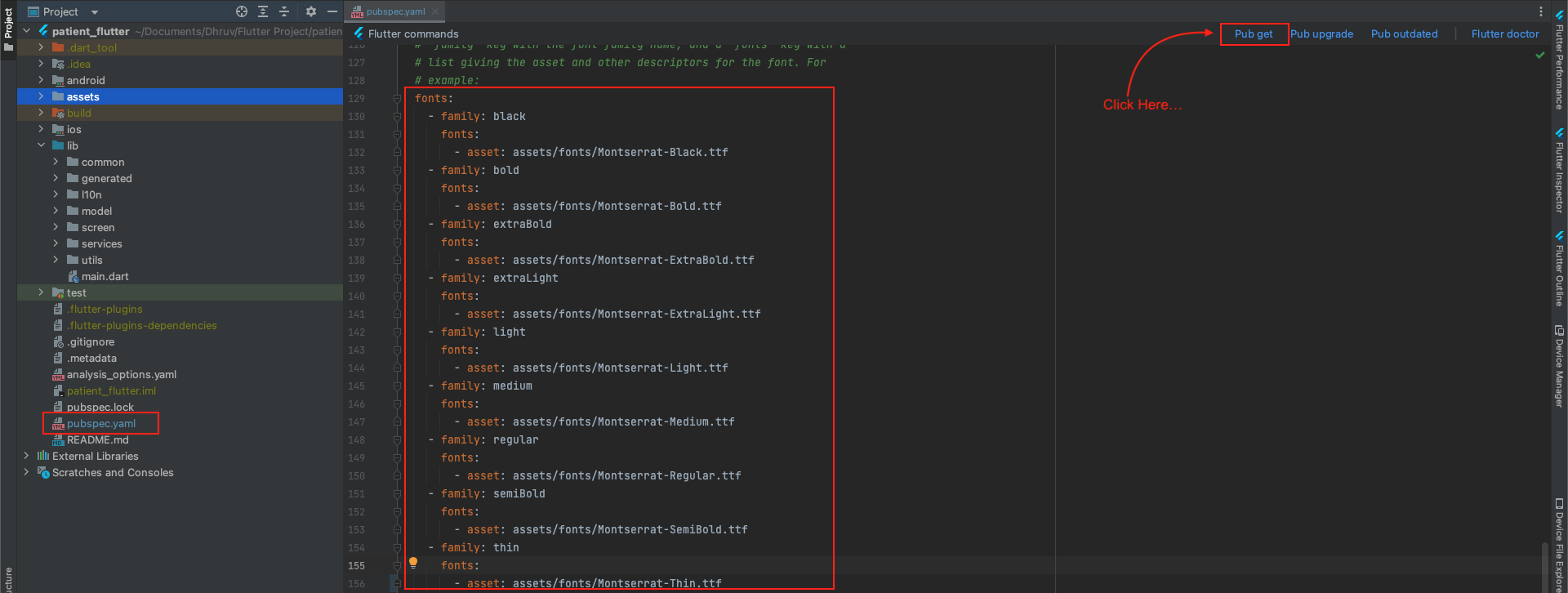
Replace the family name with your font family. To get the family name, simply take the first part before the dash sign (-). For example, if the downloaded font name is Montserrat-Regular , take the Montserrat as your family name
-
Go to pubspec.yaml file:
-
Replace the asset path with the path where your font is residing.
-
Then pub get to successfully load your font
Here’s how you download the font:

To import the Font in your project:

To add Font to pubspec.yaml file:

Change app icon
-
Step 1 : Generating Different Sized Icons
-
Step 2 : Adding Icons in Android.
-
Step 3 : Adding Icons in IOS
-
Step 4 : Run the Application
Go to https://www.appicon.co/ and upload the icon image and tick the iPhone and Android options and click on Generate. This site generates different sized Icons for both android and IOS at the same time.
It will Download the Zip file named AppIcons with the android and Assets.xcassets named folders along with images for appstore and playstore which can be directly uploaded as an icon in both the stores
Now, open your Project in Android Studio.
Navigate to android/app/src/main/res and right-click on res folder and click "open in Finder". Now delete all the mipmap folders in res folder and paste the mipmap folders from AppIcon/android folder which you have downloaded.
Now navigate to the ios/Runner/Assets.xcassets. Now after you are in Runner folder, right-click on Runner folder and click “open in Finder”. Now delete the Assets.xcassets folder and paste the Assets.xcassets folder from AppIcon/Assets.xcassets which you have downloaded.
After manually changing the images in android and IOS folders now go to lib/main.dart and run the flutter project using the below command in the flutter console.
flutter run
Add Android app to Firebase
-
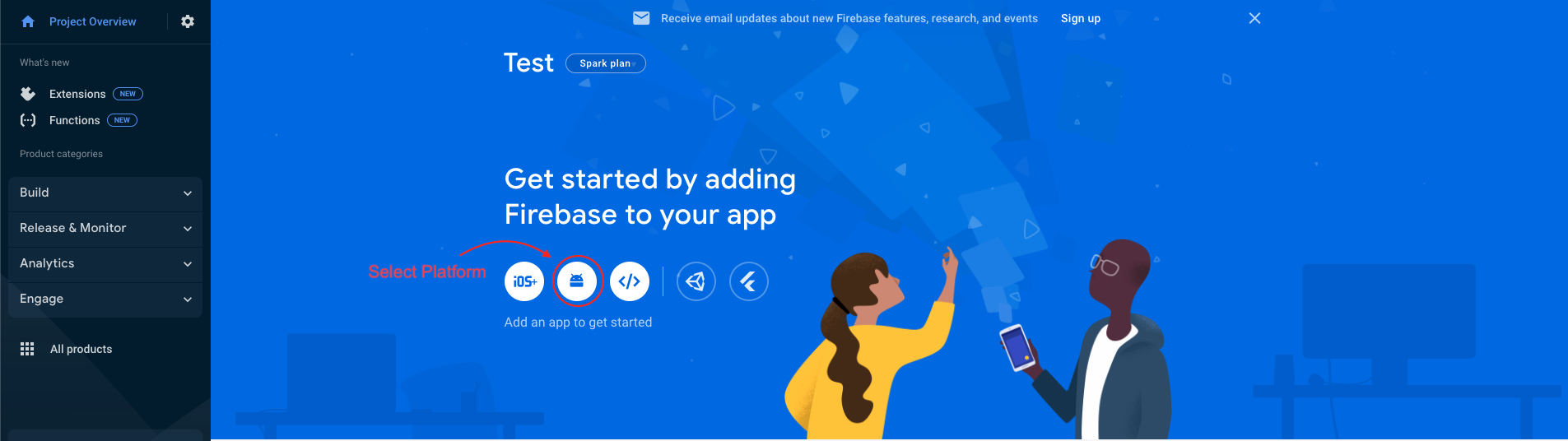
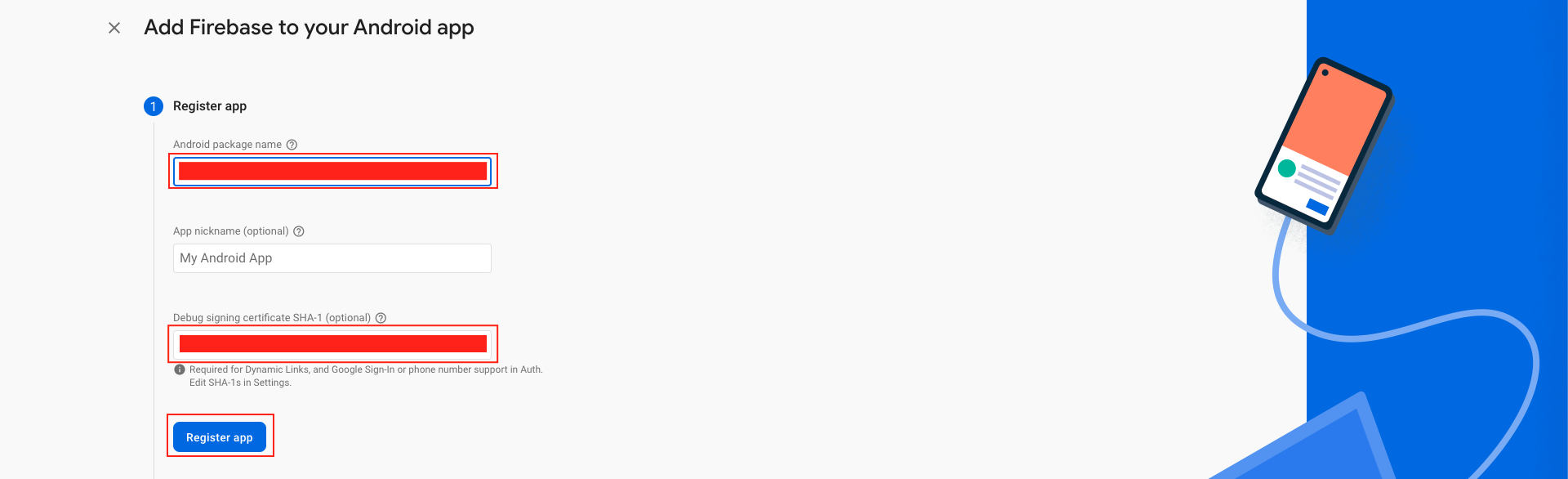
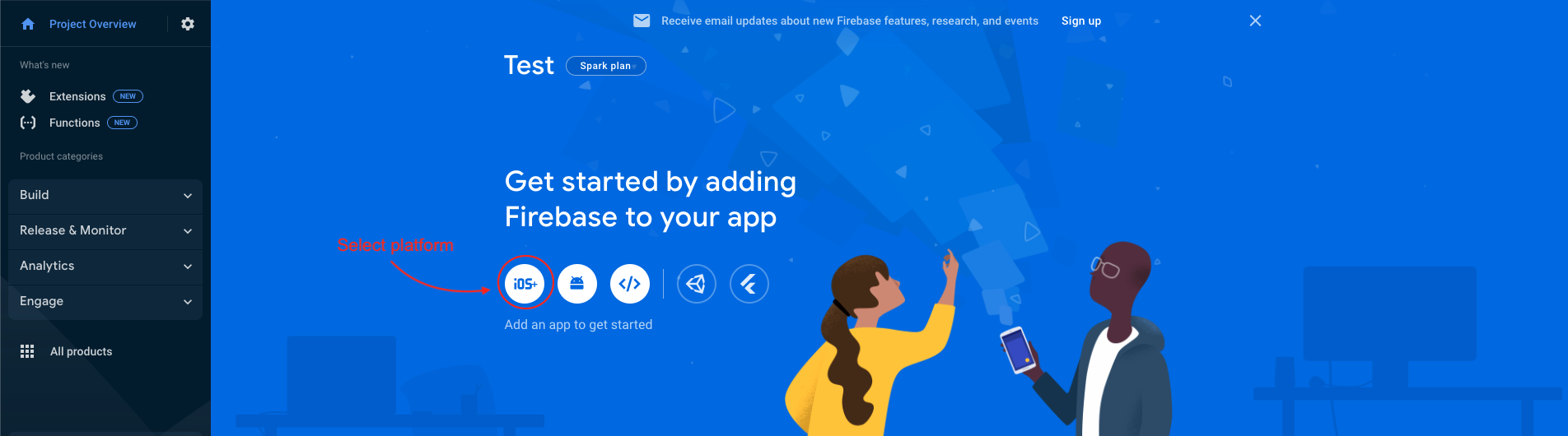
In the next step, we have to choose the platform to add Firebase to our application. The platform can be Android, iOS, Web etc..
-
Your package name is generally the applicationId in your build.gradle (app-level) file
-
See this page for information on using keytool to get the SHA-1 hash of your signing certificate
-
Add your applicationid in the first field and SHA-1 to the third field as shown in the image below.
-
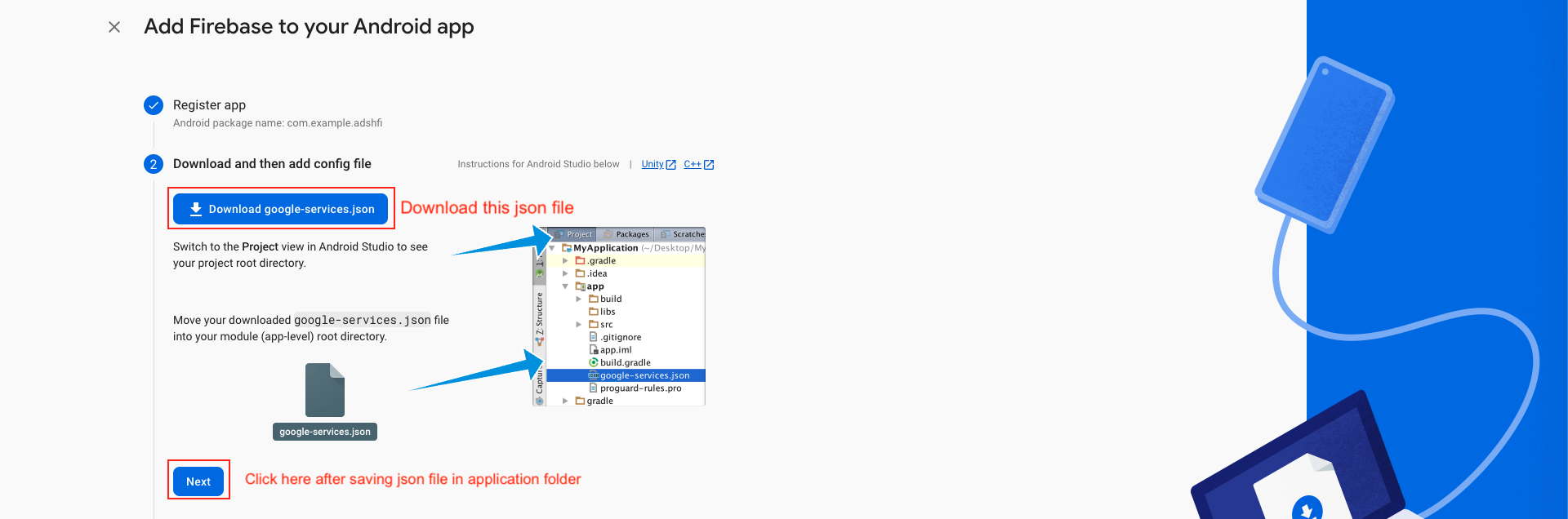
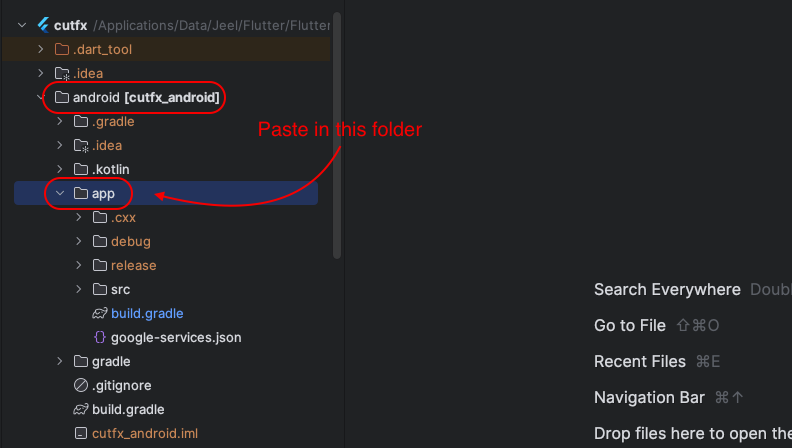
Download the google-services.json file & place it in your project's app root directory.
-
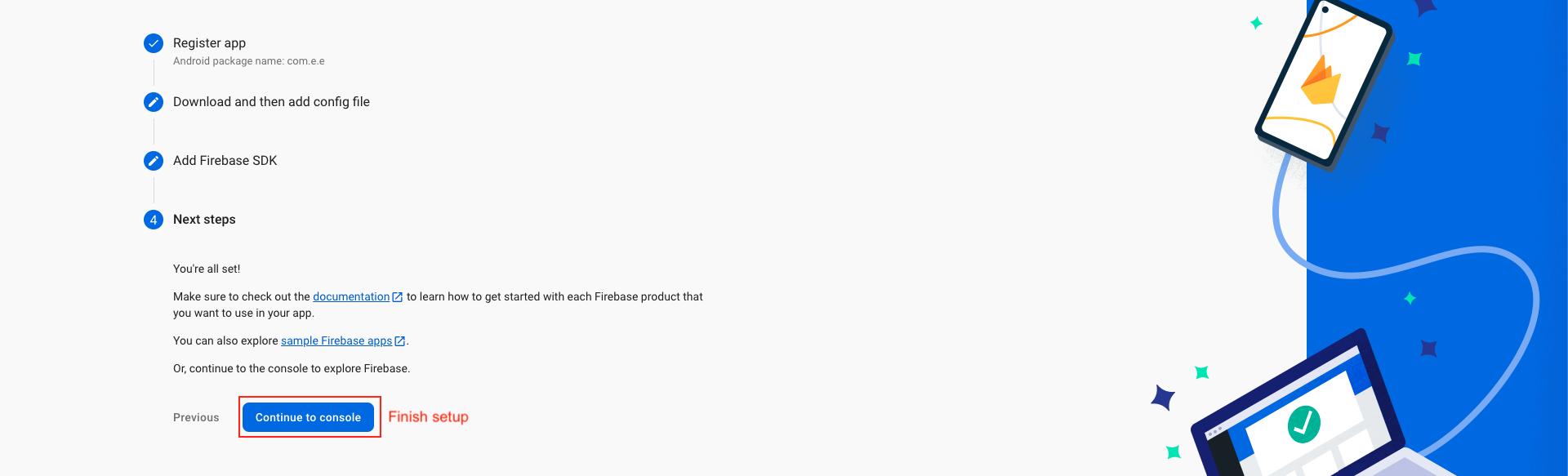
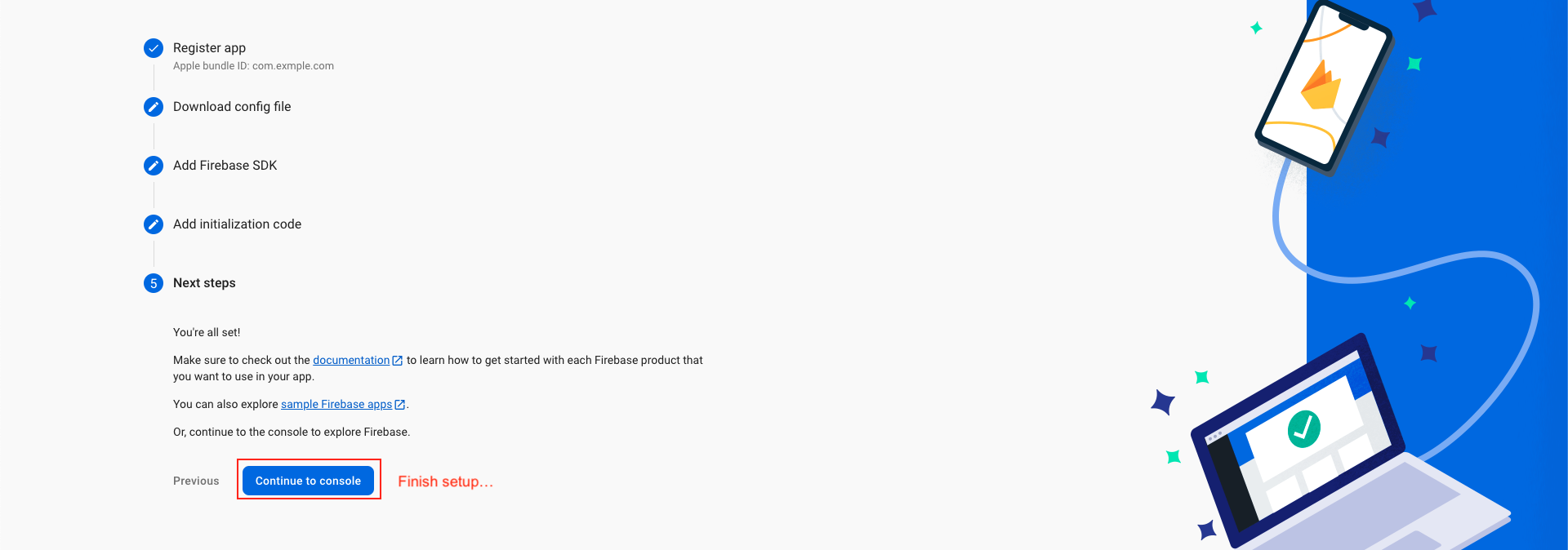
Back in the Firebase console-setup workflow, click Next to skip the remaining steps and then finish and complete





Add iOS app in Firebase
-
We have to choose the platform to add Firebase to our application. Click on iOS.
-
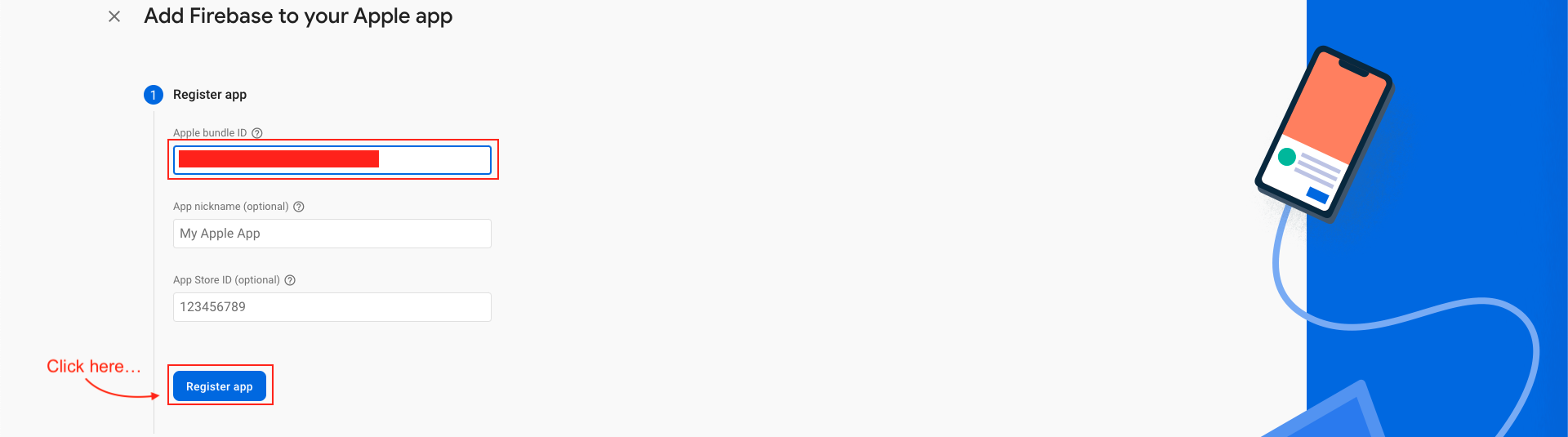
On the next screen, enter your iOS bundle ID & App nickname and click on Register App. You can find your bundle ID in the General tab for your app's primary target in Xcode. If specified, the app nickname will be used throughout the Firebase console to represent this app. Nicknames aren't visible to users.
-
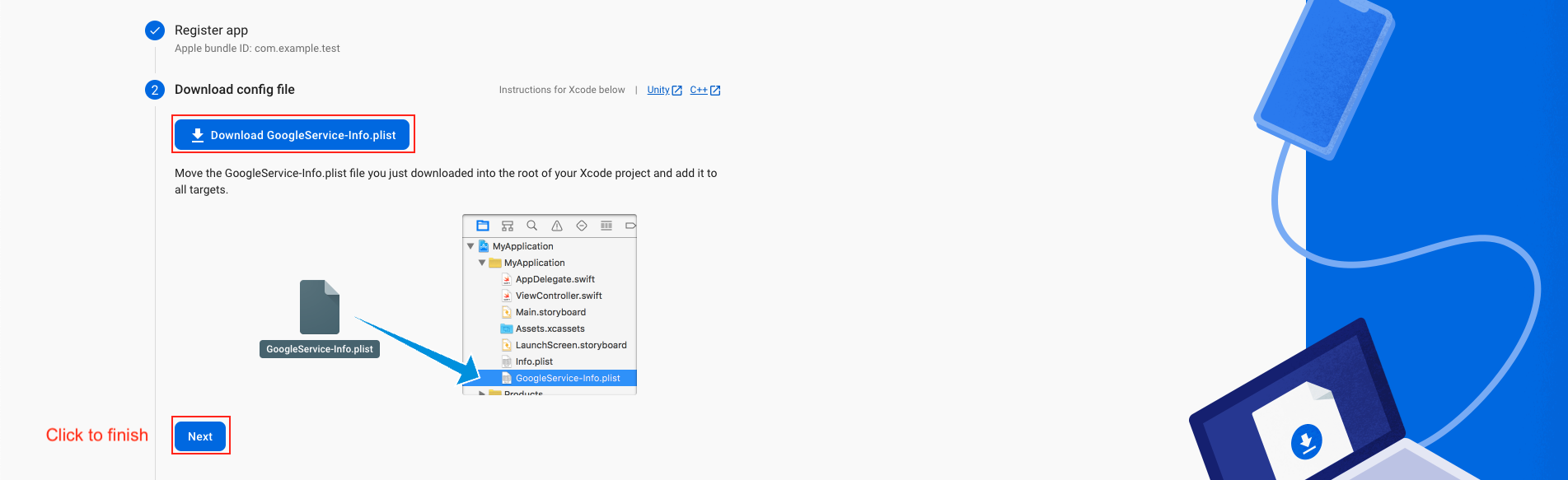
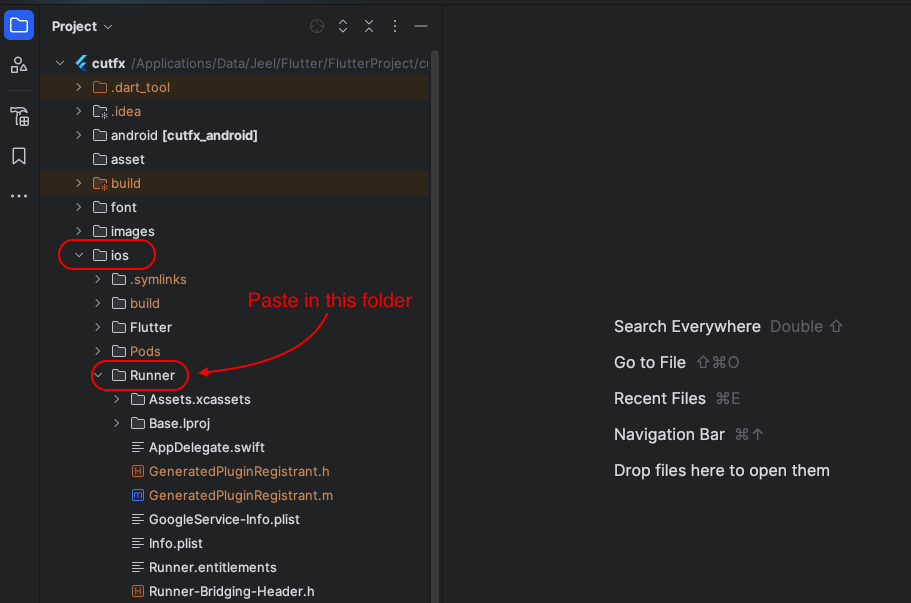
Download the GoogleService-Info.plist file & move the GoogleService-Info.plist file you just downloaded into the root of your Xcode project and add it to all targets. Make sure the config file is not appended with additional characters, like (2).
-
Back in the Firebase console-setup workflow, click Next to skip the remaining steps and the finish.
-
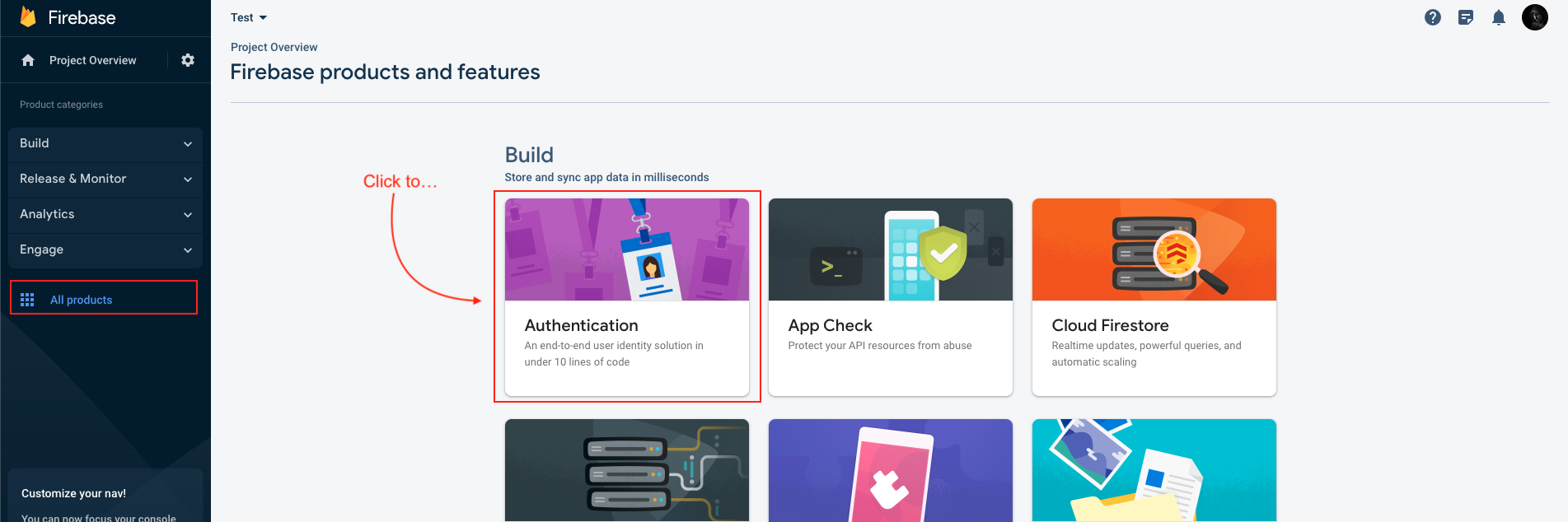
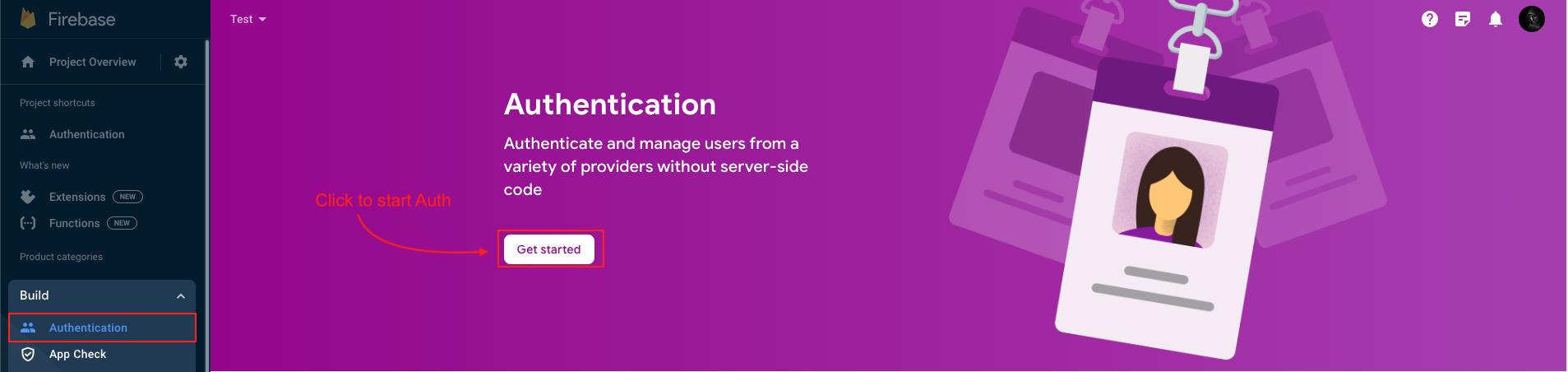
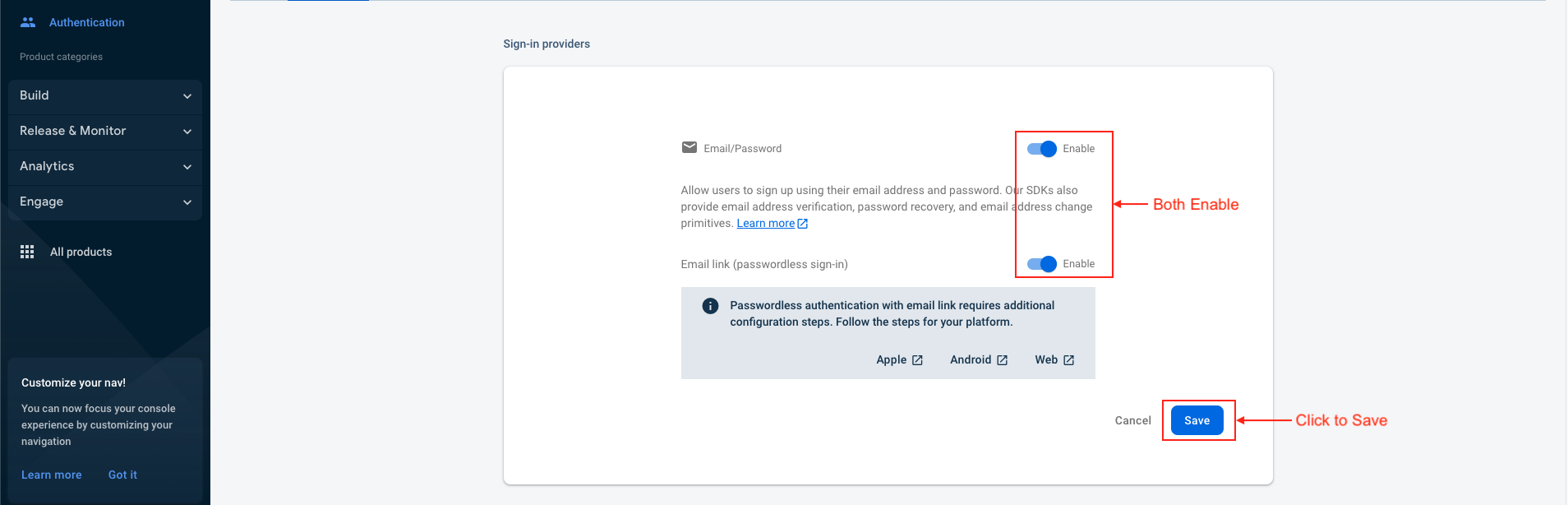
Click to Authentication and sign in mathod tab
-
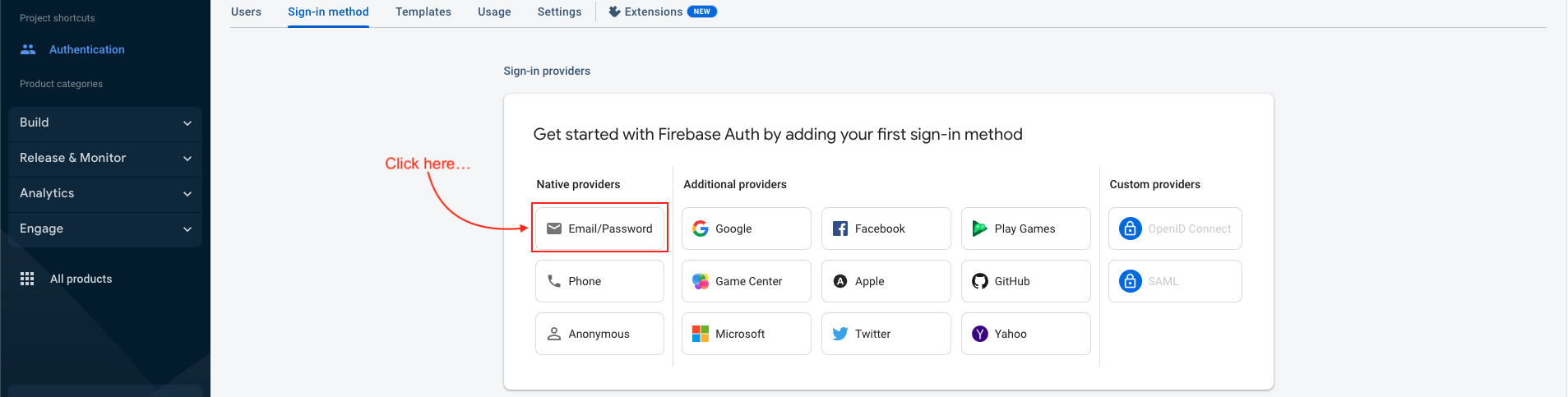
Then click on email/password provider
-
Then both button switch to enable and save
-
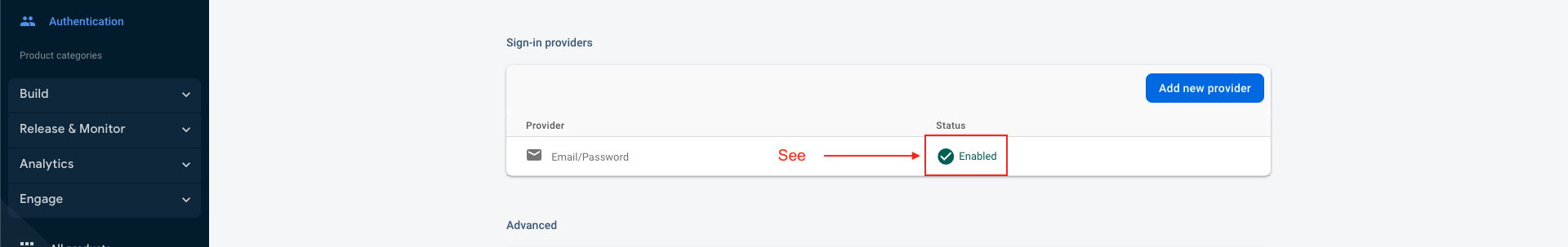
Your email and password successfully Enable
-
Login to Apple Developer Account
-
- Go to Apple Developer Account
-
- Log in with your Apple Developer credentials.
-
-
Navigate to Keys Section
-
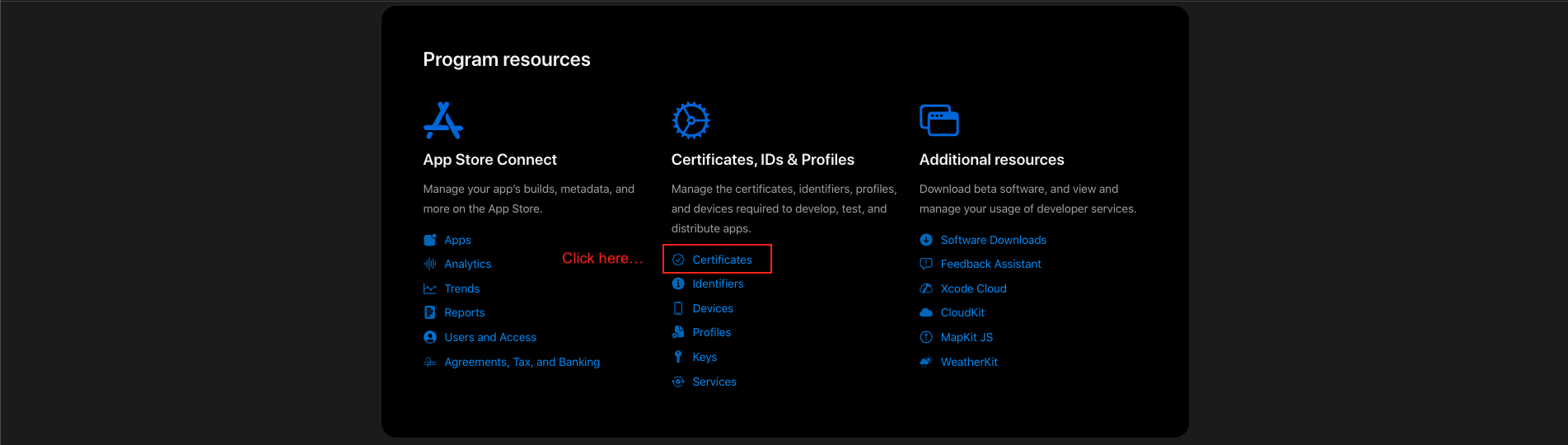
- Click Certificates, Identifiers & Profiles.
-
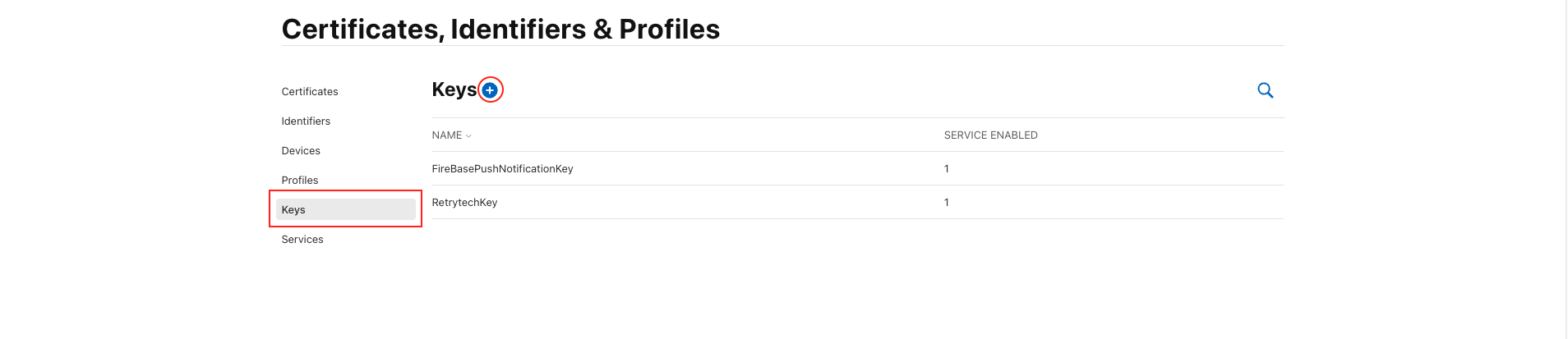
- In the left sidebar, click Keys.
-
-
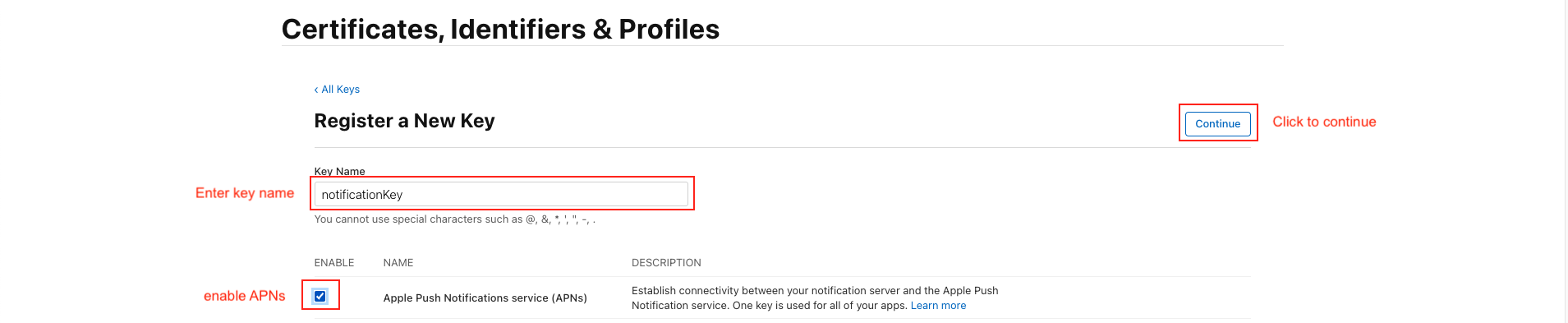
Enter a name (e.g., NotificationKey ).
-
Check the box for Apple Push Notifications service (APNs). then Configure button press
-
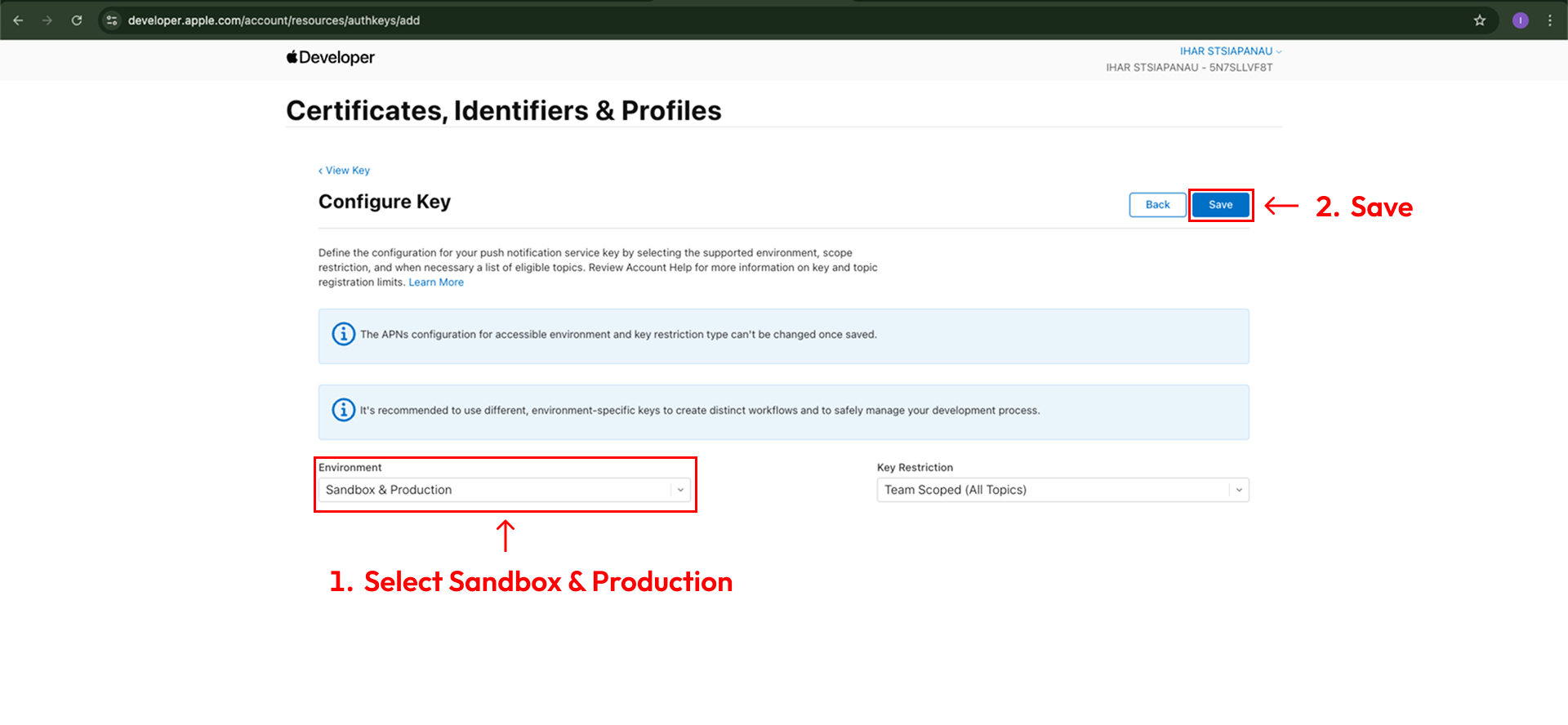
Select Environment section Select "Sandbox & Production" and Key Restriction section select "Team Scoped (All Topics)"
-
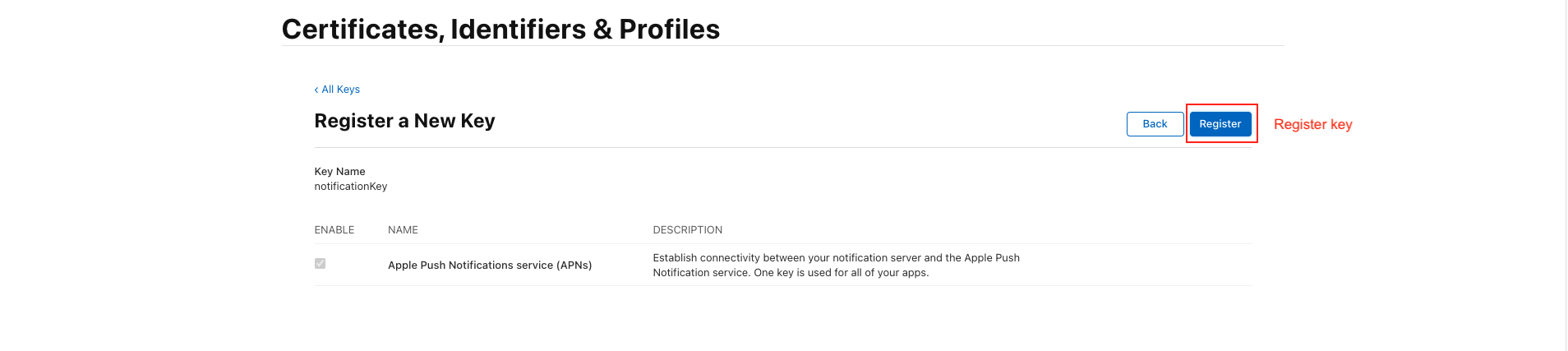
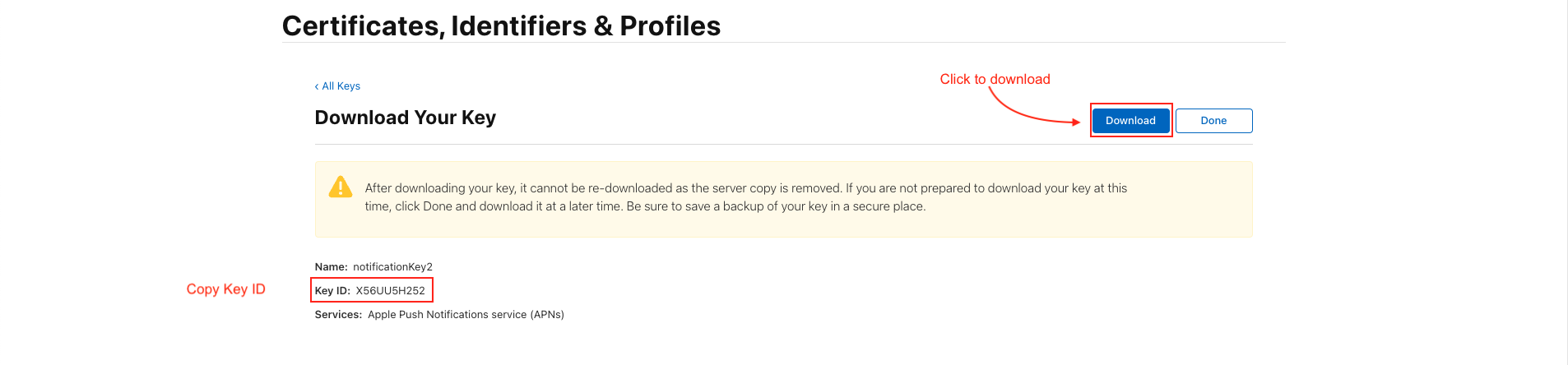
Click "Continue" & then "Save". Once saved, you will be presented with a screen displaying the private "Key ID" & the ability to download the key. Copy the ID, and download the file to your local machine:
-
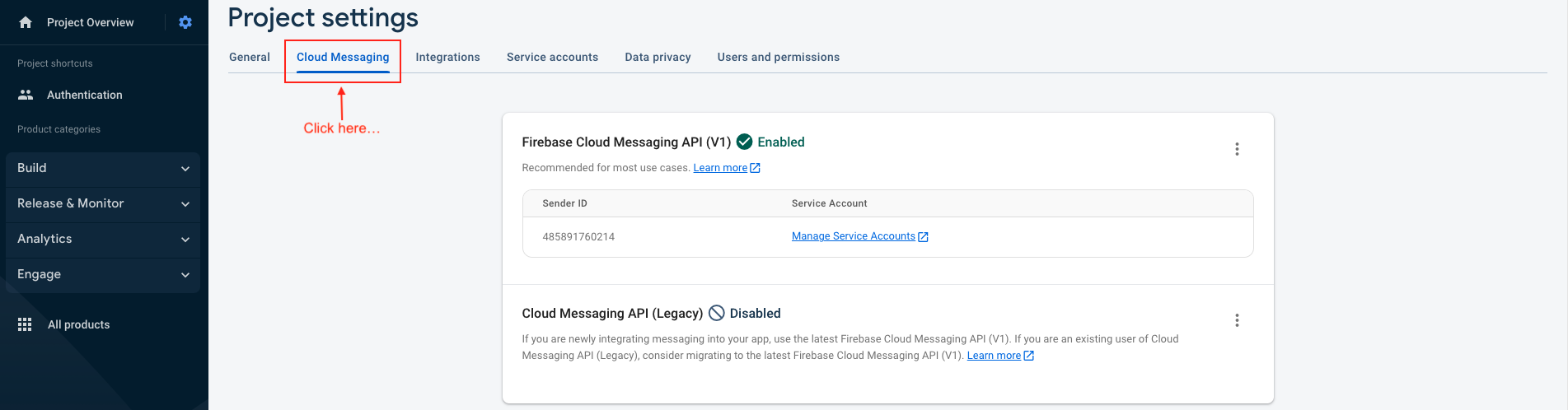
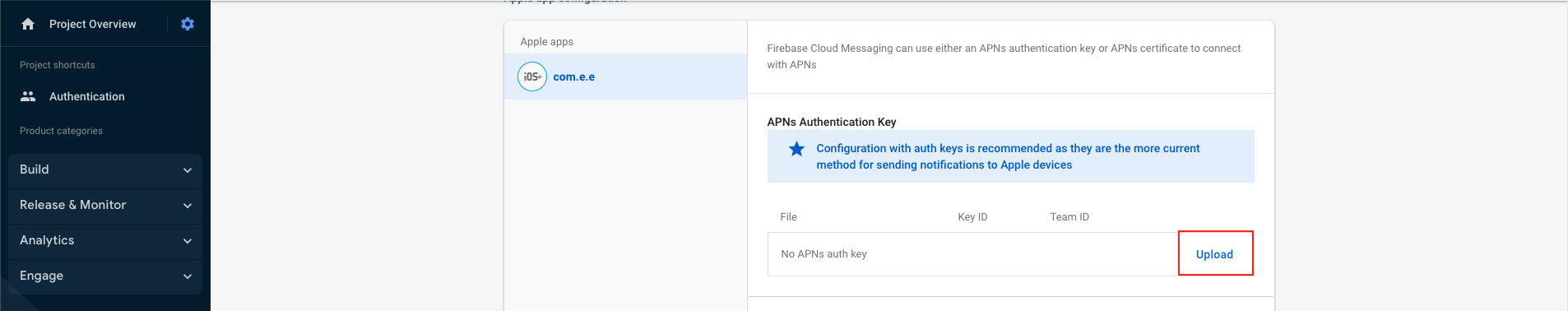
The file & Key ID can now be added to your Firebase Project. On the Firebase Console, navigate to the "Project settings" and select the "Cloud Messaging" tab. Select your iOS application under the "iOS app configuration" heading.s
-
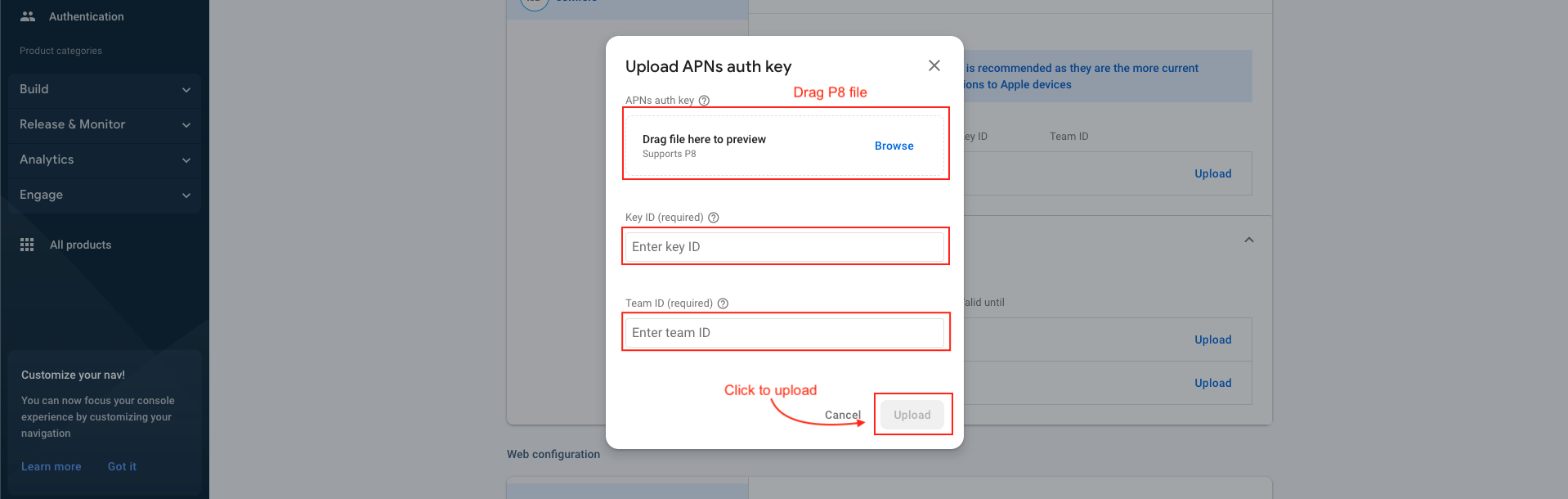
Upload the downloaded file and enter the Key & Team IDs;
-
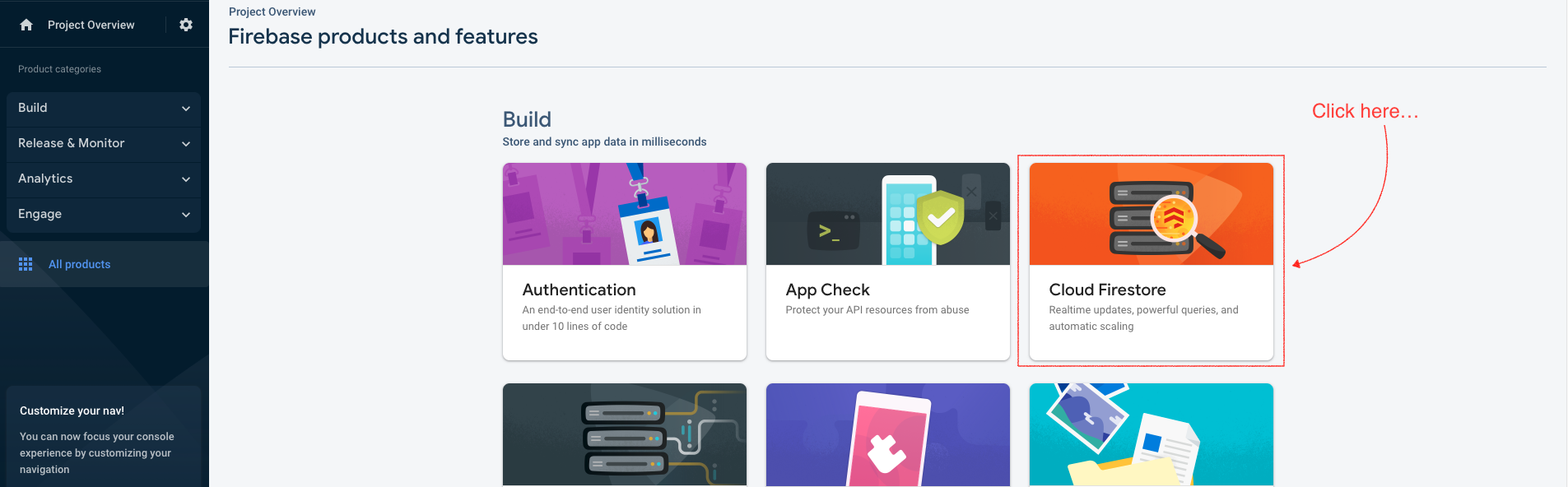
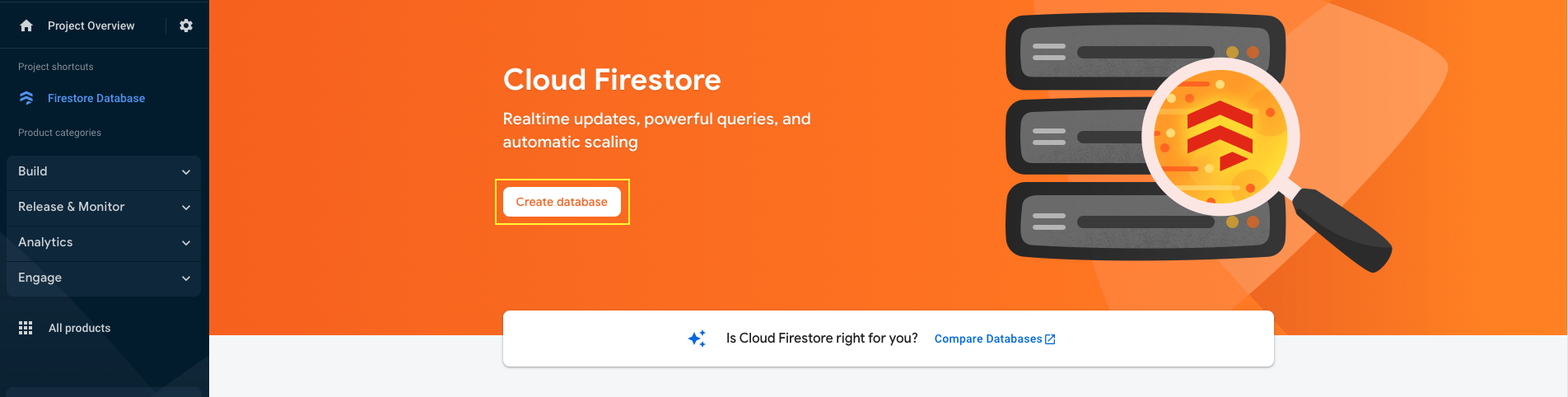
Step 1 : Click on Firestore Database and Create database.
-
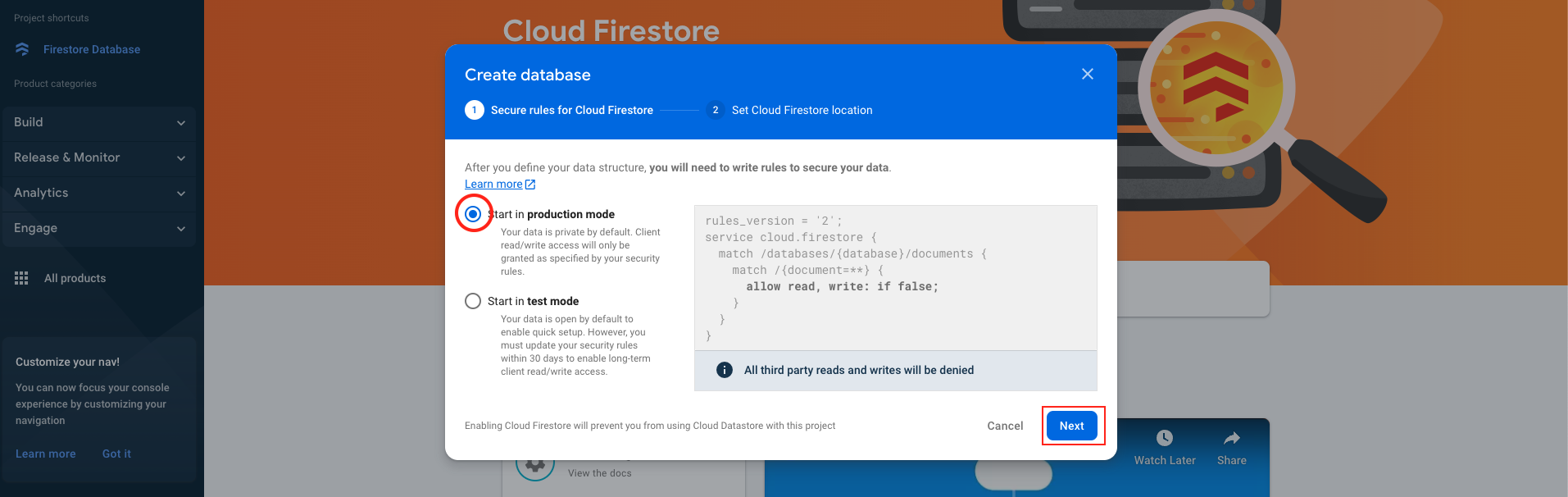
Step 2 : Model will be open click on Next.
-
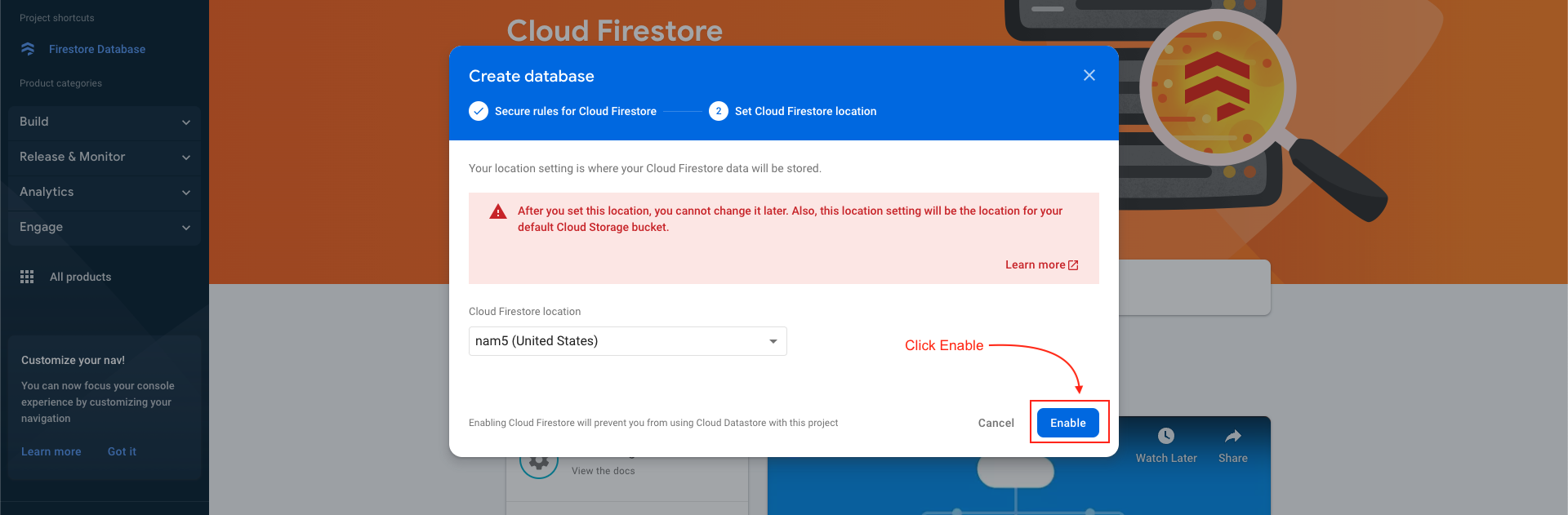
Step 3 : Then click Enable button
-
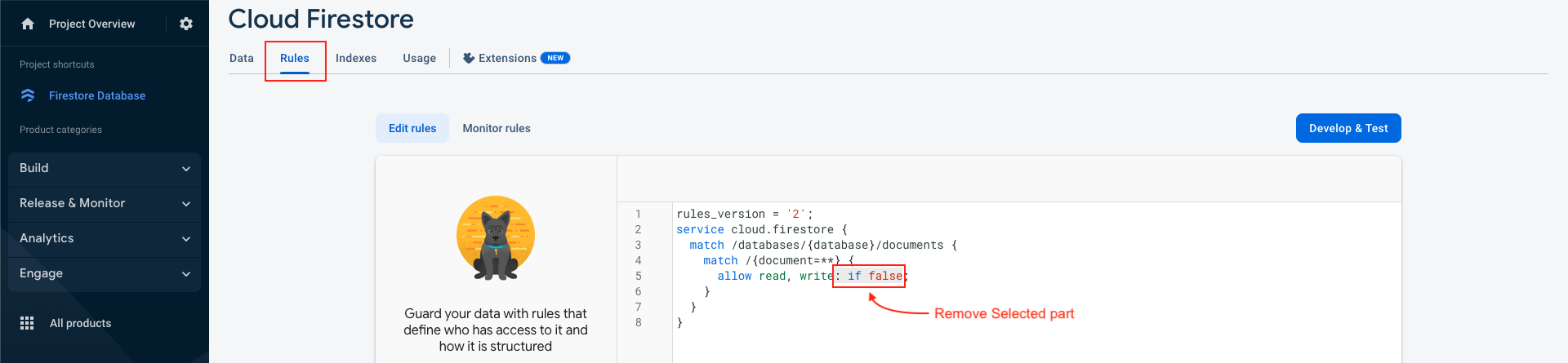
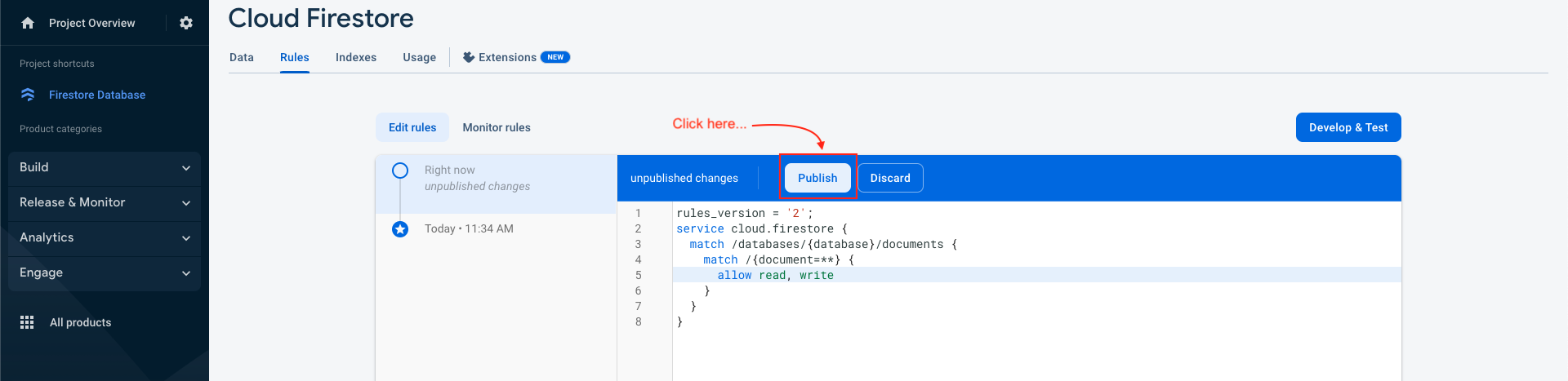
Step 4 : After create Database, You have to change rules of database then click publish button. Follow step, shown below.
-
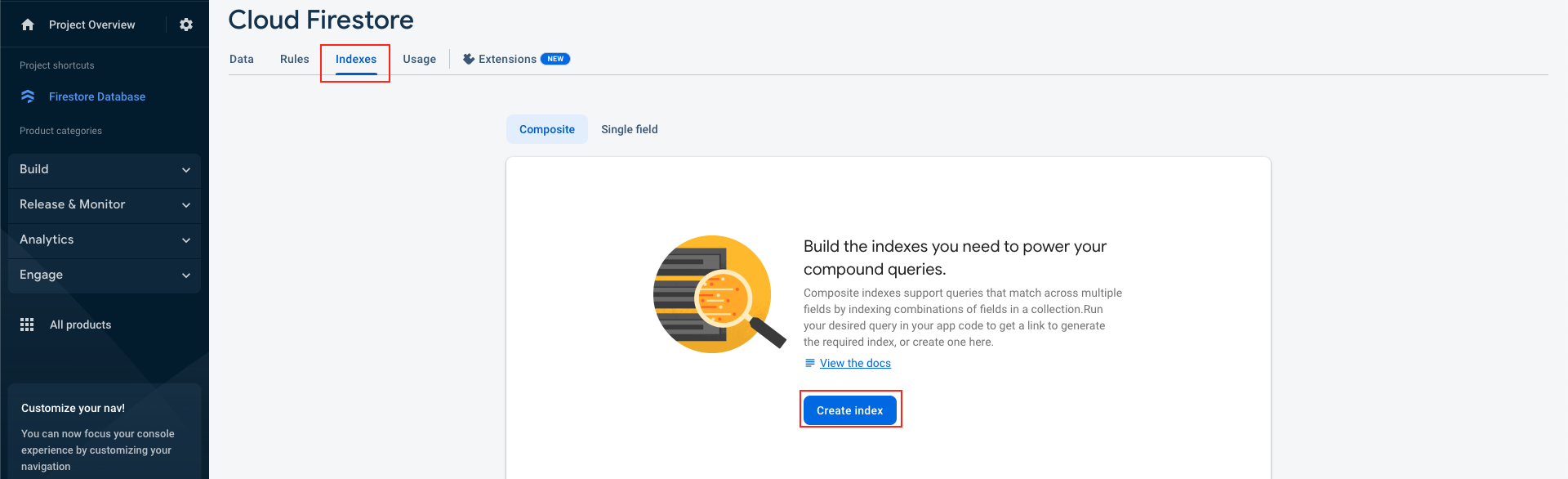
Step 5 : Create 2 indexes in firestore.
-
Step 6 : We have to create two indexes like below :
-
Watch video and follow steps to create
-
Index 1 :
-
Collection ID : UserList
-
Fields :
-
isDeleted = Ascending
-
time = Descending
-
-
Query Scope : Select collection same as below the video.
-
Index 2 :
-
Collection ID : chat
-
Fields :
-
not_deleted_identities = Arrays
-
id = Descending
-
-
Query Scope : Select collection same as below the video.
-
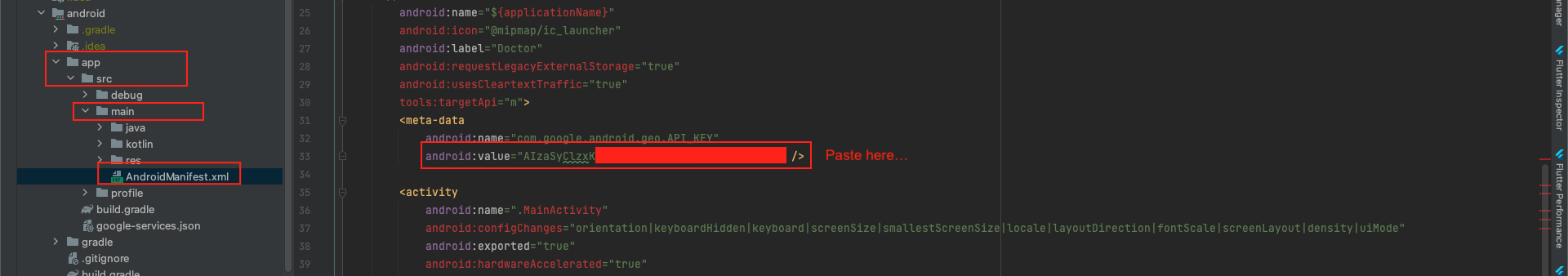
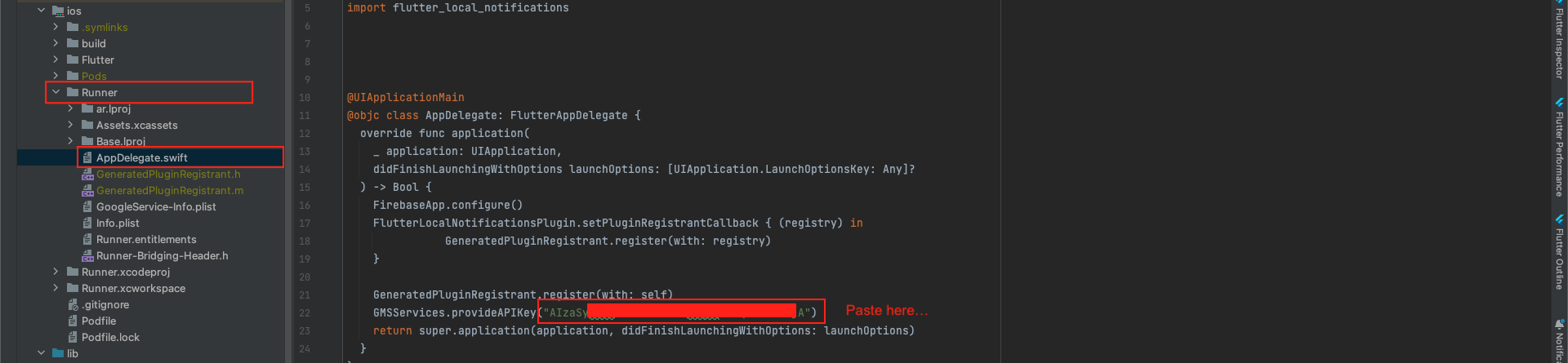
Follow This guide and get map api key
- Android path = android > app > src > main > AndroidManifest.xml
- iOS path = ios > Runner > AppDelegate.swift
-
Follow This guide and you can create build for android.
-
Follow This guide and you can create build for iOS.
- Telegram (Support Desk) : +91 7990425274
- Email : help.retrytech@gmail.com
- Whatsapp (No Support Here) : +91 7990425274





Email sign in





Create APNs Auth key for push notification






Copy Key ID & Download File



Enable firestore







Google map APIs